Search the Community
Showing results for tags 'codepen'.
-
We love answering GSAP-related questions, but in order to get you a fast, accurate answer it is very important that you provide code we can test. Your problem may be related to CSS, HTML, a framework or JavaScript (or a mixture of those). A tiny code snippet (outside of its context), is difficult to diagnose. We need code that we can dig into and play with...quickly. We are big fans of CodePen.io, an online editor that allows you to create (and share) demos that are easy to inspect and edit. They make isolating issues much faster. Watch How it is Done: GSAP 3 Starter Pen: https://codepen.io/GreenSock/pen/VoZNxw To create a demo with all of GSAP including every bonus plugin: Click the Edit on CodePen button Click the Fork button to create your own copy (lower right corner). Add the minimal amount of HTML, CSS and JavaScript necessary to replicate your issue. Save the pen Paste the URL of your pen (demo) into a new forum topic with a short description of the problem. Include OS, browser and device information where applicable. CodePen is completely free to use and you don't even have to sign up or log in. We do recommend creating a free account as it will allow you to save and organize your pens and much more. Using a framework/library like React, Vue, Next, etc.? CodePen isn't always ideal for these tools, so here are some Stackblitz starter templates that you can fork and import the gsap-trial NPM package: React (please read this article!) Next Svelte Sveltekit Vue Nuxt Please share the StackBlitz link directly to the file in question (where you've put the GSAP code) so we don't need to hunt through all the files. Helpful tips: Isolate the problem Create a demo from scratch. Don't copy your whole project Make demos focused and concise Use stand-ins for content like simple colored <div> elements The special "trial versions" of the bonus plugins also work on the following domains: codesandbox.io, stackblitz.com, jsfiddle.net Use the pen below to easily copy and paste the urls to the bonus plugins: Each time you reply to a thread in the forums, please make sure to use the "Fork" button in the bottom right of the CodePen window so that you don't keep overwriting the original CodePen with new changes. This will help context not to be lost in our forums when other people view the thread later. It allows us to better keep track of how your demo is being changed. Thanks for your cooperation. We look forward to helping you.
-
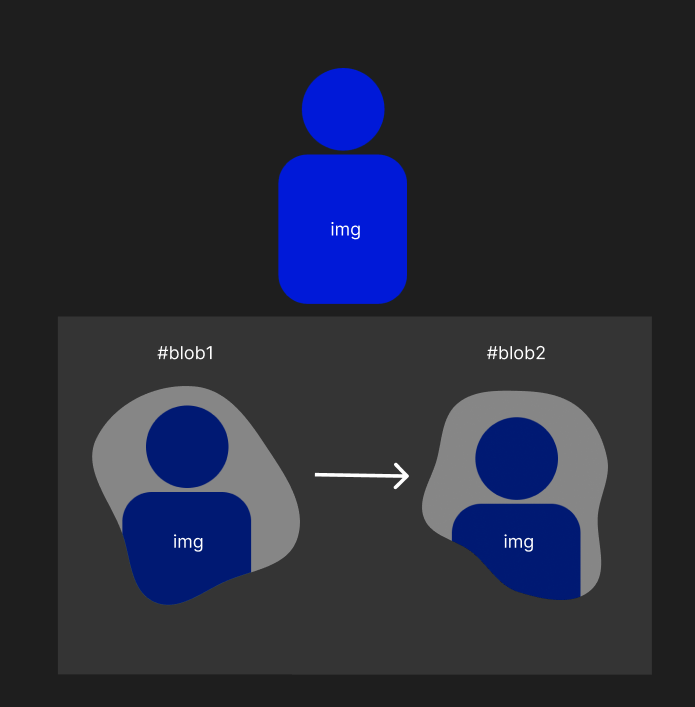
Hi everyone, I am working on a project where I want to create a blob effect using GSAP. I have animated two blob SVGs using GSAP as you can see in codepen attached below, but I am still learning, and I don’t know how to do everything. I have tried everything, mask-image, -webkit-mask-image but I'm not getting the result that I want. My goal is to mask an image into the blobs, like in the image I have attached. Can anyone please help me with this? How can I use GSAP to mask an image into the blobs? Thank you in advance for your help and suggestions.
-
Hello - I have a code for a custom cursor, and the cursor, which is a ball/circle, was supposed to grow/scale when hovering over a link, if you see the code below, this function is there, but it is not working, does anyone know what's wrong? Thank you in advance. The code is from codepen. I am using the following code, everything is working, except the hover thing I mentioned. div class="cursor"> <div class="cursor__ball cursor__ball--big "> <svg height="30" width="30"> <circle cx="15" cy="15" r="12" stroke-width="0"></circle> </svg> </div> <div class="cursor__ball cursor__ball--small"> <svg height="10" width="10"> <circle cx="5" cy="5" r="4" stroke-width="0"></circle> </svg> </div> </div> <style> body .cursor { pointer-events: none; } body .cursor__ball { position: fixed; top: 0; left: 0; mix-blend-mode: difference; z-index: 1000; } body .cursor__ball circle { fill: #f7f8fa; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.3/TweenMax.min.js"></script> <script> const $bigBall = document.querySelector('.cursor__ball--big'); const $smallBall = document.querySelector('.cursor__ball--small'); const $hoverables = document.querySelectorAll('a'); // Listeners document.body.addEventListener('mousemove', onMouseMove); for (let i = 0; i < $hoverables.length; i++) { if (window.CP.shouldStopExecution(0)) break; $hoverables[i].addEventListener('mouseenter', onMouseHover); $hoverables[i].addEventListener('mouseleave', onMouseHoverOut); } // Move the cursor window.CP.exitedLoop(0); function onMouseMove(e) { TweenMax.to($bigBall, .4, { x: e.clientX - 15, y: e.clientY - 15 }); TweenMax.to($smallBall, .1, { x: e.clientX - 5, y: e.clientY - 7 }); } // Hover an element function onMouseHover() { TweenMax.to($bigBall, .3, { scale: 4 }); } function onMouseHoverOut() { TweenMax.to($bigBall, .3, { scale: 1 }); } </script>
- 7 replies
-
- javascript
- css
- (and 4 more)
-
Hi there, I'm looking for a developer with advanced skills in Three JS and GSAP. I want to replicate the same hover animation as here https://www.nightingale.world/projects/category/exposure/ I don't need styles or mouse position list moves. And it isn't important to have the same animation. I need to replicate fast image switching because I can't understand the logic. How do they update the timeline on uniform progress and image switch on every mouseenter with debouncing? If it were a slider, that would be easy, but here something more complicated. The task is to provide HTML and JS files or just a codepen. Thanks.
-
So as I am getting refamiliarized with GSAP I was wondering what IDE y'all are using? I am right now I am back and forth between ATOM and Codepen. In Codepen I am finding it a hassle when I am uploading assets I have to "reconnect" them in my code but it offers color coding and seems to have some auto complete features. While in ATOM I can't seem to find a package that supports GSAP. So I was wondering what y'alls workflow looks like. You don't have to get into the weeds if you don't want. Just looking for some options. TIA, Diza
-
I've been struggling with the issue for 3 days, rewriting, refactoring code few times. Please help me if possible, guys. I use ReactJS and GSAP to create different computed animations ( overlays over a video ). What happens is that when I seek to specific percentage completed, for example 0.19 out of 49s timeline total length, it does seek to the first 1s part of the animation timeline cycle, and doesn't show the animation at the stage expected based on the progress percentage. I couldn't upload project to codesandbox as 1) it is nda signed and 2) it says that it has exceeded the 500-module items limit; I'm really sorry for that. Could someone please help me? I can share the source code or give access to my github repository. Thanks in advance everyone! import gsap from 'gsap'; import RightTitleStyles from '../../../../styles/right-title.module.css'; import React from 'react'; interface RightTitleProps { range: Object; name: string; currentTime: number; isPreview: boolean; type: 'smaller' | 'bigger'; isVisible: boolean; style: any; subtitle: string; title: string; } const RightTitle = React.memo( ({ videoRef, setStyle, range, name, currentTime, isPreview, type, isVisible, style, title, subtitle, }: RightTitleProps) => { const titleRef = React.useRef(); const { current: tl } = React.useRef(gsap.timeline({ paused: true })); const [ rangeIntervals, setRangeIntervals ] = React.useState< Array< number > >( range.timeIntervals ); const connectTitleRef = ( el : HTMLElement ) => { if (titleRef.current || !el || !videoRef || isPreview ) { if ( isPreview || !el || rangeIntervals === range.timeIntervals ) { return; } else { tl.killAll(); // just clearing out some tweens for repeated recreation } } tl.progress(1 - (range.timeIntervals[1] - currentTime) / (range.timeIntervals[1] - range.timeIntervals[0])); titleRef.current = el; console.log( titleRef.current.id, videoRef, ); console.log('configuring...'); tl.fromTo(videoRef, { width: '100%' }, { duration: 1, width: '63%' }).to(videoRef, { duration: range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1, width: '63%' }).to(videoRef, { duration: 1, width: '100%' }); console.log( 'video configured', ); tl.fromTo( el, { x: name === 'Right Title' ? 150 : -150 }, { duration: 1, x: 0 }, ) .to(el, { x: 0, duration: range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1, }) .to(`#${ el.id }`, { duration: 1, x: name === 'Right Title' ? 150 : -150, }); console.log(range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1); }; // console.log( style, ); React.useEffect(() => { if (!titleRef.current || isPreview) return; console.log( 'styles applied to titleRef', titleRef.current._gsTransform ); console.log( 'these are tweens', tl.getChildren().map( child => child.vars.x || child.vars.width ) ); console.log( 'these are tweens', tl.getChildren().map( child => child.vars ) ); if (!(range.timeIntervals[0] <= currentTime && currentTime <= range.timeIntervals[1])) { console.log( 'current timing doesn`t fit the intervals' ); setStyle({}); tl.progress(0); return; } setStyle({ marginLeft: name === 'Left Title' ? 'auto' : 'unset', marginRight: name === 'Right Title' ? 'auto' : 'unset', }); tl.progress(1 - (range.timeIntervals[1] - currentTime) / (range.timeIntervals[1] - range.timeIntervals[0])); console.log(range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1) console.log( currentTime, range.timeIntervals, 1 - (range.timeIntervals[1] - currentTime) / (range.timeIntervals[1] - range.timeIntervals[0]), ); }, [range.timeIntervals, currentTime]); const show = isVisible; if ( isPreview ) { return <div style={{ top: type === 'smaller' && 0, height: type === 'smaller' && '100%', ...style }} className={RightTitleStyles.aligningWrapper} > <div style={{ transform: isPreview && 'scale(0.55)' }}> <h1> {title} </h1> <p> {subtitle} </p>{' '} </div> </div> } return ( <div ref={ connectTitleRef } id={`${isPreview ? 'previewMode' : 'notPreviewMode'}3${range.color.slice(1)}`} style={{ visibility : !( currentTime + 1 >= range.timeIntervals[0] && currentTime - 1 <= range.timeIntervals[1] ) ? 'hidden' : 'visible', top: type === 'smaller' && 0, height: type === 'smaller' && '100%', ...style }} className={RightTitleStyles.aligningWrapper} > <div style={{ transform: isPreview && 'scale(0.55)' }}> <h1> {title} </h1> <p> {subtitle} </p>{' '} </div> </div> ); } ); export default RightTitle; Title.tsx animation.tsx
-
Input type range slider in progress...come soon nice day, gui
-
Hi guys, I see that on this forum CodePen is heavily used, I prefer: https://codesandbox.io/ but I decided to try codepen. I tried to put a working example from my localhost to codepen but I got some issues with GSAP dependencies . I tried to use the CDNs from this example: https://codepen.io/GreenSock/pen/yLegBwO Uncaught TypeError: gsap.registerPlugin is not a function
- 13 replies
-
Hi Carl, I want to execute a moderately difficult timelinemax anumation. Every time I check out http://greensock.com/position-parameter I see the Visualizer. It reminds of Flash and I start getting illusions of an After Effects Timeline visualizer. Any news on this? Is it up for sale as a plugin? I would pay. I need to stop the illusions.
- 4 replies
-
- codepen
- timelinelite
-
(and 1 more)
Tagged with:
-
Thank you for creating such an amazing tool for animation and supporting community. I have a question about way how Gsap is creating an order of properties for transform while tween/set. As i understand based on documentation, skew properties come after scale properties (this is exactly what i need), but when im trying on a practice i see the opposite result where skew is coming before scale properties. Can you please help me to understand why this happen and how can i change this? I have attached codepen comparing two results: first one i've set up using css and pick the order by myself, second order was created using gsap set. Im working on complex animation, part of this animation using scale and skew properties, but im getting wrong result when skew coming before scale. Thank you so much.
-
Hello all-- I'm currently converting an old Codepen that uses TweenMax 1.2 to the new GSAP 3.1 lib. I've gone through the docs and converted everything per the spec, but my animations are failing to actually fire, and with no warnings in the console, I'm currently lost. My suspicion is that it boils down to these two lines being improperly formatted, but I'm not sure what's wrong. I've added firing and killing functions to both pens for testing, spawnTrees() and killTrees(). Ln 80/81: .add(gsap.to(branches, {duration: 0.5, drawSVG:'100%', ease: "power1", stagger: 0.03}), '-=0.25') .add(gsap.to(branches, {duration: 2, rotation: 0, ease: "elastic", stagger: 0.03}), '-=1.25'); For reference, below is the Codepen that I'm converting. I'm eager to see what's going on here so I can continue adding onto this animation sequence ? https://codepen.io/paulkmiller/pen/VwLKLpo
- 6 replies
-
- 1
-

-
- animations
- codepen
-
(and 1 more)
Tagged with:
-
Hello everyone, I've just upgraded my project to GSAP v3, but CSSRulePlugin doesn't works properly anymore. In a first time i've thinked that was a problem behin the CDN delivery but after few tests, i can't see where exactly is the problem. Below, the console warned me about stuff extends with CSSRulePLugin. Someone can explain to me what should i change to make it work ? Thanks you by advance !
-
Hi, I have recently started learning animation on the scroll, but I have a problem that I cannot solve. I made a very simple block layout. Using the well-written SmoothScroll class by Blake Bowen https://codepen.io/osublake/pen/vvRWQd I would like to expand it a bit to be able to scroll horizontally. I would like it to work like this: scrolls down the page normally until block number 5, when block number 5 touches the top of the screen it blocks and scrolls to the right until block number 7 and then again scroll down from block 8 to the end of the page. Back, it looks the same only in reverse order. However, I was able to do something like this on a normal scroll and not on a transform. I am asking for help with this. Thanks Sorry for my English :[
-
Hey there! Can anyone help me with this? I am new to this thing, really trying hard to get my hands dirty with tweenMax. PROBLEM: I am trying to animate text in words by using SplitText, The thing i am trying to do is to change text on repeat. but can't do so. https://fastfoodsignage.herokuapp.com/ go to the second section, There is an animation, I am trying to give it YoYo effect, so it can look like a typewriter, and on repeat want to change innerHTML and update the splitText Codepen link: https://codepen.io/ifaizanahmed/pen/qBWgZGg demo1.mp4
- 5 replies
-
- codepen
- splittext span
-
(and 3 more)
Tagged with:
-
Before jumping into Club GreenSock for the super-cool bonus plugins, perhaps you're plagued by questions like: Will the bonus plugins work well for my project? How difficult is the API to work with? Will they play nicely with my other tools? Will they work in Edge? Firefox? ... That's why we created special versions of the plugins that can be used on CodePen anytime...for FREE! The video below shows how to get up and running fast. Video Demo with quick-copy URLs See the Pen Try Club GreenSock Bonus Plugins FREE on Codepen by GreenSock (@GreenSock) on CodePen. Template (fork this): See the Pen GreenSock Bonus Starter Template by GreenSock (@GreenSock) on CodePen. Of course we offer a money-back satisfaction guarantee with Club GreenSock anyway, but hopefully this helps give you even more confidence to sign up. CodePen is an online, browser-based editor that makes it easy to write and share front-end code. If you need help using CodePen check out their interactive editor tour.
-
Hello, I am doing some animation on my nextjs application, using jquery. You have the code in codepen. The problem is that app is SPA (Single Page Application), and every time a move to a new route, the menu in the left shows great, but the text takes time to render. The first time app loads, it loads just like in codepen. Then when navigate to other page, i need to wait 1 second for text start animate. Then move to another page and it takes 2 seconds to start animating and showing text. While the background from the menu is showing great. The problem i guess is with that staggerTo method, since that is the one that does that.
-
Hello, I am having a problem in creating a hover dropdown using GSAP animations to stagger in links after the container fades and drops in. After the user hovers off, it does another timeline in reverse. However, if a user were to go back and forth too quickly there are partial or full loops of the animations over and over depending on the swipes across the trigger. I am wondering if there is a way GSAP knows and animations are playing and will not allow another set to run if another is playing. Something along the lines of if tl starts and the user hovers off then it finish before starting timeLine's animation...? Thanks in Advance!
- 2 replies
-
- jquery
- .mouseleave
-
(and 4 more)
Tagged with:
-
Hello everybody, I have a simple question. Probably my problem is easy to fix, but I can not figure it out... My question is: How to import an audio file / mp3 file to codepen.io? I've seen many examples and I can't import my own audio file in my codepen file. I've download this audio file in mp3 format. This is the audio that I want to use. How do I convert this YouTube audio into this line of code? --> playFile('https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/success.mp3') I hope I am clear enough. Thanks in advance
-
My animation working perfectly in normal codepen pens NOT codepen Projects. Should I buy club membership even if I'm using in Codepen projects?
- 2 replies
-
- club memebership
- codepen
-
(and 1 more)
Tagged with:
-
Hello. I tried to get a kind of focus helper with the mouse when the pointer rolls over an item. but i can get a good easing when the mouse are hover a element. I do not know if I explain myself well, but I will try. i use the pointerLock API. when the mouse icon get hover a new elements, i want to help the mouse to move to center of element. But without disturbing the control of the mouse. the idea is to create a focus helper to center the pointer on the elements when the mouse has a contact with the outlines. i try my best to make a codepen. for active the pointer lock, just click inside the blue square. if your move the mouse, your will see that the behavior is a little messy when the mouse flies over a white square. An idea on a good approach to create a similar system? thank a lot for help.
-
hey guys, i'm new to GSAP & I'm not quite sure what I'm doing wrong here. the desired effect is a fade in when the menu opens & a fade out when it closes, but for some reason i can't get the fade out part to work. here is a link to my codepen. i suspect i'm making a pretty dumb mistake. here's my js: var root = document.documentElement; var body = document.body; var pages = document.querySelectorAll(".page"); var tiles = document.querySelectorAll(".tile"); for (var i = 0; i < tiles.length; i++) { addListeners(tiles[i], pages[i]); } function addListeners(tile, page, menu) { tile.addEventListener("click", function() { animateHero(tile, page); }); page.addEventListener("click", function() { animateHero(page, tile); }); } function animateHero(fromHero, toHero) { var clone = fromHero.cloneNode(true); var from = calculatePosition(fromHero); var to = calculatePosition(toHero); TweenLite.set([fromHero, toHero], { visibility: "hidden" }); TweenLite.set(clone, { position: "absolute", margin: 0 }); TweenLite.to('.k-nav-list li', 0.6, {opacity: 0}); body.appendChild(clone); var style = { x: to.left - from.left, y: to.top - from.top, width: to.width, height: to.height, autoRound: false, ease: Power1.easeOut, onComplete: onComplete }; TweenLite.set(clone, from); TweenLite.to(clone, 0.3, style) function onComplete() { TweenLite.set(toHero, { visibility: "visible" }); body.removeChild(clone); TweenLite.to('.k-nav-list li', 0.6, {opacity: 1}); } } function calculatePosition(element) { var rect = element.getBoundingClientRect(); var scrollTop = window.pageYOffset || root.scrollTop || body.scrollTop || 0; var scrollLeft = window.pageXOffset || root.scrollLeft || body.scrollLeft || 0; var clientTop = root.clientTop || body.clientTop || 0; var clientLeft = root.clientLeft || body.clientLeft || 0; return { top: Math.round(rect.top + scrollTop - clientTop), left: Math.round(rect.left + scrollLeft - clientLeft), height: rect.height, width: rect.width, }; } the part that is actually changing the opacity for the element i want is TweenLite.to('.k-nav-list li', 0.6, {opacity: 0}); and TweenLite.to('.k-nav-list li', 0.6, {opacity: 1}); but obviously i'm misunderstanding what's going on here. any help is greatly appreciated.
-
So my issue is that everything in my tweenMax is working except the left part - it is changing color and things are good but not the movement.Why is that happening?Thanks
-
Hi, I would like to animate two lines as they move as waves. I want something like this, but with the two lines and moving slowly, like the sea. http://codepen.io/winkerVSbecks/pen/EVJGVj Does anyone know how to do this? Thank you
-
Hi, I've created this animation: http://codepen.io/anon/pen/VerMWX, but when I paste it to my code, it doesn't work... do you know if I need to add a link to a Greensock file or something like this. The only link that I have on my header at the moment is: <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/TweenMax.min.js"></script>
-
If i repeat timeline comand tl.from(head, 0.5, {left:100}); it will repeat objects movement stating from position defined in css. Is it possible to move same object several times from previous position? So instead of tl.from(head, 0.5, {left:100}); - 100px tl.from(head, 0.5, {left:200}); - 100px tl.from(head, 0.5, {left:300}); - 100px it would be tl.from(head, 0.5, {left:100}); - 100px tl.from(head, 0.5, {left:100}); - 100px tl.from(head, 0.5, {left:100}); - 100px



(Small)(1).thumb.jpeg.15e42ae49445b8bada9d0a027e685017.jpeg)