Search the Community
Showing results for tags 'gsap3'.
-
Note: The issue only occurs on Safari. I wanted the user to see a large logo across the entire width of the screen upon entering my website, and after moving the cursor lower, I wanted the logo to shrink and move to the logo's location. Sometimes (I don't know what it depends on) there is an error like in the attached video. The problem seems to me to be that GSAP is unable to handle the change from width:100% to width: auto and therefore, instead of a smooth transition, it stops at some strange height of the logo. Here you can find video that present my problem: https://youtu.be/GbFOv4NCgrk Here you can find my website: https://melon.studio Here you can find JS code that animate my logo <script> let mm = gsap.matchMedia(); // use a script tag or an external JS file document.addEventListener("DOMContentLoaded", (event) => { gsap.registerPlugin(ScrollTrigger) // Animate From $("header").each(function (index) { let triggerElement = $(this); let targetElement = $(".menu-logo"); let targetElement2 = $(".menu-logo svg"); let tl = gsap.timeline({ scrollTrigger: { trigger: triggerElement, // trigger element - viewport start: "bottom top", end: "bottom bottom", scrub: 1.5 } }); mm.add("(min-width: 53rem) and (min-height: 930px)", () => { tl.fromTo(targetElement, { y: "0%", width: "100%", margin: "50px 0 0 0", duration: 1 }, { width: "auto", margin: "0" }); }); }); }); ScrollTrigger.defaults({ markers: false }); </script> I tried to add different values in my GSAP script but nothing really helps :/ It looks like GSAP can't go from 100% to auto and stops when he is trying to calculate that.
- 2 replies
-
- gsap3
- safari-bug
-
(and 3 more)
Tagged with:
-
Hi there, I am really struggling to figure out why this isn't working.... and it's so close I do not want to give up on it. For some reason anytime I tween to 0.5 in the timeline it completely skips over it and goes to 1. This happens when I manually set the value to 0.5 - Even without Labels it refuses to work. I have 3 buttons, so I want them to trigger to 0, 0.5, and 1. Console logging the progress confirms this is where the 2nd button should go. However, it goes to 1 no matter what? Is it rounding up? Testing with 0, 0.33, 0.66 works but that is not the correct position. Thanks in advance for any suggestions.
-
Dear Support, We are developing a website that has Scroll Smoother applied on the whole page with multiple scrolltriggers applied. We use normalizescroll(true) globally on all pages so that it follows scroll correctly (Android and IOS). But this options breaks the <a href> elements on touch hold event. Specifically on mobile devices when you hold a <a> element it fires the click event. When we disable normalizescroll it doesnt fire the click event when you hold a <a> element. We created a small codepen to recreate the issue. Please visit it from mobile devide(preferably Android with Chrome). We have fully updated softwares.
- 5 replies
-
- scrolltrigger
- android
-
(and 2 more)
Tagged with:
-
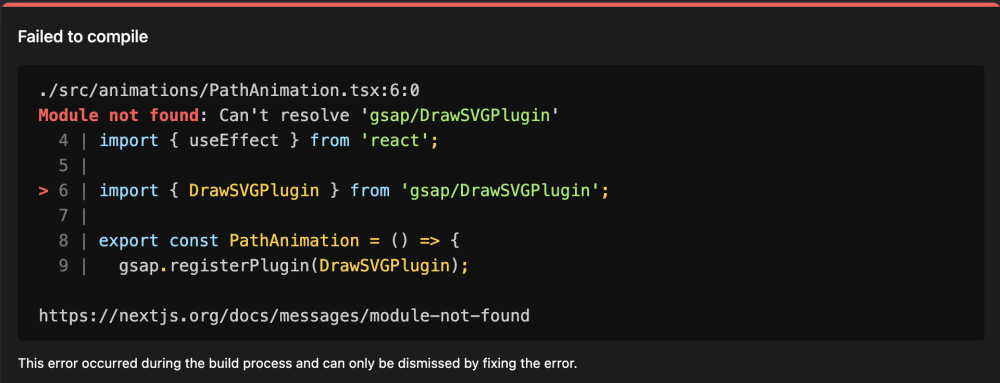
Hi, Receiving this "Module not found" error while importing DrawSVGPlugin module. the base gsap is working fine, just the drawSVGPlugin is throwing this error. import { DrawSVGPlugin } from 'gsap/DrawSVGPlugin'; export const PathAnimation = () => { gsap.registerPlugin(DrawSVGPlugin); } I am using NextJS 14.1.0. I tried importing the plugin from "/dist" "/all", but the issue persists. Thanks in advance for help.
- 2 replies
-
- error
- drawsvgplugin
-
(and 7 more)
Tagged with:
-
Hello everyone, and thanks in advance for help! I am trying to create horizontal scroll animation with 3 main section where first section should be 50% width and other 50% should be 50% of first image in second section. Right now I have created with 5 sections and same is working fine if there is not different concept for middle section. On load first div appears with 50% width and 50% of second div is visible in viewport Once middle div appears in viewport it should have 3 inner divs scrolling one by one Second div on viewport initially After scrolling one by one image should move left with text appearing left aligned After completion of the above animation, the second div should swipe left and the third div should appear. having different animations on it. https://codepen.io/subho0777/pen/gOEdjMV
-
Hi everyone! I'm working on a landing page and I need to create a pre-loader that uses my handwritten logo as an SVG. Desired effect: The desired effect is a Stroke Reveal, implemented with GSAP3. How can I achieve this effect? Logo positioning: After loading, the logo/preloader should be positioned centrally on the navbar. Request for help: To achieve this project, I would need your help. What should I study? Best practices? What resources and tutorials do you recommend to learn more about?: Creating pre-loaders Stroke Reveal effect with GSAP3 Dynamic positioning of SVG elements What can I get inspiration from? Do you have any examples of websites or projects that use similar effects? Conclusion: Thank you in advance for your support! Additional information: I'm using GSAP3 My logo is a handwritten SVG The landing page is developed in HTML, CSS and JavaScript Thank you very much for your help!
-
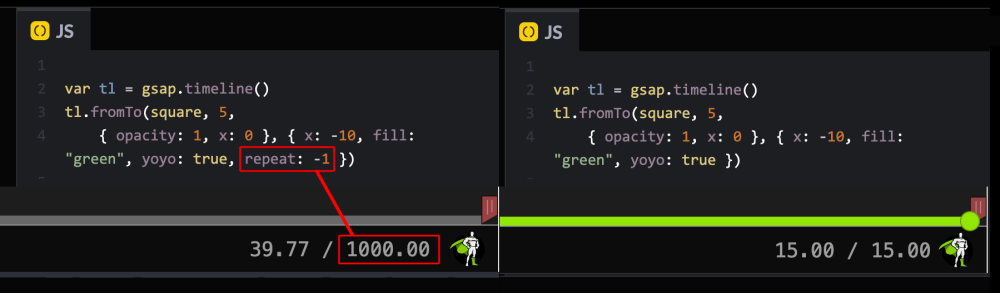
codepen.io/benheise/pen/WNmZWpO https://codepen.io/benheise/pen/WNmZWpO Current version: https://unpkg.co/gsap@3/dist/gsap.min.js = GSAP 3.12.5 Does a GSAP3 method/property exist to convert GSDevTools total time to the actual total time? In my workflow GSDevTools helps out in a big way when determining time between frames. The culprit is coming from repeat: -1 in the .fromTo()where total time is 1000 want this time to represent the actual time(screenshot provided) Removing repeat: -1 or creating repeat: # without the negative yes creates actual total time
- 14 replies
-
- gsdevtools
- repeat:
-
(and 2 more)
Tagged with:
-
Hi, and Thanks in Advance; I need to create two sections. The parent div will be pinned, and you can scroll a Lottie animation on the left and text on the right together and snap the Lottie animation to specific keyframes. For example, I have a Lottie animation where it shows a bulb, then transforms into a notebook and then into a tablet. Simultaneously, on the right side section, I have a div with text in it. so when the animation is at bulb I want to show text bulb {initaily},then I scroll and if the animation is at the notebook I want to show notebook in the div text area. And if the animation is in between, snap to the nearest keyframe of a bulb or notebook and so on. and when the Lottie animation ends then unpin parent section. You can see the example if the website: https://www.brandnewschool.com/ if you scroll down. I am really stuck here.
- 10 replies
-
- scrolltrigger
- reactjs
-
(and 2 more)
Tagged with:
-
I am trying to recreate the effects on this page with no luck. Anyone got good starting points or know of a demo? Ive tried with all the plugins with no luck. Maybe GSAP is not for this? https://zhenyary.com/404
-
Hi Everyone, I have been working on the project involving WebXR, using ThreeJs and Gsap 3. And I have notice that when you initialize webXR session (clicking on 'Enter VR' button) update of Gsap's timelines just stops. They mention in How to create VR content on ThreeJs' website that you need to call setAnimationLoop() from their renderer and to pass callback and that you can't use window.requestAnimationFrame() function (I need to investigate this topic more). The problem was solved calling gsap.ticker.tick() from the callback function. For testing, I have added listener to gsap.ticker and it was working fine when webXR session is not initialized. Is there a better method to update gsap timelines, and am I missing something? I used Oculus Quest for headset and Oculus Browser which is based on Chromium.
-
Hi! When I remove the markers property or set it to false, the ScrollTrigger stops working. Why? PS: With markers it works let tl2 = gsap.timeline(); tl2.from(".root--offer__header", { xPercent: 650, }); ScrollTrigger.create({ animation: tl2, trigger: ".root--offer__header", start: "top top", end: "+=4000", scrub: true, pin: true, anticipatePin: 1, duration: 2, ease: "none", markers: true, });
-
Hy, I tried converting my blob animation to GSAP 3, but am having some dificulties, this is my old code: https://codepen.io/Josip-Bogdan/pen/JjxZLKO This is my new code: https://codepen.io/Josip-Bogdan/pen/xxMzLJv
- 4 replies
-
- motionpath
- gsap3
-
(and 1 more)
Tagged with:
-
Hello, why is not working? logo
-
Hi once again, I am trying to create infinite movement, but have to problems and don't have enough experience to understand what's going on. Changing ease: "power1.in" to ease: "back.inOut(1.7)" - second one not works, however first one plays well. All squares created at once before movement started, however I need to create them one by one (when carousel shifted add new square). The problem is, when I tried to call addSquare(6) in onStart, or any other place - squares created, but they don't move( Hope u could advice where I need to look. Thanks a lot for your time!
-
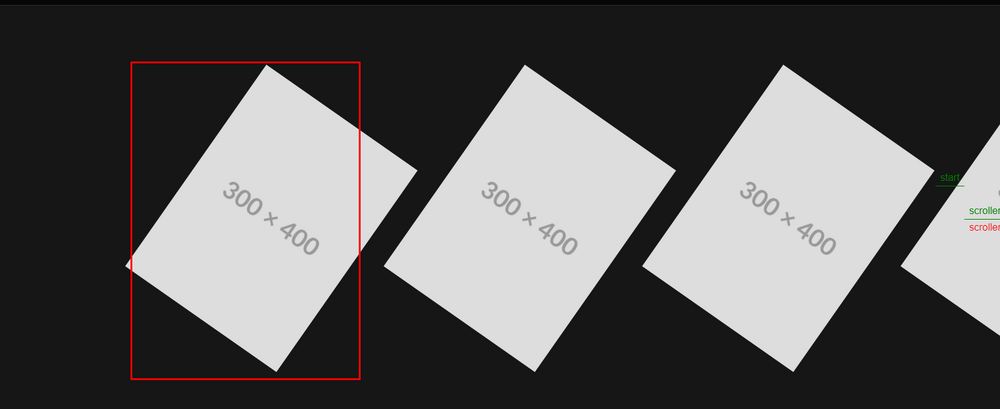
Hello, i found some slider using Gsap but i want to modify it with timelines. My goal is when i start scrolling my slide scroll and set rotation to 0 I tried to combine it with timeline but it jumps or anims end when i didnt scroll yet. Without timeline all of them rotates at the same time.
- 7 replies
-
- gsap3
- scrolltrigger
-
(and 1 more)
Tagged with:
-
I want to create a parent div with 80% of screen width, and inside of that there should be mini square colorful divs, now the functionality i want it to drag though them inside of that parent div, and see all the divs because there'll be so much divs so it will be hard to see them in 1 place, and also It should show the divs in a grid style. another website (midjourney) using same features uses this draggable.min.js() gsap.(). how to achieve it? you can go to (https://www.midjourney.com/) and test it, just click on the eye icon and it will appear on the hero section
- 1 reply
-
- gsap
- midjourney
- (and 4 more)
-
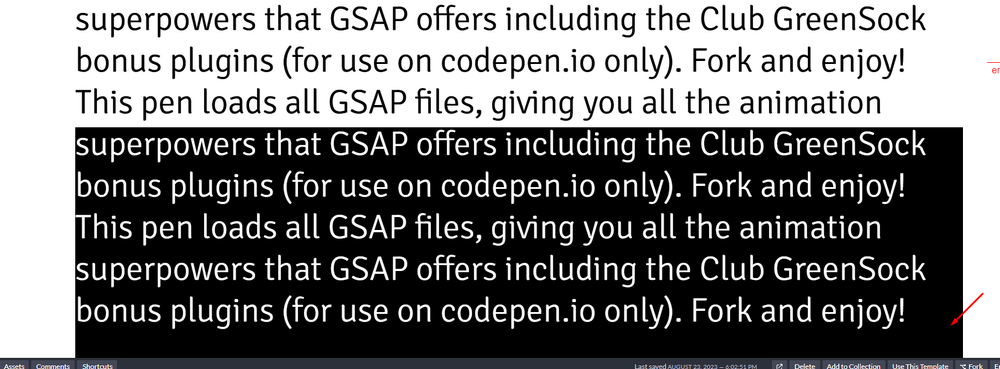
I want to make blend text animation with scrolltrigger but i have a problem with pinned background color. My goal is after text about to finish unpin the background color scroll with text alongside. I want to unpin when text reachs here: But background color remain until whole page scrolled. Any help appreciated, thanks in advance!
-
Hello, I using Vanilla JS and I installed gsap from npm I get this message when I want to import gsap , TypeError: The specifier “gsap” was a bare specifier, but was not remapped to anything. Relative module specifiers must start with “./”, “../” or “/” import { gsap } from "gsap"; why this happen?
- 4 replies
-
- javascript
- vanilla js
-
(and 1 more)
Tagged with:
-
First post here! I've read documentation, searched the forums and noodled around quite a bit before posting and I'm still stuck! So here's what I'm trying to accomplish. I'm sure it's super easy solution and I'm probably missing a minor step. I have a section of cards that are stacked and they're overlaying each other. When you click it the card div it pops up, if there is already an active card the previous one shuffles back into the stack and the new one pulls up. Here's my code that I have so far. It only shuffles them up and down without previous going back into the stack. const GetCards = document.querySelectorAll(".tools-card"); GetCards.forEach(function(cardList, index){ const cardTL = gsap.timeline({paused: true}).to( cardList, {duration: 0.5, x: "-=10", y: "+=250", scale: 1.05, ease: "expo.inOut"}) let activeCard = false; cardList.addEventListener('click', () => { if(activeCard === false){ cardTL.play(); activeCard = true; }else{ cardTL.reverse() activeCard = false; } }) }) I've tried several things like adding tags to the timeline and several methods() but I clearly don't know what I'm doing! Some guidance would be stellar. Thanks in advance.
-
Hi Guys. I have replicated my issue in CodePen but you can not see the issue unless you view it in a mobile browser without CodePen wrapping it. So to show you, I have placed the same code that is in the CodePen in a html version as a visitable link. https://kubikdesign.com.au/posts/20230610-gsap-jump-issue.html The issue is: after scrolling past the scrollTrigger area the page jumps up. I have also created a screen recording on/of my mobile showing and explaining the issue (ensure sound is on). https://kubikdesign.com.au/posts/20230610-gsap-jump-issue.mp4 Thanks guys. ?
- 10 replies
-
- scrolltrigger
- gsap3
-
(and 2 more)
Tagged with:
-
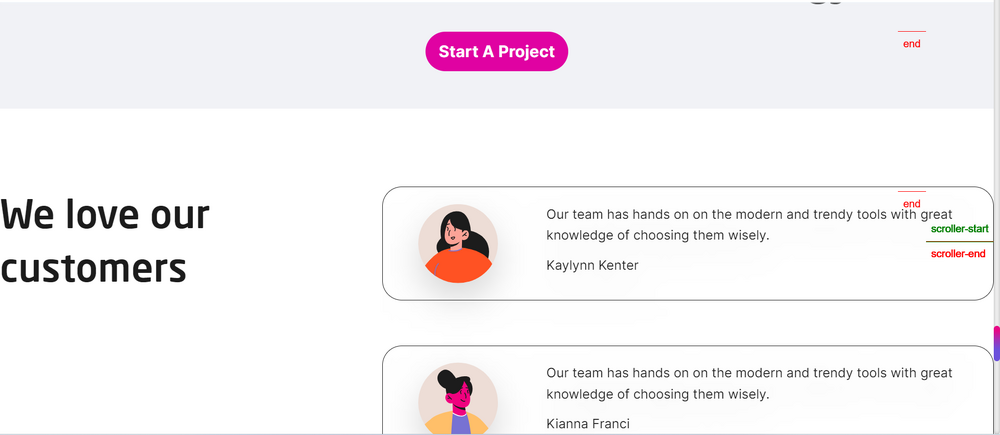
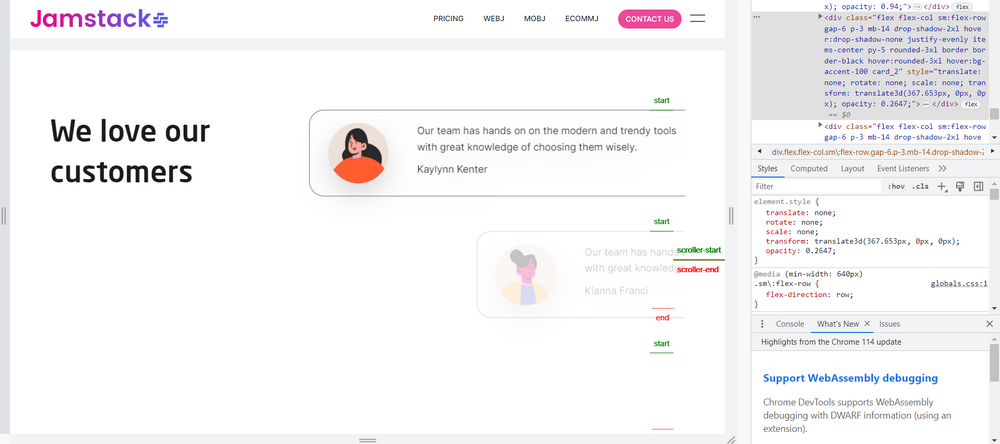
const cardsRef = useRef(null); useEffect(() => { const cards = Array.from(cardsRef.current.children); const timeline = gsap.timeline({ defaults: { duration: 3 } }); gsap.set(cards, { opacity: 0, x: 500 }); cards.forEach((card) => { gsap.to(card, { x: 0, opacity: 1, duration: 1, ease: "ease-in-out", scrollTrigger: { trigger: card, start: "top 60%", end: "+=400", scrub: true, }, }); }); }, []); Here is the code I am working with Next.js the the start market is going above the element and when we inspect the element it comes to the place first image is without inspect when first page load notice markers when we inspect the marker comes in place why it is happening please help this is my first post apologies for any if the post is not according to guidelines
-
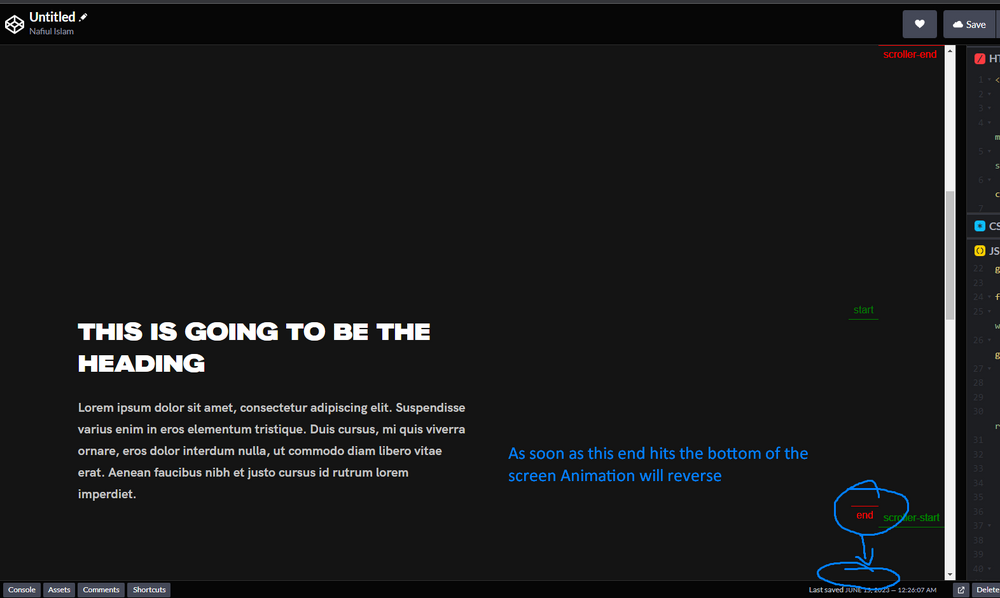
Hi there, So I am creating animation and kind of stuck. I don't know how to reverse the animation when the end of the targeted elements hits the bottom of the screen. Please let me know how can I able to achieve this. Thanks, Nafiul
- 6 replies
-
- gsap3
- scrolltriger
-
(and 2 more)
Tagged with:
-
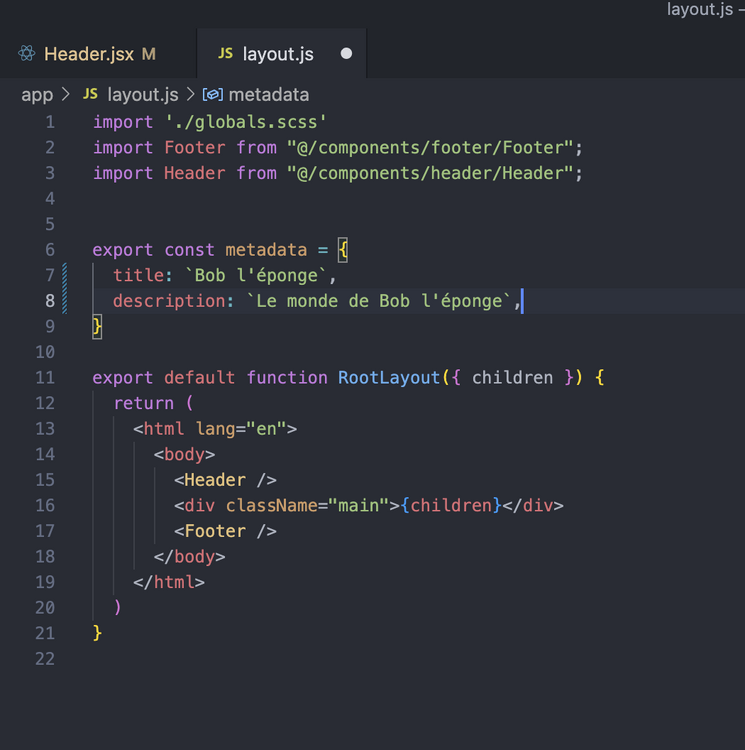
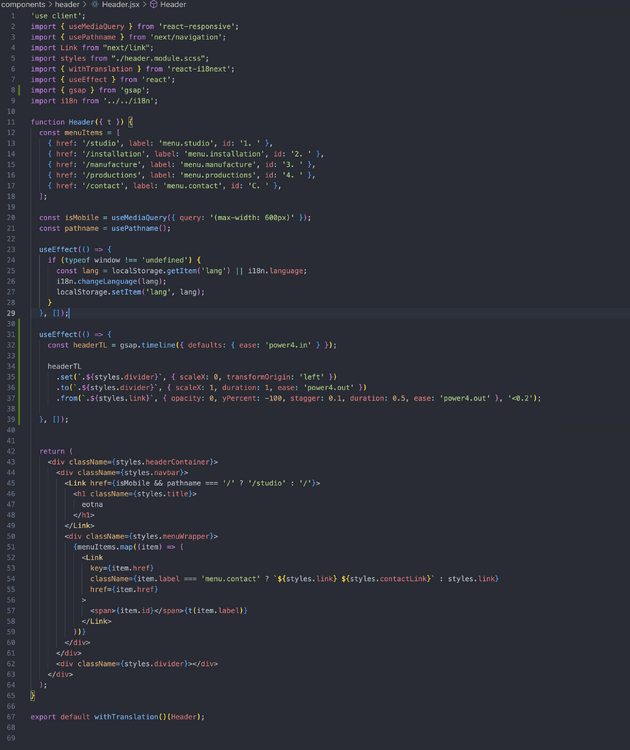
hello guys, a quick question, I'm using Next.js 13, I'm using the native layout.js in which I've just added a Header and Footer component, so far nothing exceptional, I have my Header component in which I have a simple animation made with Gsap (useEffect). Everything seems to be working well, but the animation only works when the page is reloaded, not when I go from page to page (although that's not what I want) but, for example, after my preloader is played, no animation. If I take my Header component out of Layout.js and put it on my home page, the animation works normally. An idea of what I could do, the solution resists me. Thanks in advance





.jpg.672cd0f3fd5464ae6bd65b44318c82bf.jpg)