Search the Community
Showing results for tags 'fromto'.
-
Hi ! Hope you're all doing well, I have a question but not much time to provide a minimal demo, so let me explain my question easily : Let say I have a circle, and I want this circle, when an event fire, to change size, from 0px to 25px, or in reverse from 25px to 0, and when another event fire, from 25px to 100px, and also in reverse from 100px to 25px. I can just create for example two timelines, with a .fromTo(), pass my start and finish values, and use it with the play() and reverse() methods, which works well. But what if I want my circle to change from 25px to 100px ? My first idea was to control the progress(), just by tweening it from let's say : 0.25 to 1. But there is no such thing done smooth (the progress() methods is just a setter). How can I do it with elegance, without creating a third timeline ? Have a nice day ! Thanks !
- 4 replies
-
- progress()
- timeline
-
(and 1 more)
Tagged with:
-
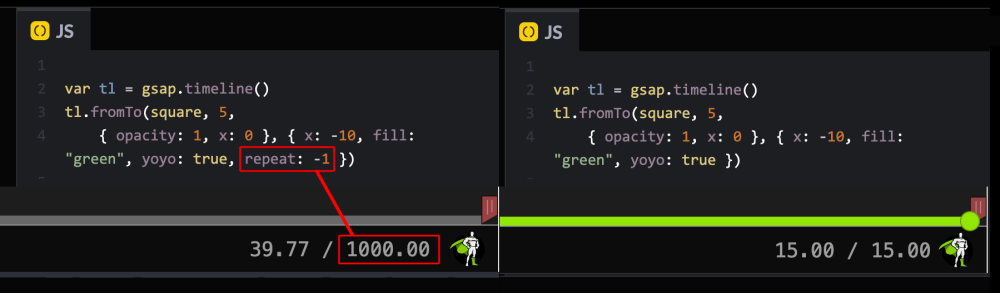
codepen.io/benheise/pen/WNmZWpO https://codepen.io/benheise/pen/WNmZWpO Current version: https://unpkg.co/gsap@3/dist/gsap.min.js = GSAP 3.12.5 Does a GSAP3 method/property exist to convert GSDevTools total time to the actual total time? In my workflow GSDevTools helps out in a big way when determining time between frames. The culprit is coming from repeat: -1 in the .fromTo()where total time is 1000 want this time to represent the actual time(screenshot provided) Removing repeat: -1 or creating repeat: # without the negative yes creates actual total time
- 14 replies
-
- gsdevtools
- repeat:
-
(and 2 more)
Tagged with:
-
I have a series of animations triggered by a scrolltrigger (the redStep). The animations are created in onMount and then refreshed using ScrollTrigger.refresh() on change the resize event. They work initially, but don't re-calculate using the new height / width when I make the window smaller or bigger. I have attached a simplified version of my code. The full version calculates the underlying from and two coordinates in a more complex way, but it is the scales that are not re-calculating so that is what I have included here. https://svelte.dev/repl/33ff20f203854e949518253d35147952?version=4.2.8
- 4 replies
-
- reactivity
- svelte
-
(and 2 more)
Tagged with:
-
I would like to animate a series of SVG circles from a set of coordinates in one array to a set in another. I have created this repo that lays them out and does one of two animations / tweens (animationRed, animationGreen) based on their class based on a scrolltrigger. That works fine. Each circle has an id which the tween can use to identify them. What I'd like to do is add to those tweens, moving from the coordinates in circles to the ones in circles2 and then back again when scrolling back, based on the scrolltrigger. I'm keen to keep the two components separated as that makes the larger use case easier to manage. https://svelte.dev/repl/33ff20f203854e949518253d35147952?version=4.2.7 Many thanks in advance.
-
Hi, I'm new to gsap. I am trying to make this scale animation using scrollTrigger. I want the element #chart to scale 1 to 0 or 0 to 1 based on scroll position. if use pause in the middle of scrolling (scrollEnd) I want to check scroll direction and set the scale of #chart to full or zero. I try to use this tl.progress(1, false); to seek the animation to full or 0 but seems its not working. Pls share your thoughts! thanks
- 7 replies
-
- scrolltrigger
- seek
-
(and 1 more)
Tagged with:
-
Hello there This is my first program with this library so im little bit confused for now. I created a little demo showing my problem. I want to create effect that triggers on scroll and moving my headers to the center of content. This works ok, as you can see in my code. Start position should be out from left side of window and moves to center. Looks "okay" but i have a couple questions: 1. How to avoid: my header jumps on center of the content when you scroll back (it should be out from window). U can see that text moves on the left side (out of the window) and immediatley jumps on center. - it should be stay out of the window. https://greensock.com/docs/v3/GSAP/gsap.to() Have I done something wrong? Maybe because im using startAt{}? instead use fromTo? - i tried with this but had problem with working well on my class using more than 1 header. Probably it is caused because of my low experience. 2. How to slow my animation? - too agressive for now. 3. A little problem to understand syntax of ScrollTrigger start: syntax start: "trigger" "viewport" ? I want start on top of my page and end of the center. In my main code i have navigation menu and u can jump on header and center of section pressing the appropriate button (anchor). - then header has to be centered. When you scroll up header should hide himself. - a little animatin When you scroll down (out form the window header) - header should move smoothly to center. When you scroll down (from center position) - nothing. So should i use start: "center bottom",? It looks ok. But when im scrolling up im unable to see if header goes back out from the window. Maybe this is a simple answer but im tired and i'm unable to figure it out. Thanks for any help and sources!
- 3 replies
-
- scrolltrigger
- fromto
-
(and 2 more)
Tagged with:
-
When creating a timeline for parallax images on scroll, my images only animate on-by-one rather than all at the same time. This is my code: useLayoutEffect(() => { const ctx = gsap.context(() => { const tl = gsap.timeline({ scrollTrigger: { pin: true, trigger: main.current, start: 'bottom bottom', end: 'bottom top', scrub: 1, markers: true } }); tl.fromTo(parallaxImage1.current, { filter: 'blur(12px)', y: '100%' }, { filter: 'blur(0px)', y: '-100%' }); tl.fromTo(parallaxImage2.current, { filter: 'blur(12px)', y: '100%' }, { filter: 'blur(0px)', y: '-100%' }); tl.fromTo(parallaxImage3.current, { filter: 'blur(12px)', y: '100%' }, { filter: 'blur(0px)', y: '-100%' }); tl.fromTo(parallaxImage4.current, { filter: 'blur(12px)', y: '100%' }, { filter: 'blur(0px)', y: '-100%' }); tl.fromTo(parallaxImage5.current, { filter: 'blur(12px)', y: '100%' }, { filter: 'blur(0px)', y: '-100%' }); tl.fromTo(parallaxImage6.current, { filter: 'blur(12px)', y: '100%' }, { filter: 'blur(0px)', y: '-100%' }); tl.fromTo(parallaxImage7.current, { filter: 'blur(12px)', y: '100%' }, { filter: 'blur(0px)', y: '-100%' }); }, main); return () => ctx.revert(); }, []); What am I doing wrong?
- 5 replies
-
- scrolltrigger
- timeline
-
(and 2 more)
Tagged with:
-
I would like to get help, on how to slow down ScrollTrigger fromTo animations. The goal is to increase the duration of the animations (and the positon of the last fromTo), and this will make the animations slower. Since scrub turned true (to control the animation with the scrolling), the duration property does not have any effect. What am I missing? Thank you in advance for your help! tl = gsap.timeline({ scrollTrigger: { trigger: '.feature-holder', scrub: true, pin: true, pinSpacing: true, markers: false, }, }); tl .fromTo( '.feature-overlay', { autoAlpha: 0, }, { autoAlpha: 0.25, duration: 3, }, ) .fromTo( '.feature-text', { autoAlpha: 0, y: 5, }, { autoAlpha: 1, y: 0, duration: 1, }, '>', ) .fromTo( '.feature-text', { autoAlpha: 1, }, { autoAlpha: 0, duration: 1, }, '>+=10', );
-
Can anybody guide me regarding how to use `gsap.fromTo( )` in react alongwith scrollTigger? I have following code: useEffect(() => { gsap.fromTo( imgwidCard.current, { scrollTrigger: { trigger: imgwidCard.current, scrub: 0.5, markers: true, start: "top 85%", }, }, {opacity: 0}, {opacity: 1} ) }) This is not working, it is giving `opacity:0` to the element but is not changing opacity from 0 to 1. Any help would be appreciated. Thank you
- 1 reply
-
- scrolltrigger
- reactjs
-
(and 2 more)
Tagged with:
-
i think i have to do something similar like this(Looped "scrolling" section) or this this(the red panel animation) to achieve the background effect. i dont know how to implement though can you guys help? check out this video i am talking about this
- 1 reply
-
- scrolltriger
- text
- (and 14 more)
-
I'm Oliver, a noob of web animation,these two days I'm trying to do gsap marquee side project, I build 500 dom boxes as the sandbox url: https://codesandbox.io/s/gsap-marquee-test-6zx2d?file=/src/App.js&fbclid=IwAR1tbmloHRXHUBHKG5FjBGDAx0TFd9sTkBJfSwpye8CQteO-TO8FNi1w4mw and I have few question: 1.I used setTimeout to seperate each box as a unique timeline animation,so that the single box animation could go to another line immediately after finished last line, instead of waiting the other 499 boxs finished in the same line if I use property stagger. This method would produce 500 timeline instances,it seems not a good idea, are there any methods could produce the same animation in one or few timeline? 2.If I do such animation in canvas,the browser render effciency would be better?
-
I'm attempting to create a fade-in parallax effect on the text as you scroll the page. So far the effect is working quite well — barring a slight hiccup that occurs every time the page is visited for the first time (and when refreshed). The element (which should have an starting opacity of 0) is clearly visible if you scroll down from the hero section into the intro section. Once it passes the scroller-start point only then it goes it 0 — causing a flash and jerk of content. Oddly, now if you were to scroll back up and down the page — it works as intended. At my wits end here. I thought fromTo properly handles the animation values before/after animating (it does seem to but not right off the bat) and immediateRender is automatically true if you use ScrollTrigger/fromTo. Not sure what else I am missing. How can I get it so it starts off after page load at 0 opacity and -20% y?
- 1 reply
-
- scrolltrigger
- timeline
-
(and 2 more)
Tagged with:
-
Hi all, I've got an issue with using a killTweensOf following by a fromTo method. Here is a codepen for explaining the issue https://codepen.io/manuelodelain-the-lessful/pen/eYddYzQ The expected behavior here would be that the blue square fades from 0 to 1 each times I hover it. If I hover the blue square multiple times very quickly the animations plays as expected but at the end of the animation the opacity reverts to 0. If I don't use killTweensOfthe issue doesn't occure. Thanks,
- 1 reply
-
- issue
- killtweensof
-
(and 1 more)
Tagged with:
-
Hey guys. First post here. I'm a graphic design and front-end student out of Zealand, Denmark. We are only learning JQuery at my school, but I am a hard learner, so I am looking for other options. I am currently learning vanilla JS, and randomly found this amazing library. So far everything has been super awesome. I'm facing one issue though. I am animating the height of an image. I added an AddEventListener, as I want the animation to start at a specific point on my site. Basically what I want to do is to animate the photo when it reaches the destination of the position. I have other things attached to the Eventlistener which works as it should. But my image keeps restarting when I scroll. Is there anything I can do to have it animate the height and then stick to that height even when I scroll. I tried adding repeat: 0, and I tried to add an onComplete. I have lots of code that works as it should. So I'll just paste the code I have issues with: function scrollAppear(){ const macbook = document.querySelector("#macbookLight"); const mbPos = macbook.getBoundingClientRect().top; const imagePos = window.innerHeight /1.5; if(mbPos < imagePos){ const tl = gsap.timeline(); tl.fromTo(macbook, 2, {height: 0}, {height: 500}); } } window.addEventListener("scroll",scrollAppear); I'd appreciate any help I can get, I have been searching Google without any luck. Thanks!
-
I am trying to add a defaults values for my fromTo(), I tried putting defaults: {} inside gsap.timeline({}) as below const tl_shapes = gsap.timeline( { defaults: { opacity: 0 } }, { defaults: { opacity: 1 } } ); function step_shapes_animation () { return tl_shapes .fromTo( ".step-2 .shapes img:first-child", { x: -200 }, { x: 0, duration: duration } ) .fromTo( ".step-2 .shapes img:last-child", { y: -200 }, { y: 0, duration: duration }, "-=0.4" ); } I am not sure if this is the right way to do it but second element doesn't seem to work and it starts with initial opacity: 1 and I guess it is because fromTo() has 2 objects and I can't put 2 objects for defaults. I am wondering if there is a right way to do it.
- 2 replies
-
- timeline()
- default values
-
(and 2 more)
Tagged with:
-
I'm trying to accomplish something and I'm not sure how to approach it or what direction I should go in. I am using Scrollmagic, however, I think this pertains more to fromTo()'s position attribute and timing. I have an animation where I want background images sliding up on one half and sliding down on the other half. I have achieved this. The second part is I want overlayed text fading in and out while the scrolling is occurring, too. Scrollmagic binds to the "duration" attribute, so 1 = the duration of the pinned scrolled element. The timing I have for that background images is what I had desired. I have the position attribute set to 0 so they fire simultaneously. What I don't understand is how to set up a separate, independent timeline to the same pinned element for the overlaying text to fade in and out. The duration attribute is overridden because of Scrollmagic, so what can I do? Should I try to chain together TimelineMax() tweens? Should I create 2 pinned elements and overlay them on top of one another? You can see my codePen and see I am almost there, but I feel like I am not fully grasping how the the pinned elements work with Scrollmagic or how to chain together the tweens. I have experimented with a lot of variations but my understanding is limited. Any help is greatly appreciated.
-
Hello everyone ! I'm having a problem with the perfect looping of the leaves. This should play like : we see factory > the leaves gently show from opacity 0 up to 1 while traveling along the path > before the end of path they should slowly go to opacity 0 > the leaves gently show from opacity 0 up to 1 while traveling along the path > before the end of path they should slowly go to opacity 0 and so on and so on. I managed to do some crazy workaround that almost works, but the opacity jumps to 1 after repeat as shown in the pen. This looks like I'm missing something very basic here - if you guys know how to deal with this ANY help will be a huge help wish you a lovely day ! PS <g id="leaves">
-
Hi everyone, I'm hoping you can help me. I'm putting together an animation of a play button. Everything works fine on mouseenter and mouseleave, but my problem is, the SVG is not rendered on page load. The circle, that is. What I tried: When I removed `.fromTo($circle, .3, {opacity: .5, drawSVG: '100% 100%'}, {opacity: 1, drawSVG: 'true', ease: Expo.EaseOut})` from my timeline, the bug disappeared. For some reason, the drawSVG of 100% 100% seems to be applied to the svg even though the timeline is paused? Timeline.progress has not worked, but clearProps: drawSVG did fix it (although obviously I can't clear the drawSVG on init). Any help would be hugely appreciated. Thanks! PS. Sorry a codepen isn't included. I don't have a PRO account so I couldnt upload GSAP to it. LMK if you'd still like me to create it if it makes it easier for you to debug. $playButton.each(function (index, elem) { $this = $(this); var $circle = $this.find('#play-icon__circle'); var $caret = $this.find('#play-icon__caret'); TweenMax.set($caret, {transformOrigin:"50% 50%", scale: 1}); TweenMax.set($circle, {opacity: 1, rotation: "-90", transformOrigin:"50% 50%"}); var playButtonTimeline = new TimelineMax({paused: true}); playButtonTimeline .fromTo($circle, .3, {drawSVG: 'true', opacity: 1}, {opacity: .5, drawSVG: '100% 100%', ease: Expo.EaseOut}) .set($circle, {rotationX: -180}) .fromTo($circle, .3, {opacity: .5, drawSVG: '100% 100%'}, {opacity: 1, drawSVG: 'true', ease: Expo.EaseOut}) .to($caret, .2, {scale: .7, ease: Expo.EaseOut}, '-=.4'); $this .mouseenter(function () { if(playButtonTimeline.isActive()){ e.preventDefault(); e.stopImmediatePropagation(); return false; } playButtonTimeline.play(0); }) .mouseleave(function () { if(playButtonTimeline.isActive()){ e.preventDefault(); e.stopImmediatePropagation(); return false; } playButtonTimeline.reverse(0); }); });
-
Hi there! I'm trying to create a very simple 'carousel' using GSAP's TimelineLite that I will be controlling with buttons and dragging/swiping. Initially, all items of the 'carousel' will be translated -100% to the left of the viewport except for the current item, which will be translated 0%. let $items = $('.container').children(); function init() { initTimelines($items); } function initTimelines(items) { for (let i = 0; i < items.length; i++) { if (i === items.length - 1) { createTimeline(0.5, items[i]); } else { createTimeline(0, items[i]); } } } function createTimeline(progress, elem) { let tl = new TimelineLite({ paused: true }); tl.fromTo(elem, 1, { x: '-100%' }, { x: '0%' }) .fromTo(elem, 1, { x: '0%' }, { x: '100%' }) .progress(progress); return tl; } init(); All I'm doing is looping through the divs with .item as a class and creating a timeline for each one. If it is the last .item, I'd like for it to start halfway through the timeline. In the future I'll be controlling the timelines through the progress method from drag/swipe and click callbacks. You'll see that when I create the TimelineLites setting paused:true all of the .items are on top of each other in the viewport. Since the first line of the timeline is fromTo(elem, 1, { x: '-100%' }, { x: '0%' }), I would expect those .items to be translated -100% until I play the timeline or set its progress to something other than 0. Now, in that createTimeline function, if I set progress to be 1, everything is translated 100% like I would expect. If it is 0, however, the items aren't translated -100%. Why is this? If you toggle paused: true to paused: false, you'll see the timelines work, but it flashes from 0% then translates to -100% and plays the rest of the timeline. I hope that makes sense. If you need anymore clarification let me know.
-
I'm trying to always have a div start at the left edge or right edge of another div, then move to the center. The issues I'm having are - • you can't have the same animation run twice in a row, you have to alternate between left and right * after the initial animation, each following animation start at a distance from greater than the value of 'from' in the 'fromTo' timeline. Any ideas? <div class="outer"> <div class="inner"></div> </div> .outer { background-color: tomato; width: 400px; height: 300px; position: relative; } .inner { background-color: black; width: 100%; height: 30px; position: absolute; top: 50px; left: 0; } let one = document.querySelector(`.one`), two = document.querySelector(`.two`), three = document.querySelector(`.three`), four = document.querySelector(`.four`), div = document.querySelector(`.inner`); one.addEventListener(`click`, () => { let tl = new TimelineLite({paused: true}); tl.fromTo(div, 2, {left: `-100%`}, {x: `100%`}) .play(); }); two.addEventListener(`click`, () => { let tl = new TimelineLite({paused: true}); tl.fromTo(div, 2, {left: `100%`}, {x: `-100%`}) .play(); });
- 2 replies
-
- timelinelite
- fromto
-
(and 1 more)
Tagged with:
-
Hi ! Hope you are fine guys, I have a problem with a timeline execution. Here is my code : this is in a click function : tl = new TimelineMax(); tl.to(".office-map", 2, {marginRight: '1800px'}, "s"); tl.to("#office-contact", 2, {left: '800px', onComplete: afterAnimation, onCompleteParams: [toSelect, currentSelected]}, "s"); tl.to(".office-map", 2, {marginRight: 0}, 'b'); tl.to("#office-contact", 2, {left: 0}, 'b'); And here the called function (afterAnimation) : function afterAnimation(toSelect, currentSelected) { currentSelected.removeClass('active'); currentSelected.hide(); toSelect.addClass('active'); toSelect.show(); } the first 2 lines of tl are made to move the objects of their position to the outside of the screen. After the function trigged, I have two other tl line in order to have them back. .office-map do properly the action (restoring margin in 2 seconds as asked) but #office-contact is coming back like a big block in 0.2s. We don't have a single transition. When I right click "inspect element" I can see the modification on the moving left element, but not on the right one... Do you have a clue about the problem ? Thank you in advance, jean ps: ofc on codepen it's working perfectly well but not in my code : http://codepen.io/anon/pen/gpvvEN So, my problem with my code is to have a move back - of the blue div - correctly displayed.
- 4 replies
-
- timelinemax
- left
-
(and 1 more)
Tagged with:
-
Hi there! I find there's something I'm not quite grasping using TimelineMax and fromTo, been trying all sorts of different variations, but shouldn't this work? Or am I missing something critical here? timeline = new TimelineMax(); timeline.append(TweenMax.fromTo(element, 1, {css: {left: "100", top: "100"}}, {css:{left:"130", top: "130"}} )); Appreciate all the help I can get, thanks!
-
Hey, guys. I'm having some trouble moving my CSS3 animations to GSAP. I'm new to this animation library so bear with me. I have several elements starting off-screen and dropping downwards into their final resting places. Each element has its own unique CSS transform string, containing some or all of the following: perspective, rotateX/Y/Z, and skewX/Y. My first attempt was to use from() and have GSAP do all of the heavy lifting interpolating from a base state I defined in a JSON object to the state defined in my CSS transform strings. Unfortunately, I couldn't get any 3D transforms to occur; only the vertical translation. In other words, the elements would move but would look out of place since their final state had no rotation or skewing present. I posted a question on SO and Jack recommended I move away from these transform strings entirely and use GSAP native animation properties. (He also pointed me to these forums.) So, I switched from, ah, from() and moved to, uh, fromTo(). I explicitly defined the initial and final states in JSON objects and handed them off to fromTo() for animation. I used my original CSS transform string values (i.e. transform: perspective(400px) rotateX(39deg) etc etc) in my GSAP state objects (i.e. 'transformPerspective': 400, 'rotation': 0, 'rotationX': 39). Unfortunately, the end result is fairly different from the pure CSS transform version. I came up with two fiddles to demonstrate the difference: Pure CSS: http://jsfiddle.net/nLohzgzb/4/ Pure GSAP: http://jsfiddle.net/fuoch37v/ Note that the animation itself is different (no "blowing in the wind"-type effect) and the end results aren't identical either. I'm sure I'm just doing something wrong or missing something obvious. Could someone point me in the right direction? Thanks.
-
TweenMax.fromTo('.modal', 2, {top: 0, left: 0}, {top: 0, right: 0}); The aim is to animate top-left to top-right of browser window. In the above, the 'left' property is still being read in the 'to', so it stays top-left. So I tried overriding 'left' with left: "auto": TweenMax.fromTo('.modal', 2, {top: 0, left: 0}, {top: 0, right: 0, left: "auto"}); That sets 'left' back to default, but it doesn't animate from the left: 0 specified in the 'from'. Any ideas? Edit : Although I could do this: {top: 0, left: "100%", xPercent: -100, yPercent: 0});
-
Hi all, I'm trying to create a rotation that goes from 20 to -20, but starts at 0 (and ideally ends at 0). I've tried using the startAt property to set the inital rotation, but it doesn't seem to work as expected (please see codepen). Could someone explain why the startAt property doesn't set the rotation to 0 and if I'm using fromTo correctly, or I need to do this animation in a different way? Thanks in advance!