Search the Community
Showing results for tags 'text'.
-
Hello everyone!😁 I'm new on GSAP so it's possible that my problem is "normal" but I'm currently preparing my portfolio and for the "about" part I wanted to put a text animation on the scroll! In order to reveal the text when scrolling... But unfortunately since today the GSAP animation doesn't work... I tried to go back to previous versions of my site but nothing... Strangely enough, since yesterday everything was working properly on any support or browser, but since today... I've been having major problems even though I haven't really touched anything. I'm putting the code here and I'd like to thank you very much for your help, as I have the impression that it's a bug linked to the CDN...is there a way of correcting the bug or should I wait? https://codepen.io/GreenSock/pen/aYYOdN <script src="https://unpkg.com/split-type"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js"></script> <script> let typeSplit = new SplitType('[animate]', { types: 'lines, words, chars', tagName: 'span' }) gsap.from('[animate] .word', { opacity: 0.3, duration: 0.03, ease: 'power1.in', stagger: 0.03, scrollTrigger: { trigger: '[animate]', start: 'top 120%', end: 'bottom 110%', scrub: true, } }) </script>
-
Hello, Can we do a blur on a text fadein with GSAP? So from 100% bur to 0% Best.
-
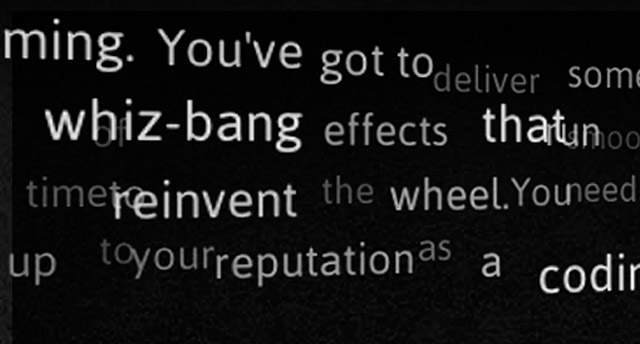
Greetings all! I'm a scripting noob-uh that needs some guidance. I have the animation up and running for all-black text on a white background. I need to do the same for white text on a black background. Below is what I have so far. Any help in understanding the script needed to make this work is greatly appreciated. The website. gsap.registerPlugin(ScrollTrigger); const splitTypes = document.querySelectorAll(".text-split"); splitTypes.forEach((char, i) => { const bg = "#F1F1F1"; const fg = "#000000"; const text = new SplitType(char, { types: "chars" }); // Update on window resize let windowWidth = $(window).innerWidth(); window.addEventListener("resize", function () { if (windowWidth !== $(window).innerWidth()) { windowWidth = $(window).innerWidth(); typeSplit.revert(); runSplit(); } }); gsap.fromTo( text.chars, { color: bg }, { color: fg, duration: 1, stagger: 1, opacity: 1, scrollTrigger: { trigger: char, start: "top 80%", end: "top 35%", scrub: true, markers: false, toggleActions: "play play reverse reverse" } } ); });
-
Hello, I am tring to recreate one of the animation from this link https://qwery.ancorathemes.com/marquee-text/ while scrolling the text appears fron right to left and at the same time each letter appears from the bottom I tries to make a demo but the text shows small https://stackblitz.com/edit/stackblitz-starters-xpqpr5?file=app%2Fpage.tsx What have I done so far? the text show smoothly from the right while scrolling with this code useGSAP(() => { if (texto.current) { const text = new SplitType(texto.current, { types: "chars" }); // gsap.from(".char", { // y: 500, // stagger: 0.5, // delay: 0.1, // }); } gsap.to(texto.current, { xPercent: -100, ease: "none", scrollTrigger: { trigger: container.current, pin: true, scrub: 3, markers: true, start: "10% top", }, }); }); then, with the commented function gsap.from(".char", { y: 500, stagger: 0.5, delay: 0.1, }); more or less the animation for the text to appear from the bottom works but a the same time until it ends a seccond scrollbar appears, and dissapear when the animation ends gsap.from(".char", { y: 500, stagger: 0.5, delay: 0.1, scrollTrigger: { trigger: container.current, scrub: true, pin: true, markers: true, }, }); and if i add the scroll trigger it jsut doesn´t work as i want I also tried with a "forEach" for the individial letters vut didn´t work i can´t find a similar animation within the demos, I hope someone can give me a hint at last Thank you!
- 5 replies
-
- scrolltrigger
- horizontal
-
(and 2 more)
Tagged with:
-
Hello, I've seen this effect on few websites -> cursor has a transparent radius around itself, that when it hovers over a text, the part of text that is "inside" the radius loses it's fill color and only outline remains. I am a somewhat of a beginner, and I am very curious how this works because I'd love to implement it myself. If there is someone that could atleast point me in right direction, to help me figure this out I'd be very thankful. I've also found codepen that is kinda similiar but the principle is a bit different, to my understanding it can only be used on a flat color background, but on the websites that are linked below, this effect is used with picture/photos as background. Here are some websites that are utilizing this effect: https://maxilla.jp/ https://www.alexthery.com/
- 1 reply
-
- cursor spotlight
- hover effect
-
(and 4 more)
Tagged with:
-
Hey guys! First of all, I would like to thank you for such a great product. Is it possible to achieve such a case that the text is returned with the initial styles and structure specified in html and css when un-scramble? For example, I have a complex initial structure in an HTML element (with many divs, span, etc.) and different CSS styles: Can I use the scramble plugin to return to this structure from the encrypted structure? Or you can advise me how to achieve the desired result I want to achieve : =====> What I achieved in fact: ======>
- 1 reply
-
- scrumbletextplugin
- scrumble
-
(and 1 more)
Tagged with:
-
Hi all! I've made a carousel where you can scroll through a series slides, each with its own image + captions. For each slide, I set up two captions (one on top and another at the bottom) and set them in a fixed position so that the captions remain in place as you scroll through the carousel. However, even though the captions stay in place, all the text is overlapped on top of each other, and I can't figure out how I can get the fixed captions to update when changing slides. I'd be eternally grateful if someone out there can help me out! I've included a link to a codepen I've been racking with for a while now. Thanks all!
- 2 replies
-
- scrolltrigger
- fixed
-
(and 1 more)
Tagged with:
-
Hello All, I need help on Gsap, if you see the link of codepen theres a hover on text, I want something like on this Site on the last section https://dimitriossykovaris.netlify.app/about Hover on the mail u will see the hover Thanks,
-
Hello, I have two endless loop animations going in different directions, but the animation on the right does not start from the top like the other one and works problematic. Can you help me?
-
I am working on this usecase when text needs to scroll across the screen ad-hoc. I am using gsap throughout the project without issue but the animation of the text is kinda choppy. Not sure if there's a better implementation than what I'm doing here.
- 2 replies
-
- text
- textanimation
-
(and 1 more)
Tagged with:
-
Hello Everyone. I hope you are doing well. I have a problem with the container text. All I want static text with switchable text, and I already implemented this static text with switchable text vertically, but the container width does not fit to text and does not work for every size(black container). Could anybody help me with that? Thanks. https://codesandbox.io/s/agitated-dewdney-mkwvkj
-
Hi GSAP experts, I'm new to GSAP animation and learning by creating small animations. Currently, I'm working on a small animation in which I want to fill the text fill color using ( -webkit-text-fill-color ). I'm not using any SVG here. Also, I don't know exactly what plugins to use for this. Looking forward to have some answers of my question. Thanks in advance.
-
View the JS panel in the CodePen demo above to see how easy it is to: Split text into words and characters. Pass the chars array into a from() tween for animation. Revert the text back to its pre-split state when you are done animating. Additional features and notes You can specify a new class to be added to each split element and also add an auto-incrementing class like .word1, .word2, .word3 etc. View demo You don't have to manually insert <br>tags, SplitText honors natural line breaks. SplitText doesn't force non-breaking spaces into the divs like many other solutions on the web do. SplitText is not designed to work with SVG <text> nodes. Learn more in our detailed SplitText API documentation. Please visit our SplitText Codepen Collection for more demos of SplitText in action. Where can I get it? SplitText is a membership benefit of Club GreenSock ("Shockingly Green" and "Business Green" levels). Joining Club GreenSock gets you a bunch of other bonus plugins and tools like InertiaPlugin as well, so check out greensock.com/club/ to get details and sign up today. The support of club members has been critical to the success of GreenSock - it's what makes building these tools possible. To learn how to include SplitText into your project, see the GSAP install docs. Demos SplitText Demos
-
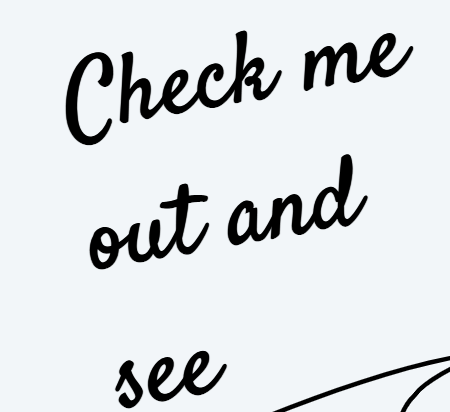
Hi, I have a SVG text and I'd like to animate it as though someone was writing it. I know it'd be easier with paths elements but I have it as tspans instead. I have tried using drawSVG but it seems that only works with paths. Any help is totally appreciated. The SVG code: <g id="Group_80" data-name="Group 80" transform="translate(-649.918 -257.351)"> <g id="Brand" transform="translate(652.062 329.976)"> <text id="Check_me_out_and_see" data-name="Check me out and see" transform="matrix(0.985, -0.174, 0.174, 0.985, 0, 88.908)" stroke="#000" strokeWidth="1" fontSize="65" fontFamily="Satisfy-Regular, Satisfy" > <tspan x="0" y="61" ref={bstext}> Check me{' '} </tspan> <tspan x="0" y="155"> out and{' '} </tspan> <tspan x="0" y="249"> see </tspan> </text> </g> A screenshot: Thanks
-
Hello All, I am looking for the same text hover effect like below link. https://www.artistsweb.com/?fbclid=IwAR1ZFgHylvcRXuiqxcfiLOykfnX7VyQv4CssztG0TbkdW1RlxEWcZ1bMkXE Please help me out.
-
I’m trying to reproduce an effect i saw on this website : https://stuart.com/delivery-express-courier/ Just after the section with this title : Eco-friendly courier service, go green with us You can see the result on the temp website: https://swoopin.webflow.io/ There is 3 sections, and on the scroll, the image on the left stay fixed then fade to each other, while the text on the right continue to scroll normally I started workin on it, i got essential but it's buggy How could i fix that ? <script> gsap.to('#IMAGE-ELEMENT', { scrollTrigger: { trigger: '#IMAGE-ELEMENT', start: 'top top', pinReparent: true, pin: '#IMAGE-ELEMENT', endTrigger: '#LAST-SCROLLABLE-CONTENT', end: 'top top', } }); gsap.to('#CONTENT-ELEMENT-2', { scrollTrigger: { trigger: '#CONTENT-ELEMENT-2', start: 'top center', onEnter: () => { var imageUrl = 'https://uploads-ssl.webflow.com/5f369e90e946a4c5add5fc1a/5f3d850c8947f9d2f61724d0_shutterstock_447317020.png'; $('#IMAGE-ELEMENT') .fadeOut(10) .delay(10) .queue(function (next) { $(this).css("background-image", "url(" + imageUrl + ")"); next(); }) .fadeIn(); console.log(1); }, onEnterBack: () => { var imageUrl = 'https://uploads-ssl.webflow.com/5f369e90e946a4c5add5fc1a/5f3d850c8947f9d2f61724d0_shutterstock_447317020.png'; $('#IMAGE-ELEMENT') .fadeOut(10) .delay(10) .queue(function (next) { $(this).css("background-image", "url(" + imageUrl + ")"); next(); }) .fadeIn(); console.log(2); } } }); gsap.to('#LAST-SCROLLABLE-CONTENT', { scrollTrigger: { trigger: '#LAST-SCROLLABLE-CONTENT', start: 'top center', onEnter: () => { var imageUrl = 'https://uploads-ssl.webflow.com/5f369e90e946a4c5add5fc1a/5f3fde6487584b24a32bac96_shutterstock_254033086-901x644.jpg'; $('#IMAGE-ELEMENT') .fadeOut(10) .delay(10) .queue(function (next) { $(this).css("background-image", "url(" + imageUrl + ")"); next(); }) .fadeIn(); console.log(3); }, onEnterBack: () => { var imageUrl = 'https://uploads-ssl.webflow.com/5f369e90e946a4c5add5fc1a/5f3fde6487584b24a32bac96_shutterstock_254033086-901x644.jpg'; $('#IMAGE-ELEMENT') .fadeOut(10) .delay(10) .queue(function (next) { $(this).css("background-image", "url(" + imageUrl + ")"); next(); }) .fadeIn(); console.log(4); } } }); gsap.to('#CONTENT-ELEMENT-1', { scrollTrigger: { trigger: '#CONTENT-ELEMENT-1', start: 'top center', /* onEnter: () => { var imageUrl = 'https://uploads-ssl.webflow.com/5f369e90e946a4c5add5fc1a/5f3d850c2c39379303de0a17_camion%20poster.png'; $('#IMAGE-ELEMENT') .fadeOut(10) .delay(10) .queue(function (next) { $(this).css("background-image", "url(" + imageUrl + ")"); next(); }) .fadeIn(); console.log(5); }, */ onEnterBack: () => { var imageUrl = 'https://uploads-ssl.webflow.com/5f369e90e946a4c5add5fc1a/5f3d850c2c39379303de0a17_camion%20poster.png'; $('#IMAGE-ELEMENT') .fadeOut(10) .delay(10) .queue(function (next) { $(this).css("background-image", "url(" + imageUrl + ")"); next(); }) .fadeIn(); console.log(6); } } }); </script> Thank you !
-
I'm animating some text on a path back and forth, quite a simple animation but occasionally the type keeps jumping and glitching. If you watch the demo on codepen you'll see some letters, quite randomly and sporadically jump or flip over. You might have to watch it a few times as some times it happens more than others – I can't seem to figure out why it's happening or find a fix, any ideas or help on this would be massively appreciated!
-
i think i have to do something similar like this(Looped "scrolling" section) or this this(the red panel animation) to achieve the background effect. i dont know how to implement though can you guys help? check out this video i am talking about this
- 1 reply
-
- scrolltriger
- text
- (and 14 more)
-
Hello everyone, I'm facing problem in creating this effect in horizontal scroll. https://codepen.io/eighthday/pen/MKqBjX I want to create this same effect for my page reveal but I want my sections to scroll horizontally and then my whole website will be vertical. I tried by changing the "top" with "left" in js but it didn't work as expected. The problem might be in my approach with horizontal scroll as xPercent is transforming whole section and I can't fix the position of start logo. This is what I did. https://codepen.io/aniketbamotra/pen/wvJrNjr PS. I'm new to web development and this is my first time using gsap so help me with this. Thanks in advance
- 2 replies
-
- reveal
- scrolltriger
-
(and 2 more)
Tagged with:
-
Hi everyone. I'm attempting to animate a block of text from straight horizontal line to an arc that would be a part of a circle. Here is the design that I have in mind: At first, I tried to use sine, cosine to calculate the horizontal and vertical distance that each character has to move to reach the arc. The problem with this approach is that I have to set `position: absolute` to each character. As a result, my attempt looks nothing like what I have in mind, with each character radiates from the center point of the imaginary circle instead of organically moving from horizontal line to the arc. So I'm rethinking: Maybe I should scratch that and try to animate a straight line to a Bezier curve using SVG, then place the characters on the curve to make them look like they are waving from straight line to curve. What do you think? Any pointer would be highly appreciated.
-
Hey guys, I have a problem and I can't find a solution on the TextPlugin documentation. I have this section that is going to have text (the text is coming from a WYSIWYG so it's going to have a lot of HTML tags) and I need to create like a typewriting effect, the text is going to start from the bottom and is going to go up. I added a video so you can see the effect I'm looking for, the problem is that on the video it doesn't show that, but I need to animate individual characters. I was testing the plugin but I don't see a lot of properties that I can use to create this effect, so is it possible to do it with this plugin? Or should I be using something else? I added two examples on the codepen, on one I get the animation but only for the lines, no the characters. And on the second example I only get the last line animated, can't make to other text to appear Screen Recording 2021-06-29 at 18.22.21.mov
- 8 replies
-
- textplugin
- text
-
(and 1 more)
Tagged with:
-
Hi! Here is a problem. This block moves down because text has 30% width and it has two lines. But script loads faster than text goes on the second line and the block moves down. I can't use <br/> because on mobile it will be other. How to fix it?
-
Hi all! I've found that empty strings are replaced by an unwanted "0" when using `set`. Is there any easy way to avoid that? I know that sometimes is desirable but in some other situations I just need an empty string. Also, I've realized that an "=" sign on the second position of the string produces a "NaN" in the output. I've found that using a list with only one string element solves this issue. Is there any other way of solving this? Thanks!!