Search the Community
Showing results for tags 'stagger'.
-
Hello everyone, I'm currently trying to replicate the effect demonstrated in the uploaded GIF. While I've successfully implemented the easing effect, I'm encountering difficulties with the stagger effect. I've experimented with various approaches, with the latest attempt shown below. I can prepare a CodePen example if needed. Perhaps I'm overlooking something simple. Any guidance or suggestions would be greatly appreciated. Thank you! useGSAP(() => { let proxy = { translate: 0 }, translateSetter = gsap.quickSetter(".video-grid-content-container", "translateY", "px"), clamp = gsap.utils.clamp(-40, 40); ScrollTrigger.create({ onUpdate: (self) => { let translate = clamp(self.getVelocity() / -100); if (Math.abs(translate) > Math.abs(proxy.translate)) { proxy.translate = translate; gsap.to(proxy, { translate: 0, duration: 0.4, stagger: { amount: 10, from: "start" }, overwrite: true, onUpdate: () => translateSetter(proxy.translate) }); } } }); });
-
How to adding stagger in this script, the stagger still not working https://codepen.io/cameronknight/pen/pogQKwR
-
Hey! I am using a Swiper with SwiperJS with scrollTrigger animation. My Problem is, that i want to stagger the slides. This does work, but it´s always using the value 1 to start with. Often the index one is in the center of the screen, but i want to start on the left side. I can get the Index of the left side using the swiper.realIndex but when i pass the var into the stagger, it will always use the inital value 1 and never updates. Unfortunatly repeatRefresh() doesnt work on stagger. Any Solution? Here is my code: const logoSlides = document.querySelectorAll('.intro--logos .swiper-slide') let refIndex = 1; var refAnimation = gsap.fromTo(logoSlides, { y: 100, }, { y: 0, delay: 1.1, duration: 0.2, stagger: { from: refIndex, each: 0.1, }, scrollTrigger: { trigger: ".intro--main", scrub: false, markers: true, start: "top 20%", end: "bottom center", toggleActions: 'play reverse play play', } }) refSwiper.on('slideChange', function () { console.log('slide changed', this.realIndex); refIndex = this.realIndex; });
-
Hello everyone, I hope that you all are ok. I'm having difficulty creating an animation and I'm asking for your help. I need to display messages one after the other. I used the stagger method but the previous message does not disappear 😕 Message 1 is displayed but it does not disappear to make way for Message 2. I hope you can help me. Adel
-
I've got a super-simple staggered tween that increases the height of a sequence of lines: let midPoint = 210; gsap.to('.eq-line', { attr: { 'y1': (midPoint - 30), 'y2': (midPoint + 30) }, duration: 0.3, stagger: { from: 'start', each: 0.02, yoyo: true, repeat: -1, repeatDelay: 1 }, ease: 'sine.inOut' }); What I'm aiming for is for the lines to do a Mexican-wave style animation from left to right, then pause and start again: so each line would go up-down-pause. However, what's currently happening is it goes up-pause-down-pause, because of the yoyo. I totally get why: yoyo is reversing the tween, and the tween has a repeatDelay, so it's simply applying the same repeatDelay when it runs backwards. But this isn't what I want, and I'm sort of struggling to figure out a graceful way around it. My 'best' idea is to just animate each line in a forEach loop and apply a regular delay of i * 0.02, but I feel like I'd just run into the same problem; plus I wanted it in a named timeline so I can control it from other areas of my code, and this method feels like it could get messy. Is there a straightforward way to get what I'm after?
- 3 replies
-
- yoyo
- repeatdelay
-
(and 1 more)
Tagged with:
-
Hello there, i have a bootstrap 5 dropdown with some items. I created a simple opacity & x translate stagger animation. When you click the dropdown and wait until the animation ends and then click the other dropdown all is fine, until you click fast between these dropdowns the animation breaks and gets bugged. Is there a smarter/better way to reset these animation? Thanks!
-
Hello, I have a projet on Nextjs with some GSAP for animations. I have created a simple Component for animate list of elements on scroll. But this time I need to make animation on scroll and when I click on "Voir plus". And I couldn't find how to achieve this behavior. If someone can help. Here is the codepen https://codepen.io/maxime-joyes/pen/poGVYzg Thanks
- 2 replies
-
- react
- scrolltrigger
-
(and 1 more)
Tagged with:
-
I have a simple demo with a few elements that are inside a grid and currently they all appear at the same time. I would like the boxes inside the box-group animate in one by one. I tried adding "stagger: 0.5", but obviously it's not working. What is the proper way to do this? https://codepen.io/planetgrafix/pen/OJdywRa
- 7 replies
-
- stagger
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hi, I'm just wondering if it's possible to make something like this with GSAP and Help with any GSAP addon. When the users scrolls, the small pixels will independently fall into place forming an complete image. I tried to find some demo on codepen and no luck, Any reference or hint would be must appreciated. Thanks
-
This is how it looks on my localhost: 20230629-0604-06.4300693.mp4.168f158111a67ec4dbeac6b2db47861d (1).mp4 This is how it looks on my hosted version: Recording 2023-06-29 113710 (1).mp4 Any help why is it not working with vite tsx? I have another project in react jsx where this issue is not faced.
-
Hello there, I'm trying to animate the letters of a sentence. Letters need to appear when its right bound hits the right bound of my viewport (= when the letter enters the viewport). I'm almost there but I seem to be missing something. I'm using the containerAnimation parameter but maybe it's not the right thing to do here. Anyway I'm opened to suggestions, thanks for your help folks Olivier
- 2 replies
-
- lenis
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hi, I am trying to work on this text scroll animation but I don't have an idea of how to go about it using gsap. Here is a link to what I am trying to achieve https://ibb.co/Hq1G5yB
-
Hello and first off congrats on the the release of ScrollTrigger, it's definitely a game changer! Are there any plans for adding stagger in ScrollTrigger? Would be really useful for reveals on a grid, where you'd want to stagger the reveal of each element when entering the viewport.
- 16 replies
-
- 7
-

-
- scrolltrigger
- stagger
-
(and 1 more)
Tagged with:
-
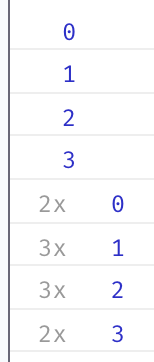
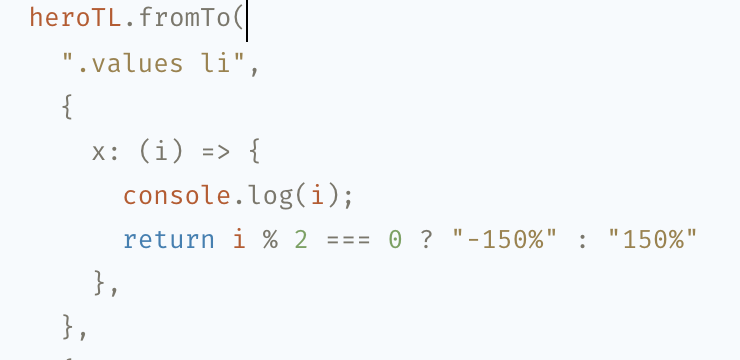
Hi I'm running this very simple stagger animation, where I switch between 2 values on x by passing it a function, which was a common technique in gsap since ever. I noticed the animation behaves unpredictably and the staggers aren't linear, and seems it running 3 times and logging these their index values all over… I know i can use gsap.utils.wrap for this case, but this will be a common pattern in my GSAP animations and this left me wondering if somehow I'm messing up the way I should connect my GSAP animations to Svelte? Here's a Svelte REPL with the example: https://svelte.dev/repl/2add39882b9748758f2f8de72701cf0e?version=3.46.4
- 1 reply
-
- stagger
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hi, I want to make texts fadein and slideup when page loaded, then slideup again and fadeout when user scrolls down. But first letter not animated and hidden immediately. https://codepen.io/rokuta/pen/QWOwmYG I also tried fromTo instead of to for fadeout animation but it makes first animation flickers. https://codepen.io/rokuta/pen/WNXbzqR What am I missing? thanks
-
Hi all, I have a working prototype using GSAP SplitText (displayed at the bottom of this post) which stagger-reveals a title, by changing position and opacity of each letter individually. What I'd like to do is mimic the text reveal animation here: http://loveforiceland.com/ which animates each line simultaneously while still stagger-revealing each letter. And the way the letters are revealed are by moving up from behind a kind of mask instead of fading in by animating the letter's opacity. This example gets close: https://codepen.io/camcgreen/pen/qBqMPQp but reveals each line as a whole instead of letter-by-letter. Additional requirements: 1. <a> tags be preserved in the title (as they are in my prototype) 2. The title must be responsive which I imagine means the initial markup can't be grouped by line since line breaks will depend on screen width. Is this possible with GSAP? Thanks!
-
I am trying to stop the stagger animation in between. (check the codepen) I want to freeze the stagger at this particular state (below image). How to do it properly considering scrolltrigger is enabled as well?
-
Hi all, I'm sorry I can't duplicate this one on codepen, but I believe it's pretty straight forward. I am getting some data via an API-call and that data is displayed as a list of cards. So far so good. I would like to animate these card with a stagger when the user enters the page from the home page (like opacity 0 to opacity 1). I have been able to animte the whole card-container (<ListSection/>), but not each card on its own. I create each card in its own component (using react): <Card> <CardHeader>{name}</CardHeader> <PSmall>population</PSmall> <CardListHeader >{numeral(population).format("0,0")}</CardListHeader> <DetailButton to={`/data/${id + 1}`}>details</DetailButton> </Card> And then I use the Card in the List-component: <ListSection> {data.map((item, index) => { return ( <Card key={index} {...item} /> ) })} </ListSection> Some help please? Thank you
-
Hi, I'm trying to make a stagger effect on the landingpage. The idea is, that the stagger displays when the user enters the site, and then no more. The problem is when you click on a link and then get back to the landingpage. The landingpage will then reload and play the animation again (which it shouldn't). I tried with "window.onload = function(){}". This works regarding only loading once, but in regard it completely removes the wanted background (since the animation doesn't run). So, with this in mind, I should have an animation that run once, and then stays in that "after run" state. I'm thinking something like: const [hasRun, setHasRun] = useState(false); inside the onload function: setHasRun(true) But this feels a bit hacky. This is not the first time I encounter this problem, so I would really appreciate some help to solve this. Thank you very much! https://codesandbox.io/s/gsap-satgger-1usqn
-
Im using GSAP ScrollTriggers to animate stuff in when they enter the viewport. Right now im using ScrollTrigger.batch to stagger animations inside my footer. It works somewhat fine. but the triggers them self seem kinda random. When i have markers turned on, they for the most part seem to work as intended. But only because the markers extend the bottom margin of the footer and there by extend the height of the page. But sometimes, the markers end up above the footer, and trigger the animations before they are in the view port. If i turn off the markers the most common result is the same as above. they get triggered before they are in the view port. with the added bonus, that the last elements, the links, dont trigger at all. I also recently discovered that on bigger screens, it seems to work fine. I was wondering if it is possible to set the footer tag it self as the trigger so that when it enters the viewport, it triggers the staggered animation of the span elements. How would I go about doing that? Thank you in advance for the help
- 2 replies
-
- viewport
- scrolltrigger.batch
-
(and 2 more)
Tagged with:
-
Hi everyone. I'm attempting to animate a block of text from straight horizontal line to an arc that would be a part of a circle. Here is the design that I have in mind: At first, I tried to use sine, cosine to calculate the horizontal and vertical distance that each character has to move to reach the arc. The problem with this approach is that I have to set `position: absolute` to each character. As a result, my attempt looks nothing like what I have in mind, with each character radiates from the center point of the imaginary circle instead of organically moving from horizontal line to the arc. So I'm rethinking: Maybe I should scratch that and try to animate a straight line to a Bezier curve using SVG, then place the characters on the curve to make them look like they are waving from straight line to curve. What do you think? Any pointer would be highly appreciated.
-
Hello, I'm new to GSAP and wanted a little bit of help with one of my projects. I'm trying to recreate the text animations in this codepen https://codepen.io/kh-mamun/pen/NdwZdW. There are seven different text animations in this codepen. If someone can help me by just recreating only one of the animations as I cant quite grasp how to perfectly time keyframes with staggered animations. Here is one of my trials for the animation called "revolveScale" in the codepen or also tagged with class "one": var char='.char'; var duration=5; var tl=gsap.timeline(); tl.fromTo(char,{x:-150,y:-50,rotation:-180,scale:3,opacity:0},{stagger:{amount:duration*0.6},x:20,y:20,rotation:30,scale:0.3,ease:'none'}) .to(char,{stagger:{amount:duration},opacity:1,ease:'none'},"<") .to(char,{x:0,y:0,stagger:{amount:duration*0.4},scale:1,rotation:0,ease:'none',delay:duration/char.length},`<+${(duration*0.6)}`);
-
Hey all, I'm trying to experiment with SplitText, So I have a simple menu with submenu, blue colored menu items have children, when user click on it first level menu items will move up and submenu will appear from bottom, I want to use stagger for each char, but stagger also will be implemented for menu items, what I don't want. I understand that I'm doing it wrong, but I can't imagine what should I do. Can you help me, please?
-
Hello! I would like to animate a stagger tween from the last element. For instance, start a splittext animation from the last word. I can't use tweenmax.reverse() because my stagger animation is a part of a timeline. I tried different combination but it did not work as planed. Here a sample of the timeline. var tl = new TimelineMax(); tl.insert(TweenMax.to( arrowP,0.6,{css:{left:0, opacity:1}, ease:ease1})); tl.insert(TweenMax.to( arrowP,0.2,{css:{left:40, opacity:0}, delay:0.6, ease:ease1})); tl.insert(TweenMax.from( arrowSpan,0.6,{css:{left:-200}, delay:0.2, ease:ease1})); tl.insert(TweenMax.staggerFrom(mySplitText.chars, 0.2, {autoAlpha:0, x:-40, delay:0.2, ease:ease1}, 0.02)); So, do you have an idea of how I could proceed if it is possible ? Thank you so much for your help!
-
I am learning for the first time using gsap. I am also a beginner and still learning web development. I am having trouble trying to get my cocktail images to stagger and move into view when scrolling, I am not sure how to do this? Could someone help please? I have an assignment I need to hand in I have attached a only a note pad txt file as it wont allow me to upload my site due to the size. COCKTAILS.txt