Search the Community
Showing results for tags 'vite'.
-
Hello, I am having some troubles making a scrolltrigger animation in a nuxt component. Basically I have a lenis script for a nuxt page and inside this page a scrolltrigger script for the projectItem.vue component. I installed gsap via npm and imported it both in the page and the component. I don't know why but the code seems to work because we enter in the onEnter() callback but there is no animation at all. Here is a link to the stackBlitz of my project, hoping someone can help me : https://stackblitz.com/~/github.com/Mitiss25/portfolioFinal Thank you !
- 5 replies
-
- gsap
- scrolltrigger
-
(and 3 more)
Tagged with:
-
Hey there, I'm developing a small, but media-heavy web application (a GSAP powered interactive game), and since I'm bound to tight restrictions regarding file size, I'm using Vite to 1.) write slick and modern module-based code (ESM, or ECMAScript Modules is the keyword here) and to 2.) tightly pack my code. Naturally, I want to provide GSAP as an external dependency (did I mention tight file size restrictions?), but I can't find an ESM-suited CDN link for GSAP and the Premium modules (how I'll be able to use these premium modules without exposing my personal license is a wholly different enchilada). Are there any? I have scoured the https://cdn.jsdelivr.net/npm/gsap@3.12.2/dist/ directory a little, but these all seem to be "normal" (i.e. require- instead of import-based) CommonJS libs. Thanks in advance C. P.S.: I can't provide a CodePen illustrating the problem because referring to GSAP works differently there (via the require syntax).
-
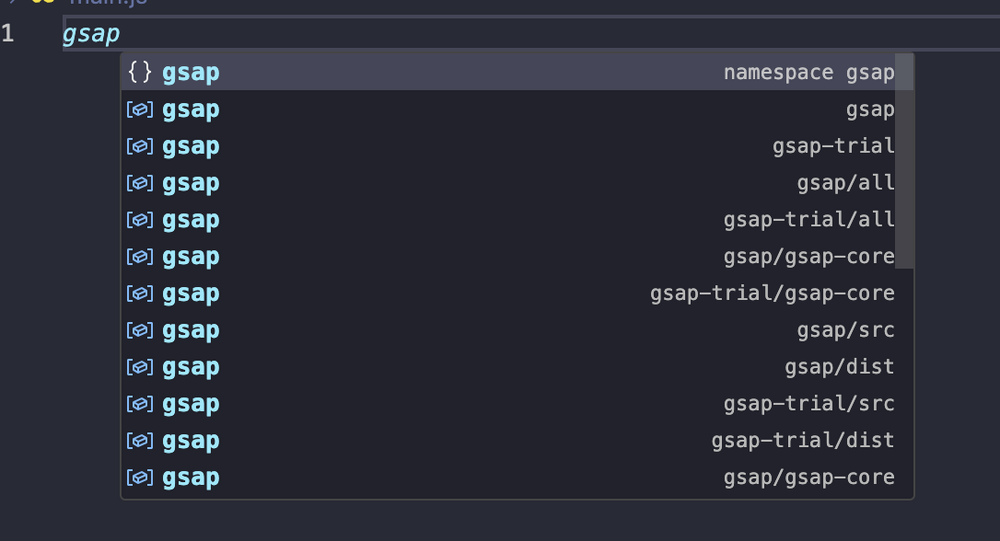
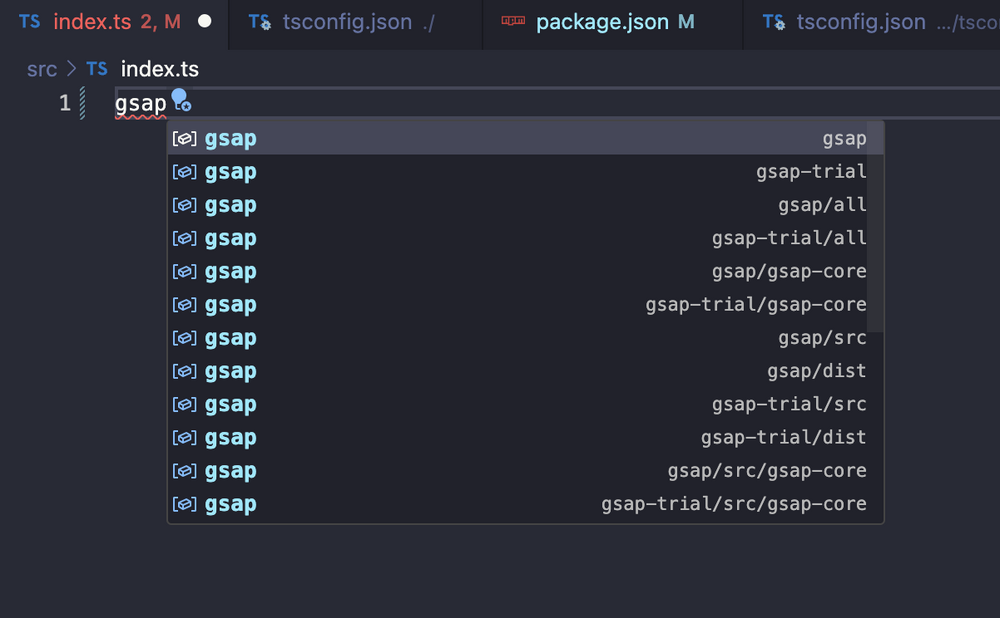
Hello everybody! I am working on a Vite / JavaScript / Webflow template so it's easier to use JavaScript inside Webflow, and of course GSAP. I have GSAP as a dependency (thank you GS 😍), but when trying to call gsap this namespace gsap is the first one that pops up, so when hitting 'tab' to expand & auto-import, nothing happens. Now you'd say this is not a real problem, and you would be right, but I love better developer experience, and I want to make it easier for non-import-modules guys to get started easily. My jsconfig.json looks like this: { "compilerOptions": { "target": "ES2020" /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */, "module": "ESNext" /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */, "removeComments": true /* Strict Type-Checking Options */, "strict": true /* Enable all strict type-checking options. */, /* Additional Checks */ "verbatimModuleSyntax": true, /* Module Resolution Options */ "moduleResolution": "node", "resolveJsonModule": true, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */ "esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */, /* Advanced Options */ "skipLibCheck": true /* Skip type checking of declaration files. */, "forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file. */ /* Do not emit comments to output. */ } } There are a couple of options which I don't totally understand - I saw it in a similar TypeScript/Webflow template (taken from tsconfig.json), where calling gsap popped the gsap library & auto-autoimport in the first position of the expanded menu (pic 2) Edit*: adding vite.config.js code in case it's needed. import { defineConfig } from "vite"; import eslint from "vite-plugin-eslint"; import InjectHMRPlugin from "./config/vite-plugin-inject-hmr.js"; import RedirectRootRequestsPlugin from "./config/vite-plugin-redirect-root-requests.js"; export default defineConfig(({ command }) => { let config = { // Shared configuration across all modes resolve: { alias: { // Make root ("/") point to "src" folder "/": "src", }, }, optimizeDeps: { exclude: ["jquery"], }, server: { host: "localhost", port: 3000, }, build: { rollupOptions: { // Direct string paths without path.resolve input: { main: "./src/main.js", about: "./src/about.js", }, external: ["jquery"], }, }, // ...other shared configurations... }; // Extend config for development environment if (command === "serve") { config = { ...config, // keep the shared config plugins: [InjectHMRPlugin(), RedirectRootRequestsPlugin(), eslint()], server: { ...config.server, // keep the shared server config hmr: { port: 3000, // Can be omitted if it's the same as server port }, }, }; } return config; }); Thank you GreenSock team! ❤️
-
This is how it looks on my localhost: 20230629-0604-06.4300693.mp4.168f158111a67ec4dbeac6b2db47861d (1).mp4 This is how it looks on my hosted version: Recording 2023-06-29 113710 (1).mp4 Any help why is it not working with vite tsx? I have another project in react jsx where this issue is not faced.
-
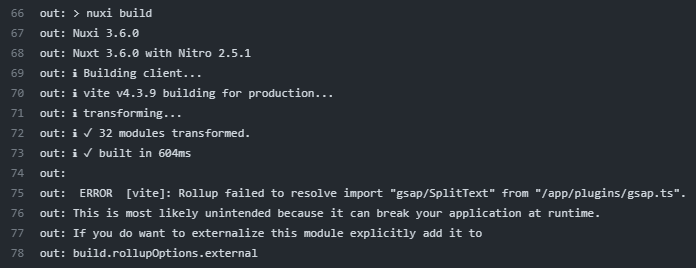
Hello, im trying to use SplitText club plugin, but i can't make it work. I've searched in forum but no similar issue found. 1. Club token added to `.npmrc` //npm.greensock.com/:_authToken=xxxxxxx @gsap:registry=https://npm.greensock.com 2. transpile gsap in `nuxt.config.ts` build: { transpile: ['gsap'] } 3. Register plugins in `/plugins/gsap.ts` (this also doesn't work `/plugins/gsap.client.ts`) such as: import gsap from 'gsap' import { ScrollTrigger } from 'gsap/ScrollTrigger' import { SplitText } from 'gsap/SplitText' export default defineNuxtPlugin(() => { gsap.registerPlugin(ScrollTrigger) if (process.client) { gsap.registerPlugin(SplitText) } }) Everthing works fine in local build, but not in actual build on server, this is my error: * Also I find here https://github.com/hypernym-studio/nuxt-gsap/pull/41 this comment: (actually same error using nuxt-gsap) So maybe somehow `gsap/SplitText` is not visible for build ? I tried to make minimal repo, which is oddly working fine (just add authToken to `.npmrc`): https://stackblitz.com/edit/github-fhtp4t-jgbsnt?file=nuxt.config.ts,pages%2Findex.vue,.npmrc
-
I've make a simple GSAP and ScrollTrigger animation for my website, but when I build it with Vite JS (which uses rollup to build) I get an error like this: [rollup-plugin-dynamic-import-variables] Unexpected token (4:4) file: [file] error during build: SyntaxError: Unexpected token (4:4) at Parser.pp$4.raise ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:16685:13) at Parser.pp.unexpected ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14195:8) at Parser.pp$3.parseIdent ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:16616:10) at Parser.pp$1.parseImportSpecifiers ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:15240:28) at Parser.pp$1.parseImport ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:15203:28) at Parser.pp$1.parseStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14369:47) at Parser.pp$1.parseTopLevel ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14252:21) at Parser.parse ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14044:15) at Function.parse ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14075:35) at Graph.contextParse ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:20013:38) Once removing some code to try and find the problem I get this error: [commonjs] Unexpected token (1741:16) in [folders]/dev/node_modules/gsap/gsap-core.js file: [folders]/dev/node_modules/gsap/gsap-core.js:1741:16 1739: 1740: this.totalTime(this.parent && !this.parent.smoothChildTiming ? this.rawTime() : this._tTime || this._pTime, this.progress() === 1 && (this._tTime -= _tinyNum) && Math.abs(this._zTime) !== _tinyNum); // edge case: animation.progress(1).pause().play() wouldn't render again because the playhead is already at the end, but the call to totalTime() below will add it back to its parent...and not remove it again (since removing only happens upon rendering at a new time). Offsetting the _tTime slightly is done simply to cause the final render in totalTime() that'll pop it off its timeline (if autoRemoveChildren is true, of course). Check to make sure _zTime isn't -_tinyNum to avoid an edge case where the playhead is pushed to the end but INSIDE a tween/callback, the timeline itself is paused thus halting rendering and leaving a few unrendered. When resuming, it wouldn't render those otherwise. 1741: } ^ 1742: } error during build: SyntaxError: Unexpected token (1741:16) in [folders]/dev/node_modules/gsap/gsap-core.js at Parser.pp$4.raise ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:16685:13) at Parser.pp.unexpected ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14195:8) at Parser.pp.semicolon ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14172:64) at Parser.pp$1.parseExpressionStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14651:8) at Parser.pp$1.parseStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14386:24) at Parser.pp$1.parseBlock ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14667:21) at Parser.pp$1.parseStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14351:34) at Parser.pp$1.parseIfStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14497:49) at Parser.pp$1.parseStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14340:31) at Parser.pp$1.parseBlock ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14667:21) Here is how I'm importing it (I've found out that when I import the UMD version of gsap it works but then I don't get IDE intellisense): import { gsap } from "gsap"; import { ScrollTrigger } from 'gsap/ScrollTrigger' gsap.registerPlugin(ScrollTrigger) And the GSAP and ScrollTrigger code: gsap.to(document.getElementById("title-wrapper"), { scrollTrigger: { trigger: ".title-wrapper", end: window.innerWidth * 100, scrub: true, start: "top top", }, x: window.innerWidth * 100, }); if (window.innerWidth > 1240) { gsap.to(document.querySelectorAll(".resson"), { scrollTrigger: { trigger: "header", start: "top 40%", scrub: true, }, y: -90, }); } I don't know why it doesn't work. Can you help? Thanks in advance!
- 4 replies
-
- scrolltrigger
- vite
-
(and 1 more)
Tagged with: