Search the Community
Showing results for tags 'rollup'.
-
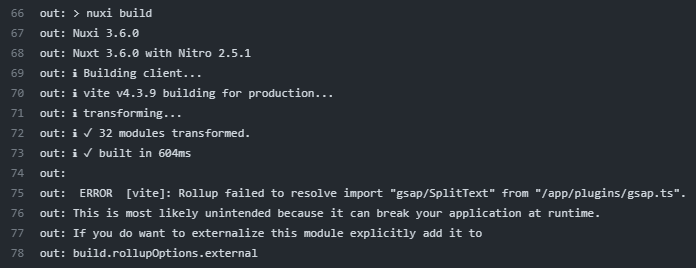
Hello, im trying to use SplitText club plugin, but i can't make it work. I've searched in forum but no similar issue found. 1. Club token added to `.npmrc` //npm.greensock.com/:_authToken=xxxxxxx @gsap:registry=https://npm.greensock.com 2. transpile gsap in `nuxt.config.ts` build: { transpile: ['gsap'] } 3. Register plugins in `/plugins/gsap.ts` (this also doesn't work `/plugins/gsap.client.ts`) such as: import gsap from 'gsap' import { ScrollTrigger } from 'gsap/ScrollTrigger' import { SplitText } from 'gsap/SplitText' export default defineNuxtPlugin(() => { gsap.registerPlugin(ScrollTrigger) if (process.client) { gsap.registerPlugin(SplitText) } }) Everthing works fine in local build, but not in actual build on server, this is my error: * Also I find here https://github.com/hypernym-studio/nuxt-gsap/pull/41 this comment: (actually same error using nuxt-gsap) So maybe somehow `gsap/SplitText` is not visible for build ? I tried to make minimal repo, which is oddly working fine (just add authToken to `.npmrc`): https://stackblitz.com/edit/github-fhtp4t-jgbsnt?file=nuxt.config.ts,pages%2Findex.vue,.npmrc
-
I've make a simple GSAP and ScrollTrigger animation for my website, but when I build it with Vite JS (which uses rollup to build) I get an error like this: [rollup-plugin-dynamic-import-variables] Unexpected token (4:4) file: [file] error during build: SyntaxError: Unexpected token (4:4) at Parser.pp$4.raise ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:16685:13) at Parser.pp.unexpected ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14195:8) at Parser.pp$3.parseIdent ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:16616:10) at Parser.pp$1.parseImportSpecifiers ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:15240:28) at Parser.pp$1.parseImport ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:15203:28) at Parser.pp$1.parseStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14369:47) at Parser.pp$1.parseTopLevel ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14252:21) at Parser.parse ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14044:15) at Function.parse ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14075:35) at Graph.contextParse ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:20013:38) Once removing some code to try and find the problem I get this error: [commonjs] Unexpected token (1741:16) in [folders]/dev/node_modules/gsap/gsap-core.js file: [folders]/dev/node_modules/gsap/gsap-core.js:1741:16 1739: 1740: this.totalTime(this.parent && !this.parent.smoothChildTiming ? this.rawTime() : this._tTime || this._pTime, this.progress() === 1 && (this._tTime -= _tinyNum) && Math.abs(this._zTime) !== _tinyNum); // edge case: animation.progress(1).pause().play() wouldn't render again because the playhead is already at the end, but the call to totalTime() below will add it back to its parent...and not remove it again (since removing only happens upon rendering at a new time). Offsetting the _tTime slightly is done simply to cause the final render in totalTime() that'll pop it off its timeline (if autoRemoveChildren is true, of course). Check to make sure _zTime isn't -_tinyNum to avoid an edge case where the playhead is pushed to the end but INSIDE a tween/callback, the timeline itself is paused thus halting rendering and leaving a few unrendered. When resuming, it wouldn't render those otherwise. 1741: } ^ 1742: } error during build: SyntaxError: Unexpected token (1741:16) in [folders]/dev/node_modules/gsap/gsap-core.js at Parser.pp$4.raise ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:16685:13) at Parser.pp.unexpected ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14195:8) at Parser.pp.semicolon ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14172:64) at Parser.pp$1.parseExpressionStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14651:8) at Parser.pp$1.parseStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14386:24) at Parser.pp$1.parseBlock ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14667:21) at Parser.pp$1.parseStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14351:34) at Parser.pp$1.parseIfStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14497:49) at Parser.pp$1.parseStatement ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14340:31) at Parser.pp$1.parseBlock ([folders]/dev/node_modules/rollup/dist/shared/rollup.js:14667:21) Here is how I'm importing it (I've found out that when I import the UMD version of gsap it works but then I don't get IDE intellisense): import { gsap } from "gsap"; import { ScrollTrigger } from 'gsap/ScrollTrigger' gsap.registerPlugin(ScrollTrigger) And the GSAP and ScrollTrigger code: gsap.to(document.getElementById("title-wrapper"), { scrollTrigger: { trigger: ".title-wrapper", end: window.innerWidth * 100, scrub: true, start: "top top", }, x: window.innerWidth * 100, }); if (window.innerWidth > 1240) { gsap.to(document.querySelectorAll(".resson"), { scrollTrigger: { trigger: "header", start: "top 40%", scrub: true, }, y: -90, }); } I don't know why it doesn't work. Can you help? Thanks in advance!
- 4 replies
-
- scrolltrigger
- vite
-
(and 1 more)
Tagged with: