Search the Community
Showing results for tags 'nuxt3'.
-
Hello, I have encountered a frustrating problem where my navigation page opened by the menu button, is not smoothly animated on safari. I added a will-change: transform for the divs that were animated with transform. This did not help my issue. Example of this can be seen live on the website on mobile sizes: press on the menu text in the navbar (I am far from done with the website overall). .navigation-page-navbar, .bottom-container and .navigation-page all have will-change: transform; Here is the animation in JS: let menuTimeline = $gsap.timeline({ paused: true }); menuTimeline .set("html, body", { overflowY: "hidden", }) .set(".navigation-page-navbar", { xPercent: 50, }) .set(".bottom-container", { xPercent: 50, }) .to(".navigation-page", { xPercent: -100, duration: 0.8, ease: "power4.inOut", }) .to(".navigation-page-navbar", { xPercent: 0, duration: 0.5, delay: -0.55, ease: "power4.inOut", }) .to(".bottom-container", { xPercent: 0, duration: 0.65, delay: -0.6, ease: "power4.inOut", }) .to("html", 0.4, { "--nav-hamburger-width": "100%", ease: "Power2.easeInOut", delay: -0.7, }); stackblitz demo: https://stackblitz.com/edit/nuxt-starter-dyou9c?file=components%2FHeader.vue Thanks ahead for trying to help me!
-
Hello there, Im trying to achieve a specific page transition using nuxt 3 and gsap. I saw the starter code of a simple page transition when you define a custom transition in a seprate file and import it in every page using definePageMeta function and the specify the pageTransition to the one you defined and it work, however i want a specific pattern. I'm going to explain my situation using tailwindcss What I'm trying to achieve is this: Make a page transition that have a div initially with 'absolute w-full h-full bg-black top-0 left-0 ' so this div is covering the hole page even the default layout. On onEnter i want to translateY by -100% so the page and the layout is visible. On onLeave set translateY by 100% then animate translateY by -100% ... This easely achievable using gsap However the implementation in nuxt 3 is hard i think, i couldn't do it because in the page transition if i the definePageMeta the el the return in the onEnter or onLeave is the root of the page ex: index.vue And if i add and another div in index.vue i got an error about the Transition component can't do animation if there is not one root element , i tried to make a seprate component for the transition and add this component inside every page however the animation did not triggered for the onEnter and onLeave methods when change routes using the NuxtLink component or use router.push('url'), i don't know where is the problem, if anyone knows how to do this, please help, Visit Dennis website and try to change routes you will understand what i want to achieve. And thank
-
My problem is quite simple, but I can't find any solution despite reading numerous articles. To quickly explain: When I load the home page of my site or any page for the first time my GSAP animations work perfectly. However, when I change pages and then come back to the page before my annimations find themselves completely crashed... Here is an example script in a component that I use <script setup> import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; let ctx; let timelinePresentation = false; onMounted(()=>{ gsap.registerPlugin(ScrollTrigger) ScrollTrigger.refresh() ctx = gsap.context( () => { if( window.innerWidth >= 786 ) { timelinePresentation = createTimeline_desktop_presentation(); } else { timelinePresentation = createTimeline_mobile_presentation(); } } ) }) onUnmounted( () => { ctx.kill(); } ) function createTimeline_desktop_presentation() { gsap.set('#presentation .rotateOpacity', {rotate: 15, opacity: 0, yPercent: 100, xPercent: 20}); let scrollOnPresentation = gsap.timeline({ scrollTrigger: { trigger: '#presentation', pin: true, start: "top", end: "+=1300", scrub: 1, // markers:true, } }); scrollOnPresentation.to('#presentation .rotateOpacity', { rotate: 0, opacity: 1, yPercent: 0, stagger: 0.2, xPercent: 0, }); return scrollOnPresentation; } function createTimeline_mobile_presentation() { gsap.set('#presentation .rotateOpacity',{rotate : 15,opacity : 0,yPercent:100,xPercent:20}); const elementToScrollAnimate = document.querySelectorAll('#presentation .rotateOpacity'); elementToScrollAnimate.forEach(el => { gsap.to(el, { rotate : 0, opacity : 1, yPercent:0, xPercent:0, duration : 0.25, scrollTrigger : { trigger:el, toggleActions: 'play none none reverse' } }) }) return elementToScrollAnimate; } // ######### // IMG HOVER // ######### const filterImgRef = ref('filter:grayscale(100%);') const onhover = () => { filterImgRef.value = '' } const onleave = () => { filterImgRef.value = 'filter:grayscale(100%);' } </script> Does anyone have a solution? I used several solutions as seen in the code above. It may be messy. I am open to any modification or good practice that I do not apply thank you in advance for your help
-
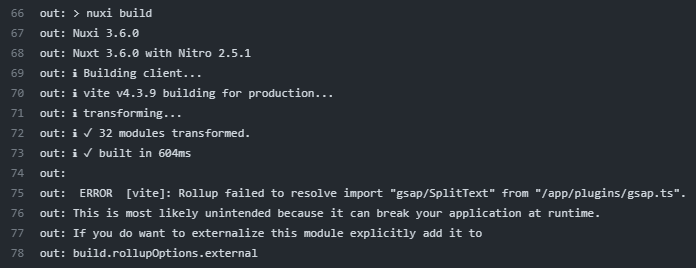
Hello, im trying to use SplitText club plugin, but i can't make it work. I've searched in forum but no similar issue found. 1. Club token added to `.npmrc` //npm.greensock.com/:_authToken=xxxxxxx @gsap:registry=https://npm.greensock.com 2. transpile gsap in `nuxt.config.ts` build: { transpile: ['gsap'] } 3. Register plugins in `/plugins/gsap.ts` (this also doesn't work `/plugins/gsap.client.ts`) such as: import gsap from 'gsap' import { ScrollTrigger } from 'gsap/ScrollTrigger' import { SplitText } from 'gsap/SplitText' export default defineNuxtPlugin(() => { gsap.registerPlugin(ScrollTrigger) if (process.client) { gsap.registerPlugin(SplitText) } }) Everthing works fine in local build, but not in actual build on server, this is my error: * Also I find here https://github.com/hypernym-studio/nuxt-gsap/pull/41 this comment: (actually same error using nuxt-gsap) So maybe somehow `gsap/SplitText` is not visible for build ? I tried to make minimal repo, which is oddly working fine (just add authToken to `.npmrc`): https://stackblitz.com/edit/github-fhtp4t-jgbsnt?file=nuxt.config.ts,pages%2Findex.vue,.npmrc
-
Hi everyone, I'm relatively new to GSAP, and I'm running into a problem that I'm not sure is related to Vue or GSAP. I have created a simplified example on StackBlitz to demonstrate the problem: example. Master timeline -> stores/AnimationStore.ts Usage & Child timeline -> app.vue Here is the problem I'm facing: I'm trying to share a GSAP timeline called master via Pinia in my Nuxt 3 project. Components in the project can create their own child timelines and add them to the master timeline. In the example, the child timeline is correctly added to the master timeline, but when I play the master timeline, it just starts (console.log('Master started')), but doesn't update or finish. Also, the child timeline doesn't run. I would appreciate any guidance or suggestions on how to solve this issue. Thanks in advance for your help!
-
Hi everyone, I like the aspects of GSAP timelines. In my Nuxt 3 application, I've been utilizing a master timeline shared via Pinia. Each component utilizes a context that is defined within the "onMountend" Lifecycle Hook and reverts during the "onUnmounted" phase. If a component is mounted, I add its animations to the master timeline. If the component gets unmounted, I remove the component's animation from the master timeline. Does the revert() function automatically remove the component's animations from the master timeline, or do I have to remove the animation myself?
-
Hello, could you please help me. I'm trying to attach tweens to timeline in Nuxtjs like that: tl.value = gsap.timeline({..}); and tl.value.to({...}); but animation not playng, but onStart event fires and tl.value.duration() returns 1. But if I use chain like tl.value = gsap.timeline({..}).to({..}) it's works fine. Here is simple example: https://codesandbox.io/p/sandbox/mystifying-waterfall-i2cwtp?file=%2Fpages%2Findex.vue%3A1%2C1 . Thank you!
-
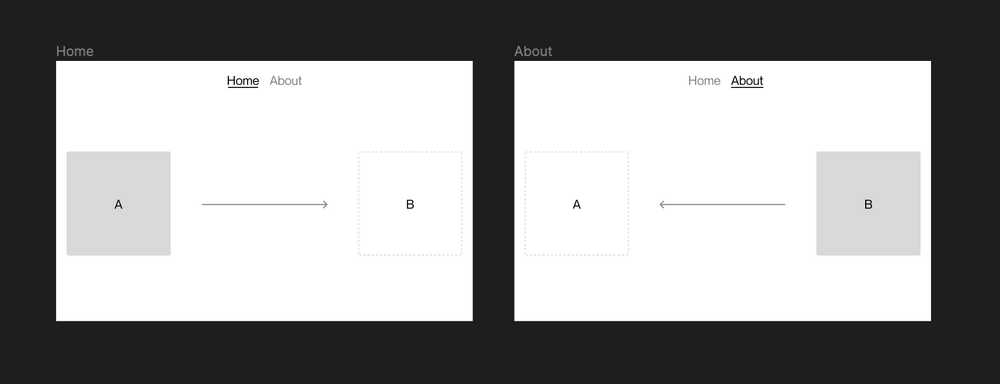
Hi everyone, I'm actually discovering Nuxt 3, and am trying to manage page transitions with GSAP. I'm sorry if my questions also concern Nuxt (and not only GSAP), but I hope to find answers on this forum, which brings together a community of creative people. On the documentation, I saw we can animate page transitions with class names and CSS. But, I'm wondering if a transition manager like Highway exists to use GSAP with my website (e.g. onEnter, onEnterCompleted, onLeave, and onLeaveCompleted functions). My ideal goal would be to animate a page transition and to animate an intro (not the same animation). I do not have a CodePen to share, but here's an illustration of what I'd like to achieve : When the user navigates to the About page, the square goes to position B. And when the user returns to Home, the square goes to position A. References of websites I saw using Nuxt and GSAP (that do not use CSS class names like on the Nuxt documentation) : https://www.heights.agency https://fix.studio https://www.humanastudio.com Thanks for helping… Lucie
- 4 replies
-
- nuxt
- page transitions
-
(and 2 more)
Tagged with:
-
Hello, I want to use GSAP in design system based on Nuxt 3 (https://github.com/d0rich/nuxt-design-system) for my personal projects. So I configured CI/CD pipeline, which publish this design system on NPM. The idea was to install free GSAP if you have no configured authorization for private registry. Problems started when I tried to install a private package on Netlify for test deployment (and later I have created small GitHub Action for test). I tried to install free GSAP with postinstall script (https://github.com/d0rich/nuxt-design-system/blob/master/fallbackDependencies.mjs), so I thought the problem was in it. And actually, first iterations of this script were really problematic, but later I made it work. What was strange, it worked only in GitHub Actions. Netlify wasn't able to install private repository because of error 403. I thought "OK, I will never use Netlify, because it is glitchy" (it seems I was wrong). Then I made postinstall script really simple, so it worked on both GitHub Actions and Netlify. And I thought it was the end of adventure. Previous steps took for about 3 days to solve. And results were differently strange in different time. Now I finished new update for my design system and I see that test in GitHub Action is failed, Netlify failed again. I rerun GitHub Action with test for previously successful commit - it also failed. Successful commit: https://github.com/d0rich/nuxt-design-system/commit/087ea7a9bb31062a54da4090880ad97a560f2e74 Successful test: https://github.com/d0rich/nuxt-design-system/actions/runs/4524606995/jobs/7968554631 Failed test: https://github.com/d0rich/nuxt-design-system/actions/runs/4526640545/jobs/7971949177 Installation from private repository worked differently in same environments, but in different time. So now I 90% sure that problem is in GSAP private repository, not in GitHub Actions or Netlify. Are there some limitations for single token? Can you please find the source of the problem? help me to deal with it?
- 4 replies
-
- ci/cd
- github actions
-
(and 3 more)
Tagged with:
-
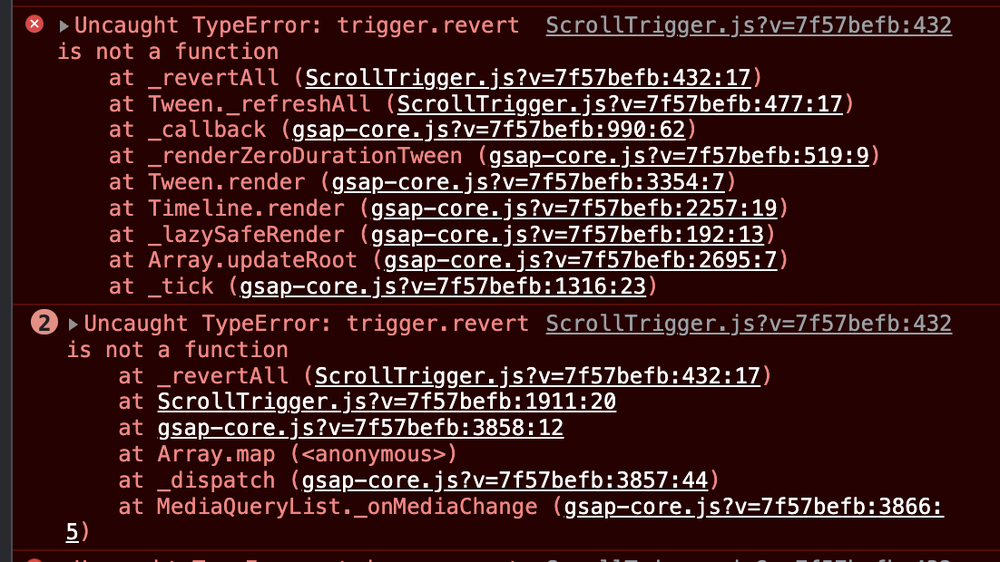
I create a simple demo for this issue. https://stackblitz.com/edit/nuxt-starter-nsqfvz?file=pages/index.vue I use scrollTrigger in gsap.matchMedia(), 1. if I add the "pin" in home page (pages/index.vue), 2. and then go to other pages (pages/page2.vue) 3. resize with different breakpoint it will show this kind of error, Uncaught TypeError: trigger.revert is not a functio After I back to the home page, the scrollTrigger will not work anymore. And seems the scrollTrigger should be killed in "onUnmounted" ? Thank you~~~
- 6 replies
-
- nuxt3
- scrolltrigger
- (and 4 more)
-
I'm very new to GSAP and trying to practice with a very simple horizontal scroll. I've been using this example as a guide with a few changes to make it work with Nuxt3/composition API. https://codepen.io/GreenSock/pen/YzygYvM I'm also working with Tailwind but this isn't working the the CodePen, so I've included the style section too. In my actual app, the site isn't scrolling horizontally and just scrolls down a very tiny amount (like half of the one) and that's it. How do I get it to scroll horizontally? The example has a vertical scrollbar but mine only has horizontal? Have I missed something here? I've recorded my screen to show you what's actually going on on my screen because the CodePen doesn't seem to be representing this in the same way. Video in link below: https://drive.google.com/file/d/1iB5rQiR58bd0EjQyoXuwC-sUAb6Y1Sii/view?usp=sharing Thanks in advance for any help!
- 5 replies
-
- horizontal scroll
- nuxt3
-
(and 1 more)
Tagged with:
-
Intro: Theres probably not a simple anwser to this but I wanted to see if someone more gsap experienced than me knew of some cool trick that could help me before I go on to do some overly complicated way of solving my issue. Whatver the case, thanks to anyone who is willing to give my issue a shot one way or another. Context: So, I want to create a component builder that lets users drag and drop blocks in place. As part of this I am using GSAP Draggable to drag and drop an element. The riddle im stuck on at the moment is I want the element to snap into place when its dragged over an area that can receive it. The simple solution is to just use the hitTest() function to detect if eligeble element is hit and then get either the points off that element to use in the livesnap, or get the transforms to match that element or something like that. Problem is that in a more complex example, for my use case, I dont actually want to manually create a uniqe function for every possible snappable area since there might be a lot. The ultimate solution would be if I could somehow dynamically fetch whatever snappable element we have hit. But as far as I can tell, from the docs, the hitTest() doesnt actually return the hit element, it just returns a boolean which kinda forces me to do something uniqley for each individual element that can get hit. Question: Is there a straight forward way to dynamically get whatever element I hit with the hitTest()? Codepen: Ive provided a codepen that acts like a massive simplification of what I am trying to do just to narrow it down to exactly what I am asking and making easy to experiement with solutions. Hope that makes it simpler to understand.