Search the Community
Showing results for tags 'page transitions'.
-
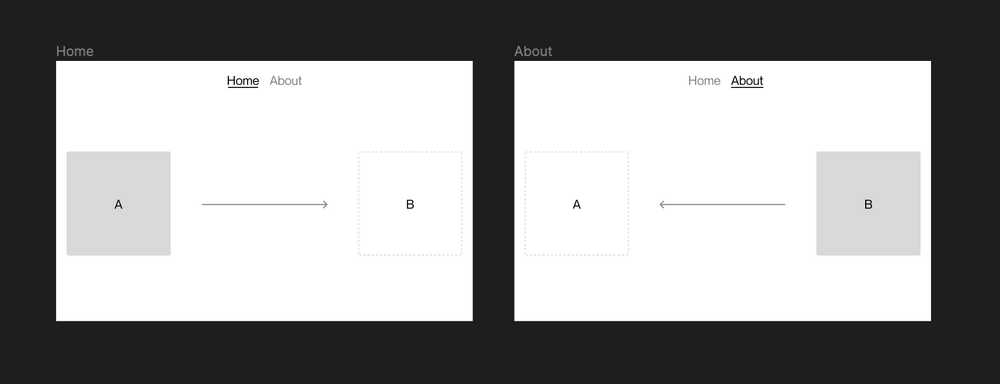
Hi everyone, I'm actually discovering Nuxt 3, and am trying to manage page transitions with GSAP. I'm sorry if my questions also concern Nuxt (and not only GSAP), but I hope to find answers on this forum, which brings together a community of creative people. On the documentation, I saw we can animate page transitions with class names and CSS. But, I'm wondering if a transition manager like Highway exists to use GSAP with my website (e.g. onEnter, onEnterCompleted, onLeave, and onLeaveCompleted functions). My ideal goal would be to animate a page transition and to animate an intro (not the same animation). I do not have a CodePen to share, but here's an illustration of what I'd like to achieve : When the user navigates to the About page, the square goes to position B. And when the user returns to Home, the square goes to position A. References of websites I saw using Nuxt and GSAP (that do not use CSS class names like on the Nuxt documentation) : https://www.heights.agency https://fix.studio https://www.humanastudio.com Thanks for helping… Lucie
- 4 replies
-
- nuxt
- page transitions
-
(and 2 more)
Tagged with:
-
Hi All So I am stumped and all that I have tried has just been a bit of a mess. This is my pen, currnently working on this :: http://codepen.io/nushi/pen/QjoerL I started this with a fork off Joost Kiens wonderful pen from here: http://codepen.io/JoostKiens/pen/LExggp Currently the transition does this; Onclick of nav item, 'page' scales down and opacity lowers Next page slides in from the right, opacity full. What I want to do is 2 things: 1. Make these 2 animations happen simulaneously AND 2. Have page 2 (or the subsequent page) slide in from the right but at the same scale as the originating page (Let's say Page 1) and as both page 1 and page 2 move leftwards, page 2 comes into full scale. Hope that makes sense! Both pages are animating. One to scale .8 and the other one from scale .8. They are both visible but the first page will move out of the screen and the second page comes into view. Since these animations are broken down into functions, one for each movement (Scale Down & Move From Right), I do not know how to accomplish this.. It seems that the Move From Right needs to have a few steps: 1. Start at scale .8 2. Show up initially sliding in from right but adjacent to the first page 3. Then second page scale up to 1. I've attached a very rough sketch of the animation ... I hope some javascript geniuses in here can help me out
-
Hello, I am very new to GreenSocks and I am still exploring all the possibilities. What I'm looking for is a way to create something like http://alvarotrigo.com/fullPage/ horizontal and vertical page slide. What I really want to accomplish is making full page transitions left, right, top and down with dynamic PHP pages with navigation. Basically, when you click on a menu in navigation the page will slide left or right or top or bottom. I try to keep URL as they are not like in one-page anchor # thing Is it possible to achieve something like this with Green Sock? If so could someone point me in the direction of documentation and examples. I have looked around but not sure where to start. Thanks for your help. Regards
- 2 replies
-
- page links
- page transitions
-
(and 1 more)
Tagged with:
-
I am very new to GreenSocks and am still in research mode so exuse me if this question is trivial. I am looking for a library that would allow me to create something like http://tympanus.net/Development/PageTransitions/ The only difference is I have actual urls that I want to transition to. The example above doesn't work b/c the all the content is on one page. Is there a way to do something similar with Green Sock? If so could someone point me in the direction of documentation and examples. I have looked around but not sure where to start. Thanks for your help. Sincerely,
- 5 replies
-
- page links
- page transitions
-
(and 2 more)
Tagged with: