Search the Community
Showing results for tags 'transitions'.
-
So I have created a component transition animation which works perfectly fine on local machine but when i deploy the website on vercel, the animation is very slow. Is there some way to optimize the animation? import React,{useEffect}from 'react' import { useNavigate } from 'react-router-dom'; import { locationBg } from '../../assets' import useLocationContext from '../../hooks/useLocationContext'; import { gsap } from 'gsap'; import MobileFrame from './MobileFrame'; const Location = () => { const navigate = useNavigate(); // Destructing variables from the Location Context const { data,setData, setHasSearched, setInputValue, setSelectedCountry } = useLocationContext(); useEffect(() => { const tl = gsap.timeline(); // Animate the Location component tl.fromTo('.LocationAnimationClass', { opacity: 50, y: 1200 }, // From { opacity: 1, y: 0, duration: 1, ease: 'power3.out' } // To ); // Animate the MobileFrame component tl.fromTo('.MobileFrameClass', { x: '-600%', opacity: 20 }, { x: '0%', opacity: 1, duration: 1.8, ease: 'bounce.out' }, '+=0.2' ); tl.fromTo('.ButtonAnimationClass', { y: '400%', opacity: 0 }, { y: '0%', opacity: 1, duration: 1, ease: 'bounce.out' }, '+=0.2' ); }, []); // This useEffect is used for handling error on the location page useEffect(() => { if (!data) { navigate('/'); } return () => { setHasSearched(false); }; }, [data, navigate, setHasSearched]); // This function is handling the reset Button const handleReset = () => { setData(null) setSelectedCountry(null) setInputValue(null); navigate('/'); } return ( <> <div className='LocationAnimationClass overflow-hidden relative h-screen flex flex-col gap-[30px] md:gap-[40px] xl:gap-[20px] 2xl:gap-[90px] justify-center items-center bg-cover bg-center' style={{backgroundImage: `url(${locationBg})`}}> <div className='bg-black w-full h-full bg-opacity-30 absolute top-0 left-0'></div> <div className='MobileFrameClass'> <MobileFrame/> </div> <button className="ButtonAnimationClass bg-[#33c2cc] px-10 py-3 rounded-full font-noto-sans font-semibold text-3xl z-10 text-white" onClick={handleReset} > Reset </button> </div> </> ) } export default Location
- 3 replies
-
- optimisation
- transitions
-
(and 1 more)
Tagged with:
-
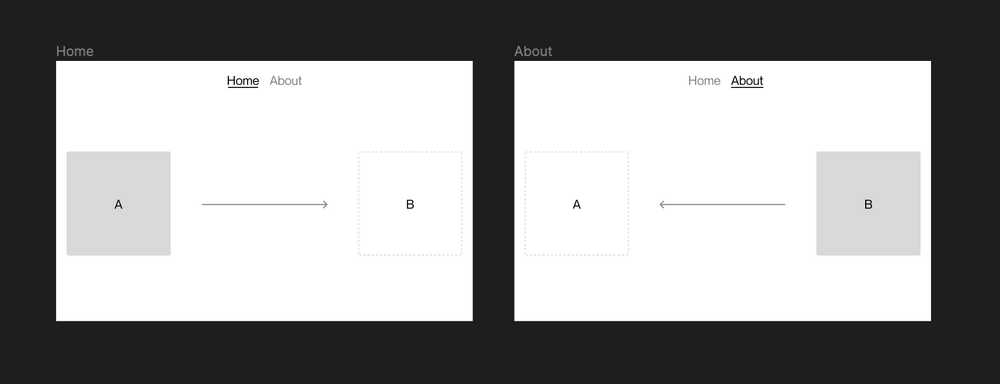
Hi everyone, I'm actually discovering Nuxt 3, and am trying to manage page transitions with GSAP. I'm sorry if my questions also concern Nuxt (and not only GSAP), but I hope to find answers on this forum, which brings together a community of creative people. On the documentation, I saw we can animate page transitions with class names and CSS. But, I'm wondering if a transition manager like Highway exists to use GSAP with my website (e.g. onEnter, onEnterCompleted, onLeave, and onLeaveCompleted functions). My ideal goal would be to animate a page transition and to animate an intro (not the same animation). I do not have a CodePen to share, but here's an illustration of what I'd like to achieve : When the user navigates to the About page, the square goes to position B. And when the user returns to Home, the square goes to position A. References of websites I saw using Nuxt and GSAP (that do not use CSS class names like on the Nuxt documentation) : https://www.heights.agency https://fix.studio https://www.humanastudio.com Thanks for helping… Lucie
- 4 replies
-
- nuxt
- page transitions
-
(and 2 more)
Tagged with:
-
Hey there uhm, I'm trying to make a similar effect but got stuck so maybe you guys can help me? I've basically copied @PointC 's svg pattern with the mask one not the clipPath, and I only want to have a vertical mask with 2 fixed colors changing into each other. So I only changed the svg size to be width=100% height=100% just to make it a fullscreen one. There is no probs there. However why do you select the rect's that are inside of definition tags for x and y animations? I got confused about that because if I select those my mask doesn't change neither with scaleY: 0, or height:0. Nonetheless if I attach my ref to the rect that you defined as "this is the fixed color background with white as the fill, but the stroke changes", it works. I mean it's kinda. The blueScreen is going upwards with scaleY: 0. But the mask doesnt work so the other text isn't showing up for some reason. I've removed the stroke stuff too if its related. This is my svg el with a few changes: <svg id="maskDemo" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 400 200" > <title>Invert SVG text fill color with masks</title> <defs> <mask id="theMask"> <rect id="maskerH" width="400" height="200" x="-400" y="0" fill="#fff" /> <rect id="maskerV" width="400" height="200" x="0" y="200" fill="#fff" /> </mask> </defs> {/* <!-- this is the fixed color background with white as the fill, but the stroke changes --> */} <rect id="bgFixed" ref={blueScreenRef} width="400" height="200" fill={data.textColorCode} // stroke="#94c356" // stroke-width="4" /> {/* <!-- this text color changes based on the chosen color swatch--> */} <g id="startColor" fill={data.bgColorCode} fontSize="100"> <text className="theCount" textAnchor="end" x="220" y="140"> 100 </text> <text textAnchor="start" x="230" y="140"> % </text> </g> <g mask="url(#theMask)"> {/* <!-- this is the changeable color background based on the swatch click--> */} <rect id="bgChange" width="400" height="200" fill="#94c356" /> {/* <!-- this is the duplicate text group revealed by the masks it's always white --> */} <g id="end" fill="white" fontSize="100"> <text className="theCount" textAnchor="end" x="220" y="140"> 100 </text> <text textAnchor="start" x="230" y="140"> % </text> </g> </g> </svg> and this is my useEffect: useEffect(() => { const ctx = gsap.context(() => { const sharedScrollTrigger = { start: "top top", trigger: sectionRef.current, invalidateOnRefresh: false, scrub: 1, end: () => "+=4500", // markers: true, }; // pinning the section gsap.to(sectionRef.current, { scrollTrigger: { start: "top top", pin: true, trigger: sectionRef.current, invalidateOnRefresh: false, scrub: 1, end: () => "+=5000", // markers: true, }, }); // close the blueScreen gsap.fromTo( blueScreenRef.current, { scaleY: 1, }, { scaleY: 0, scrollTrigger: sharedScrollTrigger, } ); // other anims... }, sectionRef); return () => ctx.revert(); }, []); What am i doing wrong in here brothas? I think i suck with the svg's @PointC ? any help would be greatly appreciated.
-
Hi, Is it possible with Greensock to achieve an effect were as a div slides over some text, the text changes color, but only the text covered by the div changes color. Visual Example: In the Codepen supplied I have a red bar that slides over some text and I would like the text to change to white whenever the red bar slides over it, however, whenever any of the text isn't covered by the red bar, I would like that text to remain black. I was thinking a blend-mode might do this, but alas it seems not, because there isn't a blend mode that would turn the text from black to white (as far as I can tell). I'm kind of thinking this isn't possible? But I thought I would ask here in case. Kind regards, Paul
-
Hi guys! I'm learning GSAP a few months, with the help of community, this is my first work using GSAP, in progress yet. Thanks all for help! And i have another question, about page transitions, shared element transitions between pages. See website reference at link: https://alfacharlie.co/ See the effect of transitions between pages, the softness the animations. I used the barba.js in html + css and it worked, but not working fine in wordpress, someone to help me achieve page transitions in wordpress site?
-
Hi, I am new to banner ads and GSAP. I am trying to get acquainted with creating multiple framed banners (transitions and fades of content). I am trying to replicate the actions of this https://share.bannersnack.com/bvzpax1t6/ to the code I uploaded, which in my mind is 1 frame and the css is extremely long. I am just not sure how to get this started. The css and HTML I can do but the js is where it gets confusing. desktop.html desktop.css
-
Hi guys, I built a page with multiple animations using GSAP and ScrollTrigger, this is the page Open Screenplay. The animations are very good but I need to add transitions between the sections but I don't how I can do it. The transitions that I need to apply are bounce transition like this https://connect-homes.com/process and overlap transition like this http://www.espn.com/espn/eticket/story?page=Dock-Ellis. Thanks in advance.
-
Hello, I would like to make a page change, a transition from one section to another: Example: xxxx.com/about at xxx.com/contac is there any way to GSAP it? Gracias
- 3 replies
-
- animate
- transitions
-
(and 2 more)
Tagged with:
-
Hello all, Im currently starting to build a new site using Nuxt.js and Prismic (I can change if its easier to achieve this). It's the first time I've used Nuxt, so still a novice at it. What I have: https://prnt.sc/qoladn When I click on the "Client name here" section, I would like it to morph up to become the header, maintaining the image and text. And then the content below fades in. I can make the whole page fade in, but can't pin down how to get the image to move to become the header. An example of this is here: https://kentatoshikura.com Although I don't know what they're built in. Theres a few on here, but they all seem to look like they open in a modal. IF it helps its going to be an agency site, so it will have case studys, pages, blog, and contact. Thank you.
- 1 reply
-
- transitions
- vuejs
-
(and 1 more)
Tagged with:
-
CSS3 transitions have some significant limitations that make them unworkable for a serious animation platform. They don’t provide precise controls over the timing or easing. They’re great for simple effects but the GreenSock Animation Platform delivers extremely precise rendering, so you can do things like pause() and reverse() an animation anytime or skip to a specific time and play from there, etc. Try creating a CSS3 transition that uses an elastic.out or slow motion ease and then jump to 0.72494-seconds into a 2-second transition and pause() only to resume() later. It’s impossible from what I understand. So no, the platform doesn’t make use of CSS3 transitions. However, it is highly optimized for performance. See the detailed cage match where GSAP battles CSS3 transitions where there’s a detailed comparison in several categories.
-
- javascript
- css3
-
(and 7 more)
Tagged with:
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. With the release of iOS 7, I was anticipating some big leaps forward in browser performance. What I found was quite surprising. Is anyone else experiencing the same thing? Here's a quick [and very casual] video showing what I discovered: A lot of people in the industry talk about the benefits of using CSS transitions because they're so much faster, especially with transforms (scale/translate/rotate) on mobile devices. What happened? Why is Zepto (which uses CSS transitions) so much slower? GSAP's performance remains solid in iOS 7 (far better than jQuery and other libraries), but CSS transitions fall flat on their face (at least with transforms). Can anyone shed some light on what's happening? Are you seeing the same results in iOS 7? Also, is anyone else seeing worse performance when altering the scrollTop or scrollLeft of DOM elements? Useful links Speed test Draggable Demo CSS Transitions/Animations vs. GSAP Cage Match jQuery vs. GSAP Cage Match Why GSAP? A practical guide for developers UPDATE: Apple reached out to us and acknowledged the apparent bug and said they're working on a fix. (Thanks Apple)
- 29 comments
-
- transitions
- mobile
-
(and 8 more)
Tagged with:
-
Link: http://higherskies.com/v2.1/ First time submitting to the forums. Real quick want to say I'm loving GSAP. If you follow the link provided, the page loads and I have a timeline controlled welcome text and continue button animate onto the screen. What I'm trying to achieve is when I click the continue button it will then scroll to the next section of the page, the "Who We Are" section... In my sidebar when I click on "Who We Are" button it smoothly scrolls to the appropriate Anchor tag. How can I get the same result with the timeline function: continueBtn() here is my timeline code: <script> var introText = document.getElementById("introText"); var introBtn = document.getElementById("introBtn"); var welcomeText = document.getElementById("welcomeText"); var logo = document.getElementById('logoBtn'); var welcomeBtn = document.getElementById('welcomeBtn'); var whoWeAreBtn = document.getElementById('whoWeAreBtn'); var servicesBtn = document.getElementById('servicesBtn'); var contactBtn = document.getElementById('contactBtn'); var t1 = new TimelineLite(); t1.staggerFrom([introText,logo,welcomeBtn,whoWeAreBtn,servicesBtn,contactBtn],0.25,{ x:950, opacity:0, ease: Expo.easeOut,delay:1},.25 ); t1.to(welcomeText,.02,{transformPerspective:800}); t1.to(welcomeText,1,{transformPerspective:800,rotationY:20,ease: Bounce.easeOut}); t1.from(introBtn,.75,{ rotationX:-90, transformOrigin:"left top", ease: Bounce.easeOut} ); function welcomeTextHover() { t1.to(welcomeText,.75,{rotationY:0,overwrite:"all"}); } function welcomeTextHoverOut() { t1.to(welcomeText,.75,{rotationY:20,overwrite:"all"}); } function continueBtn() { t1.to(introBtn,.25,{ x:-900, ease: Expo.easeOut} ); t1.to(introText,.25,{ x:900, autoAlpha:0, ease: Expo.easeOut} ); // wait for animations to play out then scroll to next section. } </script> Thanks for any help you can offer. I hope I was descriptive enough. ~Nick
-
Hello to all, Firstly, thank you for making such a wonderful and amazing plugin. I am a complete newbie in the world of javascript so please be patient with me. I am making a slide in and out page transition after an ajax request, however, Its not very smooth and flawless. Can I please get some pointers on what options I can use to make this look beautiful like the transitions here - http://tympanus.net/Development/PageTransitions/ See how the footer jumps after new content is loaded.
- 5 replies
-
- ajax
- transitions
-
(and 1 more)
Tagged with:
-
Hey, I am currently working on a project that requires full page transitions. As an example pages are div elements that are approximately 1024x600 in size and contain content. Pages slide in and out from left to right (emulating the ebook feel). At the moment the page change/transition process goes like this: * Page in view has visibility 'visible' and willChange '' set * set willChange 'transform' on outgoing page *Slide outgoing page out of view * set visibility 'hidden' and willChange '' on outgoing element after animation finished * set visibility 'visible' and willChange 'transform' on incoming element. *Inserted delay (~300ms) - to allow some breathing room for browser paint times and composition(layer creation) *Slide incoming page into view * set willChange '' on incoming page once animation is finished I have put in the delay to give the browser time to paint and promote the div to a composite layer before animating for smooth animations. However the delay required on different devices obviously varies. Is this something lagSmoothing can help with or does any one have any other/better techniques for this type of situation? Jack has already suggested: Don’t alter the will-change property at all. Take the layerization hit at a time that’s less critical. Maybe at startup (not sure how many things you may have to layerize, so you may have to stagger things). You can, for example do TweenLite.set(element, {force3D:true}) and it’ll get layerized right away. That way, when you actually go to animate its transforms, it’s already layerized and ready-to-go. My understanding was that setting will-change:'transform' on the element layerized when it is set, so is there any differences between using that or TweenLite.set(element, {force3D:true}) ? The other thing is deciding when to layerize the pages. Because the pages are quite large doing all the pages ahead of time floods the GPU memory and would probably kill the device so it seems the only option is too layerize pages as they are needed. Since that can take some time depending on the device I am currently inserting the delay during the animation sequence to help but I would much rather a more dynamic approach (no need delaying on devices that dont need too or might need longer). Any input or advice would be appreciated, thanks.
- 4 replies
-
- transitions
- transforms
-
(and 1 more)
Tagged with:
-
On GreenSock's home page, part of the animation at the top is the different browser logos (Safari/Chrome etc) spinning from one into another. I want to do exactly that with a set of photos. Does anyone have an example of the code to do this?
- 10 replies
-
- images
- transitions
-
(and 1 more)
Tagged with:
-
Hi there, sorry if this question has been asked and answered before. I tried to search, but have not found anything similliar. The idea is to make a transition where i start the transition with one easing and end up with an other easing. i.e. with Power3.easeIn and end with Back.easeOut. I would imagine something like this: TweenLite.to(jQuery('.item'),0.5,{x:100,y:100,ease:"Power3.easeIn, Back.easeOut"}); I tried with space, comma without success. I know i could make two animations for this after each other and making time half etc.. but i was just curious if there is a shortcut like shown above ? Thanks for your time and answer, Krisztian
- 3 replies
-
- easing
- multiple easing
-
(and 1 more)
Tagged with:
-
Hi all, First of all can I just say how amazing this engine is to use! I've only been using it half a day and I have to say it is really amazing. My boss introduced me to it as he uses greensock for actionscript, and seeing as I am no flash programmer, he asked me to talk a look at the javascript version and its amazing My question is probably more a javascript question rather than a question about the actual engine files.. I have 2 divs (but want to add more), the first one called firstSlide and the second one secondSlide and what I want to do is once the animations are complete on the first slide, I want to add a delay of 5 seconds and then transition out the first slide and then show the second. Could someone please point me in the right direct of how I could do this please? Thanks in advance!