Search the Community
Showing results for tags 'mobile'.
-
Hello community. I'm trying to implement an animation that has been talked about here more than once from the site https://lenis.darkroom.engineering where Enter Lenis is approaching us in the screen. I implemented the same "backing" and it worked fine until I started testing it in Safari browser and on mobile devices The issue is that as I get closer, the edges of my shape (SVG) start to blur and I can see the outlines are not clear. I tried to implement my shape as a normal text, but I faced the same problem, my outlines during the animation process become not clearly visible. I also tried to add will-change property, but with this property my edges become blurred even in Google Chrome browser where everything was fine before. What could be the problem? Thanks! Demo: https://codesandbox.io/p/sandbox/scale-problem-tx8s3m?file=%2Fsrc%2FApp.tsx%3A32,11 Lenis Website: https://lenis.darkroom.engineering
- 5 replies
-
- scroll
- scrolltriger
- (and 6 more)
-
Hello, I am pretty new to GSAP. I been working on a slider like provided in the demo. The slider works fine on computer or laptop, however, when I tried on phone the slider is all weird. It is showing the wrong text by a selected box. I am sadly not sure why this is the case. I have read something about using Draggable3, but I don't know how to use this by CDN. Can someone help me out? Thanks in advance
-
Hello! I have a strange behavior in mobile scrolling. On desktop the website is ideal for me. The problem occurs on Android devices. I have tested this with Google Pixel 6 and on one noname Android tablet. Both devices don't have any performance problem with another websites or something else. From time to time, the page hangs and I can't scroll at all. Then I noticed that I can't scroll with one finger, but I can with two! Another thing I've noticed is that I can't refresh the page by dragging it down. Maybe someone is familiar with this misbehavior? Sometimes scrolling is possible, but then the animations no longer work. They start to run and then they break at one or another point. There is just empty space where they should have appeared otherwise. I have removed all errors shown by W3 Validator in the html. I have tried to exclude various scripts or parts of my code to find the error. At the end i have removed all my other scripts, I have removed jQuery. Only GSAP scripts remained (and bootstrap). The problem is also, I can only test this badly - if I simulate the page as mobile in Chrome Developer Tools, there is no misbehavior and no error messages. You can view the pages here: /// I have now removed the links /// Perhaps someone will recognize the problem immediately, because it has already been seen? I can of course proceed as usual, with a minimal demo, but as mentioned it is complicated to test - i can't reproduce the problem on the desktop in the Chrome Developer Tools, only mobile devices. Thank you very much in advance!
-
In 3.12.2 there was a change made to the way ScrollTrigger calculates the viewport height: While it's great trying to remove some of the "jumps" in mobile with the show/hide behavior of the address bar, this was a breaking change for me since the new method makes it almost impossible to fire triggers properly based on the bottom of the visible viewport or to pin items that are set to take up the full viewport space by using JS hacks like the one described here https://css-tricks.com/the-trick-to-viewport-units-on-mobile/ I don't have a perfect solution, since mobile browser height is an absolute mess, but I still need a way to pin and trigger elements based on the perceived viewport, including the address bar, not the actual one that is the height of the browser window. While I know that 100vh is technically correct, the users just see that pins are getting cut off at the bottom or not firing. Would it be possible to add a new option to select the way that mobile browser height is calculated? Right now I'm frozen at v3.12.1 since I have several designs that call for perceived viewport height pins on mobile.
-
Hello, I'm new to GSAP and web development. I'm trying to learn GSAP, and I'm facing an issue where animations load when I scroll using my computer mouse, but on my touchscreen phone, it's just blank.Sorry if my code is messy or not optimized. I initially thought it was a phone issue, but after testing in developer tools, I found that when I drag the screen as we do on touch devices, the animations don't work. However, everything works perfectly when I use a mouse to scroll. Any insights on how to make animations work on touch devices?
- 3 replies
-
- help
- touch device
-
(and 2 more)
Tagged with:
-
Hello! I have searched extensively and for a very long time, but unfortunately have not found a similar problem or solution. Unfortunately I cannot present a "normal" minimal demo, but I have created two codepens to illustrate the problem. I apply smoothscrolling between two div's: wrapper and web. #wrapper, #web{ width: 100% !important; overflow: hidden; } This is the js-code ScrollSmoother.create({ wrapper: '#wrapper', content: '#web', smooth: 1.5, effects: true }); In HTML I sometimes use data-speed="0.7" If you would please access this pen https://codepen.io/design4u-koeln/pen/wvYrGxd full: https://codepen.io/design4u-koeln/full/wvYrGxd with a mobile device (android / chrome in my case) and scroll up and down a bit, the browser hangs! If I forbid smoothscrolling for mobile, this does not happen. https://codepen.io/design4u-koeln/pen/xxyXOaO full: https://codepen.io/design4u-koeln/full/wvYrGxd let mm = gsap.matchMedia(); mm.add("(min-width: 576px)", () => { ScrollSmoother.create({ wrapper: '#wrapper', content: '#web', smooth: 1.5, effects: true }); }) Maybe someone recognises the " known pattern", why this is happening? Thank you very much!
- 3 replies
-
- scrollsmoother
- mobile
-
(and 1 more)
Tagged with:
-
I am trying to use the scrollTrigger plugin while implementing the fix for the safari scroll issue you flag in this article here. When I apply the CSS from this it breaks the pages native scroll and therefore the scrolltrigger doesn't fire. What can I do to resolve this In the section: Stop iOS Safari from resizing the window on scroll body, html { height: 100vh; width: 100vw; overscroll-behavior: none; overflow: hidden !important; } #viewport { position: fixed; overflow-x: hidden; overflow-y: scroll; height: 100vh; width: 100vw; -webkit-overscroll-behavior: none; overscroll-behavior: none; -webkit-overflow-scrolling: touch; } https://greensock.com/docs/v3/HelperFunctions#scrollResize My simple scrollTrigger on the element is just this but it breaks cause the above CSS ScrollTrigger.create({ trigger: '#test', start: 'top top', // endTrigger: '#otherID', end: 'bottom 50%+=100px', onToggle: (self) => console.log('toggled, isActive:', self.isActive), onUpdate: (self) => { console.log( 'progress:', self.progress.toFixed(3), 'direction:', self.direction, 'velocity', self.getVelocity() ); } });
- 2 replies
-
- scrolltrigger
- safari
- (and 5 more)
-
Hi boys, I'm using Gsap for almost a year and I love it. i finished a new website, with my first draggable slider. The problem with the slider (is a fullscreen one), is that I can't scroll down in mobile. You can try to scroll simulating a phone with the "Togle device toolbar" from Chrome dev tools. Of course is possible with the mouse, but not dragging. Any idea? Thanks a lot!! https://dominiotemporal.com.ar/perifa/ My slider config (taken from an answer in this forum) var slideDelay = 6; var slideDuration = .3; var slides = document.querySelectorAll(".slide"); var prevButton = document.querySelector("#home-slider-next"); var nextButton = document.querySelector("#home-slider-prev"); let slideButtonContainer = document.querySelector(".home-slider-nav"); var numSlides = slides.length; for (var i = 0; i < numSlides; i++) { gsap.set(slides[i], { xPercent: i * 100 }); } var timer = gsap.delayedCall(slideDelay, autoPlay); var animation = gsap.to(slides, { duration: 1, xPercent: "+=" + (numSlides * 100), ease: "none", paused: true, repeat: -1, modifiers: { xPercent: gsap.utils.wrap(-100, (numSlides - 1) * 100) } }); var proxy = document.createElement("div"); gsap.set(proxy, { x: 0 }); var slideAnimation = gsap.to({}, {duration: 0.1}); var slideWidth = 0; var wrapWidth = 0; resize(); var draggable = new Draggable(proxy, { trigger: ".slides-container", throwProps: true, onPress: updateDraggable, onDrag: updateProgress, onThrowUpdate: updateProgress, snap: { x: gsap.utils.snap(slideWidth) } }); window.addEventListener("resize", resize); prevButton.addEventListener("click", function() { animateSlides(1); }); nextButton.addEventListener("click", function() { animateSlides(-1); }); function updateDraggable() { timer.restart(true); slideAnimation.kill(); this.update(); } function animateSlides(direction) { timer.restart(true); slideAnimation.kill(); var x = snapX(gsap.getProperty(proxy, "x") + direction * slideWidth); slideAnimation = gsap.to(proxy, { duration: slideDuration, x: x, onUpdate: updateProgress }); } function autoPlay() { if (draggable.isPressed || draggable.isDragging || draggable.isThrowing) { timer.restart(true); } else { animateSlides(-1); } } function updateProgress() { animation.progress(gsap.utils.wrap(0, 1, gsap.getProperty(proxy, "x") / wrapWidth)); } function resize() { var norm = (gsap.getProperty(proxy, "x") / wrapWidth) || 0; slideWidth = slides[0].offsetWidth; wrapWidth = slideWidth * numSlides; gsap.set(proxy, { x: norm * wrapWidth }); animateSlides(0); slideAnimation.progress(1); } function snapX(x) { return Math.round(x / slideWidth) * slideWidth; }
-
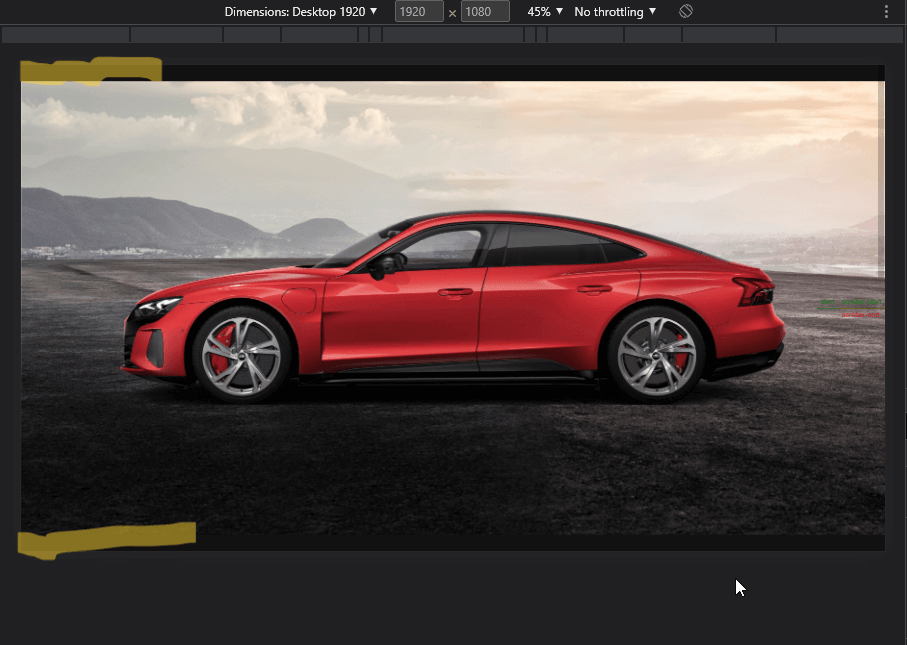
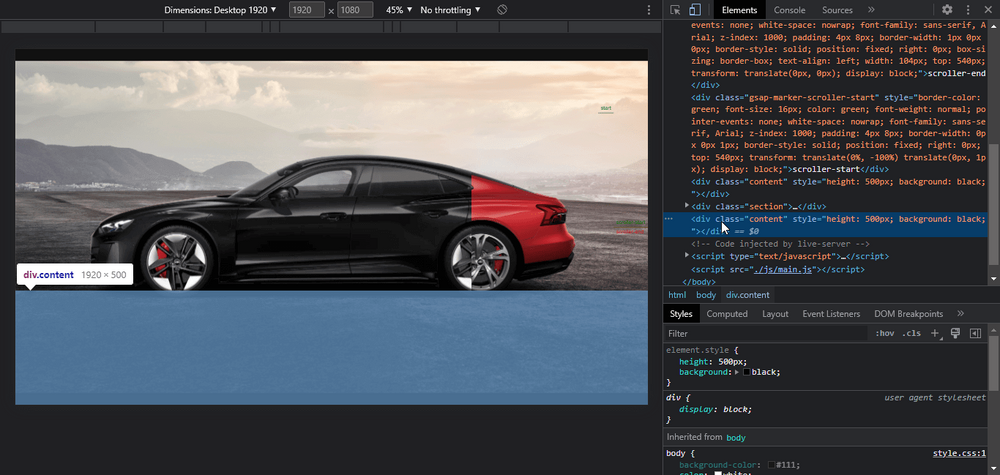
Hi I just started to use GSAP. I am facing some issues with implementation and hope this forum can help out. I am trying to create a component that compares multiple products with different colors. These are the 2 separate variations. But when I try to implement this, I am facing some weird issues. 1. For different widths/heights, the animation starts somewhere in between and doesn't complete. 2. If I have a component above and below this one, the animation keeps going but the below component scrolls along with it. 3. The component doesn't take full height of the viewport. 4. If I try to add a separate tag for background, the background scrolls with the animation If someone might be helpful that would be great. Thank you in advance.
-
Hi, it's me again, I've achieved what I wanted both on desktop and mobile but on the latter I have this new problem of the addresbar messing things up. Let me explain, on mobile I have positioned this "isthmo" logo right above the bottom of the page, if I swipe up it goes on top, if I swipe down it goes back to the starting point. The address bar keeps getting in the way, I don't think u can see the problem on the codepen due to its structure so I'll attach some screenshots from the real website. I tried: ScrollTrigger.normalizeScroll(true); but it wasn't working well, plus disabled the page refreshing swiping down Should I try: ScrollTrigger.config({ ignoreMobileResize: true}) Thanks for your patience
-
Hello there, i have a homepage https://staging8.texpack.it/ that has some animations, one kind is a group of which on under 1200px screens makes "fade in moving up some" containers, above 1200px them "come in" from left or right according to a class. These animations run only one time on Chrome mobile, if i come back or refresh the home, only the animations outside the ScrollTrigger.matchMedia({ .. }) work properly. Thank you in advance for your help! Here is the js that manages the responsive functions: ScrollTrigger.saveStyles('.matchMedia'); ScrollTrigger.refresh(); ScrollTrigger.matchMedia({ '(max-width: 1199px)': function(){ // WIDGET BOX IN BOX gsap.utils.toArray('.wbib-trigger:not(.no-gsap)').forEach(function(section) { let target = section.querySelectorAll('.from-left, .from-right'); gsap.from(target, { scrollTrigger: { trigger: section, end: '+=45%', scrub: 1.2, }, opacity: 0, y: 100, duration: 1 }); }); }, '(min-width: 1200px)': function() { // MAIN NAVIGATION var origin = ''; $('.menu-item-has-children').mouseenter(function(event) { origin = $(this).children('a').html(); $(this).addClass('active').find('.sub-menu').addClass('active'); }); $('.menu-item-has-children').mouseleave(function(event) { $(this).removeClass('active').find('.sub-menu').removeClass('active'); }); $('.sub-menu').mouseenter(function(event) { $(this).parents('li').addClass('active'); }); $('.sub-menu').mouseleave(function(event) { if (event.relatedTarget.innerHTML != origin) { $(this).removeClass('active').parent('li').removeClass('active'); } }); // WIDGET BOX ON BOX gsap.utils.toArray('.wbib-trigger:not(.no-gsap)').forEach(function(section) { let target = section.querySelectorAll('.from-left'); gsap.from(target, { scrollTrigger: { trigger: section, end: '+=45%', scrub: 1.2, }, opacity: 0, x: -100, duration: 1 }); }); gsap.utils.toArray('.wbib-trigger:not(.no-gsap)').forEach(function(section) { let target = section.querySelectorAll('.from-right'); gsap.from(target, { scrollTrigger: { trigger: section, end: '+=45%', scrub: 1.2, }, opacity: 0, x: 100, duration: 1 }); }); } });
- 2 replies
-
- scrolltrigger
- matchmedia
-
(and 1 more)
Tagged with:
-
Well... I dont know if it's really draggable the cause, but that's the last thing I added on this page and before it wasn't having any problem actually. At the very end ~ 0:29: you can see the page crashing and reloading. It's actually impossible to replicate the issue on Codepen, as it'd mean replicate the whole page.. I guess it'd be too much useless content to view a single section's problem. Following an old thread with @OSUblake I did added the CSS attribute will-change to some elements that ... well... "will-change" with scrolltrigger (?lol) .. but the issue is still there. How to replicate the issue: 1) Unlock the page: https://www.whynot.media/unlock, then just to to https://www.whynot.media/su-di-noi/ till the GSAP carousel, then scroll somewhere. This is the code on that page, and below you can see the video that shows the problem. /***su di noi***/ function _funzioni_su_di_noi(){ if(body_class.contains("pagina-su-di-noi")){ function img_grid() { let griglia_ipads = document.querySelector('.contenitore-griglia-ipad'); if(griglia_ipads){ gsap.fromTo(griglia_ipads, { scale: 5, transformOrigin:"center", }, { transformOrigin:"center 60%", scale: .3, stagger: .5, scrollTrigger: { trigger: griglia_ipads, start: "top 110%", end: () => innerHeight * 6, scrub: true, } }); gsap.set(".contenuto-ipad:not(.centerBlock)", {autoAlpha: 1}) gsap.to(".contenuto-ipad:not(.centerBlock)", {duration: 0.1, autoAlpha: 1}, 0.001) // Images to make it look better, not related to the effect const size = Math.max(innerWidth, innerHeight); gsap.set('.contenuto-ipad', {backgroundImage: i => `url(//picsum.photos/${size}/${size}?random=${i})`}); const bigImg = new Image; bigImg.addEventListener("load", function () { gsap.to(".centerPiece .contenuto-ipad", {autoAlpha: 1, duration: 0.5}); }); bigImg.src = `//picsum.photos/${size}/${size}?random=50`; } } img_grid(); /*horiz scroll sections4*/ async function horiz_scroll_sections(){ let snapX,slideDelay=4,slideDuration=.3,slides=document.querySelectorAll(".slide"),prevButton=document.querySelector("#prevButton"),nextButton=document.querySelector("#nextButton"),progressWrap=gsap.utils.wrap(0,1),numSlides=slides.length;gsap.set(slides,{backgroundColor:"random([red, blue, limegreen, dodgerblue, orange, goldenrod, lime, black])",xPercent:a=>100*a});let wrap=gsap.utils.wrap(-100,100*(numSlides-1)),animation=gsap.timeline({repeat:-1});animation.to(slides,{xPercent:"-="+100*numSlides,duration:numSlides,ease:"none",modifiers:{xPercent:wrap}},0),animation.to(".slide span",{rotate:360,ease:"none",stagger:{amount:numSlides-1}},0),animation.pause(),setupDraggable();function setupDraggable(){function a(){f.kill(),this.update()}function b(a){f.kill();let b=snapX(gsap.getProperty(e,"x")+a*-g);f=gsap.to(e,{x:b,duration:slideDuration,onUpdate:c})} function c(){/*console.log(gsap.getProperty(e,"x")/-h,"wrapped",progressWrap(gsap.getProperty(e,"x")/-h)),*/animation.progress(progressWrap(gsap.getProperty(e,"x")/-h))}function d(){let a=gsap.getProperty(e,"x")/h||0;g=slides[0].offsetWidth,h=g*numSlides,snapX=snapDirectional(g),gsap.set(e,{x:a*h}),b(0),f.progress(1)}let e=document.createElement("div"),f=gsap.to({},{}),g=0,h=0;d();let i=new Draggable(e,{type:"x",trigger:".slides-container",inertia:!0,maxDuration:.75,minDuration:.1,minimumMovement:45,onPress:a,onDrag:c,onThrowUpdate:c,allowContextMenu:!0,allowNativeTouchScrolling:!0,snap:{x:a=>snapX(a,0>i.deltaX?-1:1)}});window.addEventListener("resize",d),document.querySelector("#prevButton").addEventListener("click",()=>b(-1)),document.querySelector("#nextButton").addEventListener("click",()=>b(1))}function snapDirectional(a){let b=gsap.utils.snap(a);return(c,d,e=1e-3)=>{let f=b(c);return!d||Math.abs(f-c)<e||0>f-c==0>d?f:b(0>d?c-a:c+a)}}; function dx_sx(){let e=document.querySelector(".hero-caption"),t=document.querySelector(".drag-carousel");e.addEventListener("touchstart",(function(n){let a=n.changedTouches[0].pageX;e.addEventListener("touchend",(function(e){let n=e.changedTouches[0].pageX;a<n?(t.classList.remove("mancino"),t.classList.add("destro")):(t.classList.add("mancino"),t.classList.remove("destro"))}),!1)}),!1)}dx_sx(); } horiz_scroll_sections(); }//su di noi } _funzioni_su_di_noi(); What can I do? Thanks
-
Helo, i want to disable smooth scroll in mobile browser, because scroll usability is seriously reduced, locomotiv scroll can do this by default. but it doesn't suit me because I use gsap library. I wonder if a scroll without animation is possible for mobile browsers?
-
You can check my website Here . Why this is happened ?
- 2 replies
-
- scroll trigger
- mobile
-
(and 1 more)
Tagged with:
-
Hi guys, I'm having a problem with a Draggable plugin, or maybe it is my code error. Anyhow, the dragging animation works perfectly on desktop/laptop devices, but when you test it on the mobile device and try to move around fast by diagonal up and down, you can notice that some images are laggy. I tried everything I knew it might help, but it always gets me on mobile devices. Surely, someone of you guys maybe had some similar problem, or can give me the direction on how I can optimize this animation. Thanks in advance!
-
I have a line of code like this gsap.to(this.$el, 0.5, { x: -bgOffset.x, y: -bgOffset.y, ease: Power2.easeOut }); In Chrome (Desktop and Mobile) GSAP does this style="transform-origin: 50% 50%; transform: translate(-50%, -50%) translate(18px, 3px);" But Firefox mobile does this style="transform-origin: 50% 50% 0px; transform: translate3d(0px, 0.9928px, 0px);" Is there any way to force a consistency with the way this is handled?
-
I've made a complex animation that works perfectly on desktop. Spent about 5 months learning gsap+sm and working on it, and with the help of this community finally got there. But, now that it's live, I discovered that it's absolutely horrible on mobile! For example, - some fixed elements that have fromTo animations, entering from outside the window erroneously appear when scrolled fast on mobile (but behave correctly when user's scroll speed slows) - or the animations that base their calculations on the 100vh miscalculate, because the mobile browser shows, but then hides the url bar and other menus (chrome on iphone) Any good answers / best practice resources that you guys can direct me to? Thanks! (Don't have a codepen example. It's live on my site, but don't know if pasting it here is frowned upon)
-
Hello Guys, I've been looking around the internet and this forum for some time and I could not find a fix whatsoever. I am currently working on my finals project and I've come across this white-space problem which seems to only occur on mobile devices. (In my case: iPhone 11) I included a codepen (https://codepen.io/benvi/pen/KKwbzON) on which you can see the problem yourself. On a PC or Laptop, there will be no whitespace on the right side, however if you inspect this codepen on your mobile device you will notice while the animation hasn't finished playing, you can scroll all the way to the right like 1000px or something and as soon as all the elements that came in animated are finished with their animation, the whitespace somehow magically disappears and you can no longer swipe to the right. I am not quite sure how this affects a mobile device but not a pc or laptop. I am fairly new to GSAP and I am sorry if this has already been answered somewhere. Could you possibly teach me to properly position elements off the screen (to animate them in later) without causing excessive amounts of whitespace? Thank you guys!
- 4 replies
-
- white space
- mobile
-
(and 2 more)
Tagged with:
-
Hey guys, I find myself in a pretty interesting UI challenge that I think Draggable might be able to solve. I will try to explain it as clearly as possible. Here's what I want to do – on both mobile and desktop: 1. Have a list of edge-to-edge elements (Think the contacts list on iOS without the separators) that the user can scroll through normally. 2. Allow the user to tap / click and select/deselect the list items 3. Hold the finger or mouse button down for 800ms and initiate drag/drop so that the items can be re-ordered. The main problem is having drag and native scroll at the same time on mobile devices. Quite naturally because Draggable uses the touch events to perform its dragging magic, so when you try to scroll the list, you instead throw the list items around. I plan on tackling this one by setting up my own mousedown / touchstart listener and combine it with a timer that would then create a new Draggable instance if the mouse/finger is still pressed after the 800ms. At that point I could forward the mouse position via an event to the new draggable.startDrag() method and have it drag instantly after being created. From what I can tell, this would be the simplest way to solve my problem, but I just wanted to make sure this logic isn't part of Draggable as is, and that the problem hasn't already been solved for me.
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. With the release of iOS 7, I was anticipating some big leaps forward in browser performance. What I found was quite surprising. Is anyone else experiencing the same thing? Here's a quick [and very casual] video showing what I discovered: A lot of people in the industry talk about the benefits of using CSS transitions because they're so much faster, especially with transforms (scale/translate/rotate) on mobile devices. What happened? Why is Zepto (which uses CSS transitions) so much slower? GSAP's performance remains solid in iOS 7 (far better than jQuery and other libraries), but CSS transitions fall flat on their face (at least with transforms). Can anyone shed some light on what's happening? Are you seeing the same results in iOS 7? Also, is anyone else seeing worse performance when altering the scrollTop or scrollLeft of DOM elements? Useful links Speed test Draggable Demo CSS Transitions/Animations vs. GSAP Cage Match jQuery vs. GSAP Cage Match Why GSAP? A practical guide for developers UPDATE: Apple reached out to us and acknowledged the apparent bug and said they're working on a fix. (Thanks Apple)
- 29 comments
-
- transitions
- mobile
-
(and 8 more)
Tagged with:
-
Dear GSAP comrades, Why do I get for some HOSTED DrawSVG animations from codepen 1 FPS when using CHROME on Mobile? They work fully FINE ON FF but just not on CHROME! How can this be? Only on Codepen it runs also well on mobile. Can someone solve me the riddle? Thanks for any suggestions, Mat
-
I have a similar problem and I do not know what can help you, and I can not make it work in codepen either Thank you
- 4 replies
-
- mobile
- scrollmagic
-
(and 1 more)
Tagged with:
-
You can see from my codepen that I have a logo on my website that fades out as you scroll down the page. I only want to do this on mobile and mobile screen sizes. I'm using scrollmagic with this also. Does anyone know how to set this up so the effect will only work on mobile and screen sizes < 768px. I'm fairly new to JS and so would appreciate baby steps. thanks
- 2 replies
-
- animationfade-out
- scrollmagic
-
(and 1 more)
Tagged with:
-
Hi all, i get this error on the console ON MOBILE getting document.elementsFromPoint(posX, posY). On Chrome on desktop it works nice :( My code: I have the example with the error on jsfiddle: http://jsfiddle.net/equerol/92j45hd0/21/