Search the Community
Showing results for tags 'slider'.
-
Hello everyone, I need to create a timeline that must adhere to the following behaviors: - Both the timeline and the slider must scroll automatically - The user should be able to take control of the scrolling with the slider - When the user finishes dragging the slider, the timeline AND the slider should resume their automatic scrolling Today, I have an issue. Everything works well in auto-scroll, but as soon as I drag the slider, it stays frozen and doesn't start moving again. I don't understand why, onDragEnd, my autoScroll method restarts fine but the .to related to the slider doesn't 🤔 If anyone has a solution, I'm all ears, Thanks in advance. === FRENCH VERSION === Bonjour à tous, Je dois réaliser une frise chronologique qui doit respecter les comportements suivants : - La frise et le curseur doivent défiler automatiquement - L'utilisateur a la possibilité de prendre la main sur le scroll avec le curseur - Quand l'utilisateur a terminé de drag le curseur, la frise ET le curseur reprennent leur défilement automatique Aujourd'hui j'ai un soucis. Tout se passe bien en scroll auto, mais dès que je drag le curseur ce dernier reste figé en ne repars pas Je ne comprends pas pourquoi onDragEnd ma méthode autoScroll se relance bien mais pas le .to lié au curseur 🤔 Si quelqu'un a une solution, je suis preneur, Merci par avance
-
Hi, i am starting a new project where a slider has already been set up with swiper js. Now i was wondering if its possible to add a cool animation when i drag or scroll through the slider like on this website: http://manifesto.clapat.com/index-showcase-carousel.html the images seem to be cut on the sides and seem to have more depth also they skew in the direction they are dragged. I was just wondering if someone could give me some direction on how to approach this kind of effect with GSAP or if there is a tutorial that someone could point me to. So no debugging for now^^. Also i wanted to know, if this effect is possible with a slider made with swiper JS or if there are any complications. Additionally i would like to implement the transition effect when clicking on the slider images. I saw that it can be made with the FLIP plugin, i just hope it works within Swiper JS. Thanks
-
Hello, I need a banner like in the following example: https://www.moxionpower.com/industries/ It should work without jQuery and should use only the Gsap library.
-
Hello everyone, I have a task to create a banner like next: https://www.moxionpower.com/industries/ I've tried, but it isn't work fine.
- 1 reply
-
- scrolltrigger
- scrollto
-
(and 3 more)
Tagged with:
-
https://drive.google.com/file/d/1iYWYBr7AQ9dYOl_ksKXr_-_Zvkbd8ywa/view?usp=sharing how do I make this slider using GSAP. what features I should use
- 1 reply
-
- slider
- slider controler
-
(and 1 more)
Tagged with:
-
Dear GSAP Community, I hope this message finds you well. I am currently working on a project involving a GSAP double slider, and I find myself facing challenges in achieving the desired functionality and animation consistency. Despite my best efforts, I am struggling with overlapping issues when scaling down the browser window, and I'm encountering difficulties in ensuring the slider's timing, smooth animations, and effective control. I am reaching out to this vibrant GSAP community to seek assistance and guidance from experienced members who can share their expertise. Specifically, I am looking for insights on optimizing the slider's performance, refining animation timing, and establishing a stable control mechanism. As a novice in this area, I greatly appreciate any assistance, advice, or code snippets that could help me overcome these hurdles and enhance the overall effectiveness of my GSAP double slider. Thank you in advance for your time and support. I have attached image to illustrate how I want it to look on all screen sizes. Best regards, René
- 3 replies
-
- slider timing consistency
- slider
-
(and 2 more)
Tagged with:
-
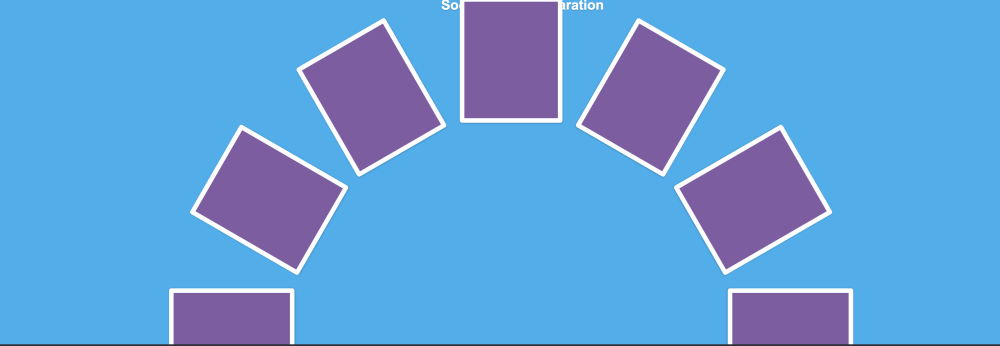
Hello! I am using this useful resource https://codepen.io/GreenSock/pen/JjZdPWj to create my custom circle cards slider. I'm triying to spread all the cards around the main circle with a small rotation to get an effect like the image provided, because my cards are overlaping in both sides of the window, but I don't know how to approach this, it would be necessary to animate the rotation of the cards when the animation of the carrousel is executed to keep cards circle. Anyone could help me? Thanks!
- 6 replies
-
- slider
- inertiaplugin
-
(and 2 more)
Tagged with:
-
I'm using this slider from an other gsap question, however I would like to add buttons to go to next and prev slide. However I'm not totally aware in how can add this functionality. I've been looking on "startDrag()" method but didn't get it. Can someone help me with that?
-
Hi There, I need help regarding to create a slider which I defining below : I want to same functionality as like this screen shot (https://prnt.sc/lu4qnBnOiLXP) Is it possible with GSAP if yes please guide me what step I need to follow. https://greensock.com Thanks
-
Hi Community, I'm stuck to create slider like this (see attached screenshot), can you please help me..? I tried but not working properly. I want to create slider with infinite scroll.
- 13 replies
-
- slider
- infinite slider
-
(and 1 more)
Tagged with:
-
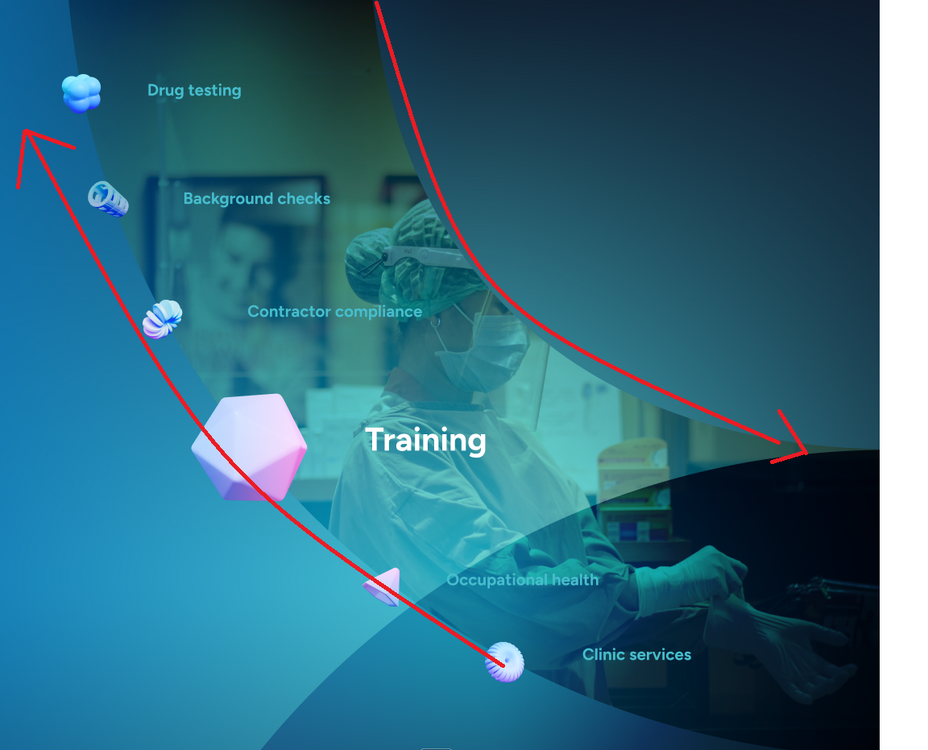
Hi community, https://htxrgj.csb.app/ I want to animate my animation using scroll within 1/4 or circle, or in arc shape, please checkout for code given on codesandbox. The main issue is that everything working fine but, while from each last element is move to one step up, then a translateX is not working smooth. and I want it smooth. I hope you got my point..! Thanks in advance..!
-
Dear Coding Wizards, I've reached the limits of my current GSAP knowledge and require your expertise to realize my dream of launching an artwork gallery. The primary challenges I'm facing with my scripts are: Scroll Wheel Issues: Difficulty with implementing smooth navigation for next and previous slides using the scroll wheel. Keyboard Arrow Navigation: Challenges with enabling seamless navigation using keyboard arrows (up and down) to switch between slides. Mobile-Friendliness: I believe my project is mobile-friendly, but I'm not entirely certain. If there are any elements I might have overlooked or opportunities to make the project more contemporary and lightweight, your insights would be highly appreciated. Thank you in advance for your valuable assistance. Warm regards, René
-
Hi Guys, I have a slider here, on desktop autoscrolls, scrubs through on scroll, is draggable & also works with next & prev buttons, but want it to be much simpler on mobile—just draggable and snappable to center. All's working well on desktop, however on mobile the Interia goes crazy and swipes through. I just wasn't sure where I was going wrong with the interia and snap. It's a bit of an amalgamation of a couple of found sliders so could potentially be simplified and tided, but any point in the right direction for interia, draggable and snap would be great. Appreciate the help guys
-
Hello fellow GSAP enthusiasts, I hope this post finds you all in good health and high spirits. I'm currently working on a project where I need to create a section animation using GSAP and Next.js. Despite my efforts, I haven't been able to find a suitable solution. I'm reaching out to this community in the hopes that someone can provide some guidance or point me in the right direction. To give you a clear idea of what I'm aiming to achieve, I would like to replicate the section animation showcased in this example: link to example. You can find the animation below the "About me" section on that webpage. Essentially, as the user scrolls, the image and content within the section slide vertically in a visually pleasing manner. While I initially attempted to create this animation using GSAP and Next.js, I have struggled to find the perfect implementation. I'm open to using alternative frameworks or libraries if they better suit this animation requirement. If anyone has successfully implemented a section animation like the one mentioned above, I would greatly appreciate any tips, code examples, or even a walkthrough of the steps involved. Thank you in advance for your time and assistance. I'm looking forward to your valuable input!
-
Hello, I would like to control a video frame by frame via a slider. As It is a short video, my idea was to embed it in a sprite sheet and then move it along a slider. My Sprite sheet is 11*10 and the size of each 300x250. I found this great CodePen: http://codepen.io/astrogastro/pen/Cvidl Which basically do what I am looking for (just need to add a slider rather than a mouse drag and it is all good) However, The sprite sheet used was on 1 line only and I cannot do that as I would end up with a 31000px jpeg, which I guess is not good. How can I modify the code pen to force the sprite to go to the line every 10*300px? Sorry if it is a little bit confusing, I am not familiar with JS, I just want to show the front end, the type of animation I am looking for. Cheers Nico
-
Hi boys, I'm using Gsap for almost a year and I love it. i finished a new website, with my first draggable slider. The problem with the slider (is a fullscreen one), is that I can't scroll down in mobile. You can try to scroll simulating a phone with the "Togle device toolbar" from Chrome dev tools. Of course is possible with the mouse, but not dragging. Any idea? Thanks a lot!! https://dominiotemporal.com.ar/perifa/ My slider config (taken from an answer in this forum) var slideDelay = 6; var slideDuration = .3; var slides = document.querySelectorAll(".slide"); var prevButton = document.querySelector("#home-slider-next"); var nextButton = document.querySelector("#home-slider-prev"); let slideButtonContainer = document.querySelector(".home-slider-nav"); var numSlides = slides.length; for (var i = 0; i < numSlides; i++) { gsap.set(slides[i], { xPercent: i * 100 }); } var timer = gsap.delayedCall(slideDelay, autoPlay); var animation = gsap.to(slides, { duration: 1, xPercent: "+=" + (numSlides * 100), ease: "none", paused: true, repeat: -1, modifiers: { xPercent: gsap.utils.wrap(-100, (numSlides - 1) * 100) } }); var proxy = document.createElement("div"); gsap.set(proxy, { x: 0 }); var slideAnimation = gsap.to({}, {duration: 0.1}); var slideWidth = 0; var wrapWidth = 0; resize(); var draggable = new Draggable(proxy, { trigger: ".slides-container", throwProps: true, onPress: updateDraggable, onDrag: updateProgress, onThrowUpdate: updateProgress, snap: { x: gsap.utils.snap(slideWidth) } }); window.addEventListener("resize", resize); prevButton.addEventListener("click", function() { animateSlides(1); }); nextButton.addEventListener("click", function() { animateSlides(-1); }); function updateDraggable() { timer.restart(true); slideAnimation.kill(); this.update(); } function animateSlides(direction) { timer.restart(true); slideAnimation.kill(); var x = snapX(gsap.getProperty(proxy, "x") + direction * slideWidth); slideAnimation = gsap.to(proxy, { duration: slideDuration, x: x, onUpdate: updateProgress }); } function autoPlay() { if (draggable.isPressed || draggable.isDragging || draggable.isThrowing) { timer.restart(true); } else { animateSlides(-1); } } function updateProgress() { animation.progress(gsap.utils.wrap(0, 1, gsap.getProperty(proxy, "x") / wrapWidth)); } function resize() { var norm = (gsap.getProperty(proxy, "x") / wrapWidth) || 0; slideWidth = slides[0].offsetWidth; wrapWidth = slideWidth * numSlides; gsap.set(proxy, { x: norm * wrapWidth }); animateSlides(0); slideAnimation.progress(1); } function snapX(x) { return Math.round(x / slideWidth) * slideWidth; }
-
Hello everyone and thanks in advance for those who want to help me. I am new to the GreenSock world and am trying to reproduce a vertical slider as you can see in the CodePen example. However, I cannot understand how to make the text of the first (lorem ipsum) disappear when the second slide appears. I've tried to do this with a simple toggleClass, but it doesn't work and I don't understand where I'm fossilizing. Can you help me? Thank you
- 5 replies
-
- vertical scrolling
- vertical slider
-
(and 3 more)
Tagged with:
-
Hello, Please I need help recreating this using gsap because i want to have smooth scroll. Every attempt I made using gsap meant that I lost the infite loop effect. I really do not know how or what to do. I went through this demo it did not have an infinite loop and also I did not really understand the code. I would be glad if i could find a solution with helpful explanations so that I learn aswell.
- 1 reply
-
- infinite loop
- slider
-
(and 2 more)
Tagged with:
-
Hello folk i am trying to do like this slider and i make the base html, but i need your help of how i can make this animation , like first revele animation and those scroll, if there is any example that will be great, https://grege-interieurs.com/
-
Hello! First of all, thank you for everything related to Gsap, you guys are great. Second, I came with a little problem, I created a carousel using gsap and the progress is controlled with draggable. The thing is that it works great in a project I created using Vue.js but when I built it using only javascript it does not work properly. The actual problem is that it does not snap as the one created with Vue. This is the codepen, I commented out liveSnap, so you can see how it works but if you uncommented liveSnap you will see the problem. https://codepen.io/maxrpark/pen/ZEvmEJp I am also sharing a gif of the one I made with Vue, to show how is supposed to work. Many thanks in advance Max.
-
Hello , i am sorry to make full slider circular , i found a good example on this amazing forum , but i don't have too much experience to make it alone and i need to under stand it , so i need some one to help me all i want the same code pen but i want to rotate circle with drag mouse and the circle have a infint rotate then if i have a buttons like pre and next but for category , like if i press a fruit button the number change to fruit i know that is bad but i need some help thank you
-
Hi, I want to create a carousel slider (200x100) that will animate on scroll. I am not an expert and still trying to figure out GSAP. I want to pin the section which will contain the carousel as the user scrolls down. Thanks in advance :D
-
I don't know why this is happening. I have tried a lot. But whenever I comes few minutes later to the slider tab it collapse all sliders numbers and images in one place. Check the attached image. Why is this happening. And would you please tell me how can I make this slider exactly like this video: https://drive.google.com/file/d/1_yB3fLq4PiINnd-Te4SJHRDBrQBII-U0/view?usp=sharing






.thumb.gif.9e46592706937cbbfe8d2ed97bce69f8.gif)
_LI-min.thumb.jpg.33e8153522df9f555f232034d112282d.jpg)