mayyar
Members-
Posts
19 -
Joined
-
Last visited
mayyar's Achievements
-
-
Rare
-
Rare
-
-
Recent Badges
0
Reputation
-
mayyar started following Scroll trigger with react three fiber , Ideas for make like this slider , I try to make full circular slider and 1 other
-
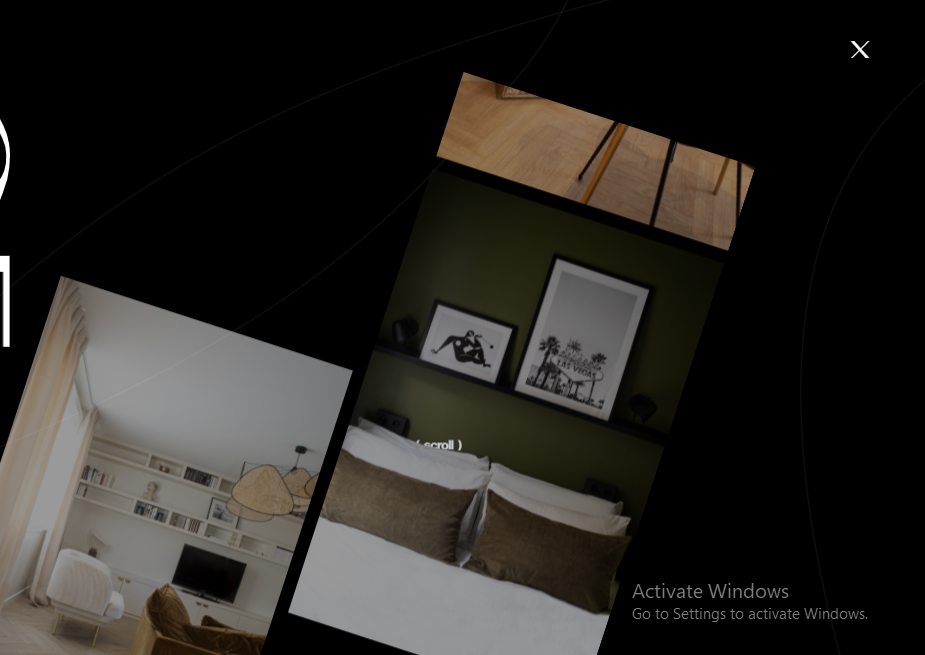
Hello folk i am trying to do like this slider and i make the base html, but i need your help of how i can make this animation , like first revele animation and those scroll, if there is any example that will be great, https://grege-interieurs.com/
-
Hello , i am sorry to make full slider circular , i found a good example on this amazing forum , but i don't have too much experience to make it alone and i need to under stand it , so i need some one to help me all i want the same code pen but i want to rotate circle with drag mouse and the circle have a infint rotate then if i have a buttons like pre and next but for category , like if i press a fruit button the number change to fruit i know that is bad but i need some help thank you
-
Hey, really thank you for help !! Yah you are right , i want to make a full circle I will keep the radius hidden and copy the information of the first and second radius so that I get something similar infinit slider , hope i could explain ??
-
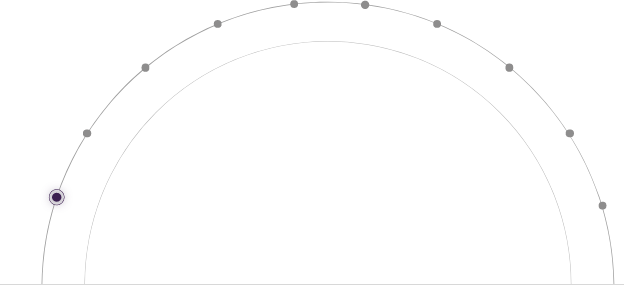
Yes sure, actually i am new with this kind of svg animation so i start with this post as a reference and try to get like an image i added befor :, but the main issue is change with svg manually, https://codepen.io/MayyarMag/pen/yLPaEQX then if i need a simple circle , i should to rotate every circle +90 deg ?? with transform origin ?
-
Hello Mr, did you draw this manually , cuz i try to edit on this to get somethig like 10 small circles around orbit , but it too hard manually ! , then when i remove transform from origin all things miss up , cuz if i use just a circle , i don't need it right ?? what i want to achive THnks
-
thank you , why when i open it in full screen it's not working ?? https://codesandbox.io/s/baked-ao-forked-0smj4?file=/src/App.js
- 7 replies
-
- scrolltrigger
- animation
-
(and 3 more)
Tagged with:
-
Hey , i am not sure if i can share a sandbox , this is a minimal , i want to move camera while scrolling https://codesandbox.io/s/polished-cdn-2o25x?file=/src/index.tsx
- 7 replies
-
- scrolltrigger
- animation
-
(and 3 more)
Tagged with:
-
Hi , thank you for replying cuz i am struggle, i try ``` useEffect(() => { gsap.to(boxRef.current.position, { x: "+=10", duration: 6, scrollTrigger: { trigger: boxRef.current.position, scrub: true, start: "top bottom", end: "top top" } }); }); ``` but it not work
- 7 replies
-
- scrolltrigger
- animation
-
(and 3 more)
Tagged with:
-
Hello every one , i found so trouble in use scroll trigger with react three fiber , so can any one help me ? or i have to learn some thing befor ?? i saw an example but never see what i need to do thank's
- 7 replies
-
- scrolltrigger
- animation
-
(and 3 more)
Tagged with:
-
sorry i update it now
-
thank you for answer Mr, but it not work with scroll trigger https://codepen.io/LoliaTrafam/pen/qBjdwew
-
Hey , yes sure https://codepen.io/LoliaTrafam/pen/MWowqvo i want to flip a red one to look like screen laptop closed and open