artvera
Business-
Posts
13 -
Joined
-
Last visited
About artvera
- Birthday 07/05/1996
Profile Information
-
Location
Lyon, France
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
artvera's Achievements
-
Rare
-
-
Rare
-
Rare
-
Rare
Recent Badges
3
Reputation
-
@Rodrigo Thank you, that looks interesting, I'll look at how I can adapt this demo, I'll get back to you as soon as possible
-
@mvaneijgen Thank you very much for your time and advice, I finally chose to use SwiperJS, as I no longer had enough time to further debug this timeline. Thank you again, see you soon on the forum!
-
@mvaneijgen I see the idea but I think it's not quite there yet. When you say to create an additional element, should it be related to grabCursor? I tried something here: https://codepen.io/Arthur-Vera/pen/zYXWLMp
-
@mvaneijgen Thank you for your response. I'm not quite sure I understand. Do you think I should create an element over the red dot (that follows the red dot?) but I don't see how that would change anything other than extending the grab area of the red dot 🤔
-
artvera started following Cards animation and Slider auto scrolling + draggable + scrollbar
-
Hello everyone, I need to create a timeline that must adhere to the following behaviors: - Both the timeline and the slider must scroll automatically - The user should be able to take control of the scrolling with the slider - When the user finishes dragging the slider, the timeline AND the slider should resume their automatic scrolling Today, I have an issue. Everything works well in auto-scroll, but as soon as I drag the slider, it stays frozen and doesn't start moving again. I don't understand why, onDragEnd, my autoScroll method restarts fine but the .to related to the slider doesn't 🤔 If anyone has a solution, I'm all ears, Thanks in advance. === FRENCH VERSION === Bonjour à tous, Je dois réaliser une frise chronologique qui doit respecter les comportements suivants : - La frise et le curseur doivent défiler automatiquement - L'utilisateur a la possibilité de prendre la main sur le scroll avec le curseur - Quand l'utilisateur a terminé de drag le curseur, la frise ET le curseur reprennent leur défilement automatique Aujourd'hui j'ai un soucis. Tout se passe bien en scroll auto, mais dès que je drag le curseur ce dernier reste figé en ne repars pas Je ne comprends pas pourquoi onDragEnd ma méthode autoScroll se relance bien mais pas le .to lié au curseur 🤔 Si quelqu'un a une solution, je suis preneur, Merci par avance
-
@GSAP Helper Thank you for the efficiency of your response, apologies for the short demo, I've updated the topic. I will look into that video, it seems like a good lead Thanks again.
- 4 replies
-
- background
- cards
-
(and 1 more)
Tagged with:
-
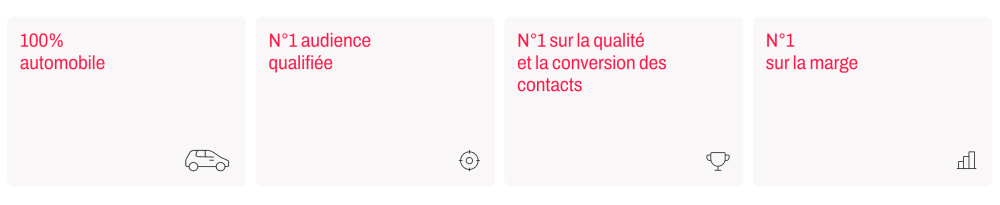
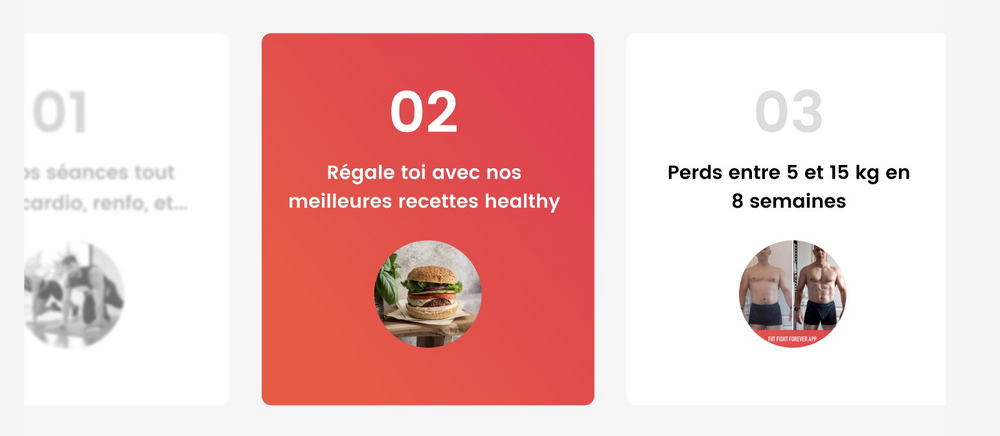
[UPDATE] I finally found a solution that almost suits me (thanks to the video below). Now I'm looking for the best way to change the text color when the red background passes behind it. I've updated the CodePen. Hello, I am looking to create the following effect: Automatically (without hover), I would like to give the impression that a red background moves from card to card from right to left, then from left to right. If possible, I would like there to be a masking effect as if the background were sliding under the gap between the cards. Has anyone already implemented a similar effect? Any CodePen? Thank you in advance.
- 4 replies
-
- background
- cards
-
(and 1 more)
Tagged with:
-
Hi @mvaneijgen, I'm impressed by the speed and relevance of your response, thank you very much!
-
Hello, I'm looking to replicate the following effect: - When you arrive at the section, the scroll switches to horizontal mode (that's done). - And most importantly, when each card passes the horizontal center of the section, it is given the class ".active". Overall, I'd like to know how to add triggers in a horizontal mode. Thank you in advance for your help, and I'm here to provide more details if needed.
-
@Rodrigo @GreenSock Thank you very much for your responsiveness, my website is now online and everything is working perfectly. @Rodrigo Your solution works perfectly well.
-
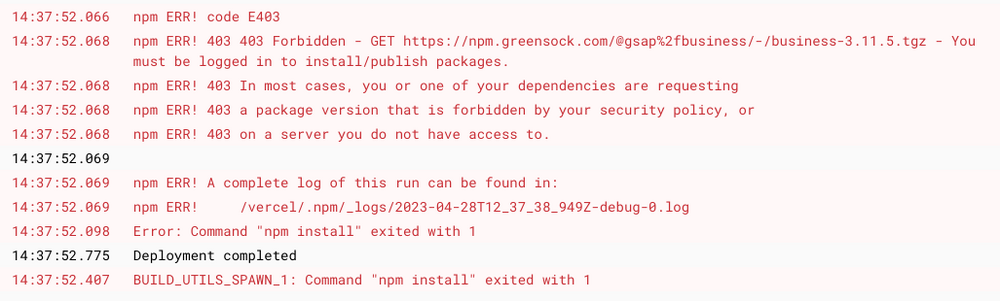
Thank you very much, I just found an interesting solution that works using the .tgz folder while waiting for a better solution. In case it can help someone:
-
@GreenSock Nothing works, I still have the same error. I don't understand why it's so complex. I'm going to try with Locomotive Scroll or Framer Motion, I don't have time to dwell on this problem, I have to deploy this site quickly. Thank you anyway
-
Hello, I am unable to deploy my Nextjs app with Vercel. I keep getting the error that I attached in the email. I tried following the instructions provided by Greensock, but to no avail. Has anyone encountered this problem before? Thank you in advance.