Search the Community
Showing results for tags 'vercel'.
-
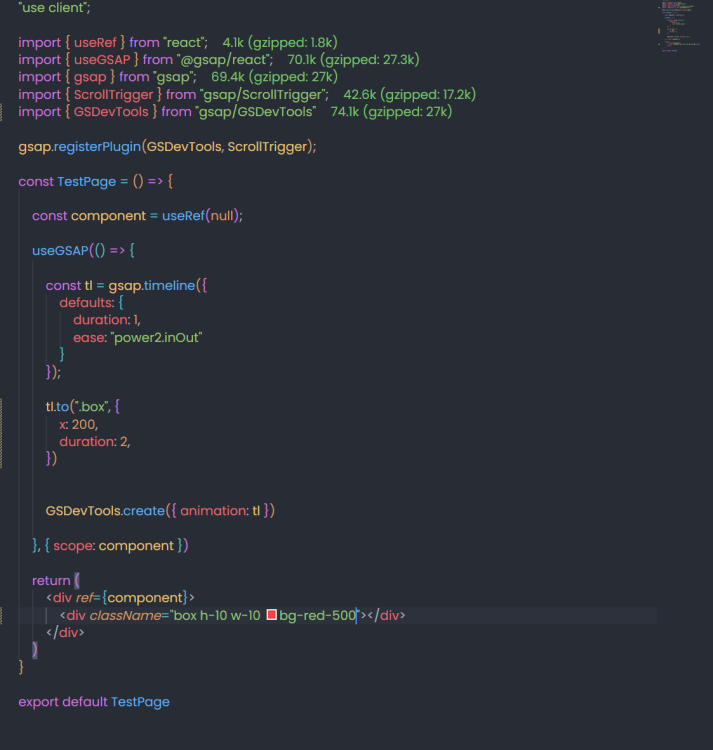
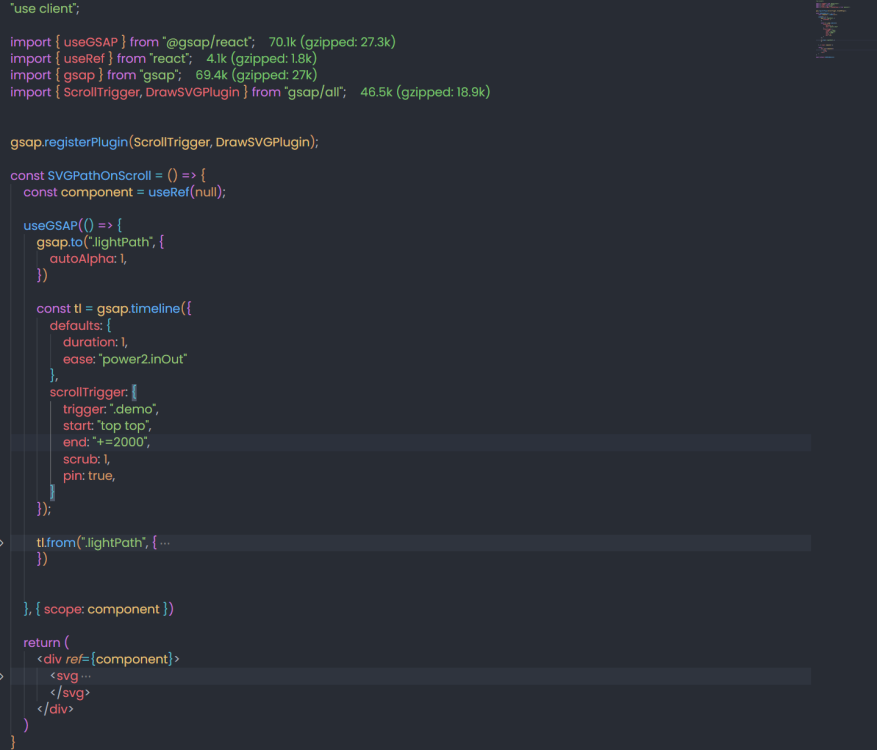
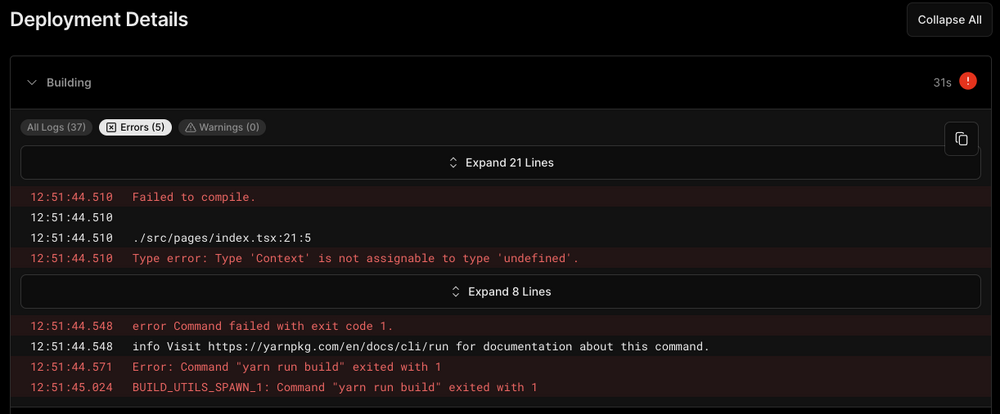
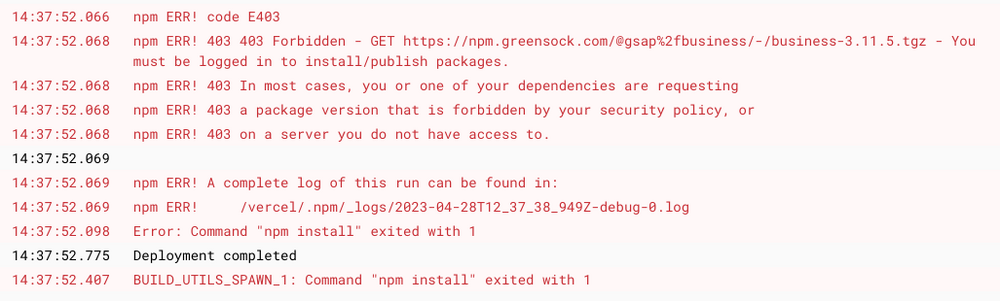
Hi, I have a Problem with my project on Vercel and GSAP Bonus Plugins. I don't know if i can paste the code in CodePen since it's Typescript and Next.js so i added some screenshots of the code. Locally everything works fine, but on Vercel i get this Building Log Errors: I have generated a PRIVJS_TOKEN and installed all Bonus Plugins via npm locally. In the console of the browser i get this errors:
-
I am getting this error for my nextjs project, tried all the possible option still not working npm install gsap@npm:@gsap/shockingly npm ERR! code E403 npm ERR! 403 403 Forbidden - GET https://npm.greensock.com/@gsap%2fshockingly - you don't have access to this package: @gsap/shockingly npm ERR! 403 In most cases, you or one of your dependencies are requesting npm ERR! 403 a package version that is forbidden by your security policy, or npm ERR! 403 on a server you do not have access to. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Jossy\Desktop\New\tmpnodejsnpm-cache\_logs\2023-12-25T02_43_35_550Z-debug-0.log
-
Hey all - I've been struggling to deploy a test project via Vercel, I can get the app to build but only when using the command: 'npm install gsap' If I use 'npm install gsap@npm:@gsap/business' or any other such as 'npm install gsap@npm:@gsap/shockingly' or 'npm install gsap@npm:@gsap/premium' then I get 403 errors: [17:29:08.248] Running build in Washington, D.C., USA (East) – iad1 [17:29:09.522] Cloning github.com/cyberpatrolunit/videoglove_landing (Branch: main, Commit: 4f8dc0d) [17:29:09.536] Skipping build cache, deployment was triggered without cache. [17:29:10.074] Cloning completed: 551.358ms [17:29:10.396] Running "vercel build" [17:29:10.902] Vercel CLI 32.6.1 [17:29:11.777] Running "install" command: `npm install gsap@npm:@gsap/premium`... [17:29:24.884] npm WARN ERESOLVE overriding peer dependency [17:29:38.358] npm ERR! code E403 [17:29:38.362] npm ERR! 403 403 Forbidden - GET https://npm.greensock.com/@gsap%2fpremium - bad authorization header. Please login again [17:29:38.362] npm ERR! 403 In most cases, you or one of your dependencies are requesting [17:29:38.363] npm ERR! 403 a package version that is forbidden by your security policy, or [17:29:38.363] npm ERR! 403 on a server you do not have access to. [17:29:38.365] [17:29:38.366] npm ERR! A complete log of this run can be found in: /vercel/.npm/_logs/2023-12-11T01_29_12_236Z-debug-0.log [17:29:38.414] Error: Command "npm install gsap@npm:@gsap/premium" exited with 1 I have a '.npmrc' in my root dir with : always-auth=true @gsap:registry=https://npm.greensock.com //npm.greensock.com/:_authToken={my_token} Send I've poked around finding similar issues but I still can't get authenticated.. Any insight would be greatly appreciated !
-
Hi, Not sure if this is the right forum to ask this question but hoping that one of the many geniuses on here is able to provide assistance so here it goes. I am having an issue when trying to deploy my Next.js project to Vercel and it seems to be occurring in the build process and more specifically to due with gsap.context() This is my code inside my index.tsx page: import { useRef } from 'react'; import dynamic from "next/dynamic" import { montserrat } from '../utils/fonts' import { gsap } from "gsap" import { ScrollTrigger } from "gsap/dist/ScrollTrigger" import { ScrollSmoother } from "gsap/dist/ScrollSmoother" import useIsomorphicLayoutEffect from '../utils/isomorphicEffect'; import Head from 'next/head' import Image from 'next/image' import styles from '@/styles/home.module.scss' import profilePic from '@/images/dayne-profile-circle-new.png' import gradientPic from '@/images/gradient-bg.jpg' gsap.registerPlugin(ScrollTrigger, ScrollSmoother); export default function Home() { const smoother = useRef(); const ctx = useRef(); useIsomorphicLayoutEffect(() => { ctx.current = gsap.context(() => { smoother.current = ScrollSmoother.create({ smooth: 2, effects: true, }); ScrollTrigger.create({ trigger: '#pinned-element', pin: true, start: 'top top', end: '+=5000', pinSpacing: false }); }); return () => ctx.current.revert(); }); return ( <> <Head> <title>Online portfolio of web developer, Dayne Coulson-Hoffacker</title> <meta name="description" content="Online portfolio of web developer Dayne Coulson-Hoffacker" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.png" type="image/png" sizes="any" /> </Head> <div id="smooth-wrapper" className={styles.scrollWrapper}> <div id='smooth-content'> </div> </div> </> ) } This code works perfectly on my local server (https://localhost:3000) The issue is when I push changes to my repo and Vercel runs a build from those changes. I have attached the error message that I am being given from Vercel to this post. Please, any React geniuses who can shed some light it would be greatly appreciated. Thanks, Dayne
-
Hello, I am unable to deploy my Nextjs app with Vercel. I keep getting the error that I attached in the email. I tried following the instructions provided by Greensock, but to no avail. Has anyone encountered this problem before? Thank you in advance.