Search the Community
Showing results for tags 'next.js'.
-
Hello, Friends on the GSAP Forum, since there is a rollout of a hook `useGSAP()` working with the react/next. I wanted to know whats the smart and easiest way to create page transitions for the next.js using GSAP ofcourse. I've asked about this question to some of the people i know and most of them prefer to go with Framer Motion here, as its basically meant for it only, but since I am a GSAP fan, I want to know how i can achieve this with GSAP on Next.js, i hope with the simple straightforward guidance i can able to achieve this successfully!
-
Hello! I think I got trouble understanding how should I use GSAP in my Next.js project, in particular, ScrollTriggers, how to initialize and kill them on resize and pathname change. Let me share you my component (it's a Prismic slice in case you wonder about the syntax). I removed some parts which are irrelevant. The aim of this code is to pin the smaller "intro" div, until we scroll through the whole container. Then it sticks to the bottom of it. This code actually works, but I've got a couple problems with it. 1. Resizing works really slow. It feels like a lot of stuff is happening in the background and it feels wrong. But it still kinda works. 2. Second issue is major and it's blocking me from going further. The line that kills ScrollTriggers applies to all the ScrollTriggers across the projects, including those from other components! How should I set it up properly? I will appreciate any advice! 'use client'; import { useRef } from 'react'; import gsap from 'gsap'; import ScrollTrigger from 'gsap/dist/ScrollTrigger'; import { useGSAP } from '@gsap/react'; const Values = ({ slice }: ValuesProps): JSX.Element => { const container = useRef<HTMLDivElement>(null); const intro = useRef<HTMLDivElement>(null); const setupSTs = (offset: number) => { // I don't need a pin on mobile screens <= 768 if (window.innerWidth > 768) { ScrollTrigger.create({ trigger: container.current, start: 'top top', end: `bottom bottom-=${offset}`, pin: intro.current, }); } }; const initSTs = () => { // This line breaks my other components, but if I disable it, resizing for this component doesn't work anymore ScrollTrigger.getAll().forEach((ST) => ST.kill()); if (intro.current) { let introHeight = intro.current.clientHeight; let offset = window.innerHeight - introHeight; setupSTs(offset); } }; // Is it a correct use of useGSAP? useGSAP( () => { gsap.registerPlugin(ScrollTrigger); initSTs(); ScrollTrigger.addEventListener('refreshInit', initSTs); }, { scope: container } ); return ( <section ref={container} > <div className={styles.values__wrapper}> <div ref={intro} className={styles.values__intro}> (...) </div> <div className={styles.values__container}> (...) </div> </div> </section> ); }; export default Values;
- 7 replies
-
- scrolltrigger
- next.js
-
(and 2 more)
Tagged with:
-
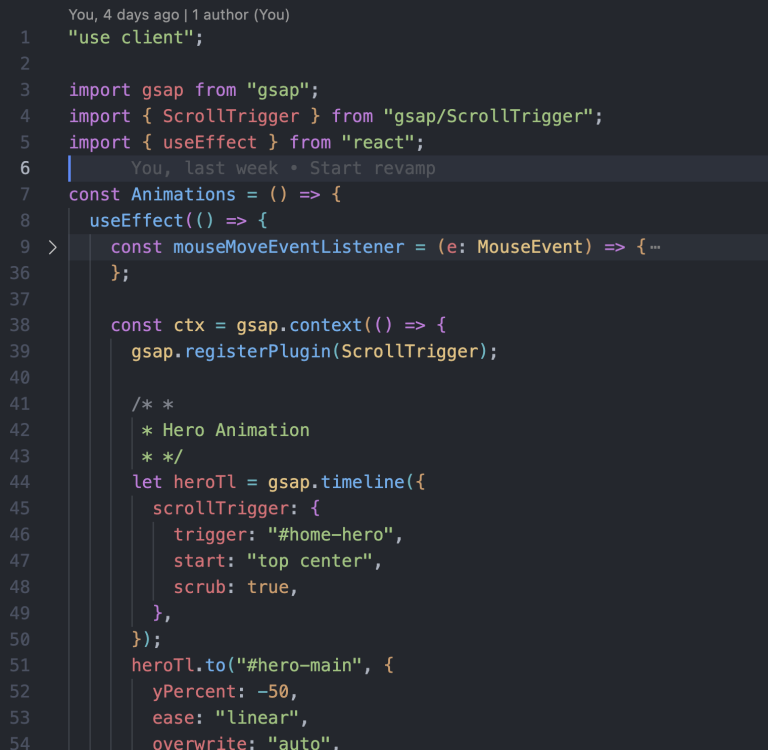
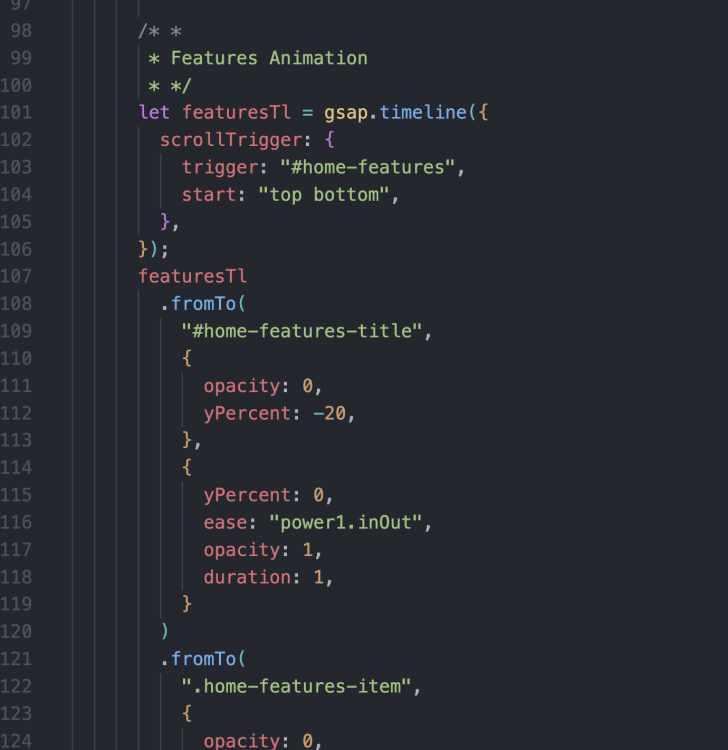
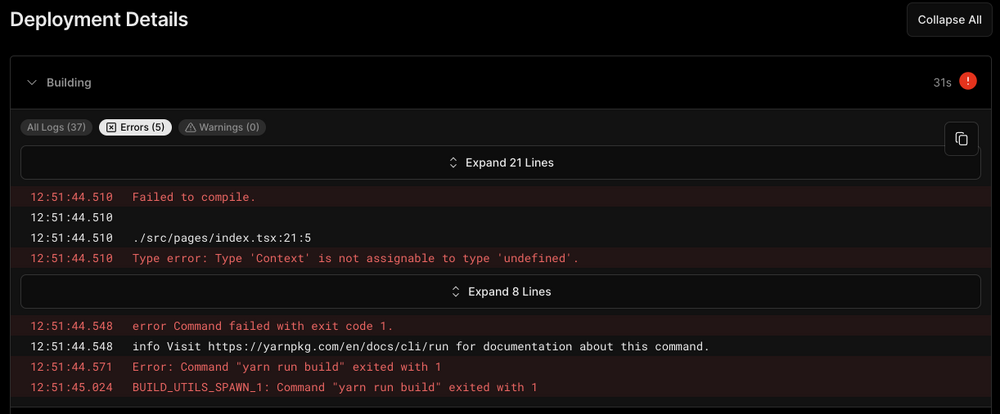
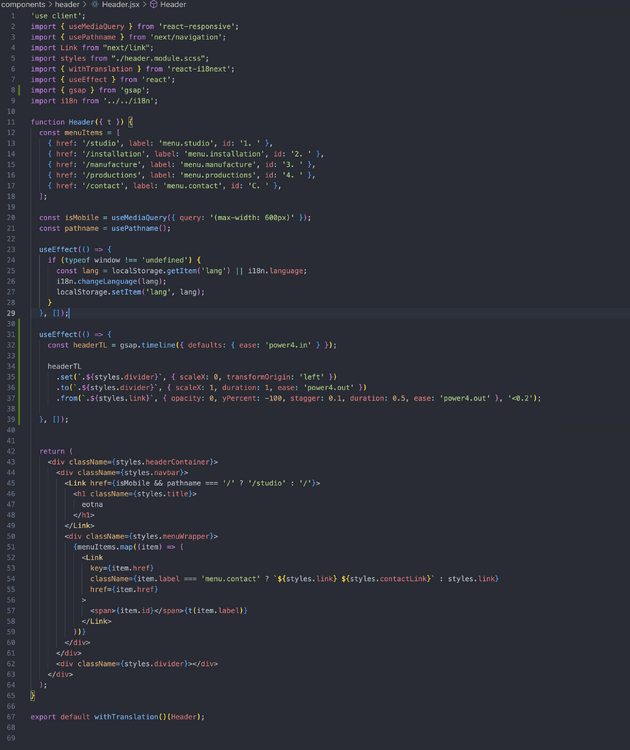
Hi, I have a Problem with my project on Vercel and GSAP Bonus Plugins. I don't know if i can paste the code in CodePen since it's Typescript and Next.js so i added some screenshots of the code. Locally everything works fine, but on Vercel i get this Building Log Errors: I have generated a PRIVJS_TOKEN and installed all Bonus Plugins via npm locally. In the console of the browser i get this errors:
-
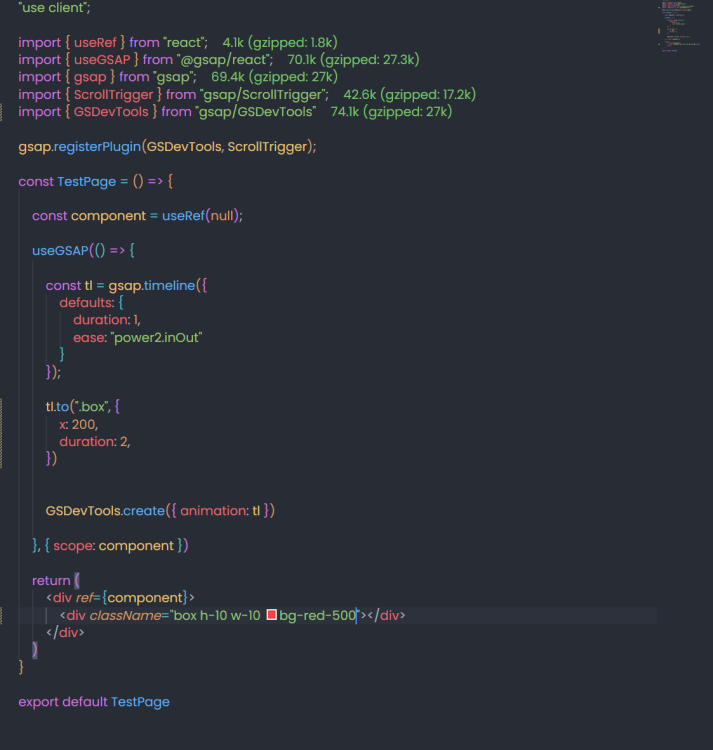
Can someone help, I'm trying to avoid the flesh of the text on the screen (FOUC). Also I'm trying to animate the text one by one, but seems like the timeline does not work as it supposed to. 'use client' import gsap from 'gsap-trial' import { useGSAP } from '@gsap/react' import { useRef } from 'react' import SplitText from 'gsap-trial/SplitText' gsap.registerPlugin(SplitText) export default function Page() { const container = useRef<HTMLElement | null>(null) const tl = useRef<GSAPTimeline | null>(null) useGSAP( () => { const titles = gsap.utils.toArray<Element>('p', container.current) titles.forEach(title => { const splitTitle = new SplitText(title) tl.current = gsap .timeline() .from( splitTitle.lines, { opacity: 0, y: 20, stagger: 0.02, autoAlpha: 0 }, '<' ) .to( splitTitle.lines, { opacity: 0, y: -20, stagger: 0.02, autoAlpha: 1 }, '<1' ) }) }, { scope: container } ) return ( <section ref={container} className='flex justify-center items-center h-screen' > <div className='text-2xl leading-[0px] invisible'> <p>My name is Illia</p> <p>I am a cool guy</p> <p>Great developer</p> <p>and a funny fellow</p> </div> </section> ) }
-
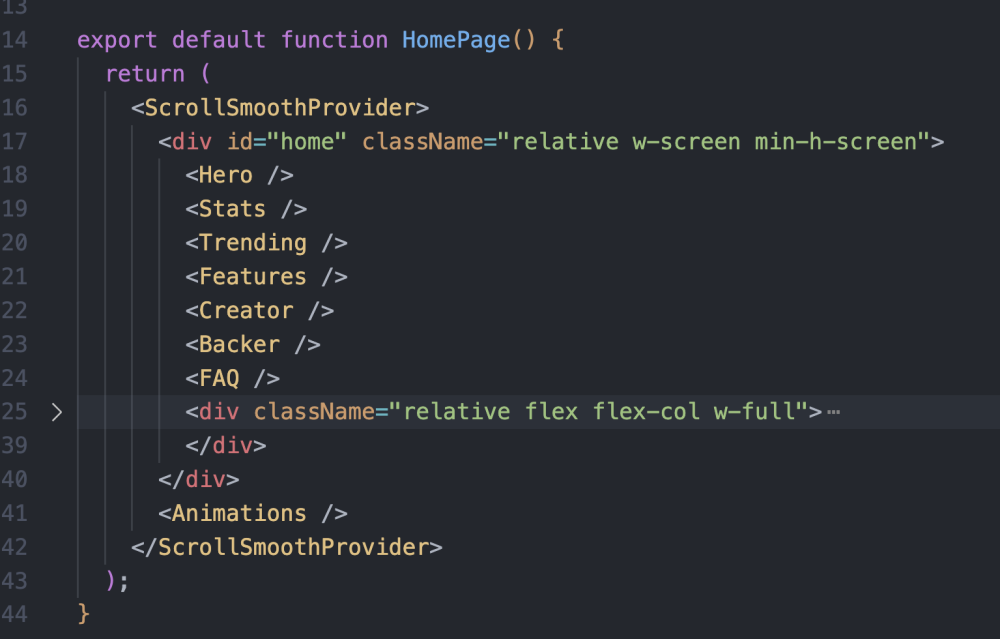
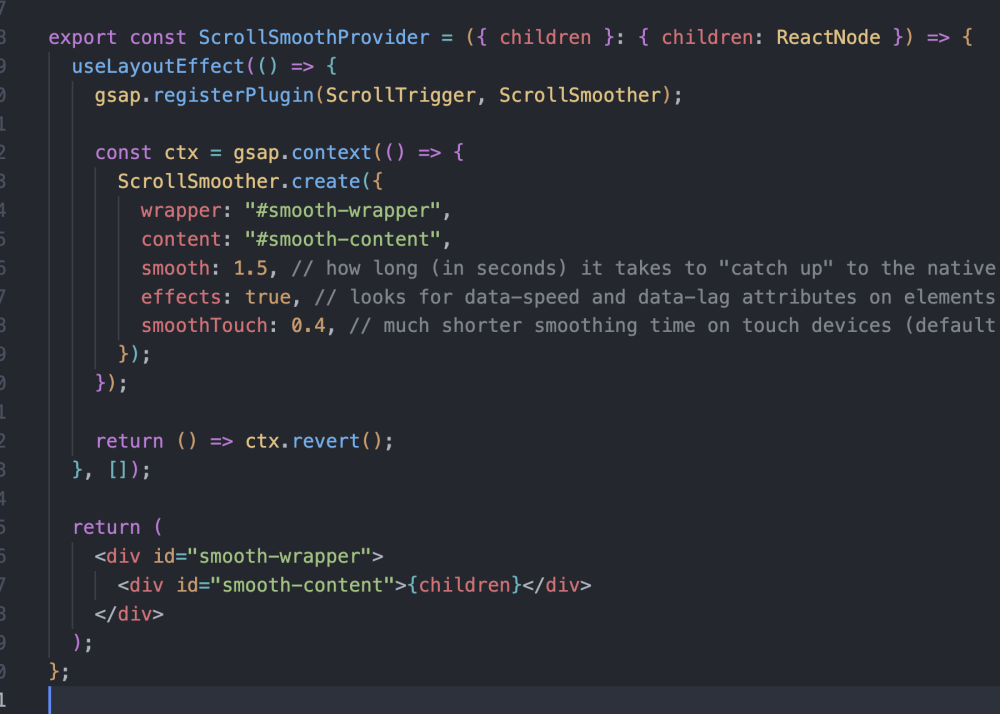
Context: I usually setup my projects like this: Where I have all the pages as Server components and the `<Animations />` as the only Client Component and has all of the animations. I'm also wrapping the entire page in a `<ScrollSmoothProvider>` wrapper to apply the ScrollSmoother. Which looks like this: And the <Animations /> like this: As you can see in my <Animations /> component, I'm having multiple scroll triggers that represents each section on my page. Problems & Questions: 1. With this approach, I noticed that sometimes, it's lagging/laggy on mobile and some sections. 2. Is this the best approach? 3. I also tried using useGSAP() but I'm having an issue on speed and performance especially when I have the scope. I'd love to go on a 1-on-1 to really visit the code as this is how I've been setting up for multiple websites now and I'm not liking the performance at all.
-
Hello everyone, I have problems with ScrollTrigger in React and Next.js ecosystem from time to time. There are times when ScrollTrigger does not update itself when the page content changes for any reason, and this causes the placement of triggers to be broken. In the solutions I encountered in the forum, it is generally recommended to run the ScrollTrigger.refresh() method after the content change, but there may not always be an event etc. that coincides with that exact moment. In short, I'm wondering if anyone can recommend a robust ScrollTrigger implementation method in CSR libraries like react or isomorphic frameworks like Next.js? Where should it be init, when should it be refreshed, is there a global solution you use for refresh, etc.? For example, I use a global resize detector when working with react and I don't have much problems, but I feel like there should be a much more logical way because when the window height changes because a new tab is opened in safari, it can unnecessarily refresh and cause jumps on the page, etc. Any suggestions would be appreciated.
- 4 replies
-
- react
- scrolltrigger
-
(and 1 more)
Tagged with:
-
I am using NEXT JS 13 with 'app' dir, within it with the help of loader.tsx and page.tsx I'm trying to create a number % loading animation using gsap, but there is no rendering of data from loading.tsx file and I'm can't able to identify the problem with my code. link to demo file - https://stackblitz.com/edit/stackblitz-starters-wlywtf?embed=1&file=app%2Floading.tsx I want loading animation similar to this. reference - DuallStudio . Creative Digital Studio page.tsx - export default async function Home() { await new Promise((resolve) => setTimeout(resolve, 3000)); return ( <main> <section className="flex justify-start"> <span className="text-7xl relative"> Hello <br /> there <span className="absolute top">👋</span> </span> </section> </main> ); } loading.tsx - // Loading.js 'use client' import { useEffect } from 'react'; import gsap from 'gsap'; const Loading = () => { useEffect(() => { const tl = gsap.timeline({ repeat: -1 }); tl.to('.preloader', { width: '100%', duration: 1, ease: 'power1.inOut', }).to('.preloader', { width: '0%', duration: 1, ease: 'power1.inOut' }); }, []); return ( <div className="fixed flex justify-center items-center w-screen h-screen z-[1000]"> <div className="preloader"></div> </div> ); }; export default Loading;
-
Hey! How to fix the first block and raise the second block when scrolling? When the second block completely overlaps the first, should the standard content be displayed? How can I make a point in the middle so that it also increases smoothly when scrolling? https://codesandbox.io/p/sandbox/reverent-drake-937d9k https://www.depo.studio/
-
I have a menu drawer that has a ul with 6li's in it next.js, react, gsap, tailwind. I need to animate them, currently I am creating timelines for each li and creating refs then on mouse enter and mouse leave on the lis I am manipulating the specific timeline (playing and pausing it) using the index. I wanted to know if this is the most optimised way of doing this or not? MenuDrawer.js
-
Hi, Not sure if this is the right forum to ask this question but hoping that one of the many geniuses on here is able to provide assistance so here it goes. I am having an issue when trying to deploy my Next.js project to Vercel and it seems to be occurring in the build process and more specifically to due with gsap.context() This is my code inside my index.tsx page: import { useRef } from 'react'; import dynamic from "next/dynamic" import { montserrat } from '../utils/fonts' import { gsap } from "gsap" import { ScrollTrigger } from "gsap/dist/ScrollTrigger" import { ScrollSmoother } from "gsap/dist/ScrollSmoother" import useIsomorphicLayoutEffect from '../utils/isomorphicEffect'; import Head from 'next/head' import Image from 'next/image' import styles from '@/styles/home.module.scss' import profilePic from '@/images/dayne-profile-circle-new.png' import gradientPic from '@/images/gradient-bg.jpg' gsap.registerPlugin(ScrollTrigger, ScrollSmoother); export default function Home() { const smoother = useRef(); const ctx = useRef(); useIsomorphicLayoutEffect(() => { ctx.current = gsap.context(() => { smoother.current = ScrollSmoother.create({ smooth: 2, effects: true, }); ScrollTrigger.create({ trigger: '#pinned-element', pin: true, start: 'top top', end: '+=5000', pinSpacing: false }); }); return () => ctx.current.revert(); }); return ( <> <Head> <title>Online portfolio of web developer, Dayne Coulson-Hoffacker</title> <meta name="description" content="Online portfolio of web developer Dayne Coulson-Hoffacker" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.png" type="image/png" sizes="any" /> </Head> <div id="smooth-wrapper" className={styles.scrollWrapper}> <div id='smooth-content'> </div> </div> </> ) } This code works perfectly on my local server (https://localhost:3000) The issue is when I push changes to my repo and Vercel runs a build from those changes. I have attached the error message that I am being given from Vercel to this post. Please, any React geniuses who can shed some light it would be greatly appreciated. Thanks, Dayne
-
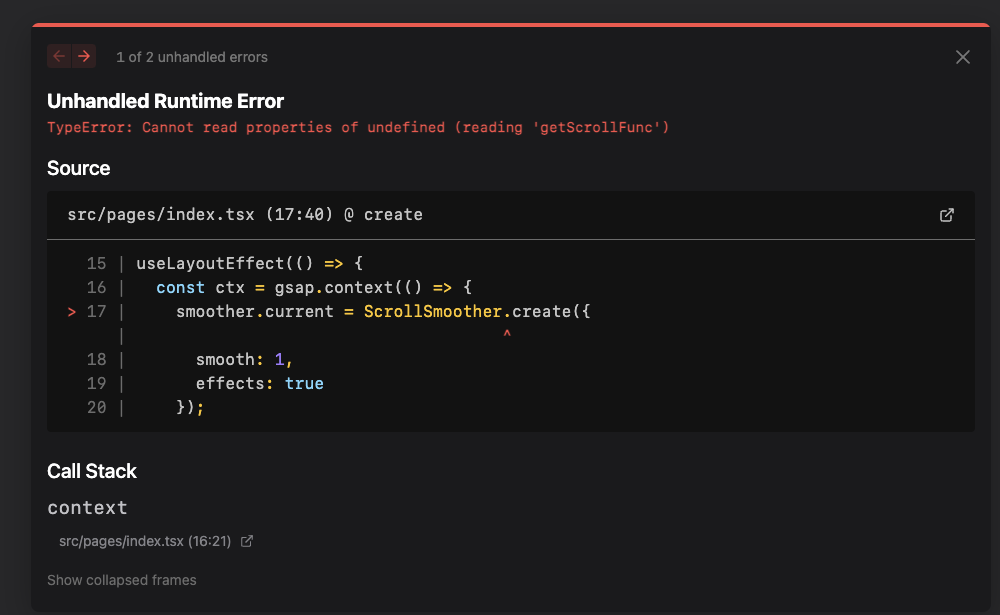
Hi, I'm having trouble getting GSAP ScrollSmoother to init properly on a simple single page barebones Next.js application. I have successfully imported the GSAP core and the ScrollSmoother into the index.tsx file as I've managed to log both in the console. This is what I have in my index.tsx file: import React, { useLayoutEffect, useRef } from 'react'; import { gsap } from "gsap" import { ScrollSmoother } from "gsap/dist/ScrollSmoother" import styles from '@/styles/home.module.scss' if (typeof window !== 'undefined') { gsap.registerPlugin(ScrollSmoother); } export default function Home() { const main = useRef(); const smoother = useRef(); useLayoutEffect(() => { const ctx = gsap.context(() => { smoother.current = ScrollSmoother.create({ smooth: 1, effects: true }); }, main); return () => ctx.revert(); }, []); return ( <> <main id="scroll-wrapper" ref={main}> <div className='scroll-content'> </div> </main> </> ) } I've attached a screenshot of the error message that is populating in the browser. I have spent significant time and multiple different methods of trying to get this to work properly and am having no luck so I'd thought I'd reach out to the experts in this forum. Any help would be greatly appreciated. Thanks, Dayne
- 2 replies
-
- scrollsmoother
- gsap
-
(and 1 more)
Tagged with:
-
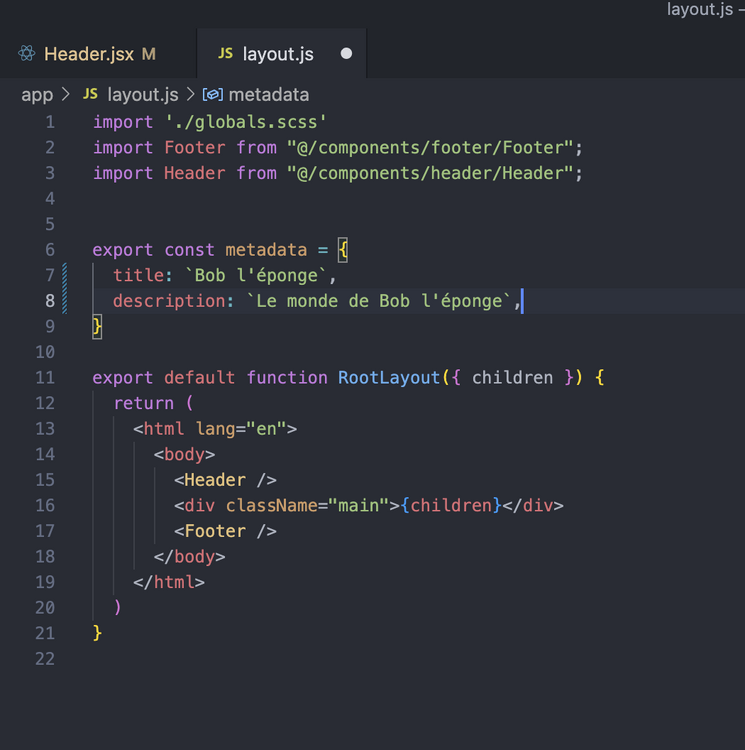
hello guys, a quick question, I'm using Next.js 13, I'm using the native layout.js in which I've just added a Header and Footer component, so far nothing exceptional, I have my Header component in which I have a simple animation made with Gsap (useEffect). Everything seems to be working well, but the animation only works when the page is reloaded, not when I go from page to page (although that's not what I want) but, for example, after my preloader is played, no animation. If I take my Header component out of Layout.js and put it on my home page, the animation works normally. An idea of what I could do, the solution resists me. Thanks in advance
-
On clicking the link scrollTrigger in the below error demo and scrolling the section is not being pinned but on manually refreshing the page the it is getting pinned and works fine, on removing any transition animations the pin works as well still works. Here's a link to the same error that I replicated. https://stackblitz.com/edit/nextjs-rdx4ro?file=pages%2Fscroll.js P.S I am a gsap noob and im still learning
- 4 replies
-
- nextjs
- scrolltrigger
- (and 6 more)
-
This is my code https://github.com/akrdesign/gsap-pin-problem.git . I'm using Next.js and TypeScript. I have made three sections, one at the top, one in the center, and one at the bottom. I am trying to pin the center section and it's pinning too. You will see some navigation in the header, as soon as I switch from the home page to the About page, I get to see an error which is [NotFoundError: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node.]. When I remove the pin from the scrollTrigger timeline then it runs perfectly. The section in which the problem is occurring will be found in the code on the home page inside the templates folder. I was trying to show the example on codesandbox but it could not be setup. That's why I have given the link of GitHub. Forgive me for this.?Also i provide code file gsap-pin-problem.zip
-
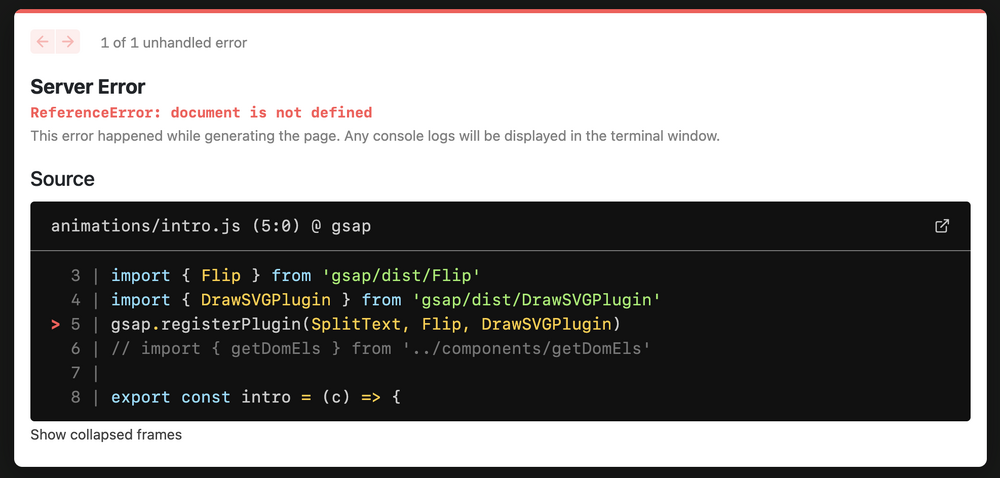
Hey everyone, I'm trying to migrate my React project (made with CRA) to a Next.js environment. I wonder if someone already has a similar error when importing GSAP modules (Flip, DrawSVGPlugin…). When I try to animate DOM elements in my hooks, I have this error : ReferenceError : document is not defined(cf. screenshot) That's frustrating because I have no issue with React (CRA), but only with Next.js. I read the Next.js documentation and searched questions about it before writing this topic, and saw nothing about this issue. Thank you!
-
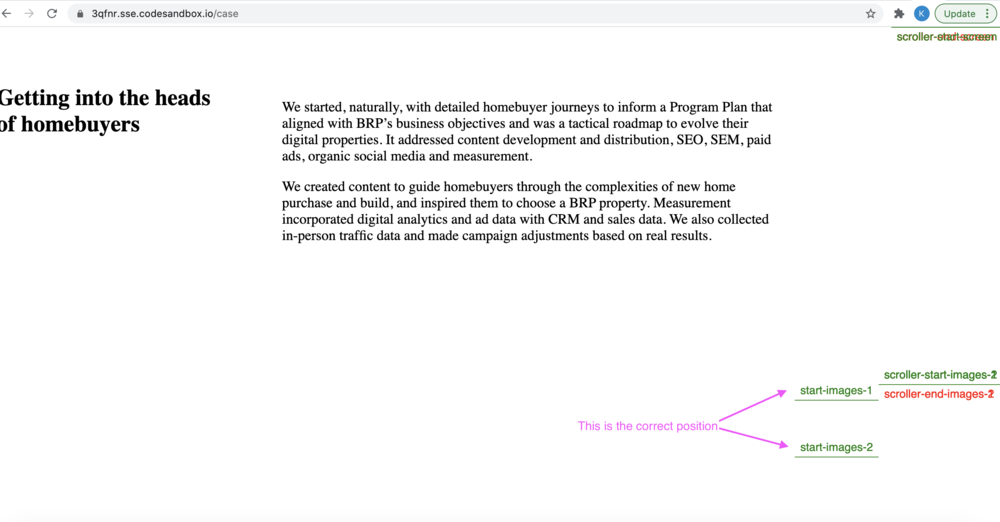
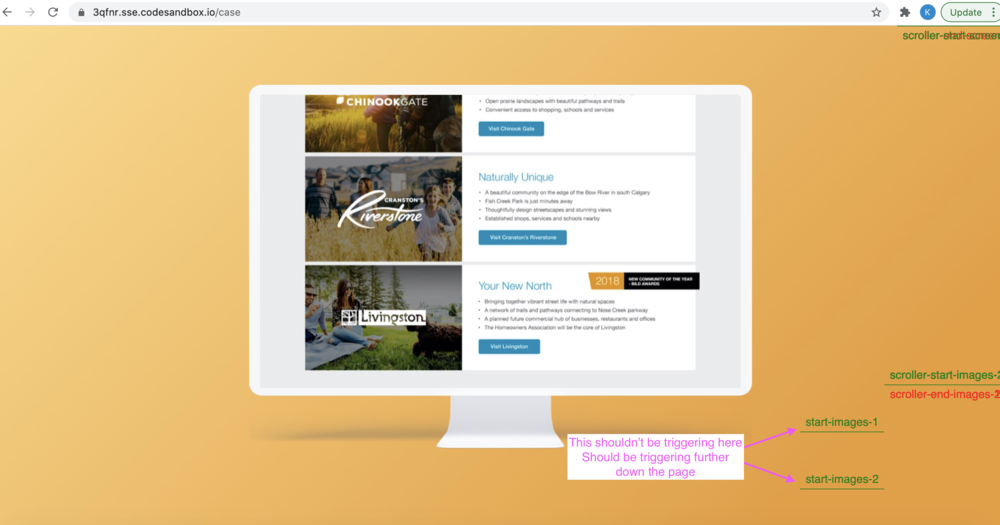
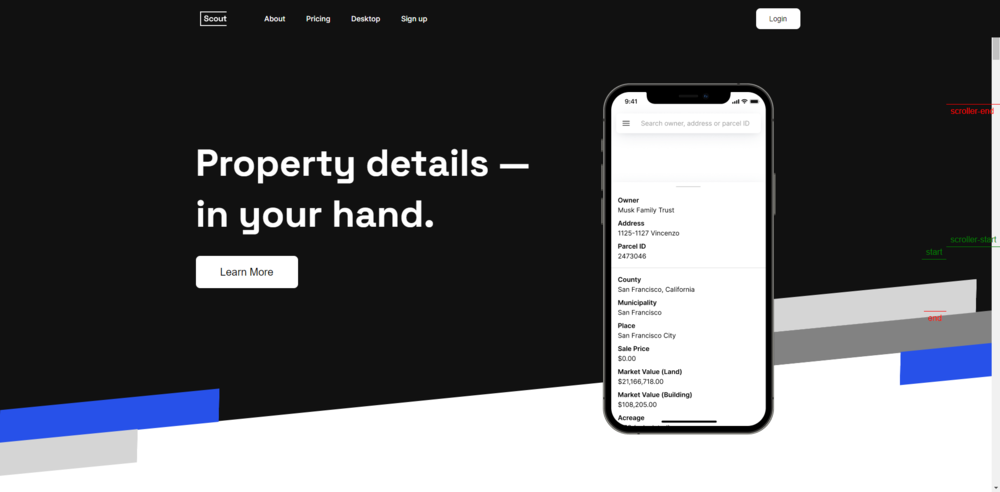
Hi there, I'm running into weirdness with scrollTrigger and marker positioning. I have a page with 2 components built in Next.js, one is using scrollTrigger to pin an element for a duration (AnimationScrollBlock), and another component fades in some images when the user scrolls to it (ImagesBlock). When I click between navigation pages and then back to the "Case" page, sometimes the markers seem to be in the correct position, sometimes they aren't. The same thing appears to happen when I do a hard refresh on the page. Sometimes they are correct, other times they aren't. When they aren't in the correct position the animation for the fading images has already completed before I actually get to that section of the screen. Here is a url to see the issue in action: https://3qfnr.sse.codesandbox.io/case Try doing a hard refresh on the page and see if the marker position for images-1 and images-2 move around. Click to another page and then back to see if the markers move. Screenshot below as well showing what I see when the position is calculated incorrectly and correctly. And here is the codesandbox link to see the code: https://codesandbox.io/s/eager-banach-3qfnr (click on the Case Study link in the nav) As a test, when I move the AnimationScrollBlock component to be underneath the ImagesBlock component, things work as expected. I'm sure it's something dumb but I'm stumped, would really appreciate any insight you might have! Thank you!
-
I am trying to use GSAP with a NextJS project, everything looks fine but for some reasons I am not able to scroll up or down whenever the mouse cursor is on top of the pinned element but it works when I move the mouse away from the pinned element and scroll again, any help is appreciated. I am attaching the code below. Component code import React, { useEffect, useRef } from "react"; import styles from "./Landing.module.sass"; // GSAP import { gsap } from "gsap/dist/gsap"; import { ScrollTrigger } from "gsap/dist/ScrollTrigger"; export default function Hero() { const scoutHeroTrigger = useRef(); const scoutHeroMobile = useRef(); const scoutHeroWrapper = useRef() useEffect(() => { gsap.registerPlugin(ScrollTrigger); let timeline = gsap.timeline({ scrollTrigger: { trigger: scoutHeroMobile.current, pin: true, markers: true, start: "center center", end: "+=100 +=200", anticipatePin: true, pinReparent: true }, }); timeline.from(scoutHeroMobile.current, { right: -100, opacity: 1 }); }, []); return ( <div ref={scoutHeroTrigger}> <div ref={scoutHeroWrapper} className={styles.scoutHeroWrapper}> <div className={styles.scountIndexSVGContainer}> <svg viewBox="0 0 100 100" preserveAspectRatio="none"> <polygon points="0,100 100,0 100,100" /> </svg>{" "} <img className={styles.scoutIndexLeftBlue} src="/assets/images/blue-tape-left.svg" /> <img className={styles.scoutIndexLeftGrey} src="/assets/images/grey-tape-left.svg" /> <img className={styles.scoutIndexRightGrey} src="/assets/images/grey-tape-right.svg" /> <img className={styles.scoutIndexRightBlue} src="/assets/images/blue-tape-right.svg" /> <img className={styles.scoutIndexRightWhite} src="/assets/images/white-tape-right.svg" /> </div> <div className={styles.scoutHeroContainer}> <div className={["scout-row scout-h-100", styles.scoutHeroRow].join(" ")}> <div className={[ "scout-col-8 scout-col-lg-12", styles.scoutHeroLeftCol, ].join(" ")} > <h1> Property details — <br /> in your hand. </h1> <button>Learn More</button> </div> <div className={[ "scout-col-4 scout-no-gutter scout-col-lg-12", styles.scoutHeroRightCol, ].join(" ")} > <img ref={scoutHeroMobile} style={{ zIndex: 99, right: 0 }} src="/assets/images/hero-phone.png" /> </div> </div> </div> </div> </div> ); } Sass File .scoutLandingNav height: 72px width: 100% background: #111 position: fixed left: 0 top: 0 z-index: 100 .scoutLandingNavContainer max-width: 1200px padding: 0 16px margin: 0 auto height: 100% div .scoutLandingNavLeftCol display: flex align-items: center ul margin-left: 32px list-style-type: none li margin-left: 40px float: left a font-weight: 500 font-size: 14px line-height: 20px display: block .scoutLandingNavRightCol display: flex justify-content: flex-end align-items: center button border: none width: 85px height: 40px outline: none background: #FFFFFF border-radius: 8px font-weight: 500 font-size: 14px line-height: 20px color: #111111 cursor: pointer .scoutHeroWrapper position: relative background: #111111 margin-top: 72px height: 780px .scountIndexSVGContainer position: absolute bottom: 0 width: 100% height: 10vw svg position: absolute bottom: 0 width: 100% height: 10vw fill: #fff .scoutIndexLeftBlue position: absolute bottom: -6.8px z-index: 1 transform: rotate(1.5deg) !important .scoutIndexLeftGrey position: absolute bottom: -87.1px z-index: 1 left: -5px transform: rotate(1.5deg) !important .scoutIndexRightGrey position: absolute top: -71.1px z-index: 1 right: 0 transform: rotate(1.45deg) !important .scoutIndexRightBlue position: absolute top: -33.6px z-index: 1 right: -5px transform: rotate(1.5deg) !important .scoutIndexRightWhite position: absolute top: -128.6px z-index: 1 right: 30px transform: rotate(1.5deg) !important .scoutHeroContainer max-width: 1200px margin: 0 auto height: 100% padding: 16px .scoutHeroRow align-items: flex-start !important .scoutHeroLeftCol h1 font-size: 72px line-height: 98px color: #FFFFFF margin-top: 168px font-family: "Space Grotesk" font-weight: 700 button background: #FFFFFF border-radius: 8px width: 196px height: 62px margin-top: 32px font-size: 20px line-height: 30px cursor: pointer border: none transition: .1s button:hover transform: scale(1.05) .scoutHeroRightCol position: relative img position: relative top: 72px
-
Hi guys, I just want to contribute with my findings in case others ran into this. I had been struggling getting GSAP's Draggable to work with Next.js and have finally found a solution. Next.js does Server Side Rendering (SSR) so pages rendered on the server had issues loading the GSAP NPM modules. Please note that pages worked just fine client-side. ERROR: import TweenLite, { _gsScope, globals, EventDispatcher } from "./TweenLite.js"; ^^^^^^ SyntaxError: Unexpected token import To resolve the issue with GSAP not being transpiled, I installed next-plugin-transpile-modules npm install --save next-plugin-transpile-modules Then I modified/created my next.config.js file according to their instructions on their NPM page. https://www.npmjs.com/package/next-plugin-transpile-modules Draggable finally worked after that (only if throwProps was set to false and you did not import ThrowPropsPlugin). However, if using a plugin like ThrowPropsPlugin.js it would display an error message like: TypeError: Cannot read property 'defaultView' of undefined Around line 515 of the ThrowPropsPlugin.js file, I changed it: //FROM THIS: _doc = _gsScope.document, //TO THIS LINE I FOUND IN DRAGGABLE: _doc = _gsScope.document || {createElement: function() {return _dummyElement;}}, After that, I just did "npm run dev" and the pages rendered on the server side were fully functional as expected. Hopefully this helps somebody out! Guys at GSAP, is there any harm in changing that line in the ThrowPropsPlugin? If not, would it be a good idea to update the plugin and other plugins for others who purchased the membership with GSAP so they don't run into this issue that I encountered?
- 30 replies
-
- 4
-

-

-
Good Day All! I am writing because I have recently ran into a problem with the Club Greensock plugins in a project. Basically the story is as follows: I have a React project that is running on Next.js and is deployed on Vercel. Their pipeline is integrated to GitHub and all you have to do is push changes to your remote repo and it is built and deployed automatically by Vercel. As a side note, the flow is quite amazing and it is worth checking out... So I have recently added the Club Greensock plugins to the project and they are working like magic on the local server, the plugins really are amazing! However, whenever I deploy I am getting the following error since I am git-ignoring the tarball as I have read a couple of comments by the GSAP team asking not to upload the files to GitHub: error "./gsap-bonus.tgz": Tarball is not in network and can not be located in cache (["/vercel/3c5442f4/gsap-bonus.tgz","/vercel/.cache/yarn/v6/npm-gsap-3.4.1-b86fc24265bbb3738ad1efb8f7bd4b2aa4a38a20/node_modules/gsap/.yarn-tarball.tgz"]) I have read some posts in the forums but the suggestions and fixes don't seem to apply to this particular case. I am thinking that a quick fix could be if by any chance the plugins are deployed as a private NPM package. I really don't have any other ideas at the moment... Please, please, please let me know if anyone else has run into a similar issue and what solutions have you devised/come across!
-
Hi all, I did some animations with gsap and scrollscene and it working fine when I run the development environment but when I build the project and visit the page I get errors in the console. Uncaught TypeError: Cannot assign to read only property 'x' of object '#<HTMLImageElement>' I tried to add a polyfill like the scollscene docs say and I used next-transpile-modules and transpiled gsap like this but it didn't work. const withTM = require('next-transpile-modules')(['gsap']); Any suggestions?