Search the Community
Showing results for tags 'build'.
-
Hi folks, A few months ago, I joined a company where I, along with another developer, took on the responsibility of maintaining their website, which heavily relies on GSAP for animations. However, that other developer has since left the team, and I've been encountering an issue when attempting to build the website using Netlify. The error message I'm getting reads as follows: npm ERR! code E403 npm ERR! 403 403 Forbidden - GET https://npm.greensock.com/@gsap%2fbusiness - bad authorization header. Please login again npm ERR! 403 In most cases, you or one of your dependencies are requesting npm ERR! 403 a package version that is forbidden by your security policy, or npm ERR! 403 on a server you do not have access to. It seems like the build is failing due to authorization problems related to GSAP. I suspect this might be linked to the other developer using credentials that are no longer valid since his accounts were deactivated. Regardless of this being the case, could someone please advise me on what steps I should take to resolve this issue and ensure that everything runs smoothly again? I should mention that I'm not a highly experienced developer, so your assistance (and patience!) would be greatly appreciated.
-
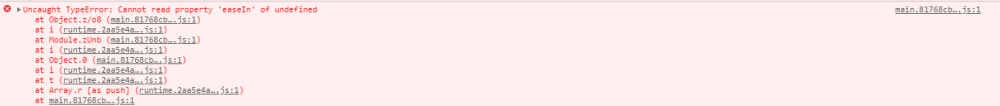
I have a simple project with Angular 7 using GSAP 3. That's it works perfectly with comand 'ng serve' and 'ng build' of Angular CLI, but when I use the comand 'ng build --prod', the application throws the following error: "Uncaught TypeError: Cannot read property 'easeIn' of undefined". I think the problem just happens in AoT build mode of Angular. Could someone help me with this? Thanks!!
-
Hi all, I did some animations with gsap and scrollscene and it working fine when I run the development environment but when I build the project and visit the page I get errors in the console. Uncaught TypeError: Cannot assign to read only property 'x' of object '#<HTMLImageElement>' I tried to add a polyfill like the scollscene docs say and I used next-transpile-modules and transpiled gsap like this but it didn't work. const withTM = require('next-transpile-modules')(['gsap']); Any suggestions?
-
Hi there, this is my very first Question and I am a noob according GSAP, Webpack and this forum. I hope that this is the right way and place to ask a question and I provide all necessary information. What I am trying to achive is learning to work with wonderful GSAP (TweenMax and TimelineMax) and Webpack4. Everything is working fantastic with "-- mode development". I imported GSAP this way in my nav.js file. import TweenMax from "gsap/TweenMax"; When I switch to -- mode production in my build process, the animation runs, but instead of an "X" it ended like shown in the uploaded image. Any hint in which direction I could go further would be most welcome. Sorry for my English and many thanks in advance.
- 6 replies
-
- timelinemax
- modes
-
(and 2 more)
Tagged with: