Search the Community
Showing results for tags 'setup'.
-
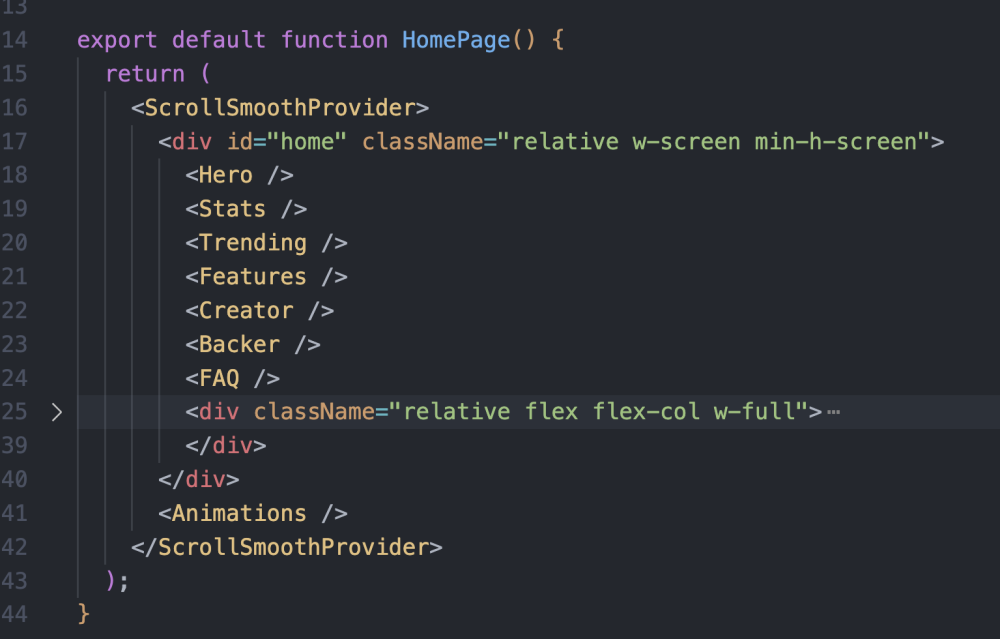
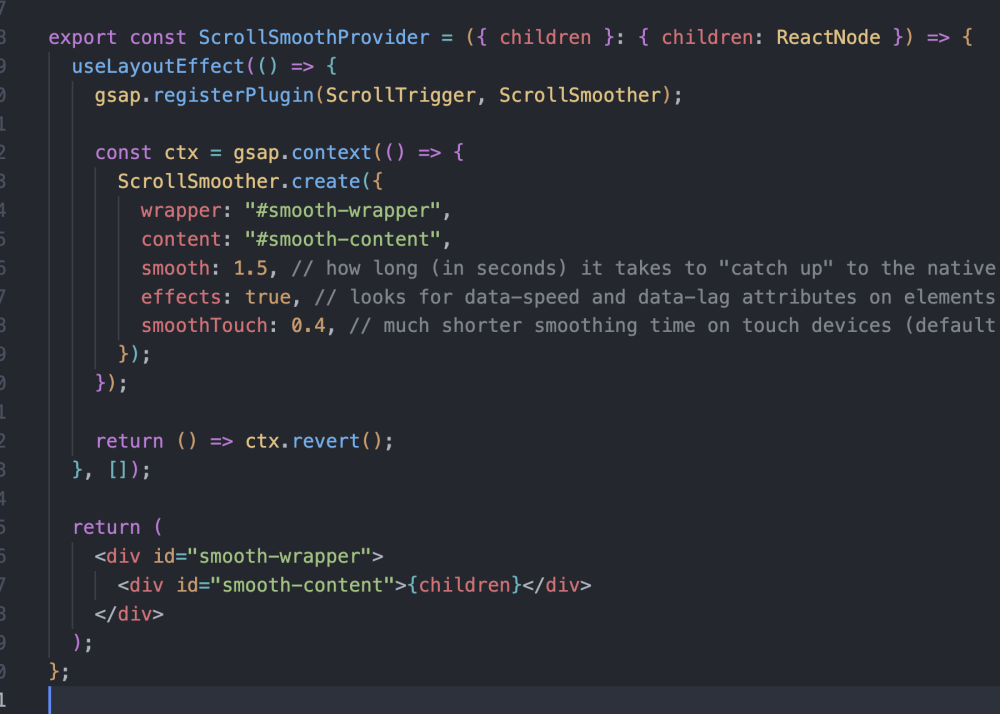
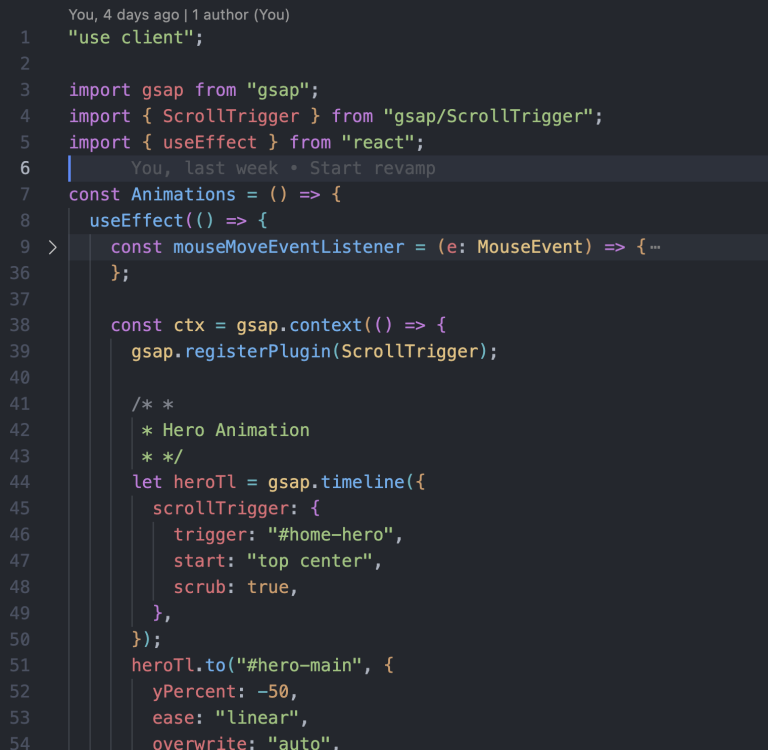
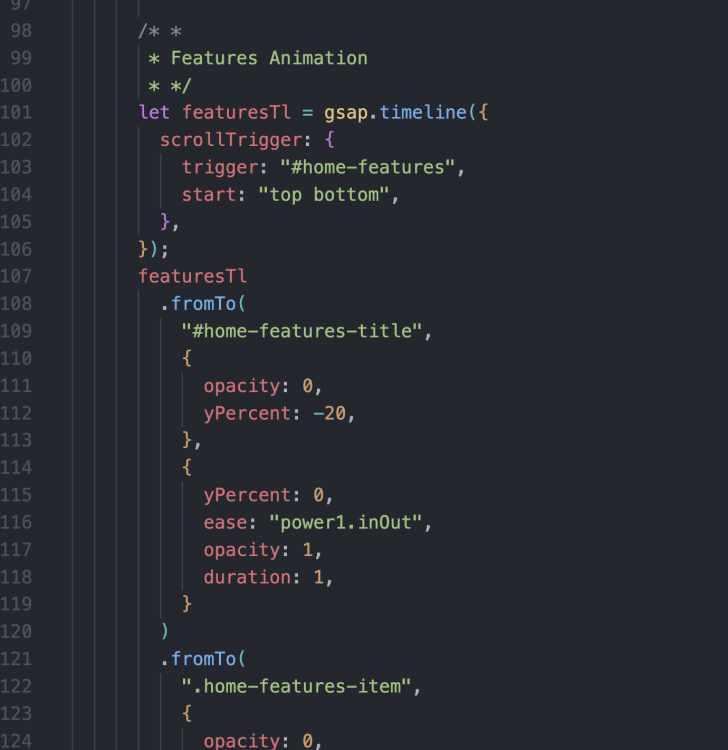
Context: I usually setup my projects like this: Where I have all the pages as Server components and the `<Animations />` as the only Client Component and has all of the animations. I'm also wrapping the entire page in a `<ScrollSmoothProvider>` wrapper to apply the ScrollSmoother. Which looks like this: And the <Animations /> like this: As you can see in my <Animations /> component, I'm having multiple scroll triggers that represents each section on my page. Problems & Questions: 1. With this approach, I noticed that sometimes, it's lagging/laggy on mobile and some sections. 2. Is this the best approach? 3. I also tried using useGSAP() but I'm having an issue on speed and performance especially when I have the scope. I'd love to go on a 1-on-1 to really visit the code as this is how I've been setting up for multiple websites now and I'm not liking the performance at all.