Search the Community
Showing results for tags 'ssr'.
-
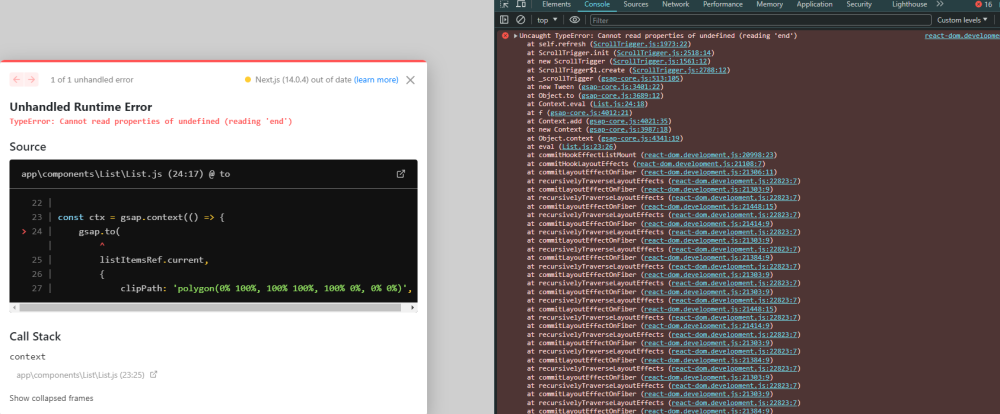
I've been working with GSAP for quite some time now, utilizing the GSAP Premium Version. Specifically, I integrate GSAP into next.js applications (SSR). I've reviewed numerous documentation resources on GSAP/next.js and believe I'm employing GSAP according to best practices. For the most part, everything functions smoothly. However, I'm encountering issues with the Scrolltrigger. Whenever I bind animations to a Scrolltrigger that uses a React Ref (useRef) as a "trigger," errors consistently arise. During the initial load of a very long page, components on the page utilizing a Scrolltrigger sometimes throw an error: "Cannot read properties of undefined (reading 'end')." This problem seems to be related to the Scrolltrigger not having an element available. It is also the case that if I set the trigger via React ref, an error is thrown, but if the trigger is set via CSS class, no error is displayed. scrollTrigger: { invalidateOnRefresh: true, start: 'top center', trigger: containerRef.current // throws errors sometimes } scrollTrigger: { invalidateOnRefresh: true, start: 'top center', trigger: '.container' // throws no error, seems not working properly all the time } According to the documentation, there's an option to set nullTargetWarn: false in gsap.config, but this doesn't suppress the errors being thrown. Somehow, this seems to be related to SSR of the component, as the errors seem to disappear when I don't load the React component via SSR. I'm employing common patterns, such as "useIsomorphicLayoutEffect" or checking within the hook if the Ref element exists. However, this doesn't seem to resolve the issue either. import { useEffect, useLayoutEffect } from 'react' export const useIsomorphicLayoutEffect = typeof window !== 'undefined' ? useLayoutEffect : useEffect const List = ({ title, titleSize = 2, subtitle, items }) => { const containerRef = useRef() const listItemsRef = useRef([]) useIsomorphicLayoutEffect(() => { if (!containerRef.current) return const ctx = gsap.context(() => { gsap.to( listItemsRef.current, { clipPath: 'polygon(0% 100%, 100% 100%, 100% 0%, 0% 0%)', duration: 1, opacity: 1, scrollTrigger: { invalidateOnRefresh: true, start: 'top center', trigger: containerRef.current }, stagger: 0.2, y: 0 }, 0 ) }, containerRef) return () => ctx.revert() }, []) return ( <div ref={containerRef}> ... gsap.config({ nullTargetWarn: false }) The error is quite ugly because on the production environment, the entire frontend crashes if the error is thrown and not caught manually. Does anyone have any tips on what might be causing this?
- 11 replies
-
- scrolltrigger
- nextjs
-
(and 1 more)
Tagged with:
-
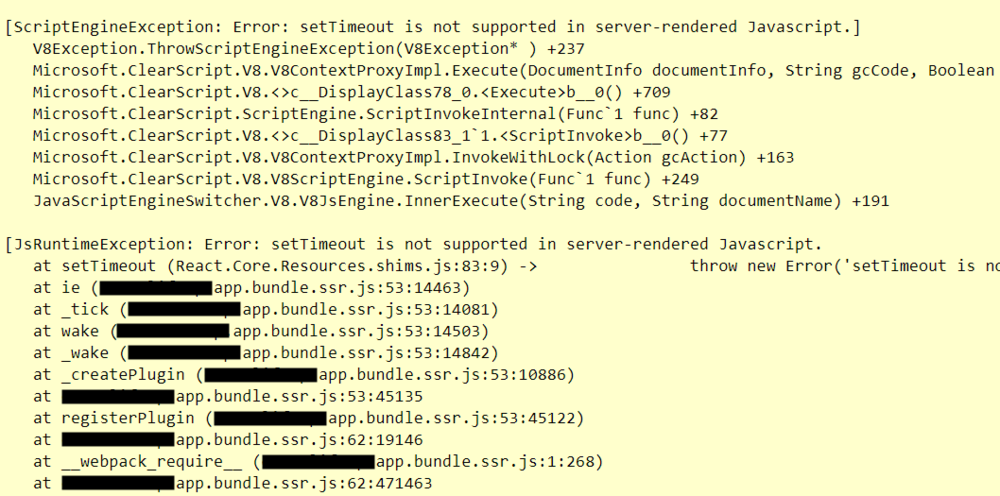
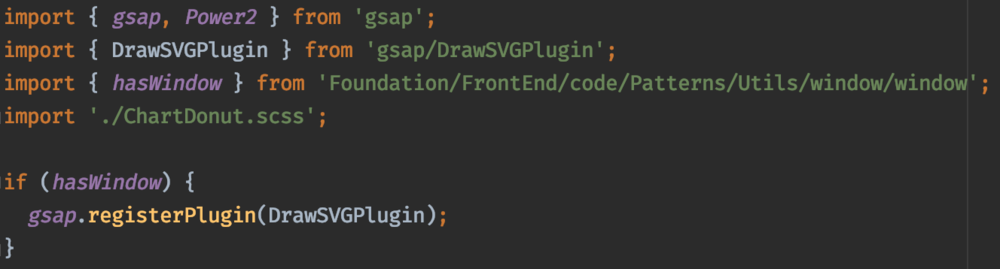
I'm trying to upgrade a GSAP v2 integration in a large codebase to GSAP v3. Instead of one global import for GSAP + plugins, I've created feature imports like in the installation examples from the documentation: This is working fine in a (local) Webpack dev-server environment. However when i'm generating Webpack SSR production builds it seems like non compatible SSR code is leaking from the imported GSAP modules. Even with the client/server check when registering plugins. I'm running this generated SSR bundle on a IIS environment with a V8 engine for processing the SSR javascript. Has anyone encountered the same behaviour? If so, any help is much appreciated!
-
Hi guys, I just want to contribute with my findings in case others ran into this. I had been struggling getting GSAP's Draggable to work with Next.js and have finally found a solution. Next.js does Server Side Rendering (SSR) so pages rendered on the server had issues loading the GSAP NPM modules. Please note that pages worked just fine client-side. ERROR: import TweenLite, { _gsScope, globals, EventDispatcher } from "./TweenLite.js"; ^^^^^^ SyntaxError: Unexpected token import To resolve the issue with GSAP not being transpiled, I installed next-plugin-transpile-modules npm install --save next-plugin-transpile-modules Then I modified/created my next.config.js file according to their instructions on their NPM page. https://www.npmjs.com/package/next-plugin-transpile-modules Draggable finally worked after that (only if throwProps was set to false and you did not import ThrowPropsPlugin). However, if using a plugin like ThrowPropsPlugin.js it would display an error message like: TypeError: Cannot read property 'defaultView' of undefined Around line 515 of the ThrowPropsPlugin.js file, I changed it: //FROM THIS: _doc = _gsScope.document, //TO THIS LINE I FOUND IN DRAGGABLE: _doc = _gsScope.document || {createElement: function() {return _dummyElement;}}, After that, I just did "npm run dev" and the pages rendered on the server side were fully functional as expected. Hopefully this helps somebody out! Guys at GSAP, is there any harm in changing that line in the ThrowPropsPlugin? If not, would it be a good idea to update the plugin and other plugins for others who purchased the membership with GSAP so they don't run into this issue that I encountered?
- 30 replies
-
- 4
-

-

-
It appears as though the scrollerProxy is initiated multiple times after routing which causes the matrix 3d animation to jump from -232213 to 0 and back. I think this is because the nuxt instance is kept while routing between pages that also use the _.vue page template but I cant figure out how to force it to forget the past scrollerProxy ? Any advice as to how to initiate smoothscrolling in Nuxt? // _.vue template <template> <div> </div> </template> <script> import { gsap } from 'gsap' import { ScrollTrigger } from 'gsap/ScrollTrigger' gsap.registerPlugin(ScrollTrigger) export default { mounted() { this.smooth() this.$forceUpdate() }, destroyed() { // used to kill the ScrollTrigger instance for this component this.expand = false }, methods: { smooth() { if (process.client) { window.scrollTo(0,0) const locoScroll = new this.LocomotiveScroll({ el: document.querySelector('.smooth-scroll'), smooth: true }) // each time Locomotive Scroll updates, tell ScrollTrigger to update too (sync positioning) locoScroll.on('scroll', ScrollTrigger.update) ScrollTrigger.scrollerProxy('.smooth-scroll', { scrollTop(value) { return arguments.length ? locoScroll.scrollTo(value, 0, 0) : locoScroll.scroll.instance.scroll.y }, // we don't have to define a scrollLeft because we're only scrolling vertically. getBoundingClientRect() { return {top: 0, left: 0, width: window.innerWidth, height: window.innerHeight} }, // LocomotiveScroll handles things completely differently on mobile devices - it doesn't even transform the container at all! So to get the correct behavior and avoid jitters, we should pin things with position: fixed on mobile. We sense it by checking to see if there's a transform applied to the container (the LocomotiveScroll-controlled element). pinType: document.querySelector('.smooth-scroll').style.transform ? 'transform' : 'fixed' }) // each time the window updates, we should refresh ScrollTrigger and then update LocomotiveScroll. ScrollTrigger.addEventListener('refresh', () => locoScroll.update()) // after everything is set up, refresh() ScrollTrigger and update LocomotiveScroll because padding may have been added for pinning, etc. ScrollTrigger.refresh() const headerItems = ['.header__logo', '.nav', '.header__trigger'] if (!this.isTouchDevice()) { headerItems.forEach((item) => { gsap.to(item, { scrollTrigger: { trigger: '.header', scroller: '.smooth-scroll', scrub: true, pin: true, start: 'top', end: document.querySelector('body').offsetHeight, pinSpacing: false, }, y: document.querySelector('body').offsetHeight, transformOrigin: 'center top', ease: 'none' }) }) const largeMedia = document.querySelectorAll('.large-media.no-controls') if (largeMedia) { largeMedia.forEach((media) => { let mediaItem = media.querySelector('video') if (media.querySelector('img')) { mediaItem = media.querySelector('img') } gsap.to(mediaItem, { scrollTrigger: { trigger: media, scroller: '.smooth-scroll', scrub: true, start: 'top', end: 'bottom', }, y: '100%', transformOrigin: 'center top', ease: 'none' }) }) } const nextCase = document.querySelector('.next-case') if (nextCase) { gsap.to('.next-case .large-media', { scale: 1, opacity: 0, scrollTrigger: { trigger: nextCase, scroller: '.smooth-scroll', start: `top-=${window.innerHeight / 2}`, end: `bottom-=${window.innerHeight}`, scrub: 1, } }) gsap.to('.next-case__background', { opacity: 1, scrollTrigger: { trigger: nextCase, scroller: '.smooth-scroll', start: `top-=${window.innerHeight / 2}`, end: `bottom-=${window.innerHeight}`, scrub: 1, } }) gsap.to('.large-text-header', { opacity: 1, scrollTrigger: { trigger: nextCase, scroller: '.smooth-scroll', start: `top-=${window.innerHeight / 2}`, end: `bottom-=${window.innerHeight}`, scrub: 1, } }) const observerTrigger = document.querySelector('.next-case__observer-trigger') const onIntersection = (entries) => { for (const entry of entries) { if (entry.isIntersecting) { this.loaded = entry.intersectionRatio if (entry.intersectionRatio > 0.95) { this.background = true if (!this.expand) { // window.location.href = nextCase.querySelector('a').getAttribute('href') // goor, doch effectief this.$router.push(nextCase.querySelector('a').getAttribute('href')) this.expand = true } } } } } let threshold = [] // create array with numbers between 0 and 1 for (var i = 0; i <= 100; i++) { threshold.push(i / 100) } const observer = new IntersectionObserver(onIntersection, { threshold }) observer.observe(observerTrigger) } } } }, isTouchDevice() { try { document.createEvent('TouchEvent') return true } catch (e) { return false } } }, } </script>
- 12 replies
-
- nuxt
- scrolltrigger
-
(and 3 more)
Tagged with:
-
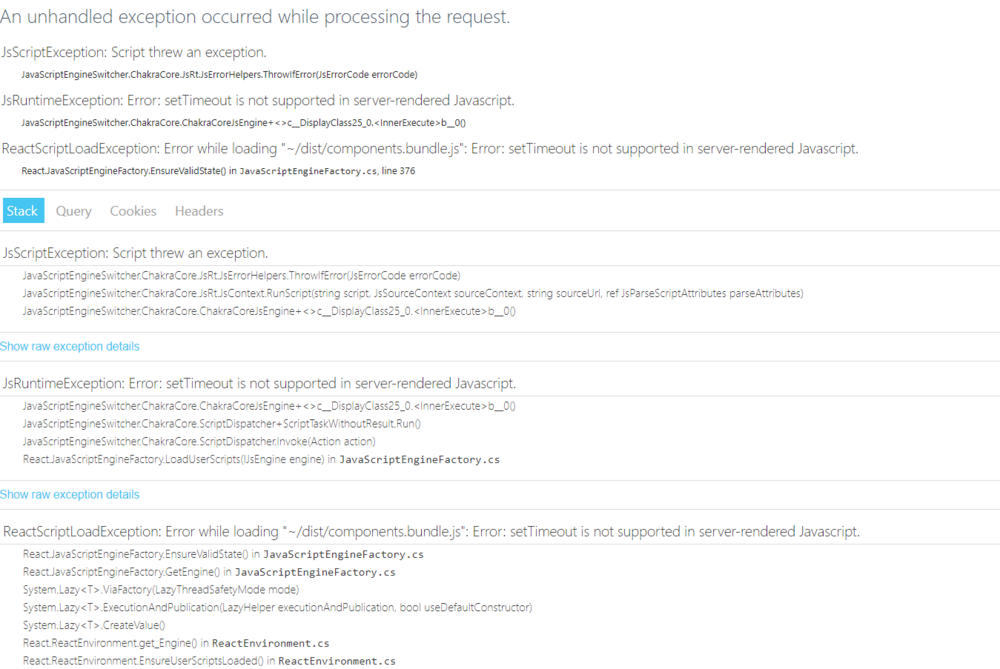
Hi community , this is my first project with React and GSAP. I really love the work we have created, but we have a big issue: In the project, we are using server side render with reactjs.NET. When we try to render a component with the gsap library we got this error: setTimeout is not supported in server-rendered Javascript Here is an image with the error too. please, help me with some ideas, I made great things with gsap and I dont want to dont finally use the library and I have to finish the project next week... thank you very much