Search the Community
Showing results for tags 'gsap.context'.
-
ScrollTrigger not animating the element ".profile__container", unless I add scrub. I want the scrollTrigger to element without the scrub. Is there something I'm doing wrong. useEffect(()=>{ const profileAboutTexts = document.querySelectorAll(".profile__about p"); // const profileContainer = document.querySelector(".profile__container") // const about = aboutRef.current profileAboutTexts.forEach(text=>{ new SplitType(text, { types: 'lines, char' }) }) const anim = { y: 130, transform: "rotateZ(25deg)", opacity: 0, stagger: { amount: .8 }, } const ctx = gsap.context(()=>{ tl.current = gsap.timeline(); tl.current.from(".profile__about p:first-child .char", {delay: 2, duration: 1.3, ...anim}) tl.current.from(".profile__about p:last-child .char", {...anim, scrollTrigger: { trigger: ".profile__container", start: "top 40%", end: "top 20%", markers: true, } } ) }, aboutRef) return ()=> { ctx.revert() } }, [])
-
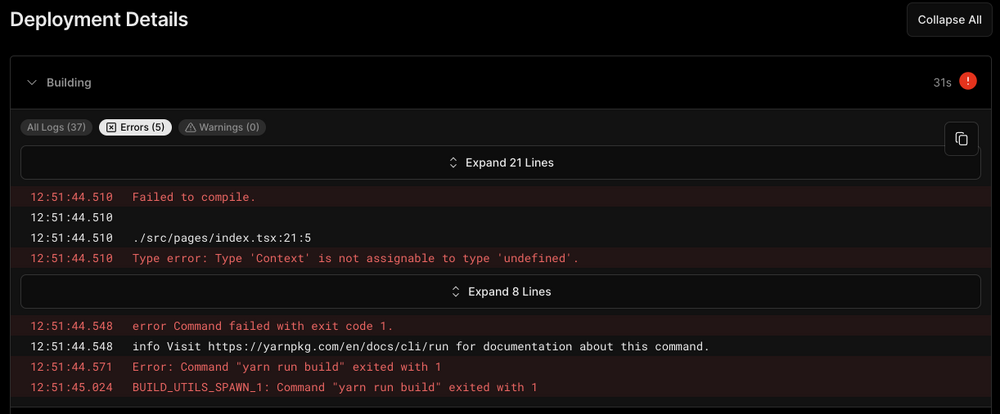
Hi, Not sure if this is the right forum to ask this question but hoping that one of the many geniuses on here is able to provide assistance so here it goes. I am having an issue when trying to deploy my Next.js project to Vercel and it seems to be occurring in the build process and more specifically to due with gsap.context() This is my code inside my index.tsx page: import { useRef } from 'react'; import dynamic from "next/dynamic" import { montserrat } from '../utils/fonts' import { gsap } from "gsap" import { ScrollTrigger } from "gsap/dist/ScrollTrigger" import { ScrollSmoother } from "gsap/dist/ScrollSmoother" import useIsomorphicLayoutEffect from '../utils/isomorphicEffect'; import Head from 'next/head' import Image from 'next/image' import styles from '@/styles/home.module.scss' import profilePic from '@/images/dayne-profile-circle-new.png' import gradientPic from '@/images/gradient-bg.jpg' gsap.registerPlugin(ScrollTrigger, ScrollSmoother); export default function Home() { const smoother = useRef(); const ctx = useRef(); useIsomorphicLayoutEffect(() => { ctx.current = gsap.context(() => { smoother.current = ScrollSmoother.create({ smooth: 2, effects: true, }); ScrollTrigger.create({ trigger: '#pinned-element', pin: true, start: 'top top', end: '+=5000', pinSpacing: false }); }); return () => ctx.current.revert(); }); return ( <> <Head> <title>Online portfolio of web developer, Dayne Coulson-Hoffacker</title> <meta name="description" content="Online portfolio of web developer Dayne Coulson-Hoffacker" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" href="/favicon.png" type="image/png" sizes="any" /> </Head> <div id="smooth-wrapper" className={styles.scrollWrapper}> <div id='smooth-content'> </div> </div> </> ) } This code works perfectly on my local server (https://localhost:3000) The issue is when I push changes to my repo and Vercel runs a build from those changes. I have attached the error message that I am being given from Vercel to this post. Please, any React geniuses who can shed some light it would be greatly appreciated. Thanks, Dayne
-
// MySplitText.tsx const ref = useRef<HTMLDivElement>(null) const splitText = useRef<SplitText>() useEffect(() => { let ctx = gsap.context(() => { splitText.current = new SplitText('.text',{ type: 'chars' }) },ref) },[]) <div ref={ref}> <p className="text">My Text</p> </div> /** * Root component- App.tsx */ <div> <MySpliteText/> <p className="text">My Text at root component</p> // <-- this is got selected </div> Does someone also experience this scenario? The selector inside the context is leaking outside its scope, or is there something wrong with instantiation of the `SplitText` plugin? I have to pass it to a `ref` so I can use it on a callback animation.
- 1 reply
-
- react
- gsap.context
-
(and 1 more)
Tagged with: