Search the Community
Showing results for tags 'scrollsmoother'.
-
Hello, I thought my 2 rows horizontal scroll slider was working well, but there is a weird issue, could you please have a look to this pen ? The scroll slider itself looks working well, but once we start using mouse click (left or right) on the first row elements, there is a strange "jump" behavior. Please first scroll down then try to click multiple time (only into the first row elements) in order to be able to reproduce the issue. Outside the scrollsmoother, no issue anymore. What did I missed ? Any ideas ? Thanks akal
-
The page lags if you use ScrollSmother and if it is very long If at the end to do ScrollTrigger.refresh(), then everything is fine but then it can sometimes jump from the initial position to the one where I called it IRSPlus (qclay.site)
-
I just got a problem in my project: I have a header with a background image with the property background-attachement: fixed; My header have to be in the wrapper and the smooth-content because it have children with effects from the plugin. How can I make this background to be fixed, I thought about a way to make this property more important than the plugin effects to get the priority and make everything work but idk how.
-
For those looking to integrate ScrollSmoother with Nuxt, here's a solution that builds off some of the work by @Born05 in this thread. CodeSandbox: https://codesandbox.io/s/gsap-scrollsmoother-nuxt-pbhmeh?file=/layouts/default.vue All you have to do is include the GSAPScrollSmoother and put whatever content you want inside of this. <GSAPScrollSmoother :vars="{ smooth: 2, effects: true }"> <Nuxt /> </GSAPScrollSmoother> You'll be able to access the ScrollSmoother in any page/component using this.$scrollSmoother, and can use any of the methods available, for example. this.$scrollSmoother.paused(true); let velocity = this.$scrollSmoother.getVelocity(); There are also a couple of extra methods available. $scrollSmoother.parseEffects() Call this to get ScrollTrigger to parse and create effects that are declared with data attributes, (data-speed and data-lag). $scrollSmoother.killEffects() Call this to kill all the ScrollSmoother effects. You will typically need to call this when navigating to a new page. $scrollSmoother.refresh() Refresh the ScrollSmoother and all ScrollTriggers. You should call this when navigating to a new page if you don't call .parseEffects() There are really only 2 files you need to be concerned about. The GSAPScrollSmoother.vue component file, and the nuxt.config.js file. The nuxt.config.js has some pageTransition callbacks in there that you may need to adjust to your project. And if you plan on using this in your own project, be sure to change all the gsap-trial imports to gsap, otherwise you won't be able to deploy it. Example usage on a page... export default { mounted() { // if you don't have any effects, use this.$scrollSmoother.refresh() instead this.$scrollSmoother.parseEffects(); this.myAnimation = gsap.timeline({ scrollTrigger: { ... } }) }, beforeDestroy() { // kill any ScrollTriggers you created this.myAnimation.scrollTrigger.kill(); // kill the effects that were created this.$scrollSmoother.killEffects(); } }
-
In my previous thread Jack suggested using gsap.defaults instead of gsap.config to set force3d for all upcoming gsap animations on the fly... The solution works but it all falls apart if I try setting gsap.defaults({force3d:true}) before creating ScrollSmoother instance. It throws console warning: Invalid property force3D set to true Missing plugin? gsap.registerPlugin() And the scrollTriggers inside stop working as intended. Is this a bug or intended behavior? I was only able to track down the error connection to ScrollSmoother so far, however in my app I'm working in, I have to make the initial force3D defaults call on a 1 second timer because it still sometimes throws the error, and I can't properly debug it because stack trace always points to the gsap.registerPlugin(ScrollToPlugin,ScrollTrigger,DrawSVGPlugin,ScrollSmoother); line in my code. In codepen example, you can see how the behavior differs when you set things up in different order. If you toggle force3d first and then setup scrollSmoother it all falls apart, however it has no effect on ScrollTrigger... (The random ball flying around is to check if switching of force3d has effect on created tweens since the ball generates new gsap animation for each move)
- 2 replies
-
- gsap.defaults
- force3d
-
(and 2 more)
Tagged with:
-
Hi there, Apologies that this is a nextjs question but thought someone must have come across this scenario already. My question is, do I need to store the 'smoother' instance in some global context in order to use smoother.effects outside of the layout file where Scrollsmoother is instantiated? I've attached a simple example, where Scrollsmoother instantiated in layout.tsx file but I'd like to use it's effects in a page.tsx file. It obviously can't use 'smoother' variable in page.tsx as it only exists in layout.tsx. https://stackblitz.com/edit/stackblitz-starters-ajea61?file=app%2Fpage.tsx Thank you!
- 3 replies
-
- scrollsmoother
- nextjs
-
(and 1 more)
Tagged with:
-

scrolltrigger Dynamic ScrollTrigger with pin inside a ScrollSmoother
Ivan Dudinov posted a topic in GSAP
Hi there! I think I've found a bug for a [possibly pretty rare] case with the following setup: page consists of pre-defined fixed height sections. each section has a ScrollTrigger (1) which just watches if a section becomes visible on the screen. each ScrollTrigger (1) may create an additional ScrollTrigger (2) which uses pinned container. for the case, it doesn't matter what else happens along with creating an instance of (2), but originally there's a complex setup of various stuff so it makes sense to mount/unmount extra content and logic according to triggering (1). all the page is wrapped into a ScrollSmoother. Actual result is that at the moment a dynamic ScrollTrigger (2) is created, smoothed scroll 'jumps' a bit towards scroll direction; the size of the jump depends on scroll speed. Also I've confirmed that it's not a performance lag. Removing whether a ScrollSmoother or a pin in (2) fixes the issue. Would love to hear some ideas/hints on how this can be fixed, although I'm also currently thinking about a workaround where I would pre-create pinned containers and try to setup nested ScrollTriggers based on them... Thank you!- 4 replies
-
- pin
- scrollsmoother
-
(and 1 more)
Tagged with:
-
is it possible to control SmoothScroller request animation frame (updates) externally ? I have react app and i need to sychnronyze better SmoothScroller with other animations i have going, and i would like to do smoothscroller animation/position calculation togetehr with my other animation.
- 4 replies
-
- smoothscroll
- animation
-
(and 3 more)
Tagged with:
-
Hello, I use link anchor in my project to scroll within the page, but when I use the "fadeup" animation in my project, the "anchor" throws the page down a little with an incorrect calculation. can we help?
-
Hi, I was trying to integrate smooth scrolling with nextjs in the page router. I was successful with react. But in nextjs the window is not even scrolling : (. Can anyone point me to where I am wrong... React working link : https://stackblitz.com/edit/react-yazbek?file=src%2FApp.js Here's the stackblitz's Nextjs link : https://stackblitz.com/edit/next-typescript-xhd7tv?file=pages%2Findex.tsx
-
Hi! I'm trying to use Scrollsmoother but I have a problem with lazyload images. The scroll doesn't refresh or update when images are loaded. Maybe it could nice a method for refresh or update scrollsmoother. Anyone has a solution for this? Thanks!
- 10 replies
-
- scrollsmoother
- lazyload
-
(and 2 more)
Tagged with:
-
Just bumping this here in case it's useful for anyone else. Navigate to this url to see it working. https://cdpn.io/pen/debug/XWVvMGr#section3
- 9 replies
-
- 7
-

-
- scrollsmoother
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello everyone, could you tell me how I can get rid of the skips when scrolling the page? I use deferred image loading and update the scroll trigger every time an image is loaded https://codepen.io/a-glinskiy/pen/ZEVGXxj
-
Hello, vibrations occur in the borderline with the scrollsmoother plugin. To resolve this "will-change: transform;" I used it but the problem persists. Can you help me? #smooth-content { will-change: transform; } "* { will-change: transform; }" > As soon as I apply this the page is completely broken css Video https://streamable.com/1cc12y
-
Hi. Please note: this is a general question asking if the plugins will work well in a positive way when using pinned scrollTrigger timelines. I have a large scrollTrigger timeline which is pinned and I want to do everything I can do to make it feel as smooth as possible. Can you use scrollSmoother on/for scrollTrigger timeline's which are pinned? timeline code is here if it helps: let tl = gsap.timeline({ onUpdate: render, defaults: { ease: 'none', }, scrollTrigger: { trigger: section, pin: true, // pin the trigger element while active start: 'top top', // when the top of the trigger hits the top of the viewport end: '+=1000%', // end after scrolling 500px beyond the start scrub: 0, // smooth scrubbing, takes 1 second to "catch up" to the scrollbar: was 1 anticipatePin: 1, invalidateOnRefresh: true, }, })
- 3 replies
-
- scrolltrigger
- scrollsmoother
-
(and 2 more)
Tagged with:
-
Hello, I'm pretty new with gsap. When I scrollsmoother is activated, it's like the "viewport" is being reduced when I scroll down. Behavior expected : https://codepen.io/amazingweb/pen/VwVdBBw The code only works in desktop for now (>991px)
- 2 replies
-
- gsap
- scrollsmoother
-
(and 1 more)
Tagged with:
-
Hello, I'm trying to display a modal that scrolls horizontally when loaded. I took my inspiration from this pen : https://codepen.io/GreenSock/pen/wvxoGeG It works perfectly when ScrollSmoother is not involved, but as soon as I uncomment the lines (5 to 11) that enable ScrollSmoother, it doesn't work anymore and I don't have a clue about the reason why. It seems that my ScrollTrigger is now related to the ScrollSmoother instance and I don't want that. Is there a method to detach my ScrollTrigger instance from the ScrollSmoother one? Any guidance is much appreciated.
- 2 replies
-
- scrolltrigger
- scrollsmoother
-
(and 2 more)
Tagged with:
-
Hi i'am a beginner new to GSAP, i'want to ask about the difference between package gsap and gsap-trial. so I'm now trying to create a portfolio website using NextJS-12 and want to add an animation on the scroll and try to use the ScrollSmoother library, when using gsap from npm I try to import "ScrollSmoother" from "gsap/dist/ScrollSmoother" but get an error that module not found, then I searched articles and some ScrollSmoother gsap projects for examples and found gsap-trial. when I try to import ScrollSmoother from the above path I don't get any error and the website works according to good results... but when I open the console in my browser I get a warning like the image below, can someone explain to me how to get the ScrollSmoother library it can be used on my website because as far as I know gsap-trial is running but if you see a warning from the image below it only runs locally and only certain domains... thank you
-
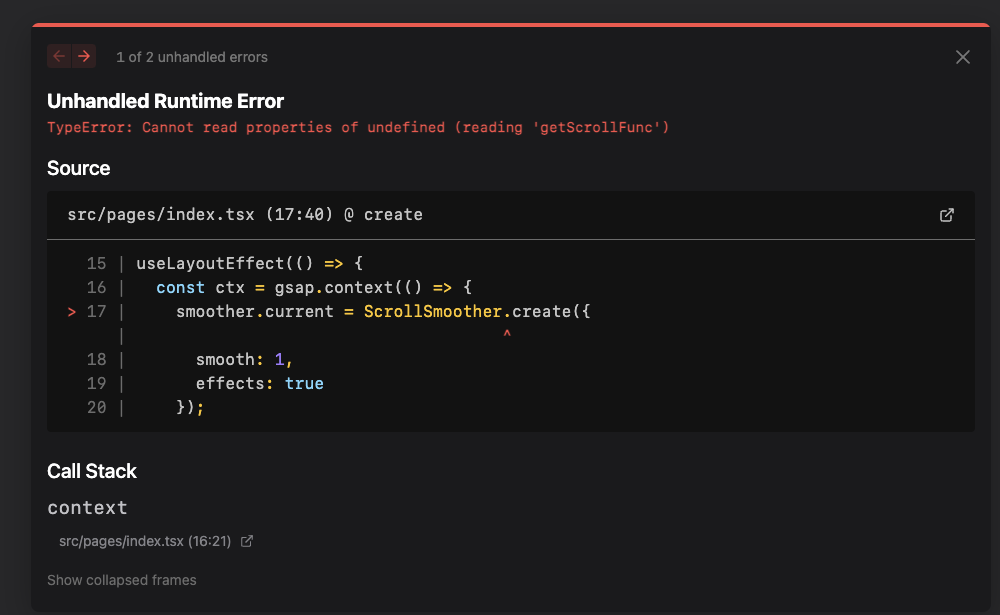
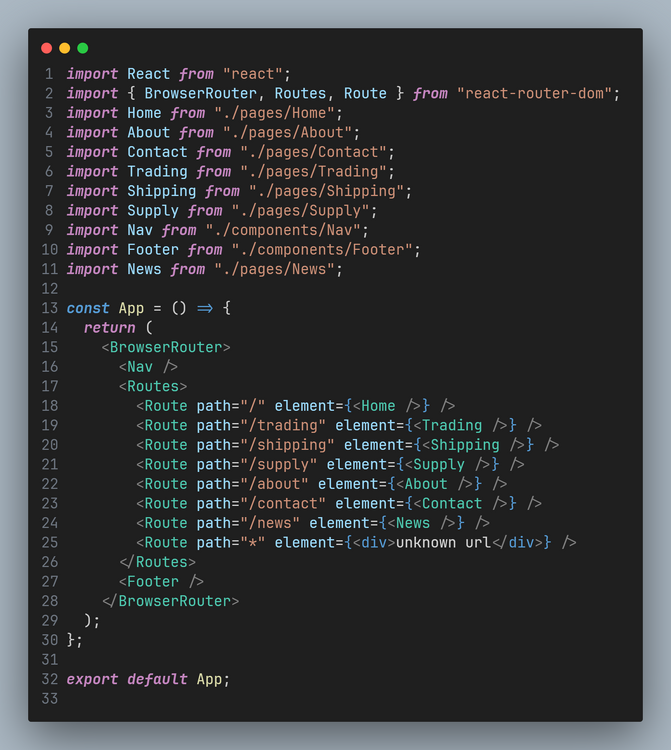
Hi, I'm having trouble getting GSAP ScrollSmoother to init properly on a simple single page barebones Next.js application. I have successfully imported the GSAP core and the ScrollSmoother into the index.tsx file as I've managed to log both in the console. This is what I have in my index.tsx file: import React, { useLayoutEffect, useRef } from 'react'; import { gsap } from "gsap" import { ScrollSmoother } from "gsap/dist/ScrollSmoother" import styles from '@/styles/home.module.scss' if (typeof window !== 'undefined') { gsap.registerPlugin(ScrollSmoother); } export default function Home() { const main = useRef(); const smoother = useRef(); useLayoutEffect(() => { const ctx = gsap.context(() => { smoother.current = ScrollSmoother.create({ smooth: 1, effects: true }); }, main); return () => ctx.revert(); }, []); return ( <> <main id="scroll-wrapper" ref={main}> <div className='scroll-content'> </div> </main> </> ) } I've attached a screenshot of the error message that is populating in the browser. I have spent significant time and multiple different methods of trying to get this to work properly and am having no luck so I'd thought I'd reach out to the experts in this forum. Any help would be greatly appreciated. Thanks, Dayne
- 2 replies
-
- scrollsmoother
- gsap
-
(and 1 more)
Tagged with:
-
Hello, I have 3 or more content and at a certain point I can make a sticky menu, but how do I make these links slide to the linked id content and I need to add an active class to the active ul li a. And when it comes to sticky menu footer, I want to hide my sitcky menu, like fadeout, when I go up from the footer again, I want to bring the menu back. Can you assist?
- 8 replies
-
- gsap
- scrolltoplugin
-
(and 2 more)
Tagged with:
-
I'm working on a small proof of concent piece. As you can see in the HTML I have a series of simple divs stacked atop each other with a class '.flex-container'. The css basically sets each div's width and height to match the browser window and centers it's contents both vertically and horizontally. Each '.flex-container' div is also labeled with one of two other classes: '.text-holder' or '.box-holder'. The difference is one holds either a <div> (.box-holder) that is a simple box created via css and the other holds a <p> element (.text-holder) which will eventually hold text fed in via GSAP's TextPlugin. The issue is when I run the script locally or via code pen that the pinning is off after the fourth '.flex-container' div. That div and the following div become separate and you'll see some white background appear for a moment until the next div scrolling kicks in. However, the animation in the following div is off... all the following divs after those initial four do not scroll / animate as expected... that is until you resize the browser / adjust the size of the codepen panel. Once resized the scrolling and pinned animations work perfectly / as expected. I can't figure out what's not updating initially that updates when you resize the browser / panel (To adjust the size of the codepen panel either open the panel (Edit via Codepen) or click on one of the scaling buttons, ie 1x, .5x, .25x - you'll see the break between the 4th and 5th panels instantly fix itself). I'm running 2 simple forEach loops that assign the animations / ScrollTrigger variables to each 'text-holder' and 'box-holder' div... I don't seem to have any errors in the console. Thank you for having a look!
- 2 replies
-
- scrolltrigger
- textplugin
-
(and 1 more)
Tagged with:
-
Hey guys! First thanks for your amazing work I'm currently working on a project which is kind of a scrollytelling website, done with React+NextJS and I decided to go with GSAP for the animations. I'm not sure if I missed that in the docs, but I currently struggle with a problem that feels quite basic. I'm building different components to reuse and one of them is a "FadeInOut" wrapper-component, that should fade in its children when scrolling in view and fading out when leaving. The problem appears as soon as I want to add different data-speeds in addition (Tried it on triggered element itself and child). Seems like the start/end positions of the fade scrollTrigger are not taking in account the offset of data-speed...or somehow get calculated wrong. What am I missing? Thanks in advance!
- 5 replies
-
- scrollsmoother
- data-speed
-
(and 1 more)
Tagged with:
-
i wanna pin parent div and slide up div child. Everything was going well until a added ScrollSmoother and parent div end pin when last slide not moving up done. Can u guys support me? here its my code without ScrollSmoother https://codepen.io/manhnguyenn/pen/vYVqqPa and one more thing if u guys can help me edit the speed for every slide equal. Thanks a lot for your help
- 2 replies
-
- scrolltrigger
- scrollsmoother
-
(and 1 more)
Tagged with:
-
Hello! I wanted to update our company's website to include ScrollSmoother on all of our pages, however, on a particular page I am noticing some heavy stuttering as I am scrolling down. I am possibly utilizing this plugin incorrectly, please let me know if so. Everything works fine until you reach the pricing section. I removed elements 1-by-1 to find the issue. I discovered the problem is the images and ONLY on Edge and Chrome (works on Firefox), but I can't figure out why, as it works perfectly fine on other sections/pages with images. You can check the homepage, which included just as many images (approximately) and even ScrollTrigger animations but there is no stuttering. Here's the demo page https://ds-dev.netlify.app/m300 I appreciate any help you guys can provide.
-
I have applied id="smooth-wrapper" and id="smooth-content" by wrapping with div. But it is not working. I followed https://codesandbox.io/s/stupefied-minsky-pzceim?file=/src/App.js:733-752 but couldn't understand how to apply ScrollSmoother in these component based structure.
- 2 replies
-
- help
- scrollsmoother
- (and 4 more)

.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)