Search the Community
Showing results for tags 'bug?'.
-
I have a gsap.timeline() I'm using for animation in a Phaser game. I have events which I receive from a server and I timeline.to(sprite, { x: ..., y:... }) them to move them around. I also have some fake tweens like timeline.to({ duration: 0.5 }, {onComplete: () => {}}) Everything is working perfectly, until I set the {autoRemoveChildren: true} setting for the timeline. Then the movement animations don't play for the duration of the fake tweens. And afterward, any further timeline.to movements applied happen instantly (sprite just teleports to end location). I've linked a codepen where I try to reproduce the error, but I'm actually unable to. I'm going to keep winding back my program to something closer to the codepen to see what's wrong. But in the meantime, does anyone have any suggestions on beginning to debug this based on clues I've given? I've attached some videos... Screencast from 02-27-2024 11:06:08 PM.webm Screencast from 02-27-2024 11:05:33 PM.webm Screencast from 02-27-2024 11:29:28 PM.webm
-
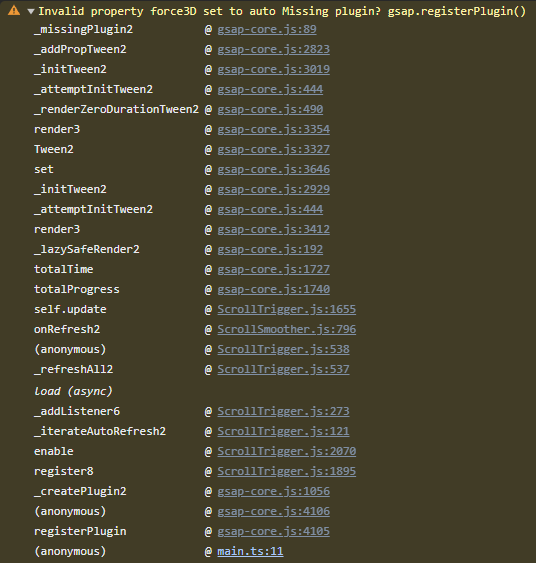
In my previous thread Jack suggested using gsap.defaults instead of gsap.config to set force3d for all upcoming gsap animations on the fly... The solution works but it all falls apart if I try setting gsap.defaults({force3d:true}) before creating ScrollSmoother instance. It throws console warning: Invalid property force3D set to true Missing plugin? gsap.registerPlugin() And the scrollTriggers inside stop working as intended. Is this a bug or intended behavior? I was only able to track down the error connection to ScrollSmoother so far, however in my app I'm working in, I have to make the initial force3D defaults call on a 1 second timer because it still sometimes throws the error, and I can't properly debug it because stack trace always points to the gsap.registerPlugin(ScrollToPlugin,ScrollTrigger,DrawSVGPlugin,ScrollSmoother); line in my code. In codepen example, you can see how the behavior differs when you set things up in different order. If you toggle force3d first and then setup scrollSmoother it all falls apart, however it has no effect on ScrollTrigger... (The random ball flying around is to check if switching of force3d has effect on created tweens since the ball generates new gsap animation for each move)
- 2 replies
-
- gsap.defaults
- force3d
-
(and 2 more)
Tagged with: