Search the Community
Showing results for tags 'js'.
-
I have applied id="smooth-wrapper" and id="smooth-content" by wrapping with div. But it is not working. I followed https://codesandbox.io/s/stupefied-minsky-pzceim?file=/src/App.js:733-752 but couldn't understand how to apply ScrollSmoother in these component based structure.
- 2 replies
-
- help
- scrollsmoother
- (and 4 more)
-
Gsap Rotating Arrow in circle,and is stopping well at various points, But Now want to trgieer some js code on each that stopping points, So that i can glow or animate each points logo , when stop on it for some time Just want to show Different alert or consoles on Different points
-
This is a general GSAP/JS question. In this example, when the user hovers over each image, a short gsap timeline is played. Because there are 4 separate images there are 4 separate timelines/event listeners calling elements' specific id's. Because all 4 elements have a same class property is it possible to create one timeline and one event listener for all elements with this class. (So when slight adjustments to timeline are made, I don't need to copy and past for every element that uses the same animation?) When I try this only the first one works. Hopefully this makes sense, I can explain in a different way. Thanks!
-
Hello I'm trying to get a grabbing icon while the user grabs and holds the Watering Can (Please see update). It would also be nice if the Watering Can would rotate down when hovering over the grass. (Done, please see update) Would it be difficult to only use javascript? (I tried already a lot of things, also by attaching an image to the mouse and let it follow it. The cursor always get's standard...) Would it be easier to use GSAP? (Setting it up, implenting it in my work? ) Thank you for any advice, Kind regards, Claude UPDATE: The codepen and the code below was updated but the Grass still doesn't grow. Any idea why? UPDATE 2: The grass grows The cursor still doesn't change to "grabbing" while grabbing the can. UPDATE 3: It seems to be a browser compatibility issue. Removed all the extra cursor code and it work fine in Firefox! CodePen: https://codepen.io/Shaman1975/pen/zYoEqzr HTML (Latest Update) <div class="can"> <svg width="15" height="100vh" fill="none" xmlns="http://www.w3.org/2000/svg"> <defs> <pattern id="droplets" width="15" height="21" viewBox="0 0 181 208" fill="url(#pattern)" patternUnits="userSpaceOnUse"> <path d="M94 160.7C94 186.65 72.97 207.68 47.02 207.68C21.07 207.68 0.0400085 186.65 0.0400085 160.7C0.0400085 134.75 28.04 116.44 47.02 84C61.82 112 94 134.76 94 160.7Z" fill="#00A3FF" /> <path d="M181 76.7C181 102.65 159.97 123.68 134.02 123.68C108.07 123.68 87.04 102.65 87.04 76.7C87.04 50.75 115.04 32.44 134.02 0C148.82 28 181 50.76 181 76.7Z" fill="#00A3FF" /> </pattern> </defs> <rect width="100%" height="100%" fill="url(#droplets)" /> </svg> <img id="gb03" class="gamebtn" alt="Watering Can" src="https://ga.chi.lu/wp-content/uploads/2021/02/watering-can.png" width="80" height="80"> </div> <img id="grass" class="grasspng" alt="Grass" src="https://ga.chi.lu/wp-content/uploads/2021/02/grass.png"> </img> CSS (Latest Update) * { box-sizing: border-box; } html { scroll-behavior: smooth; } html, body { padding: 0; margin: 0; height: 100%; -ms-overflow-style: none; scrollbar-width: none; } body::-webkit-scrollbar, html::-webkit-scrollbar { display: none; } .can { position: relative; } #gb03 { position: absolute; } #droplets { visibility: hidden; } svg { top: 30px; left: -10px; position: absolute; z-index: 0; } .gamebtn { z-index: 2; width: 50px; height: 50px; margin-bottom: 5px; } .gamebtn:hover { filter: brightness(130%) drop-shadow(0 2px 5px black); } #grass { position: fixed; bottom: -40px; z-index: 7; transition: all 2s; transition-timing-function: linear; } JS (Latest Update) window.addEventListener("load", function () { console.clear(); tl = gsap .timeline({ paused: true }) .to(".gamebtn", { scale: 1.5, rotate: -25, duration: 0.25 }); var cur = 0; Draggable.create(".can", { onDragStart() { tl.timeScale(1).play(); gsap.to("#droplets", { repeat: -1, duration: 0.1, autoAlpha: 1, ease: "none", attr: { y: () => "+=" + 21 } }); }, onDragEnd(event) { var bottom = gsap.getProperty("#grass", "bottom"); if (bottom != "0") { gsap.to("#grass", { duration: 0.3, bottom: "+=10" }); } else { gsap.set("#grass", { bottom: 0 }); } tl.timeScale(2).reverse(); gsap.killTweensOf("#droplets"); gsap.set("#droplets", { autoAlpha: 0 }); } }); });
-
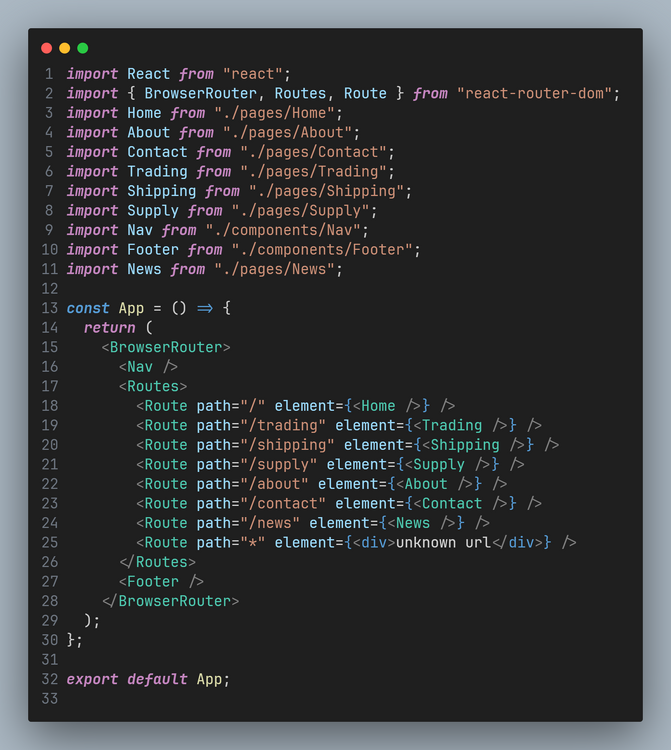
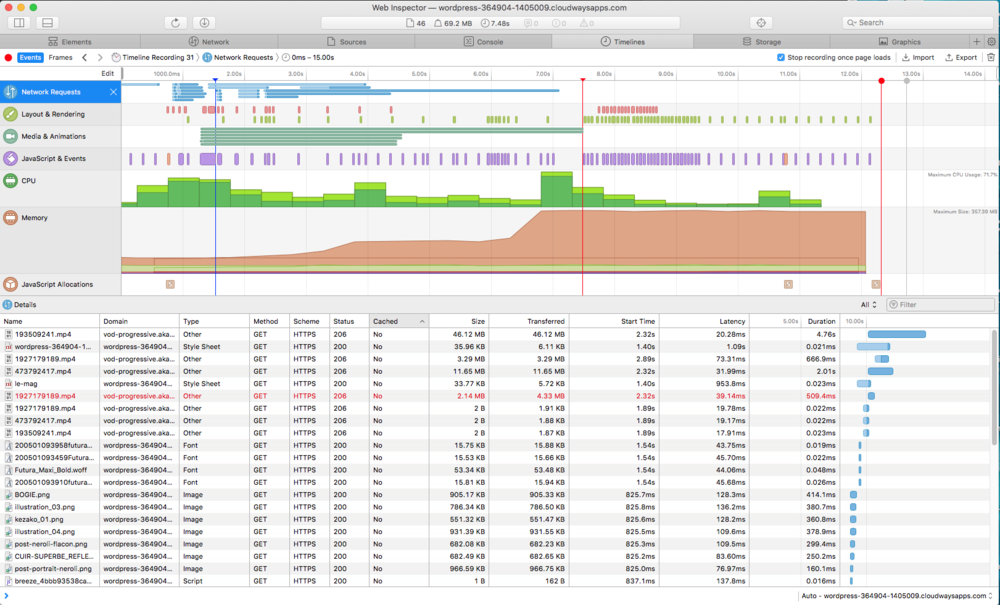
Hello everyone, since a few months I've been working on a wordpress website (with oxygen builder) hosted on digital ocean. Recently I added page transitions thanks to Barbajs and with GSAP I have a swipe up effect. On chrome I have no problem but on Safari the site is slow to load, I don't know if it's the videos that are slow or the GSAP or barba js. The website is currently protected on a private server I can't give you access but here is a piece of my js that calls barba and gsap : function video_text_animation() { let tl = gsap.timeline(); if (tl.scrollTrigger) { tl.scrollTrigger.kill(); } //////// Video Header title ////////////// var childSplit = new SplitText(".bloc_header--header", {type:"lines", linesClass: "bloc_header--header-child"}); var parentSplit = new SplitText(".bloc_header--header", { type: "lines", linesClass: "bloc_header--header-parent"}); var w = window.innerWidth; var size = w > 1366 ? "big" : "small"; if (size === "big") { tl = gsap.timeline(); tl.addLabel("animateVideo").from(childSplit.lines, { duration: 0.5, yPercent: 100, ease: "power4", stagger: 0.1 }); } return tl; } function animation_scroll_text() { gsap.registerPlugin(ScrollTrigger); let tl = gsap.timeline(); if (tl.scrollTrigger) { tl.scrollTrigger.kill(); } //////// Diptyque title ////////////// new SplitText(".dyptique__card-heading--title", {type:"lines", linesClass: "dyptique__card-heading--title-child"}); new SplitText(".dyptique__card-heading--title", {type:"lines", linesClass: "dyptique__card-heading--title-parent"}); var w = window.innerWidth; var size = w > 1366 ? "big" : "small"; if (size === "big") { gsap.utils.toArray(".dyptique__card-heading--title").forEach((section, i) => { tl = gsap.timeline({ scrollTrigger: { id: "trigger2", start: "center 80%", trigger: section, toggleActions: "play pause pause pause", }, }); tl.addLabel("animateDiptyque").from(section.querySelectorAll(".dyptique__card-heading--title-child"), { duration: 0.5, yPercent: 100, ease: "power4", stagger: 0.1 }); }); } //////// Content title ////////////// new SplitText(".bloc_contents--title", {type:"lines", linesClass: "bloc_contents--title-child"}); new SplitText(".bloc_contents--title", {type:"lines", linesClass: "bloc_contents--title-parent"}); if (size === "big") { gsap.utils.toArray(".bloc_contents--title").forEach((section, i) => { tl = gsap.timeline({ scrollTrigger: { id: "trigger3", start: "center 80%", trigger: section, toggleActions: "play pause pause pause", }, }); tl.addLabel("animateTitle").from(section.querySelectorAll(".bloc_contents--title-child"), { duration: 0.5, yPercent: 100, ease: "power4", stagger: 0.1 }); }); } return tl; } function add_scripts() { jQuery(document).ready(function ($) { "use strict"; $('head').append('<link href="https://wordpress-364904-1405009.cloudwaysapps.com/accueil/?xlink=css&ver=5.4.2" rel="stylesheet" type="text/css">'); $('head').append('<link href="https://wordpress-364904-1405009.cloudwaysapps.com/le-mag/?xlink=css&ver=5.4.2" rel="stylesheet" type="text/css">'); $('.center-title').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '1',}); $('.title-anim').attr({'data-aos-enable': 'true','data-aos': 'slide-up','data-aos-anchor-placement': 'top-bottom','data-aos-easing': 'ease','data-aos-duration': '400','data-aos-offset': '50',}); $('.center-title2').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '1',}); $('.title-anim-02').attr({'data-aos-enable': 'true','data-aos': 'fade',}); $('.diptyque__card').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom',}); $('.bloc_contents--text').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '200',}); $('.quadriptyque__card_1').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom',}); $('.quadriptyque__card_2').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '400','data-aos-anchor-placement': 'center-bottom',}); $('.quadriptyque__card_3').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom',}); $('.quadriptyque__card_4').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '400','data-aos-anchor-placement': 'center-bottom',}); $('.quadriptyque__card--image').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-once': 'true',}); $('.triptyque__card_2').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom','data-aos-delay': '200',}); $('.triptyque__card_3').attr({'data-aos-enable': 'true','data-aos-anchor-placement': 'center-bottom','data-aos-delay': '400','data-aos': 'fade',}); $('.triptyque__card').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom',}); $('.diptyque__card2').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '400','data-aos-anchor-placement': 'center-bottom',}); $('body').addClass('oxygen-aos-enabled'); }); AOS.init({}); window.dispatchEvent(new Event('resize')); } function delay(n) { n = n || 2000; return new Promise((done) => { setTimeout(() => { done(); }, n); }); } // Preload Animation function pageTransition_init() { var tl = gsap.timeline(); tl.set(".footer-main", {display: "none"}); tl.set(".logo-img-pre", {y:100}); tl.set(".loading-screen", {bottom: "-100%", opacity: 1}); tl.to(".loading-screen", {duration: 1.7, height: "100%", bottom: "0%", ease: "Expo.easeInOut",}); tl.to("#video_home_top video", {duration: 0, display: "block"}); tl.to(".header-main", {duration: 0, display: "block"}); tl.to(".footer-main", {duration: 0, display: "block"}); tl.to(".logo-img-pre", {duration: 0.7, delay:-0.7 , y:0, opacity:1, ease:"power4",}); tl.to(".loading-screen", {duration: 1, delay:1, height: "100%", bottom: "100%", ease: "power4",}); tl.to(".logo-img-pre", {duration: 0.3, delay:-1, opacity: 0, display:"none"}); return tl; } // Transition Functions function pageTransition() { var tl = gsap.timeline(); tl.set(".loading-screen", {bottom: "-100%", opacity: 1}); tl.to(".loading-screen", {duration: 1.2, height: "100%", bottom: "0%", ease: "Expo.easeInOut",}); tl.to(".loading-screen", {duration: 1, height: "100%", bottom: "100%", ease: "Expo.easeInOut",}); return tl; } function load_video() { const list_videos = document.getElementsByTagName("video"); for (var i = 0; i < list_videos.length; i++) { list_videos[i].load(); console.log(list_videos[i].readyState); } } jQuery(document).ready(function ($) { "use strict"; jQuery('html, body').animate({scrollTop:0}); var masterTimeline = new gsap.timeline(); masterTimeline .add(pageTransition_init()) .add(video_text_animation(), "-=1"); $(function () { barba.init({ sync: true, transitions: [ { async leave(data) { const done = this.async(); pageTransition(); await delay(1000); done(); } , enter(data) { jQuery('html, body').animate({scrollTop:0}); load_video(); var tl = gsap.timeline(); tl.set("#video_home_top video", {duration: 0, display: "block"}); tl.to(".header-main", {duration: 0, display: "block"}); tl.to(".footer-main", {duration: 0, display: "block"}); } }, ], views: [{ namespace: 'index', beforeEnter(data) { document.body.classList.add("oxy-overlay-header"); add_scripts(); switch_footer(); animation_scroll_text(); video_animation(); }, } }); }); });
-
POST RESOLUTION EDIT: See Zach's comment below for a more modern approach to this problem. ---- Hi there. I have a responsive site where I want the content to stagger reveal as the user scrolls. The issue I'm having is that on load, the first few items (depending on screen height) are above the trigger and therefore just animate in together as opposed to staggered. Is there a way to have it so that the content that loads immediately staggers, and then the remaining elements animate like normal on scroll via ScrollMagic? ScrollReveal has a pretty good example of what I'm going for, with content staggering in on load, followed by then animating the lower elements in on scroll. Thanks!
-
Hi, I creating a website and i using TweenMax. I've created line animation like this; Its connected with scroll. Animation is like that; First left long line going down then bottom line goes to right then right line starts from bottom to top finally top line start from right and goes to left and animation is ends. At the end we had this image. But there is something it will drive me crazy. At the start of animation lines goes normal (fast). But when its ending its very slow down like smoothing. Example at the start of animation i scrolling 1 click, lines with changes between 0 - 30px but the end of animation i scroll 1 click again and lins with changing between 0 - 10px. Why it like that? I want line is always change same pixel when i scroll same long. In other words i want to close this smoothing.
-
Hi everyone. Can someone help me with animation like this ? https://miro.medium.com/max/800/1*T7YtwbVBbuhdO5g-FA5zKQ.gif The animation as usually start with delay and t looks wierd :( May be someone can give me advice or example. Thanks.
-
Image is getting called multiple times in network section of dev tools. when i am using BezierPlugin GSAP 2.1.2 and assigning image as css background issue.zip
- 10 replies
-
- javascript
- gsap 2
-
(and 3 more)
Tagged with:
-
I am new to ScrollMagic and still learning JS, I am trying to have the second slide in my codepen to last longer when you scroll through it. Right now in my #slideContainer, I've set width to 1000% because this sets the width of the pages to be expanded and have longer scroll when scrolling through them horizontally. #slideContainer { width: 1000%; height: 100%; position: absolute; } What I want is to only have this effect for a single slide only, in this case, only for Page two. I tried making another #slideContainer, which I named #longerScroll (it is commented out now) where it would be applied in a div for.page2. I tried to wrap .page1 wrapped inside the#slideContainer div and then .page3 and .page4 in a separate #slideContainer div and that didn't work so I am kinda lost. Would I have to change something in my JS and make an additional set of animation for .page2 with #longerScroll?
-
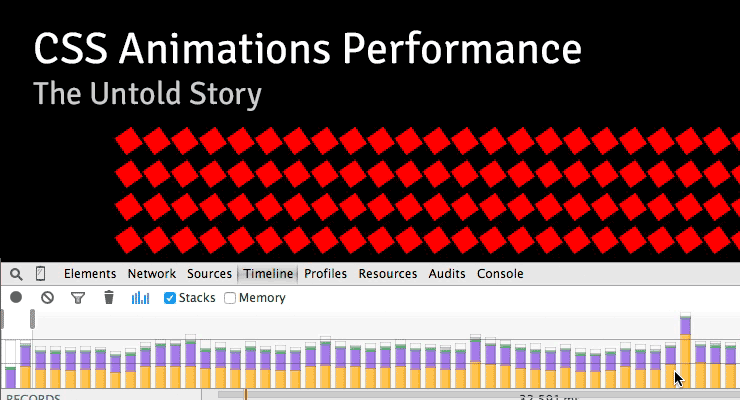
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. There are some interesting (and surprising) performance implications of using CSS animations that aren't widely known. I stumbled across a few of them while running tests for a customer in the advertising industry who is pushing to have GSAP adopted as the standard, so I recorded a screencast explaining what I found. I figured it was worth sharing: Summary Timeline recordings in Chrome Dev Tools don't show the overhead involved with CSS animation of transforms, so people often misinterpret the [lack of] data. Recordings look "clean" with CSS and "dirty" with JS which leads to faulty conclusions about performance. CSS animations of transforms used twice as much CPU compared to JS according to Chrome's task manager. CSS animations caused the main thread to bog down more than using JavaScript animations. User interaction is typically handled on the main thread, making things feel sluggish to the user. It is especially costly if you animate transforms along with almost any other property at the same time. Webkit browsers have synchronization problems. JavaScript was faster than CSS animations on every device that I ran this test on – the only exception was animating transforms in Webkit browsers (and then there's that heavy cost on the main thread and sync problems). In order to independently control the timing/easing of transform components (rotation, scale, skew, position) in CSS, you must create a DOM node for each which negatively impacts performance. With JavaScript, no such workarounds are necessary. (see note below) I love Dev Tools - I'm not knocking it at all. These things are just tough to measure. Do your own tests! Don't put too much faith in Dev Tools or my tests. Use your eyes because ultimately perception is what matters to end users. Smooth movement and responsive UI are both important. Links Raw Codepen test Google's Paul Lewis addresses CSS vs. JS Animations A great article about hardware accelerated CSS by Ariya Hidayat Why GSAP? - a practical developer's guide UPDATE: After recording the video, I did some more tests that showed that one of the biggest contributors to the slowdowns in the pure CSS version was the fact that multiple elements had to be nested in order to accomplish the independent transform component controls. In other words, staggering the start/end times (or easing) of rotation, scale, and position is practically impossible in pure CSS unless you nest things like that, but there's a relatively significant performance tradeoff. When nesting could be avoided, pure CSS animation of only transforms did appear smoother on webkit browsers under heavy pressure and it was basically indistinguishable from optimized JS animations under all other levels of pressure.
- 5 comments
-
- javascript
- gsap
-
(and 10 more)
Tagged with:
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. New DirectionalRotationPlugin Have you ever tweened rotation to a particular value but wished that you could control which direction it traveled (clockwise or counter-clockwise)? For example, if the current rotation is 170 and you tween to -170, normally that would travel counter-clockwise -340 degrees but what if you prefer rotating 20 degrees clockwise instead? Or maybe you just want it to go in the shortest direction to that new position (20 degrees in this case). This is all possible now with the DirectionalRotationPlugin. Previously, shortRotation was available in CSSPlugin, but there were three shortcomings (pardon the pun): It always went in the shortest direction - it wasn't possible to define a particular direction (clockwise or counter-clockwise). It required using a different property name ("shortRotation" or "shortRotationX" or "shortRotationY") instead of the regular property name ("rotation" or "rotationX" or "rotationY"). It only worked on DOM elements. What if you have a generic object or an EaselJS Shape (or whatever)? The new DirectionalRotationPlugin solves all of these issues. First of all, its functionality is baked into CSSPlugin, so you don't even need to load the DirectionalRotationPlugin if you're only animating DOM elements. The plugin is also included in TweenMax, so there's no need to load a separate plugin there either. Use the new syntax to get the desired behavior - add one of the following suffixes to the value: "_cw" for clockwise, "_ccw" for counter-clockwise, and "_short" to go whichever direction is shortest. Here are some examples: //tweens to the 270 position in a counter-clockwise direction (notice the value is in quotes) TweenMax.to(element, 1, {rotation:"270_ccw"}); //tweens to the -45 position in a clockwise direction TweenMax.to(element, 1, {rotation:"-45_cw"}); //tweens 1.5 radians more than the current rotationX value, and travels in the shortest direction TweenMax.to(element, 1, {rotationX:"+=1.5rad_short"}); If you're tweening a more generic object (anything that's not a DOM element), you can use the DirectionalRotationPlugin. If you pass in a simple value, it will assume you're attempting to tween the target's "rotation" property but you can tween ANY rotational properties of any name by passing in an object with the appropriate properties. Here are some examples: //start with a generic object with various rotation values var obj = {rotation:45, rotationX:0, rotationY:110}; //tweens rotation to 270 in a clockwise direction TweenLite.to(obj, 1, {directionalRotation:"270_cw"}); //tweens rotationX to -45 in a counter-clockwise direction and rotationY to 200 in a clockwise direction: TweenLite.to(obj, 1, {directionalRotation:{rotationX:"-45_ccw", rotationY:"200_cw"}}); As of 1.9.0, shortRotation is deprecated in favor of this new (more flexible and concise) syntax. New AttrPlugin This plugin allows you to tween any numeric attribute of a DOM element. For example, let's say your DOM element looks like this: <rect id="rect" fill="none" x="0" y="0" width="500" height="400"></rect> You could tween the "x", "y", "width", or "height" attributes using AttrPlugin like this: //tuck any attributes you want to tween into an attr:{} object TweenMax.to("#rect", 1, {attr:{x:100, y:50, width:100, height:100}, ease:Linear.easeNone}); You can tween an unlimited number of attributes simultaneously. Just use the associated property name inside the attr:{} object. The AttrPlugin is included inside the TweenMax JS file, so you don't need to load the plugin separately if you're using TweenMax. New TextPlugin This plugin allows you to tween the text content of a DOM element, replacing it one character at a time (or one word at a time if you set the delimiter to " " (a space) or you can even use a custom delimiter). So when the tween is finished, the DOM element's text has been completely replaced. This also means that if you rewind/restart the tween, the text will be reverted to what it was originally. Here is a simple example of replacing the text in yourElement: //replaces yourElement's text with "This is the new text" over the course of 2 seconds TweenMax.to(yourElement, 2, {text:"This is the new text", ease:Linear.easeNone}); If you'd like to use a different delimiter so that instead of replacing character-by-character, it gets replaced word-by-word, just pass an object with configuration properties like this: //replaces word-by-word because the delimiter is " " (a space) TweenMax.to(yourElement, 2, {text:{value:"This is the new text", delimiter:" "}, ease:Linear.easeNone}); Sometimes it's useful to have the new text differentiated visually from the old text, so TextPlugin allows you to assign a css class to the new and/or old content, like this: //wraps the old text in <span class="class1"></span> and the new text in a <span class="class2"></span> TweenLite.to(yourElement, 2, {text:{value:"This is the new text", newClass:"class2", oldClass:"class1"}, ease:Power2.easeIn}); As indicated, defining a newClass and/or oldClass will result in wrapping a <span> tag around the associated text. The TextPlugin is NOT included inside TweenMax, so you'll need to load it separately. Other updates and enhancements in 1.9.0: Added support for hsl() and hsla() colors in CSSPlugin and ColorPropsPlugin Implemented a new (more concise and clear) way to register plugins. Old plugins will still work fine, but most of the new ones in 1.9.0 use the new style of registering which won't work with old versions of TweenLite/TweenMax. Please just make sure all your files are updated. Fixed issue that caused className to be ignored by the autoCSS feature that creates the css:{} wrapper internally. Fixed issue that could cause em not to be translated to px accurately, causing a jump when the start and end units for the tween don't match (like px to em or visa-versa) Fixed backfaceVisibility so that it is properly prefixed when necessary Now setting "float" on a DOM element will work across browsers including Firefox and IE. Worked around issue that caused x/y/z transforms not to work properly if they exceeded 21,474 (or -21,474). Fixed issue that caused values not to be interpreted correctly if a negative number had a relative prefix, like "+=-50px" or "-=-50px" Fixed issue in EaselPlugin that prevented ColorMatrixFilter tweens from working correctly when the starting matrix wasn't an identity matrix Now fromTo() and staggerFromTo() methods have immediateRender set to true by default, just like from() and staggerFrom() always did. This seems like the preferred behavior for most developers, but you can certainly set immediateRender:false on any tween if you prefer that behavior. Now fromTo() and staggerFromTo() tweens that have immediateRender:false will record their pre-tween values (before even implementing the "from" part of the tween) so that if their parent timeline rewinds past the beginning of the tween, it restores values to their originals. Get it now Download the latest version of GSAP using the fancy new download screen, and notice that everything is also available as CDN links as well. The docs have been updated to reflect all these changes. Questions? Swing by the forums to get your questions answered.
- 8 comments
-
- textplugin
- release notes
- (and 10 more)
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. We encourage you to use the updated "Getting Started" page . The GreenSock Animation Platform (GSAP) animates anything JavaScript can touch (CSS properties, SVG, React, canvas, generic objects, whatever) and solves countless browser inconsistencies, all with blazing speed (up to 20x faster than jQuery). See "Why GSAP?" to learn why it's used by over 8,000,000 sites and every major brand. Hang in there through the learning curve and you'll discover how addictive animating with code can be. We promise it's worth your time. Quick links Loading GSAP Tweening Basics CSSPlugin 2D and 3D transforms Easing Callbacks Sequencing with Timelines Timeline control Getter / Setter methods Club GreenSock We'll cover the most popular features here but keep the GSAP docs handy for all the details. First, let's talk about what GSAP actually does... GSAP as a property manipulator Animation ultimately boils down to changing property values many times per second, making something appear to move, fade, spin, etc. GSAP snags a starting value, an ending value and then interpolates between them 60 times per second. For example, changing the x coordinate of an object from 0 to 1000 over the course of 1 second makes it move quickly to the right. Gradually changing opacity from 1 to 0 makes an element fade out. Your job as an animator is to decide which properties to change, how quickly, and the motion's "style" (known as easing - we'll get to that later). To be technically accurate we could have named GSAP the "GreenSock Property Manipulator" (GSPM) but that doesn't have the same ring. DOM, SVG, <canvas>, and beyond GSAP doesn't have a pre-defined list of properties it can handle. It's super flexible, adjusting to almost anything you throw at it. GSAP can animate all of the following: CSS: 2D and 3D transforms, colors, width, opacity, border-radius, margin, and almost every CSS value (with the help of CSSPlugin). SVG attributes: viewBox, width, height, fill, stroke, cx, r, opacity, etc. Plugins like MorphSVG and DrawSVG can be used for advanced effects. Any numeric value For example, an object that gets rendered to an HTML5 <canvas>. Animate the camera position in a 3D scene or filter values. GSAP is often used with Three.js and Pixi.js. Once you learn the basic syntax you'll be able to use GSAP anywhere JavaScript runs. This guide will focus on the most popular use case: animating CSS properties of DOM elements. (Note: if you're using React, read this too.) If you're using any of the following frameworks, these articles may help: React Vue Angular What's GSAP Exactly? GSAP is a suite of tools for scripted animation. It includes: TweenLite - the lightweight core of the engine which animates any property of any object. It can be expanded using optional plugins. TweenMax - the most feature-packed (and popular) tool in the arsenal. For convenience and loading efficiency, it includes TweenLite, TimelineLite, TimelineMax, CSSPlugin, AttrPlugin, RoundPropsPlugin, BezierPlugin, and EasePack (all in one file). TimelineLite & TimelineMax - sequencing tools that act as containers for tweens, making it simple to control entire groups and precisely manage relative timing (more on this later). Extras like easing tools, plugins, utilities like Draggable, and more Loading GSAP CDN The simplest way to load GSAP is from the CDN with a <script> tag. TweenMax (and all publicly available GSAP files) are hosted on Cloudfare's super-fast and reliable cdnjs.com. <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script> Banner Ad CDNs Every major ad network excludes GSAP from file size limits when you load it from their CDN! Contact your ad network for their URLs. For example, Google hosts TweenMax at: //AdWords and DoubleClick ads only "https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_2.1.2_min.js" NPM npm install gsap See the NPM Usage page in the docs for a full guide including how to import things (ES modules or UMD format), tree shaking, Webpack, how to get bonus plugins into a build system, etc. Downloading GSAP Download a zip directly from our home page or your account dashboard. If you're logged in as a Club GreenSock member this zip will include your bonus plugins. GitHub View the source code on GitHub. Tweening Basics Let's start with TweenMax, GSAP's most popular tool. We'll use CodePen demos so that you can easily fork and edit each example right in your browser. TweenMax.to() To create an animation, TweenMax.to() needs 3 things: target - the object you are animating. This can be a raw object, an array of objects, or selector text like ".myClass". duration (in seconds) vars - an object with property/value pairs that you're animating to (like opacity:0.5, rotation:45, etc.) and other optional special properties like onComplete. For example, to move an element with an id of "logo" to an x position of 100 (same as transform: translateX(100px)) over the course of 1 second: TweenMax.to("#logo", 1, {x:100}); Note: Remember that GSAP isn't just for DOM elements, so you could even animate custom properties of a raw object like this: var obj = {prop:10}; TweenMax.to(obj, 1, { prop:200, //onUpdate fires each time the tween updates; we'll explain callbacks later. onUpdate:function() { console.log(obj.prop); //logs the value on each update. } }); Demo: TweenMax.to() Basic Usage See the Pen TweenMax.to() Basic Usage by GreenSock (@GreenSock) on CodePen. If you would like to edit the code and experiment with your own properties and values, just hit the Edit on CodePen button. Notice that the opacity, scale, rotation and x values are all being animated in the demo above but DOM elements don't actually have those properties! In other words, there's no such thing as element.scale or element.opacity. How'd that work then? It's the magic of CSSPlugin. Before we talk about that, let's explain how plugins work in general. Plugins Think of plugins like special properties that get dynamically added to GSAP in order to inject extra abilities. This keeps the core engine small and efficient, yet allows for unlimited expansion. Each plugin is associated with a specific property name. Among the most popular plugins are: CSSPlugin*: animates CSS values AttrPlugin*: animates attributes of DOM nodes including SVG BezierPlugin*: animates along a curved Bezier path MorphSVGPlugin: smooth morphing of complex SVG paths DrawSVGPlugin: animates the length and position of SVG strokes *loaded with TweenMax CSSPlugin In the previous example, CSSPlugin automatically noticed that the target is a DOM element, so it intercepted the values and did some extra work behind the scenes, applying them as inline styles (element.style.transform and element.style.opacity in that case). Be sure to watch the "Getting Started" video at the top of this article to see it in action. CSSPlugin Features: normalizes behavior across browsers and works around various browser bugs and inconsistencies optimizes performance by auto-layerizing, caching transform components, preventing layout thrashing, etc. controls 2D and 3D transform components (x, y, rotation, scaleX, scaleY, skewX, etc.) independently (eliminating order-of-operation woes) reads computed values so you don't have to manually define starting values animates complex values like borderRadius:"50% 50%" and boxShadow:"0px 0px 20px 20px red" applies vendor-specific prefixes (-moz-, -ms-, -webkit-, etc.) when necessary animates CSS Variables handles color interpolation (rgb, rgba, hsl, hsla, hex) normalizes behavior between SVG and DOM elements (particularly useful with transforms) ...and lots more Basically, CSSPlugin saves you a ton of headaches. Because animating CSS properties is so common, GSAP automatically senses when the target is a DOM element and adds a css:{} wrapper. So internally, for example, {x:100, opacity:0.5, onComplete:myFunc} becomes {css:{x:100, opacity:0.5}, onComplete:myFunc}. That way, CSS-related values get routed to the plugin properly and you don't have to do any extra typing. You're welcome. ? To understand the advanced capabilities of the CSSPlugin read the full CSSPlugin documentation. 2D and 3D transforms CSSPlugin recognizes a number of short codes for transform-related properties: GSAP CSS x: 100 transform: translateX(100px) y: 100 transform: translateY(100px) rotation: 360 transform: rotate(360deg) rotationX: 360 transform: rotateX(360deg) rotationY: 360 transform: rotateY(360deg) skewX: 45 transform: skewX(45deg) skewY: 45 transform: skewY(45deg) scale: 2 transform: scale(2, 2) scaleX: 2 transform: scaleX(2) scaleY: 2 transform: scaleY(2) xPercent: 50 transform: translateX(50%) yPercent: 50 transform: translateY(50%) GSAP can animate any "transform" value but we strongly recommend using the shortcuts above because they're faster and more accurate (GSAP can skip parsing computed matrix values which are inherently ambiguous for rotational values beyond 180 degrees). The other major convenience GSAP affords is independent control of each component while delivering a consistent order-of-operation. Performance note: it's much easier for browsers to update x and y (transforms) rather than top and left which affect document flow. So to move something, we recommend animating x and y. Demo: Multiple 2D and 3D transforms See the Pen Multiple 2D and 3D Transforms by GreenSock (@GreenSock) on CodePen. Additional CSSPlugin notes Be sure to camelCase all hyphenated properties. font-size should be fontSize, background-color should be backgroundColor. When animating positional properties such as left and top, its imperative that the elements you are trying to move also have a css position value of absolute, relative or fixed. vw/vh units aren't currently supported natively, but it's pretty easy to mimic using some JS like x: window.innerWidth * (50 / 100) where 50 is the vw. Just ask in the forums for some help. from() tweens Sometimes it's amazingly convenient to set up your elements where they should end up (after an intro animation, for example) and then animate from other values. That's exactly what TweenMax.from() is for. For example, perhaps your "#logo" element currently has its natural x position at 0 and you create the following tween: TweenMax.from("#logo", 1, {x:100}); The #logo will immediately jump to an x of 100 and animate to an x of 0 (or whatever it was when the tween started). In other words, it's animating FROM the values you provide to whatever they currently are. Demo: TweenMax.from() with multiple properties See the Pen TweenMax.from() tween by GreenSock (@GreenSock) on CodePen. There is also a fromTo() method that allows you to define the starting values and the ending values: //tweens from width 0 to 100 and height 0 to 200 TweenMax.fromTo("#logo", 1.5, {width:0, height:0}, {width:100, height:200}); Special properties (like onComplete) A special property is like a reserved keyword that GSAP handles differently than a normal (animated) property. Special properties are used to define callbacks, delays, easing and more. A basic example of a special property is delay: TweenMax.to("#logo", 1, {x:100, delay:3}); This animation will have a 3-second delay before starting. Other common special properties are: onComplete - a callback that should be triggered when the animation finishes. onUpdate - a callback that should be triggered every time the animation updates/renders ease - the ease that should be used (like Power2.easeInOut) Easing If your animation had a voice, what would it sound like? Should it look playful? Robotic? Slick? Realistic? To become an animation rock star, you must develop a keen sense of easing because it determines the style of movement between point A and point B. The video below illustrates the basics. An "ease" controls the rate of change during a tween. Below is an interactive tool that allows you to visually explore various eases. Note: you can click on the underlined parts of the code at the bottom to change things.
- 66 comments
-
- css
- getting started
- (and 13 more)
-
hi everybody, how proceed to mix diferente ease at start and end : i cant find doc? It possible ? Example: Something like thats, assuming the tween compute the half/time in the process ? TweenMax.to(bar, 1, { rotation:-Math.PI/2, ease:[Back.easeIn.config(1.2), Bounce.easeOut], }); or like this ? TweenMax.to(bar, 1, { rotation:-Math.PI/2, ease:{ start:Back.easeIn.config(1.2) , end:Bounce.easeOut }, }); or ... TweenMax.to(bar, 1, { rotation:-Math.PI/2, ease:{ '0':Back.easeIn.config(1.2) , '0.5':Bounce.easeOut }, }); or... TweenMax.to(bar, 1, { rotation:-Math.PI/2, easeIn:Back.config(1.2), easeOut:Bounce, });
-
hi guys how i can kill all current animation from target objet ? Related to doc , am not sure am understand. i get `TypeError: TweenLite.kill is not a function` so here the example what am target. Hold click will power Shake the hud. But if release click befor i click shakes animations, i want kills. So here my experiment When downClick pointerDW(e) { TweenLite.to(this.sprites.c2.scale, 0.2, { x: 3, y: 3, ease: Back.easeOut.config(1.7) }); this.sprites.c2.alpha = 0 TweenLite.to(this.sprites.c2, 1.3, { alpha: 1,rotation:Math.PI, ease: Power4.easeOut }); TweenLite.to(this.sprites.c2.scale, 1, { delay:0.2, x: 1.4, y: 1.4, ease: RoughEase.ease.config({ template: Circ.easeOut, strength: 3, points: 50, taper: "in", randomize: true, clamp: true}) }); TweenLite.to(this.scale, 0.2, { x: 0.75, y: 0.75, ease: Back.easeOut.config(1.7) }); TweenLite.to(this.scale, 1.2, { delay:0.2, x: 1.3, y: 1.3, ease: RoughEase.ease.config({ template: Circ.easeOut, strength: 2, points: 50, taper: "in", randomize: true, clamp: true}) }); this.slots.forEach(slot => { TweenLite.to(slot.position, 1.2, { x: 0, y: 0, ease: SlowMo.ease.config(0.7, 0.7, false) }); }); }; and than, when release click i want kill all thoses. i use es6 decomposer the Error come from TweenLite.kill(null, [this,this.sprites.c2,...this.slots]); pointerUP(e) { // kill all animations FIXME: ? TweenLite.kill(null, [this,this.sprites.c2,...this.slots]); // start new animations ...... from the cancel this.slots.forEach(slot => { TweenLite.to(slot.position, 1.2, { x: slot.position.zero.x, y: slot.position.zero.y, ease: Power4.easeInOut }); }); visual help .... thank for help
-
Hey so I'm currently making an animated graph to show how often I skip a song on Spotify. All I'm trying to do right now is bring in "Spotify" however no animation plays despite chrome dev tools saying there is no error. Also, I commented out line 209 in my HTML because for some reason it cannot link my DrawSVGPlugin. If anyone can help with one or both of the problems I'd greatly appreciate it; thanks.
-
solved It is bad to not .kill() the TweenLite.delayedCall() ?
lwmirkk posted a topic in GSAP (Flash)
Hi! If I use multiple times without a variable reference //var myVar = TweenLite.delayedCall(); TweenLite.delayedCall(); If I do not call the .kill(), it will increase my memory? Or the delayedCall() have an onComplete() Event to be able to kill() after the calling.? I use the delayedCall() in a loop multiple times with different parameters... Thanks a lot. -
Hi everyone, So I'm looking at making an interactive timeline of famous people in history and there will be hundreds of people with associated data. I'm using react (gatsby specifically). I want to be able to map through the data object and render about 10 people at a time on this pathway, and it looks like they are at the back of the path. Then, when the user scrolls down say, the people move forward towards the user, on the timeline. Then when they get to the front of the timeline they fade away. In the meantime more people have appeared behind them as they move forward. What I think is a size animation, so they get bigger based on trigger points on the screen. But what the heck do I know?? Theres so much info out there I'm bamboozled. So what do you think - scrollmagic? gsap? Where do I even start yo?! Advice please!!!
- 5 replies
-
- gsap
- scrollmagic
-
(and 2 more)
Tagged with:
-
HI everyone! I am being active here! I made a simple game using GSAP I know it is possible but it is really hard to code a game using GSAP alone.. can you guys which part of gsap I am going to use if I want to make an awesome game using GSAP! Pen Link: http://codepen.io/Waren_Gonzaga/pen/dMpjMy Thanks heroes!
-
Hello! I'm find the perfect animation example but it works only on one image and in default mode (autoplay on page load). I need to init this only on mouseenter event and for each current image. Important note: In this example hover works, but I need to copy animation effect, which works on page load, to hover event. The default hover animation isn't correct for me. Thanks This is example in codepen with default animation Init script var spriteImages = document.querySelectorAll( '.project-image' ); var spriteImagesSrc = []; for ( var i = 0; i < spriteImages.length; i++ ) { var img = spriteImages[i]; spriteImagesSrc.push( img.getAttribute('src' ) ); } console.log(spriteImagesSrc); var initCanvasSlideshow = new CanvasSlideshow({ addCanvasTo: '.canvas-wrapper', canvasStyleClass: 'canvas', stageWidth: 500, stageHeight: 500, sprites: spriteImagesSrc, displacementImage: 'http://i.imgur.com/2yYayZk.png', centerSprites: true, interactive: true, interactionEvent: 'hover', autoPlay: false, autoPlaySpeed: [10, 3], displaceScale: [200, 70], }); I'm found contidion to mouseenter and mouseleave event if ( options.interactionEvent === 'hover' || options.interactionEvent === 'both' ) { slidesContainer.pointerover = function( mouseData ){ mouseX = mouseData.data.global.x; mouseY = mouseData.data.global.y; TweenMax.to( displacementFilter.scale, 6, { x: "+=" + Math.sin( mouseX ) * 100 + "", y: "+=" + Math.cos( mouseY ) * 100 + "" }); rotateSpite(); }; slidesContainer.pointerout = function( mouseData ){ TweenMax.to( displacementFilter.scale, 1, { x: 0, y: 0 }); cancelAnimationFrame( rafID ); }; } The default animation settings is: var ticker = new PIXI.ticker.Ticker(); ticker.autoStart = options.autoPlay; ticker.add(function( delta ) { displacementSprite.x += options.autoPlaySpeed[0] * delta; displacementSprite.y += options.autoPlaySpeed[1]; renderer.render( stage ); }); I thought I can do something like this if ( options.interactionEvent === 'hover' || options.interactionEvent === 'both' ) { slidesContainer.pointerover = function( mouseData ){ var ticker = new PIXI.ticker.Ticker(); ticker.autoStart = options.autoPlay; ticker.add(function( delta ) { displacementSprite.x += options.autoPlaySpeed[0] * delta; displacementSprite.y += options.autoPlaySpeed[1]; renderer.render( stage ); }); }; slidesContainer.pointerout = function( mouseData ){ TweenMax.to( displacementFilter.scale, 1, { x: 0, y: 0 }); cancelAnimationFrame( rafID ); }; } This is example in codepen with animation on hover Also I need to load all items, but loads only one item. Why? I need to make loop with initialized script? I think it's a bad idea. Thanks
-
Hi, I was looking for animation on scrolling and i came across this So I played with it a little. I used scrollmagic to pin the layout during the duratoin of the box animation. So now i want to create similar animation timelines, with few changes. How do i put an individual timeline into a function and call it on scroll. Ive tried this syntax, but it doesnt seem to work : jQuery('.Screen').each(function () { var currentScreen = this; new ScrollMagic.Scene({ triggerElement: currentScreen, duration: 2000, offset: iScreenSize_H }) .on('start', function () { console.log(this.triggerElement().id); }).addTo(controller); }); Thank you .
-
is there anyway to set timeline duration regardless of each tween duration in timelinemax? i used this trick tl.set({}, {}, 15); but it only works when time line length is less than the new value
- 8 replies
-
- timelinemax
- timelinelite
-
(and 2 more)
Tagged with:
-
I try to copy this website to study and I found that my fonts are not smoothly. I would like to gain your suggestion how to make website like this. Thank you, Kopkap. http://www.carlsberg.com/170/
-
Hi guys, I want to know if its possible to achieve animation like this with morphSVG? (see the link below) https://giphy.com/gifs/3o6fJ1O72KpIh4YRLa. Im trying to wrap my head around how to achieve this and I liked to know how you guys would approach an effect like this.