Search the Community
Showing results for tags 'barbajs'.
-
Hello im trying to get my barba.js to work and animate to different pages. When it goes to the second page it doesnt do anything. None of the buttons work either. Also I tried uploading to codepen but im not sure how to do multiple pages on there. here it is live and and git hub code
- 3 replies
-
- gsap
- locomotivescroll
-
(and 3 more)
Tagged with:
-
Hi guys, I have a generall question while starting to use GSAP with barba. I wonder if someone of you could bring light into my JS-darkness at this early point. I am trying to find a solid basic setup with both of the libraries together. barba.init({ views: [{ namespace: 'home', afterEnter(data) { initTimeline1(data.next.container); initTimeline2(data.next.container); initTriggeredTween(data.next.container); }, }] }); const initTimeline1 = (next) => { const tl = gsap.timeline({}) .to(next.querySelector('el1'),{'GSAP MAGIC'}) return tl } const initTimeline2 = (next) => { const tl = gsap.timeline({scrollTrigger:{}}) .to(next.querySelector('el2'),{'GSAP MAGIC'}) return tl } const initTriggeredTween = (next) => { next.querySelector('el3').addEventListener('click', () => { gsap.to(next.querySelector('targetEl'),{'GSAP MAGIC'}) }) } barba.hooks.beforeEnter( () => { ScrollTrigger.getAll().forEach(trigger => { trigger.kill() }); ScrollTrigger.refresh(true) } ) I leaned so far, that I have to kill the ScrollTriggers, because things dont work, if I return to the page with namespace"home". But if I reinititate the timelines, tweens and events again and again I am wondering if I am causing a memory leaks. Do I have to kill, remove, destroy all of them manually or does the garbage collection take care of things by itself? And if I have to manage the things, are there similar support functions like ScrollTrigger.getAll() for helping me out? I just read, that killAll is deprecated. Sorry for my English, and the question which may be a little off topic. Many thanks in advance
- 7 replies
-
- barbajs
- garbage collection
-
(and 1 more)
Tagged with:
-
I am using BarbaJS for creating my Portfolio by using a <ul> for creating a Page-Transition. I have set up GSAP Animations and Many More such as AutotypeJS but they aren't getting fired neither are the CSS is getting applied after the Page transition is done. Once I refresh the page, The Animations gets fired. What could be the possible reason? gsap.from('.btn-blue', { opacity: 0, duration: 0.5, delay: 21, y: 50 }); gsap.from('.anim1', { opacity: 0, y: -100, duration: 0.5, stagger: 0.5 })
-
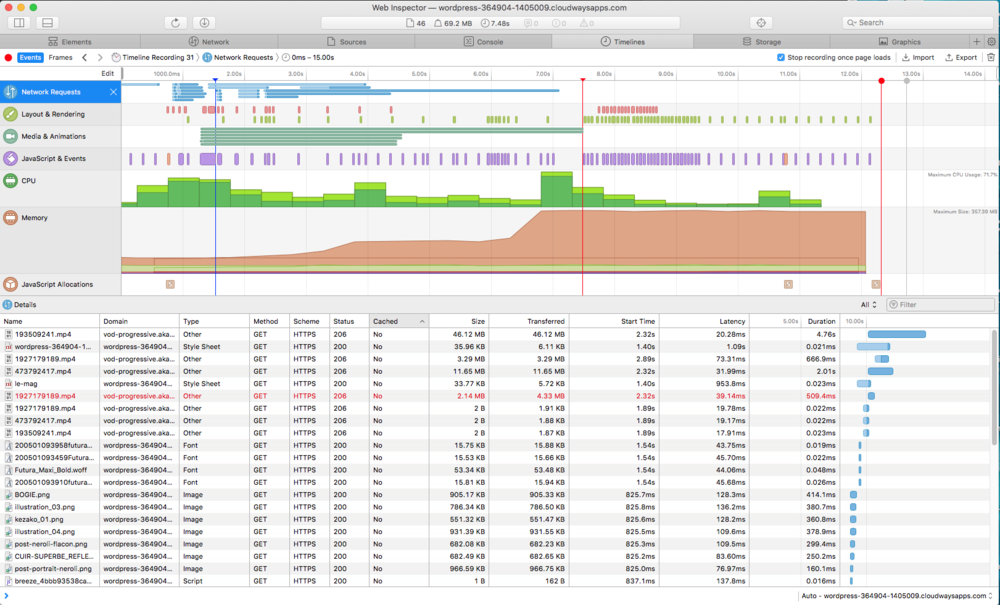
Hello everyone, since a few months I've been working on a wordpress website (with oxygen builder) hosted on digital ocean. Recently I added page transitions thanks to Barbajs and with GSAP I have a swipe up effect. On chrome I have no problem but on Safari the site is slow to load, I don't know if it's the videos that are slow or the GSAP or barba js. The website is currently protected on a private server I can't give you access but here is a piece of my js that calls barba and gsap : function video_text_animation() { let tl = gsap.timeline(); if (tl.scrollTrigger) { tl.scrollTrigger.kill(); } //////// Video Header title ////////////// var childSplit = new SplitText(".bloc_header--header", {type:"lines", linesClass: "bloc_header--header-child"}); var parentSplit = new SplitText(".bloc_header--header", { type: "lines", linesClass: "bloc_header--header-parent"}); var w = window.innerWidth; var size = w > 1366 ? "big" : "small"; if (size === "big") { tl = gsap.timeline(); tl.addLabel("animateVideo").from(childSplit.lines, { duration: 0.5, yPercent: 100, ease: "power4", stagger: 0.1 }); } return tl; } function animation_scroll_text() { gsap.registerPlugin(ScrollTrigger); let tl = gsap.timeline(); if (tl.scrollTrigger) { tl.scrollTrigger.kill(); } //////// Diptyque title ////////////// new SplitText(".dyptique__card-heading--title", {type:"lines", linesClass: "dyptique__card-heading--title-child"}); new SplitText(".dyptique__card-heading--title", {type:"lines", linesClass: "dyptique__card-heading--title-parent"}); var w = window.innerWidth; var size = w > 1366 ? "big" : "small"; if (size === "big") { gsap.utils.toArray(".dyptique__card-heading--title").forEach((section, i) => { tl = gsap.timeline({ scrollTrigger: { id: "trigger2", start: "center 80%", trigger: section, toggleActions: "play pause pause pause", }, }); tl.addLabel("animateDiptyque").from(section.querySelectorAll(".dyptique__card-heading--title-child"), { duration: 0.5, yPercent: 100, ease: "power4", stagger: 0.1 }); }); } //////// Content title ////////////// new SplitText(".bloc_contents--title", {type:"lines", linesClass: "bloc_contents--title-child"}); new SplitText(".bloc_contents--title", {type:"lines", linesClass: "bloc_contents--title-parent"}); if (size === "big") { gsap.utils.toArray(".bloc_contents--title").forEach((section, i) => { tl = gsap.timeline({ scrollTrigger: { id: "trigger3", start: "center 80%", trigger: section, toggleActions: "play pause pause pause", }, }); tl.addLabel("animateTitle").from(section.querySelectorAll(".bloc_contents--title-child"), { duration: 0.5, yPercent: 100, ease: "power4", stagger: 0.1 }); }); } return tl; } function add_scripts() { jQuery(document).ready(function ($) { "use strict"; $('head').append('<link href="https://wordpress-364904-1405009.cloudwaysapps.com/accueil/?xlink=css&ver=5.4.2" rel="stylesheet" type="text/css">'); $('head').append('<link href="https://wordpress-364904-1405009.cloudwaysapps.com/le-mag/?xlink=css&ver=5.4.2" rel="stylesheet" type="text/css">'); $('.center-title').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '1',}); $('.title-anim').attr({'data-aos-enable': 'true','data-aos': 'slide-up','data-aos-anchor-placement': 'top-bottom','data-aos-easing': 'ease','data-aos-duration': '400','data-aos-offset': '50',}); $('.center-title2').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '1',}); $('.title-anim-02').attr({'data-aos-enable': 'true','data-aos': 'fade',}); $('.diptyque__card').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom',}); $('.bloc_contents--text').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '200',}); $('.quadriptyque__card_1').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom',}); $('.quadriptyque__card_2').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '400','data-aos-anchor-placement': 'center-bottom',}); $('.quadriptyque__card_3').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom',}); $('.quadriptyque__card_4').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '400','data-aos-anchor-placement': 'center-bottom',}); $('.quadriptyque__card--image').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-once': 'true',}); $('.triptyque__card_2').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom','data-aos-delay': '200',}); $('.triptyque__card_3').attr({'data-aos-enable': 'true','data-aos-anchor-placement': 'center-bottom','data-aos-delay': '400','data-aos': 'fade',}); $('.triptyque__card').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-anchor-placement': 'center-bottom',}); $('.diptyque__card2').attr({'data-aos-enable': 'true','data-aos': 'fade','data-aos-delay': '400','data-aos-anchor-placement': 'center-bottom',}); $('body').addClass('oxygen-aos-enabled'); }); AOS.init({}); window.dispatchEvent(new Event('resize')); } function delay(n) { n = n || 2000; return new Promise((done) => { setTimeout(() => { done(); }, n); }); } // Preload Animation function pageTransition_init() { var tl = gsap.timeline(); tl.set(".footer-main", {display: "none"}); tl.set(".logo-img-pre", {y:100}); tl.set(".loading-screen", {bottom: "-100%", opacity: 1}); tl.to(".loading-screen", {duration: 1.7, height: "100%", bottom: "0%", ease: "Expo.easeInOut",}); tl.to("#video_home_top video", {duration: 0, display: "block"}); tl.to(".header-main", {duration: 0, display: "block"}); tl.to(".footer-main", {duration: 0, display: "block"}); tl.to(".logo-img-pre", {duration: 0.7, delay:-0.7 , y:0, opacity:1, ease:"power4",}); tl.to(".loading-screen", {duration: 1, delay:1, height: "100%", bottom: "100%", ease: "power4",}); tl.to(".logo-img-pre", {duration: 0.3, delay:-1, opacity: 0, display:"none"}); return tl; } // Transition Functions function pageTransition() { var tl = gsap.timeline(); tl.set(".loading-screen", {bottom: "-100%", opacity: 1}); tl.to(".loading-screen", {duration: 1.2, height: "100%", bottom: "0%", ease: "Expo.easeInOut",}); tl.to(".loading-screen", {duration: 1, height: "100%", bottom: "100%", ease: "Expo.easeInOut",}); return tl; } function load_video() { const list_videos = document.getElementsByTagName("video"); for (var i = 0; i < list_videos.length; i++) { list_videos[i].load(); console.log(list_videos[i].readyState); } } jQuery(document).ready(function ($) { "use strict"; jQuery('html, body').animate({scrollTop:0}); var masterTimeline = new gsap.timeline(); masterTimeline .add(pageTransition_init()) .add(video_text_animation(), "-=1"); $(function () { barba.init({ sync: true, transitions: [ { async leave(data) { const done = this.async(); pageTransition(); await delay(1000); done(); } , enter(data) { jQuery('html, body').animate({scrollTop:0}); load_video(); var tl = gsap.timeline(); tl.set("#video_home_top video", {duration: 0, display: "block"}); tl.to(".header-main", {duration: 0, display: "block"}); tl.to(".footer-main", {duration: 0, display: "block"}); } }, ], views: [{ namespace: 'index', beforeEnter(data) { document.body.classList.add("oxy-overlay-header"); add_scripts(); switch_footer(); animation_scroll_text(); video_animation(); }, } }); }); });
-
Hi, Can someone help please!!!! I am currently having an issue with Barba + GSAP on page transition. It work fine on the first page, when clicking on different link the scrollTrigger doesn't work... it load the animation before scrolling to the viewport. I've tried to Reset & Kill -> contentTl.kill(true) but it didn't work. Thank you. That's the link for codepen -> https://codepen.io/william_bella/project/editor/AxLLKq
- 6 replies
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
https://repl.it/join/wxtqbzvv-eest Hi there. I've run into some trouble implementing Barba JS. The prototype I am working on incorporates BarbaJS for page transitions and Isotope for gallery filtering (which isn't relevant for this query). In the prototype, if you click on 'project' the page transitions from 'home' to 'project' with a swipe. The functionality I would like to implement is that when you close that green project page it swipes the green away to reveal the home page (basically the reverse of the entry tranistion). At the moment, the function to animate that swipe is initiated but the transition doesn't actually occur - the green page just closes. The approach I have taken is to use BarbaJS Rules to designate particular functions on certain events. Any help or comments are greatly appreciated. Of course if a response to another post addresses my query please feel free to point me there. Thanks again.
-
I'm having a problem and i'm unsure as to whether it's either with Barba or Gsap ScrollTrigger itself I have no clue . So in my website , when I go from the homepage to the about page everything works as normal except the horizontal scroll part that I have put in (Facts Section) , thing is I do this very same action on mobile and it works perfectly sometimes and then other times it does the same as it does with the Desktop Version , so it's either my code and the way I have implemented the horizontal scroll but thing is when I go directly to the page as in not through the homepage and just initiate all the functions in about.js independently , everything including the horizontal scroll works as desired and perfectly , so I don't know which is causing the problem , could ye have a look maybe ?? So here is my homepage.js (Barba Init code) //Variable Declarations and Function Definitions let viewBox = "" heading_Pos = [0, 0] displayState = "" hamburger_display_button = Array.from($('.mobile_nav_sticky'))[0] opened_nav_buttons = document.querySelector('.options') logo = $(".Actual_Logo_Svg") // Morphing Circles and ellipses to paths to be able to morph them and checking the viewbox for device size MorphSVGPlugin.convertToPath("ellipse"); shapes = Array.from($('.Logo_In_Shapes path')) const homeInit = () => { viewBox = "", heading_Pos = [0, 0], displayState = "" hamburger_display_button = Array.from($('.mobile_nav_sticky'))[0] opened_nav_buttons = document.querySelector('.options') logo = $(".Actual_Logo_Svg"); // Morphing Circles and ellipses to paths to be able to morph them and checking the viewbox for device size MorphSVGPlugin.convertToPath("ellipse"); shapes = Array.from($('.Logo_In_Shapes path')) } const logo_tl_func = () => { let logo_tl = gsap.timeline({ onComplete: moveLogo, }) // Morphing into the Logo logo_tl.from(shapes, 1, { y: -600, autoAlpha: 0, ease: "bounce", stagger: 0.15 }) logo_tl.to(shapes, 1, { fill: '#F0C368', stagger: 0.05 }) let firstAnimation = gsap.to('.shapes', { duration: 2, morphSVG: ".Logo_Proper_Background" }); let secondAnimation = gsap.to('.textShape', { duration: 2, fill: '#1D373F', morphSVG: ".Logo_Proper_Text" }); logo_tl.add([firstAnimation, secondAnimation]) } const changeViewBox = media_query => { media_query.matches ? viewBox = "-150 -180 2495 890" : viewBox = "-150 -350 3574 880" media_query.matches ? heading_Pos = [-511, -15] : heading_Pos = [-1540, 40]; media_query.matches ? displayState = "none" : displayState = "block" } const moveLogo = () => { gsap.to(logo, { attr: { viewBox: viewBox }, duration: 3 }) fadeInHeadingAndLinks(); } const fadeInHeadingAndLinks = () => { gsap.to('.nav_links', { display: displayState, scale: 1, duration: 3 }) gsap.to('.logo_heading', { display: "block", x: heading_Pos[0], y: heading_Pos[1], // scale:1, duration: 3 }) gsap.to('.mobile_nav_sticky', { display: "block", scale: 1, duration: 5 }, "+=.7") } const pageTransition = () => { var tl = gsap.timeline(); tl.set('.loading_container img', { scale: 0.3 }) tl.to('.loading_container', { duration: 1.2, width: "100%", left: "0%", ease: "circ.out", }) .to('.loading_container img', { scale: 0.6, duration: 1 }, "-=1.2") .to('.loading_container', { duration: 1.2, width: "0%", right: "0%", ease: "circ.out", }) .to('.loading_container img', { scale: 0.3, duration: 1.2 }, "-=1.3") } // Helper Functions const delay = (ms) => { return new Promise(resolve => setTimeout(resolve, ms)); } // Initialization Methods $(document).ready(() => { window.matchMedia("(max-width: 600px)").matches ? logo.attr('viewBox', '-350 -700 1274 1680') : logo.attr('viewBox', '-680 -380 2074 1080') var viewbox = window.matchMedia("(max-width: 600px)") changeViewBox(viewbox) }) hamburger_display_button.onclick = () => { opened_nav_buttons.classList.toggle('open') } barba.init({ sync: true, transitions: [{ name: 'transition-base', preventRunning: true, timeout: 5000, async leave() { const done = this.async(); pageTransition(); await delay(1000); done(); }, async enter() { window.scrollTo(0, 0); }, }], views: [ { namespace: 'home', afterEnter() { homeInit() window.matchMedia("(max-width: 600px)").matches ? logo.attr('viewBox', '-350 -700 1274 1680') : logo.attr('viewBox', '-680 -380 2074 1080') let viewbox = window.matchMedia("(max-width: 600px)") changeViewBox(viewbox) logo_tl_func(); hamburger_display_button.onclick = () => { opened_nav_buttons.classList.toggle('open') } }, }, { namespace: 'about', afterEnter() { aboutInit() face_tl_func() scroll_p_tl_func() scroll_skills_tl_func() scroll_facts_tl_func() }, } ], }); // //Global Hooks // barba.hooks.leave(() => { // const done = this.async(); // pageTransition(); // await delay(1000); // done(); // }) // barba.hooks.enter(() => { // window.scrollTo(0, 0); // }) and here's my about.js // Variable Declarations and Function Definitions let factsContainer_sm = document.querySelector(".factsContainer_sm") const aboutInit =() => { factsContainer_sm = document.querySelector(".factsContainer_sm") let head = document.getElementsByTagName('head')[0], link = document.createElement('link') link.rel = 'stylesheet' link.href= "../../Resources/CSS/about.css" head.appendChild(link); } const face_tl_func = () => { let face_tl = gsap.timeline(), paths = document.querySelectorAll('.My_Face path'), filledYellowElements = ['.Main_Hair_Part', '.Eyeball_2', '.Eyeball_1', '.Nostril_1', '.Nostril_2', '.Tongue_Part'], filledNavyElements = ['.Pupil_2', '.Pupil_1']; face_tl.set(filledNavyElements, { fill: 'unset' }), face_tl.set(filledYellowElements, { fill: 'unset' }), face_tl.fromTo(paths, { drawSVG: "0%" }, { duration: 1, drawSVG: "100% ", stagger: 0.15 }) let firstAnimation = gsap.to(filledYellowElements, { duration: 2, ease: "slow", fill: '#F0C368' }, "-=.7"), secondAnimation = gsap.to(filledNavyElements, { duration: 2, ease: "bounce", fill: '#1D373F' }, "-=.7") face_tl.add([firstAnimation, secondAnimation]) } const scroll_p_tl_func = () => { let scroll_tl = gsap.timeline({ scrollTrigger: { trigger: '.content', start: "top center", end: "+=1000", markers: true, scrub: true // pin: true } }) scroll_tl.to('.first', { transform: "rotateX(50deg) rotateZ(331deg) translateX(42px)", duration: .5, }), scroll_tl.to('.flag', { scale: 1 }, '-=.1'), scroll_tl.addLabel("first_down") scroll_tl.to('.second', { transform: "rotateX(50deg) rotateZ(331deg) translateX(42px)", duration: 2, }, "first_down-=.1") scroll_tl.addLabel("second_down") scroll_tl.to('.third', { transform: "rotateX(50deg) rotateZ(331deg) translateX(42px)", duration: 2, }, "second_down-=.01") } const scroll_skills_tl_func = () => { let scroll_tl = gsap.timeline({ scrollTrigger: { trigger: '.skillsContainer', start: "top center", markers: true, } }), barWidth = "", bars = [...document.querySelectorAll('.bar')] bars.map(bar => { barWidth = bar.dataset.width; let barAnimation = gsap.to(bar, { width: barWidth, }), percentageAniamtion = gsap.to('.percentage', { scale: 1, }) scroll_tl.add([barAnimation, percentageAniamtion]); }) } const scroll_facts_tl_func = () => { let scroll_tl = gsap.timeline({ scrollTrigger: { trigger: '.factsContainer', start: "top center", // pin: true, scrub: true, end: "+=300", markers: true, } }), facts = [...document.querySelectorAll('.fact')] scroll_tl.to('.factsContainer h2', { scale: 1.5, duration: 1, ease: "slow" }) scroll_tl.to(facts, { xPercent: -85 * (facts.length - 1), scrollTrigger: { trigger: ".factsContainer_sm", start: "center center", pin: true, // pinSpacing:false, markers: true, scrub: 1, snap: 1 / (facts.length - 1), // base vertical scrolling on how wide the container is so it feels more natural. end: () => `+=${factsContainer_sm.offsetWidth}` } }); } // //Initialization Methods aboutInit() face_tl_func() scroll_p_tl_func() scroll_skills_tl_func() scroll_facts_tl_func() Here's the website homepage - https://adamoceallaigh.netlify.app/ Here's the about page - https://adamoceallaigh.netlify.app/about.html Appreciate all the help ye can give , if ye can , can ye check both mobile and desktop versions. ? Cheers Adam
- 2 replies
-
- scrolltrigger
- barbajs
-
(and 1 more)
Tagged with:
-
I am trying to make a simple overlay transition effect with barba and gsap. when I click on the Page 02 link the overlay transition effect move across the page from left to right but the page did not change, I will have to click on the link the second time for the page to change how can I fix this thanks. Barba.Pjax.start(); var FadeTransition = Barba.BaseTransition.extend({ start: function() { Promise .all([this.newContainerLoading, this.fadeOut()]) .then(this.fadeIn.bind(this)); }, fadeOut: function() { const TransitionPromise = new Promise(function(resolve){ const OutTransition = new TimelineMax(); OutTransition // .set(".cover", {display:"block", y:"100%"}) .to(".cover", 0.5, {width: "100%", ease: Power2.easeOut}) .to(".cover", 0.5, {width: "0", left:"100%", ease: Power2.easeOut}) //.set(".cover", {display:"none"}); }); return TransitionPromise; }, fadeIn: function() { let _this = this; //TweenLite.set(this.oldContainer, {display:"none"}); TweenLite.to(this.newContainer, 0.1, {opacity:1, onComplete:function(){ _this.done(); } }); } }); Barba.Pjax.getTransition = function() { return FadeTransition; };
-
So i'm having trouble getting an SVG to draw when the index.html is first reached. The problem only seems to be on chrome for mac, the animation works fine on any other browser and loads on page load as intended. The SVG will also start to draw as soon as the page is refreshed, just not on the first load automatically. I am using barbajs for smooth internal page navigation and have included all my tweens in the relevant page 'onEnter' function, i guess this is why its working on the other browsers. var Indexpage = Barba.BaseView.extend({ namespace: 'indexpage', onEnter: function() { var drawlogo = new TimelineMax(); // TweenMax.from("main.home",8,{autoAlpha:0}); TweenMax.to("main.home", 1, {autoAlpha:1, ease: Expo.easeOut, force3D:true}); TweenMax.from(".logotop",2,{autoAlpha:0}); TweenMax.from(".frontlogo1,.frontlogo2",5,{drawSVG:0}); TweenMax.to("main.home",1,{autoAlpha:0,delay:5}); TweenMax.to(".logotop",1,{autoAlpha:0,delay:5}); TweenMax.to(".frontlogo1,.frontlogo2",1,{autoAlpha:0,delay:5}); TweenMax.from(".logoblue",2,{autoAlpha:1,x:-220,ease: Expo.easeOut,delay:4.8}); TweenMax.from(".burger",1,{autoAlpha:1,x:100,ease: Expo.easeOut,delay:4.6}); TweenMax.to("#intro",3,{autoAlpha:1,ease:Expo.easeOut,delay:5.8}); TweenMax.to("#sectionone",3,{autoAlpha:1,ease:Expo.easeOut,delay:6}); TweenMax.to("#sectiontwo",3,{autoAlpha:1,ease:Expo.easeOut,delay:6.2}); TweenMax.to("#sectionthree",3,{autoAlpha:1,ease:Expo.easeOut,delay:6.4}); TweenMax.to("#contactus",3,{autoAlpha:1,ease:Expo.easeOut,delay:6.6}); console.log("enter"); }, onEnterCompleted: function() { // TweenMax.to("main.home", 1, {autoAlpha:1, ease: Expo.easeOut, force3D:true}); // TweenMax.to(".title-container *", 1, {autoAlpha:1, ease: Expo.easeOut, force3D:true}, 0.1); }, onLeave: function() { }, onLeaveCompleted: function() { // The Container has just been removed from the DOM. } }); // Don't forget to init the view! Indexpage.init(); Ive tried adding the tweens to barbas default fade in function but as expected, doesn't effect anything. Maybe i'm missing something simple?
-
Hi All, I am new to js animation, can someone explain me how the nav transition works on http://magacom.fr , i want to make the effect with barbajs and #GSAP . Can Someone help with some code example.