Search the Community
Showing results for tags 'ease'.
-
Hi once again, I am trying to create infinite movement, but have to problems and don't have enough experience to understand what's going on. Changing ease: "power1.in" to ease: "back.inOut(1.7)" - second one not works, however first one plays well. All squares created at once before movement started, however I need to create them one by one (when carousel shifted add new square). The problem is, when I tried to call addSquare(6) in onStart, or any other place - squares created, but they don't move( Hope u could advice where I need to look. Thanks a lot for your time!
-
I have a gsap timeline, which I trigger on hover and play it reversed on mouseleave. However I need to change the easing when I play the timeline reversed. Is there a way I can do this without duplicating the whole timeline again? Here is a stripped down example, full example is in the codepen. const ease = 'power2.out' const tl = gsap.timeline({ paused: true }) // tweens here... card.addEventListener('mouseenter', (e) => { tl.play() }) card.addEventListener('mouseleave', (e) => { // need to somehow change the easing to 'power2.in' here tl.reverse() })
-
How to add different ease to different container for horizontal container as well as vertical container
-
I want to use this parametric waves animation with gsap.min library, currently this is working with TwinMAX. After removing the gsap.min It's working fine but I cant remove gsap.min because other animations or not working without gsap.min I have getting the following error in console. Uncaught TypeError: Sine.easeInOut.getRatio is not a function https://codepen.io/ThiemelJiri/pen/pWyezW Anyone can help please? Thanks
-
As far as I see the scrollTrigger pin feature, it acts like `position: sticky` in feel. Scrolled elements move with the same speed as the scrollbar. When an element gets pinned/sticky, it hits a wall and goes from a 100 to 0 in an instant. That doesn't feel very good. Unfortunately I don't have a codepen to illustrate what I want, because.. well, I wouldn't need to ask then, would I? But back in 2017 I've made an animation that comes very close to what I want to do now: https://dumbo.design/airberlin (the laptop mockup as chapter intro) The difference to what I want now is: the laptop continues to move in the natural scroll direction very slowly (kinda like the SlowMo ease); I don't want it this time, the pinned element should be dead center and don't move at all (but of course I'll make another thread to do just that with ScrollTrigger aswell :D) the whole concept is the other way around: I "fake" the scroll, and the pin is "real" – the laptop is `position: fixed` all the time and I try to match the scroll initial movement speed with the scroll speed, which is definitely not ideal since the concept is so different, the laptop does never occupy any space and– .. it's hard for me to put into words but I just don't want to go this fixed route ever again the performance is just pure crap and I'm pretty sure not having to transform translate a fixed element until its pinned and just use the natural scroll and at the end some slight transforms to smooth things out, is way more performant than faking the entire "scroll distance" until the element stops. From what I saw you guys set `position: fixed` while pinning and set a transform translate immediately when the element gets unpinned and position: fixed got removed. Maybe there's a way to also animate the transform translate before the position: fixed gets set? Bonus: What would be reeeeally awesome is when the "ease" is not predetermined, but dynamic and reactive to the actual scroll speed. I just love the feel of `scrub: 1` and our users almost always play around with it in awe. An adaptable "pin dampener" would feel very organic Shoot it, Elders! Swing that file-size hammer. I'm ready for it ?
- 3 replies
-
- scrolltrigger
- pin
-
(and 2 more)
Tagged with:
-
I tried to animate my hamburger menu but the first bar isn't responding to the ease, what am I doing wrong? Please help
-
One thing I'm failing to understand is why, when I write eases, .out is different to .easeOut. E.g. if I change the ease below from .out to .easeOut, it yields a different ease. Can someone point me to where I can learn more in Docs? gsap.to('.someElement', 0.6, { yPercent: 60, ease: 'Power3.out' }
-
I hope this is a fairly simply question I'm moving an item like this gsap.fromTo("#graphMaskHandle", 60, {x:-155}, {x:0}); It seems to start moving more quickly then slow down as it goes on. Is there some kind of easing on as default for gsap? If so, how do I turn it off and get linear motion? If not, any ideas what's going on? (I'm forbidden from sharing my code on CodePen, unfortunately) I'm using it to reveal a graph over a 60 second period, so the graph needs to be revealed to match up with "seconds" on the x axis. I'm a newbie to green sock; I'm finding it brilliantly useful, but, on top of my poor maths, I'm having a bad day with this. Any help would be appreciated.
-
Hi, I'd like to know how to import the Easing package when using ES6? Or any other for that matter. At the moment I noticed that even though I did not import easing, it's available when importing TweenLite. So, I'd like to understand what I'm importing and when I have to import (a package, or the need to be specific). import { TweenLite } from "gsap"; TweenLite.fromTo(this.refs.logo, 0.8, { opacity: 0, x: 50 }, { opacity: 1, x: 0, ease: Bounce.easeOut })
-
hi everybody, how proceed to mix diferente ease at start and end : i cant find doc? It possible ? Example: Something like thats, assuming the tween compute the half/time in the process ? TweenMax.to(bar, 1, { rotation:-Math.PI/2, ease:[Back.easeIn.config(1.2), Bounce.easeOut], }); or like this ? TweenMax.to(bar, 1, { rotation:-Math.PI/2, ease:{ start:Back.easeIn.config(1.2) , end:Bounce.easeOut }, }); or ... TweenMax.to(bar, 1, { rotation:-Math.PI/2, ease:{ '0':Back.easeIn.config(1.2) , '0.5':Bounce.easeOut }, }); or... TweenMax.to(bar, 1, { rotation:-Math.PI/2, easeIn:Back.config(1.2), easeOut:Bounce, });
-
Hi guys! Why Tween is not easing? I'm struggling on it! Tnx
-
I was wondering if there should be a config available for Bounce ease as well like the ones that are available in Elastic as well as Back eases. The use-case for example is to control the number of bounces as well as the amplitude, for lack of a better word i.e. the force with which it bounces back everytime it hits the floor. Example: jsFiddle. Thoughts?
-
hi it possible to use chaining function ease instead of property ? What a read it that TweenLite.to(obj, 2, {pixi:{pivotX:x, pivotY:y},ease:Power2.easeOut}); but i look for a way to write the easing like this, with chaining ? I took this habit on an old Easing library. TweenLite.to(obj, 2, { pixi:{pivotX:x, pivotY:y} } ).ease(Power2.easeOut); Existe a way to write ease more eyes friendly ? thank Am new from some minute ago , so am studying this library:)
-
Good Day Fellow GreenSockers, GreenSock has recently released a new video tut on a new ease called ExpoScaleEase for smooth scaling and zooming. https://greensock.com/docs/Easing/ExpoScaleEase This video tut was made by the Mighty @Carl, take it away Carl: If you haven't already done so, please check out and subscribe to the GreenSock Learning YouTube channel for more video tutorials. This way you don't miss out on new features and great learning videos from GreenSock. Happy Tweening
-
Hi, I am creating a responsive animation where there's an image on the background and some elements of it are animated. For example, I would like to move a cloud 20% of the screen width, but with the code that I have, it's moving it but of a 20% of the cloud width. Does anyone know how to do it of the screen width instead of the cloud width? This is my code: TweenMax.to('#cloud', 5, { x:"20%", ease:Power1.easeInOut, yoyo: true, repeat:-1 });
- 6 replies
-
- 1
-

-
- percentage
- greensock
-
(and 8 more)
Tagged with:
-
Simple question with perhaps a complicated answer. Is it possible to animate multiple objects towards a central point in GSAP? Rather than adding positioning tweens to each individual object? For example I have a scene with objects around the canvas, I'd like them to slide onto the canvas towards the middle of the canvas.
-
Hello, When dealing with complex looping animations I always use a linear ease. I find it rather cumbersome having to add a ease to each propriety. I know you can set it globally, but then my other timelines get messed up... Seems to be asked often, seems like a logical thing to be able to do. Maybe am looking in the wrong place.
-
I've added some code to allow the timelne start slow and end fast. I want to put this on a master timeline with others. If you uncommnet out my Master timeline you will notice the time line tween no longer takes effect TweenLite.to(NUM1Timeline, 3, {progress:1, ease:Power2.easeIn}); I 'm clearly doing something wrong as this is not adding to the master timeline as I would like. any help would be much appreciated Ryan
- 5 replies
-
- tweenmax
- timelinemax
-
(and 2 more)
Tagged with:
-
Is there a simple way with TweenLite, to disable all ease? Or rather does TweenLite have a built i default ease, such as Linear or other? - that I can disable. Thanks ".S"
-
The codepen is a simple version of a timescale tween either speeding up or slowing down. It uses directonalRotation. I'd love to be able to detect the first and last repeat and add easing specifically to those 2 tweens. I thought about creating 2 separate tweens to be the first and last and then sandwich a repeating one inbetween those but wondered if there was a way to automate that. For the ball rotation, it would be cool to be able to apply a Back.easeIn to the first one and a Back.easeOut to the last one.
- 10 replies
-
- directionalrotation
- ease
-
(and 1 more)
Tagged with:
-
Hi there, What I want to do is have a tween that moves 250px right, has a Power3.easeIn and a Back.easeOut. I can animate the Power3.easeIn fine but how to do get the Back.easeOut. at the end of this movement?? Power3.easeIn line of code: TweenMax.to( $( '.mybox' ), 2, { right: 250, ease:Power3.easeIn}, 2); Im sure its not too hard but I cant seem to work it out. Thanks in advance.
-
Hello! I'm currently using TimelineMax() to create a timeline for a custom Easing function. The custom Ease is working as expected, so there are no problems with that. However, I came across a part in the docs where it mentioned the config() method could be used with newer versions of Greensock instead of the standard extraParams method. This is how I'm passing parameters at the moment: new TimelineMax().to(box, springTiming, { delay: 1, x: 400, ease: new Ease(springFrame, [spring]) }) How would I be able to use the config() method to pass it the same way? Also, would it be beneficial in doing so? Thanks in advance.
- 4 replies
-
- config
- custom ease
-
(and 1 more)
Tagged with:
-
Let's say we have a tween animation already added to a TimelineMax instance. The Timeline is looping (infinite repeat) but while watching it loop I want the user to have the option to check out some other ease options. Is there a way to dynamically add/replace the ease values to an existing, running tween? Or would I need to completely replace what's there?
-
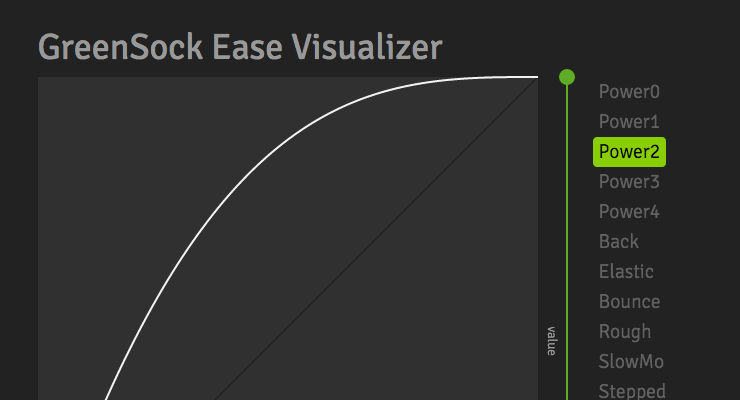
The ease-y way to find the perfect ease Easing allows us to add personality and intrigue to our animations. It's the magic behind animation, and a mastery of easing is essential for any skilled animator. Use this tool to play around and understand how various eases "feel". Some eases have special configuration options that open up a world of possibilities. If you need more specifics, head over to the docs. Notice that you can click the underlined words in the code sample at the bottom to make changes. Quick Video Tour of the Ease Visualizer Take your animations to the next level with CustomEase CustomEase frees you from the limitations of canned easing options; create literally any easing curve imaginable by simply drawing it in the Ease Visualizer or by copying/pasting an SVG path. Zero limitations. Use as many control points as you want. CustomEase is NOT in the public downloads. To get access, create a FREE GreenSock account. Once you're logged in, download the zip file from your account dashboard (or anywhere else on the site that has a download button). Club GreenSock members even get access to a private NPM repo to make installation easier in Node environments.
- 4 comments
-
- 6
-

-
- features
- steppedease
- (and 13 more)