Search the Community
Showing results for tags 'import'.
-
Hello, I use TweenMax in React, no worries until then. Now I would like to use the TextPlugin plugin but I can't get it work with the import... import {TweenMax} from "gsap"; const TextPlugin = require("gsap/TextPlugin"); const About = () => { let xpRef = useRef<HTMLHeadingElement>(null); let educRef = useRef<HTMLHeadingElement>(null); useEffect(() => { TweenMax.to(xpRef.current,1, {text: "This is the new text", ease: "none"}); TweenMax.to(educRef.current,1, {text: "This is the new text", ease: "none", delay: .3}); }, []); I test that too : import {TweenMax, TextPlugin } from "gsap/all"; const plugins = [TextPlugin]; const About = () => { let xpRef = useRef<HTMLHeadingElement>(null); let educRef = useRef<HTMLHeadingElement>(null); useEffect(() => { TweenMax.to(xpRef.current,1, {text: "This is the new text", ease: "none"}); TweenMax.to(educRef.current,1, {text: "This is the new text", ease: "none", delay: .3}); }, []); Both of them didn't work Many thanks in advance
-
Hello everyone, i just started using the Club Greensock Plugins with Nuxt.js and quickly faced the problem of importing them using the ES6 import syntax. I have tried multiple methods to get it working, but all i get is the error "Cannot read property 'middleware' of undefined" after importing it in my component with "import 'gsap/DrawSVGPlugin'". Importing TimelineMax works. The same happens when using a private git repo like described here: All the files from the Club Download's "bonus-files-for-npm-users" folder are in the root of the gsap package downloaded from npm, with a custom package.json like described in the post above. Thanks in advance
-
Hi, I'd like to know how to import the Easing package when using ES6? Or any other for that matter. At the moment I noticed that even though I did not import easing, it's available when importing TweenLite. So, I'd like to understand what I'm importing and when I have to import (a package, or the need to be specific). import { TweenLite } from "gsap"; TweenLite.fromTo(this.refs.logo, 0.8, { opacity: 0, x: 50 }, { opacity: 1, x: 0, ease: Bounce.easeOut })
-
So I have a test file trying out an idea. Want to use the Draggable scroller In the screenshot below you will see that Draggable is undefined. The file paths are all correct - I have checked my script tags thoroughly. The problem seems to be due to the other two errors. See below This seems to be an issue with "import" as opposed to the " { " As an aside, That last error on the list shows up in any web page i open in Chrome. It has something to do with promises but it does not appear to be specific to ANY web page (Google mail, CNN, etc all show that same error) and may be a problem with my browser. At any rate, i do not think it has anything to do with the problem I'm having with GSAP. Does anyone have any ideas?
-
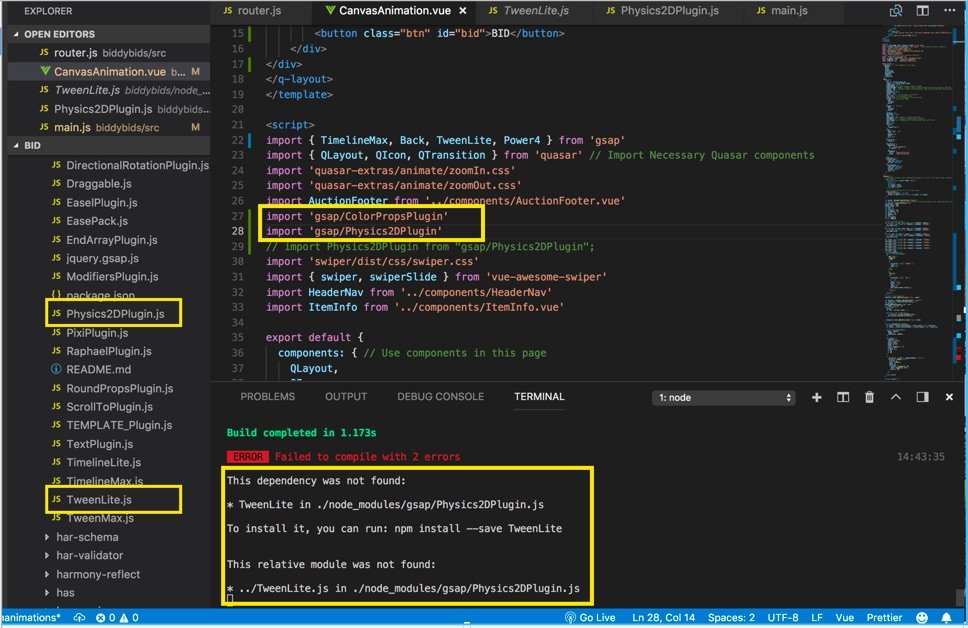
Me again ?. My boss and I have been having trouble importing the Physics2D plugin into our Vue application. I added it the the gsap/node_modules folder and tried to import it as seen in the image. I keep getting an error that says "This dependency was not found: * TweenLite in ./node_modules/gsap/Physics2DPlugin.js To install it, you can run: npm install --save TweenLite" But I can import TweenLite and it is also in the gsap/node_modules folder so I am not sure how to resolve it. I was able to import the ColorPropsPlugin just fine but cannot get the Physics one to load. Any suggestions?
-
Great news gsap is moving to es6! I like treeshaking and keep everything as small as possible! However, what I don't understand is what the difference is between importing modules from 'gsap' vs. importing from 'gsap/all'. So far I was importing modules from 'gsap', but in the docs I read it's better to import from 'gsap/all' for treeshaking sakes. But when I look at the all.js file inside gsap it's importing the modules, like I would do myself when I import directly from 'gsap', because the project structure is build that way, it seems. Both ways work fine in having the same results onscreen, so I just looked at the output bundle size when I build the same project using imports from 'gsap', vs imports from 'gsap/all', and to my surprise there is a big difference in filesize: Importing from 'gsap': total project bundle here is 547kB Importing from 'gsap/all': total project bundle here is 612kB So importing from 'gsap/all' results in a 65kB larger bundle!! Btw, these import line's I'm using: import { TweenLite, TimelineMax, Linear, Back, Sine } from 'gsap/all'; // vs import { TweenLite, TimelineMax, Linear, Back, Sine } from 'gsap'; I thought that would be the other way around, because 'gsap/all' was adviced in the doc. But with this result I'd say it's better to import from 'gsap'. @GreenSock Am I missing something here? What's the reason there is an extra option to import from 'gsap/all' instead of just 'gsap'? Thanks in advance!
-
Hi! It's my first post, I love gsap and until now I could find help just reading other posts. Thank you all for this great forum! I have a question about library size. I'm importing gsap with ES6 modules and I don't understand why I'm getting big file sizes when the library should be much smaller. For example import {TweenLite} from 'gsap' gives me +104kb. I'm using webpack to bundle my js. Thanks for your help!
-
Hello, Maybe its a silly question but i was wondering the best way to get gsap into our project. Because i have paid the license, now i have a src/ folder with all the files. Before that i was using nicely the npm/yarn package for the gsap free version. But now i have to use the local ones ? This doesn't look the best too keep my gsap plugins updated. Am i suppose to check the web for new versions ? Or there is a way to load this "paid" plugins into my project as a npm package. Thanks in advance.
-
OUTDATED! These webpack issues are getting out of hand, so I made a little demo to help you get started. But first, have you considered not importing GSAP? I would suggest using a CDN instead as your app will load much faster since it's not included in the bundle and can be pulled directly from the user's browser cache. GSAP is available on both cdnjs and jsDelivr. JsDelivr is kind of unique in that you can bundle all your files up in a single HTTP request! And dependencies that are not resolved by webpack can still become dependencies of the output by using the externals option. For example, if you are using React you could do this using the unpkg CDN. <script src="https://unpkg.com/react@15.3.1/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15.3.1/dist/react-dom.js"></script> And then in your webpack.config, you would configure those libraries like this... module.exports = { externals: { "react": "React", "react-dom": "ReactDOM" }, ... }; If that's not an option for you, here's the repo I made. To run it, install webpack and the dev-server first npm install webpack webpack-dev-server -g, and then npm install to install the demo. Use npm start to start the dev-server on port 8080. If you're wondering where my gsap import is, there isn't one. I made TweenMax global using the ProvidePlugin. https://github.com/OSUblake/gsap-webpack
-
Hi, this is a confusing one for me, I have an Angular 2 app using typescript, this project is using the angular CLI I have been having problems with the GSAP import, the import statement in my component is as follows import { TweenLite, Linear } from 'gsap'; Now this works actually, I mean I can use the TweenLite object and do tween things and see the results on the page, however I was getting the build error through ng serve: ...@types/gsap/index.d.ts' is not a module. This is a problem because it prevents me from making a dist build. I noticed in the latest @types release the line export = TweenLite; was added to index.d.ts, I thought this might fix things so I updated it, but no, now I get the error @types/gsap/index"' resolves to a non-module entity and cannot be imported using this construct. I'm confused and don't fully understand how types work really but every other library I use either works like this or I use import * as ... from 'some lib' syntax and it works, can anyone help me get rid of these compilation errors?
- 10 replies
-
- angular2
- typescript
-
(and 1 more)
Tagged with:
-
Hi, I've tried to import modules from gasp (1.9.1) with npm and webpack 2.2 but I think I made something wrong as I don't get the libs?? For example, when I import 'gsap/TweenLite' I get an Object back, but it has no 'to' property: import TweenLite from 'gsap/TweenLite'; console.log(TweenLite); // => Object {} console.log(TweenLite.to); // => undefined Shouldn't it be both functions? The same happens when I try to import TweenMax like: import TweenMax from 'gsap'; console.log(TweenMax); // => Object {} console.log(TweenMax.to); // => undefined When I try to import TweenLite directly I simply get nothing: import { TweenLite } from 'gsap'; console.log(TweenLite); // => undefined I'm not sure if it is a issue of mine, as I use greensock the first time. Does anybody have an idea? Thx!
-
I've been using Vue.js a lot lately, and working with the webpack template. Importing GSAP after `npm install -s gsap` works correctly, but the ScrollToPlugin has some oddities. In one of my Vue components, I have this: import "gsap"; import ModifiersPlugin from "../../../node_modules/gsap/src/uncompressed/plugins/ModifiersPlugin.js"; And ModifiersPlugin works great. But when I try to do the same for ScrollToPlugin... import ScrollToPlugin from '../../../node_modules/gsap/src/uncompressed/plugins/ScrollToPlugin.js'; I get this error in Vue/Webpack ./~/gsap/src/uncompressed/plugins/ScrollToPlugin.js Module not found: Error: Cannot resolve module 'TweenLite' in /Users/shaw/Sites/green-mountain/node_modules/gsap/src/uncompressed/plugins resolve module TweenLite in /Users/shaw/Sites/green-mountain/node_modules/gsap/src/uncompressed/plugins looking for modules in /Users/shaw/Sites/green-mountain/node_modules /Users/shaw/Sites/green-mountain/node_modules/TweenLite doesn't exist (module as directory) resolve 'file' TweenLite in /Users/shaw/Sites/green-mountain/node_modules resolve file /Users/shaw/Sites/green-mountain/node_modules/TweenLite doesn't exist /Users/shaw/Sites/green-mountain/node_modules/TweenLite.js doesn't exist /Users/shaw/Sites/green-mountain/node_modules/TweenLite.vue doesn't exist looking for modules in /Users/shaw/Sites/green-mountain/node_modules /Users/shaw/Sites/green-mountain/node_modules/TweenLite doesn't exist (module as directory) resolve 'file' TweenLite in /Users/shaw/Sites/green-mountain/node_modules resolve file /Users/shaw/Sites/green-mountain/node_modules/TweenLite doesn't exist /Users/shaw/Sites/green-mountain/node_modules/TweenLite.js doesn't exist /Users/shaw/Sites/green-mountain/node_modules/TweenLite.vue doesn't exist [/Users/shaw/Sites/green-mountain/node_modules/TweenLite] [/Users/shaw/Sites/green-mountain/node_modules/TweenLite] [/Users/shaw/Sites/green-mountain/node_modules/TweenLite] [/Users/shaw/Sites/green-mountain/node_modules/TweenLite] [/Users/shaw/Sites/green-mountain/node_modules/TweenLite.js] [/Users/shaw/Sites/green-mountain/node_modules/TweenLite.js] [/Users/shaw/Sites/green-mountain/node_modules/TweenLite.vue] [/Users/shaw/Sites/green-mountain/node_modules/TweenLite.vue] @ ./~/gsap/src/uncompressed/plugins/ScrollToPlugin.js 181:2-34 Looking at ScrollToPlugin.js, it seems to be triggered by this section of code at the very end, starting at line 174, which ModifiersPlugin does not have. //export to AMD/RequireJS and CommonJS/Node (precursor to full modular build system coming at a later date) (function(name) { "use strict"; var getGlobal = function() { return (_gsScope.GreenSockGlobals || _gsScope)[name]; }; if (typeof(define) === "function" && define.amd) { //AMD define(["TweenLite"], getGlobal); } else if (typeof(module) !== "undefined" && module.exports) { //node require("../TweenLite.js"); module.exports = getGlobal(); } }("ScrollToPlugin")); Looks like the `require` on line 183 is triggering the error. If I remove that block of code, the ScrollToPlugin works as expected. I haven't tested all the other plugins, but I would assume if they have that block, they will produce a similar error. Any idea what's going on?
-
Just something to think about... The module issue is not going to go away until the source code is split up into actual modules. I've seen a lot of suggestions on GitHub, but I don't think any of them take into account the future. The JavaScript landscape changes too rapidly to depend on one type of technology. Just look at the decline of Grunt and Bower. Instead of creating modules for a specific loader (AMD, CommonJS, UMD, global), just create ES6 modules and let the user decide on the loader. This is the best way to design for future since it's going to be part of the language itself. To show how this would work, I split the TweenLite file up different modules including: Animation, SimpleTimeline, TweenPlugin, Easings, Ticker, and EventDispatcher. The only changes I really made were to the easings, to allow exporting eases individually because I didn't include the current GSAP way of defining classes. I also added an object called "gs" that get's passed around to the different modules as a work around to all the variables that get reused in the original file. So things like the ticker and rootTimeline instance are on that object. This was a quick proof of concept, and I really didn't do any testing so I might have missed something, but I am able to request GSAP modules in the browser using an ES6 module loader polyfill. This will also work with NodeJS. So now I can request stuff like this... (although I didn't actually do the CSSPlugin) // Get individual components import { TweenLite, CSSPlugin, Power4 } from "greensock"; TweenLite.to(myElement, 1, { x: 400, ease: Power4.easeInOut }); Of course this is only for users that want to use modules. For users that like using source files the traditional way, you could create a "dist" folder with these files already built, similar to current file structure of the src folder.
-
I would like to do "complex" animation with gsap and svgs, but I don't know what is the best approach to this. it is better to create and to import an unique svg with inside all the elements or maybe it is better 4 different svgs? I have 4 different characters: a tree, a lamp, a desk and a man. basically my animation is move the objects on the x, and appearing and to disappearing stuff. any help, suggestion or advice? I started to study gsap a few days ago, and i am still new to this many thanks
-
I've been using GSAP for a few months now. I'm currently using TweenMax in a project that allows users to set entrance/exit animations for HTML elements. I've written the code that adds each entrance/exit timeline to parent timelines. What I'm wondering, though, is whether there's a way to export all timeline/tween properties to JavaScript Objects or JSON, store the data, and subsequently import the data after reloading the webpage? In theory, this would prevent the need to create each timeline on the fly with each web request. Thanks to anyone who can help me out. I'm currently using TimelineMax together with CSSPlugin.
- 2 replies
-
- timelinemax
- tweenmax
-
(and 2 more)
Tagged with:
-
I'm able to import and use TweenMax in Angular2 with ES6 and it's working great in the environment. I've include the gsap libs into my build through npm and I'm importing the module using ES6 like so: /** * Import Libs */ import * as TweenMax from 'gsap'; /** * Exports for others scripts to use */ window.TweenMax = TweenMax; but when attempting to import the Draggable utility import * as Draggable from '../node_modules/gsap/src/minified/utils/Draggable.min'; I get the following error: Draggable.min.js:15 Uncaught Error: Cannot find module "TweenLite" In ES6 do I have to export TweenMax first for the Draggable module or is there another method for making the TweenMax module available for the Draggable module?
-
Hey there, I am pretty sure, someone asked this before and it's explained somewhere. I just don't find it. In the provided codepen, please check the JS imports. It's only TweenLite. Why doesn't it work like this? I tried importing TimelineMax only, too, then added a var tl = new TimelineMax(); Nope... How can I make good use of the smaller libs? Thanks guys, Laser







.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)