Search the Community
Showing results for tags 'cssplugin'.
-
Hey guys! Im trying to recreate this as an SVG animation using greensock. I got stuck pretty quickly with a diagonal fold (I'm new to 3D). As you can see, I'm about halfway there! But it doesn't fold quite like it should. I need it to fold like it would with paper, across the diagonal line with no flipping. Any ideas?
-
Hi GSAP Gurus, I am having an issue where I am trying to replace classes and it's not working. $(element).addClass("red").removeClass("grey"); //Works //Not working gsap.to(element, { duration: 2, className: "+=red", stagger: 0.5 }); I have provided a CodePen Demo also.
-
Bonjour People, I've just started playing with the CSS plugin. I basically copied and pasted the code in "3D transforms and more CSS..." section "transformOrigin", but... my box is not rotating in perspective. What am I missing? Thank you
-
When you animate the value of a CSS variable you can affect any element that uses that variable in any of its styles. Instead of having a DOM element as the target of your tween, you will use the rule that defines your CSS variable. Check out the video and demo below to see exactly how it works. Video Code CSS html { --myColor: green; } .wrapper { border: 1px solid var(--myColor); border-radius: 10px; margin-right:10px; } h2, strong { color:var(--myColor); } .cool { display:inline-block; padding:10px; color:white; border-radius:8px; background-color:var(--myColor); } JavaScript gsap.to("html", {"--myColor": "orange", duration: 1, yoyo: true, repeat: 20}); Demo Support for CSS variables was added in GSAP 1.20.0
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. We're excited to announce enhanced SVG support baked right into GSAP's CSSPlugin. Now you can animate the rotation, scale, skew, position (and even change the transform origin) of SVG elements just like normal DOM elements. The chart below illustrates a number of cross-browser bugs related to CSS transforms on SVG elements. Four modern browsers interpret the same basic animation code in drastically different ways. Browser comparison (without GSAP) See the Pen GIFS: SVG + CSS Transform Problems by GreenSock (@GreenSock) on CodePen. Be sure to test the demo above in IE, Opera, FireFox, Safari and Chrome to see equal results. Find out how it all works In order to help a wider audience understand how to get around the obstacles of working with SVG, Jack wrote an article packed with tons of info, animation demos and a video showing all the juicy details on www.css-tricks.com. We're honored that Chris Coyier allowed us to share these enhancements and time-saving techniques with the wider developer community on his highly-respected blog. Get all the juicy details in: SVG Animation and CSS Transforms: A Complicated Love Story. The techniques discussed will surely transform your SVG animation workflow
- 2 comments
-
- gsap
- javascript
- (and 9 more)
-
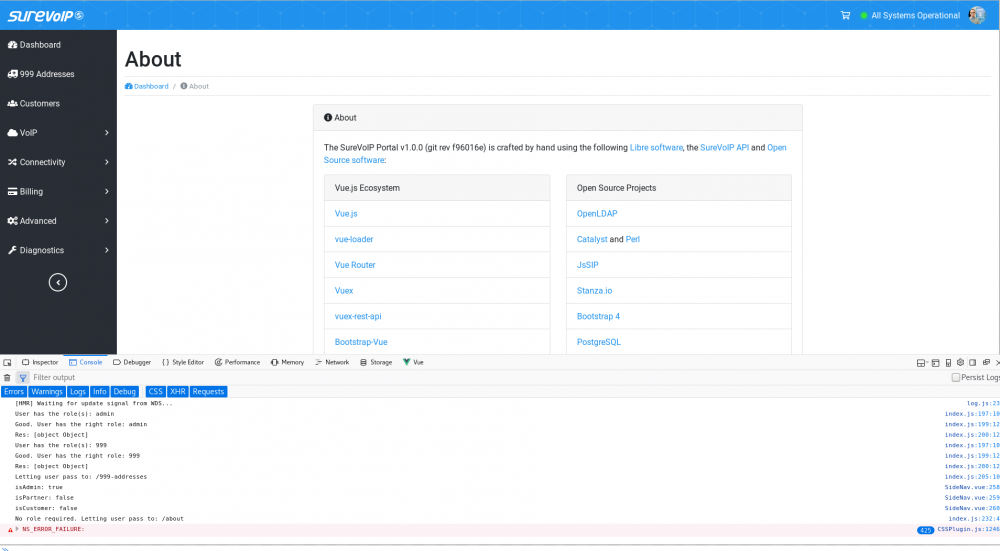
The update to 2.1.x started throwing errors in several spots in my project so I rolled back until I could get a chance to debug what was different. I finally worked out what the problem is: you can no longer change a class on the HTML element as part of a timeline. This seems to be a change in CSSPlugin.js that pushes every call to the set() function in TimelineLite through the "_getMatrix" function. That function performs a trick when the element isn't visible by appending the element to the DOM. Unfortunately, if the target is the HTML element that causes a "DOMException: Failed to execute 'appendChild' on 'Node': The new child element contains the parent" error. Line 1366 ends up trying to append the HTML element to the HTML element. I can see that v.2.0.2 didn't call "_getMatrix" at all on set() and definitely not for a simple class addition or removal. Here's an example that will break every time: const waitContainer = $('.waiting_container'); const waitEnd_tl = new TimelineLite() .to(waitContainer, 0.2, {opacity: 0, ease: 'easeOut'}) .set($('html'), {className: '-=waiting'}); If you run the CodePen in debug view, you'll get the error after 2 seconds.
-
Hi , i just include tweenmax, cssplugin and cssruleplugin into my webpack config file and i followed the documentation problem is when i create a tween using cssRule its gives me "Uncaught Cannot tween a null target" import { TweenMax } from "gsap/all"; import CSSRulePlugin from "gsap/CSSRulePlugin"; import CSSPlugin from "gsap/CSSPlugin"; var menuLine = CSSRulePlugin.getRule(".header__outer:after"); TweenMax.to(menuLine, 1, {cssRule:{color:'#FFF'}});
-
hello so i tried using CSSRulePlugin.js it worked fine in local i'm using django default local server but when i load it in the production server it doesn't work at all i tried using gsap cdn my cdn from amazon loading if from the same domain but nothing seems to work the console prints me my code is : here is the website the animation trigger when you click on the hamburger https://www.mntad.com/
-
I'm learning both vue.js and greensock and looking to understand how to use these two wonderful tools in tandem. The position: as I understand it, the point of using vue.js is that you don't need to manually update the dom. Instead, you bind data properties and vue then handles dom updates for you. All you do is change the data property. I have explored using TweenLite and passing in as the first argument something from the reactive data properties of a vue component, e.g. <template> <svg width="20rem" height="20rem" viewBox="0 0 100 100"> <rect :x="rect1.x" :y="rect1.y" :width="rect1.w" :height="rect1.h" :fill="rect1.f" /> <circle id="circle1" class="fill-dark-blue" cx="60" cy="60" r="10" /> </svg> </template> <script> export default { data() { return { // below are not dom elements, but are bound to dom elements by vue rect1: { x: 14.696, y: 13.414, w: 47.574, h: 30.602, f: '#ebebeb' }, // ... }, }, // } // e.g. in mounted(): TweenLite.to(this.rect1, 1.0, { w: 10, h: 50, f: '#ffd700', ease:Power4.easeOut }); What this is doing is tweening the data property which vue then reactively updates each time the data property is changed by TweenLite. i.e. we're tweening a vue data property, which is then reactively updated on each change. It all works fine, which is very cool. However, I cannot use, e.g. { className: 'light-yellow' } in the TweenLite vars, the reason being that to accomplish that animation, gsap will attempt to do it by first sniffing the css properties, then adding a style tag (as seen in action on the excellent intro to greensock short video on this site). That does not work because (my guess) the selector passed to gsap is not actually a dom selector but the vue data property. Hence, gsap doesn't seem to be able to get the dom hook so can't apply the style tag. At least, that's my diagnosis of why it is not working. In contrast, I can get the className animation working by doing this: TweenLite.to('#circle1', 1.0, { className: 'fill-light-blue' }); What the above is doing is going into the dom directly via an id tag and so bypassing vue's data binding. The problem is that in this case, if I have a complex svg, I can no longer benefit from vue's ability to bind into anywhere in the dom simply by updating a data property. I'll have to get into dom navigation. This seems wrong. What does all this mean? Does it mean quite simply that if I want to tween vue data properties (for the benefit of not having to navigate the dom) that the feature set I am going to have available to me from gsap is going to be necessarily limited? I'm not entirely sure at this point how much of TweenLite & Max's power is going to be curtailed by this pattern, as I'm still learning. At this point I really want to grab a couple of good patterns for vue & gsap and get plenty of practice. Just need to settle on a limited set of patterns to practice with. The goal I have in mind here is, say, making a fairly complex svg and animating its component parts with greensock, via vue. Am I doing this right ? Thank you very much for discussion.
-
Hi, I'm using TweenMax inside a Vue.js SFC - https://vuejs.org/v2/guide/single-file-components.html It's a Spinner component I re-use throughout our app. As soon as I visit a page using vuejs router - https://router.vuejs.org/ that has a spinner component in it and then go to another page, on return to the previous page, the animation no longer works and I get tons of errors that increment really fast in the console. It may be related to this if vue.js is hiding it for reuse - I'm not sure if I should be troubleshooting in this forum or vue.js Thanks, Gavin.
- 9 replies
-
- javascript
- vuejs
-
(and 5 more)
Tagged with:
-
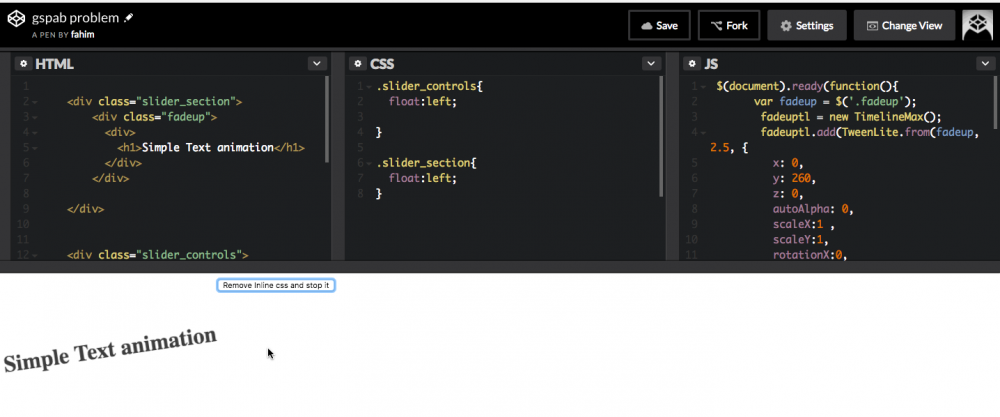
Hi , Guys I am new , i am trying to stop tweenlite but css transformMax3d is still there, i am creating a slider like revolution slider editor but i am not able to get how i stop the tween in editor , inline style is still there so if you stop in middle of animation(See the attachment) , element will hang in middle of the page , i am using . clear() , kill() , also try killall but still css there , also try clear prop all but no luck please help me as soon as possible , i am also interested in split text purchase but , stuck in tween ?? please help me
- 18 replies
-
- inline styling
- css
-
(and 3 more)
Tagged with:
-
I have this code when content load. And i have my .menu-content as a modal box. Position fixed, full screen with an inner scroll. And i have a bunch of anchor links targeting to a section block inside the .menu-content <a href='#section1'></a> <a href='#section2'></a> <a href='#section3'></a> <a href='#section4'></a> <div class='menu-content'> <section id='section1'>...lorem ipsum.....</section> <section id='section2'>...lorem ipsum.....</section> <section id='section3'>...lorem ipsum.....</section> <section id='section4'>...lorem ipsum.....</section> </div> I just want a click event in the link that scroll into that section. Something similar to this Codepen import 'gsap/TweenLite'; import 'gsap/CSSPlugin'; import 'gsap/ScrollToPlugin'; document.addEventListener('DOMContentLoaded', () => { let links = document.getElementsByClassName('menu-list')[0].querySelectorAll('a'); for (let link of links) { link.addEventListener('click', (element) => { element.preventDefault; var options = { scrollTo: { y: element.target.hash, autoKill: false, offsetY: 268 }, ease: Power1.easeOut }; var scrollbarContainer = document.getElementsByClassName('menu-content')[0]; TweenLite.to(scrollbarContainer, 2, options); }); } } But when i try in my project, the ScrollTo seems to jump from the Beginning (top of the screen) sometimes and then go to the target Then if i click before one ScrollTo ends, then go to the other element correctly. Thanks in advance
- 13 replies
-
- tweenlite
- scrolltoplugin
-
(and 1 more)
Tagged with:
-
i attempted to upgrade gsap version at work and implement a tween of some css variables and immediately found an problem in chrome version 49 which i have personally already bumped into, and not sure what other browsers this could also branch to. to be clear, this is a problem in chrome, but the workaround is easy enough you might want to incorporate it into gsap. in chrome 49 when calling `setProperty` on a css variable that is already declared, rather than replacing the old value, it is added to the element. so throughout the course of a tween, a css variable is then defined on an element many times, which the latest one is always the overriding winner, but there seems to be some performance hits associated with this as well as timing effected. teh known workaround is to call `removeProperty` before calling `setProperty` again. go ahead and try out the jsfiddle in chrome 49 and watch the inspected markup as you click around.
- 5 replies
-
- css variables
- css custom properties
-
(and 1 more)
Tagged with:
-
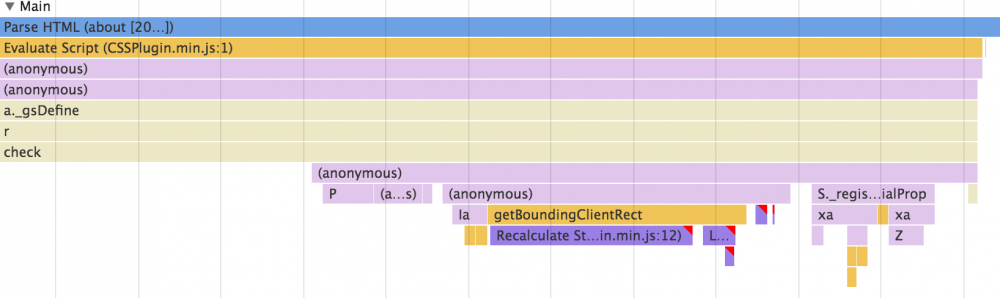
As can be seen from the attached profile, just including CSSPlugin in the page causes a reflow (in Chrome 58 at least). It looks like it's part of some browser/feature sniffing code. Can this be avoided?
-
OUTDATED! These webpack issues are getting out of hand, so I made a little demo to help you get started. But first, have you considered not importing GSAP? I would suggest using a CDN instead as your app will load much faster since it's not included in the bundle and can be pulled directly from the user's browser cache. GSAP is available on both cdnjs and jsDelivr. JsDelivr is kind of unique in that you can bundle all your files up in a single HTTP request! And dependencies that are not resolved by webpack can still become dependencies of the output by using the externals option. For example, if you are using React you could do this using the unpkg CDN. <script src="https://unpkg.com/react@15.3.1/dist/react.js"></script> <script src="https://unpkg.com/react-dom@15.3.1/dist/react-dom.js"></script> And then in your webpack.config, you would configure those libraries like this... module.exports = { externals: { "react": "React", "react-dom": "ReactDOM" }, ... }; If that's not an option for you, here's the repo I made. To run it, install webpack and the dev-server first npm install webpack webpack-dev-server -g, and then npm install to install the demo. Use npm start to start the dev-server on port 8080. If you're wondering where my gsap import is, there isn't one. I made TweenMax global using the ProvidePlugin. https://github.com/OSUblake/gsap-webpack
-
Hey guys, I'm trying to get a simple DrawSVG animation working. DrawSVG works amazing as per.. however I'd like the animation to start from 12 o'clock rather than the standard 3 o'clock start point for SVG circles. For some reason neither iOS or desktop Safari honour the rotation. Any ideas? Reduced CodePen is attached.
-
Wondering if anyone has seen this warning. I don't have a codepen because I haven't figured out a way to replicate the process I'm using. I'm loading local fonts using fontkit and setting them up to be used in GSAP text animations. I don't think this is a GSAP bug, I think it's a Chrome (Chromium) bug - but, they all reference line 150 from CSSPlugin.js. It's not preventing the font from being loaded, it just doesn't show up correctly - looks like whatever the fallback font is. Here's what I'm seeing... Failed to decode downloaded font: file:///Library/Fonts/AppleMyungjo.ttf OTS parsing error: OS/2: missing required table Failed to decode downloaded font: file:///Library/Fonts/Yu%20Gothic%20Bold.otf OTS parsing error: CFF: Failed validating charstring set 0 Failed to decode downloaded font: file:///Library/Fonts/Yu%20Gothic%20Medium.otf OTS parsing error: CFF: Failed validating charstring set 0 Failed to decode downloaded font: file:///Library/Fonts/YuppySC-Regular.otf OTS parsing error: bad range shift Failed to decode downloaded font: file:///Library/Fonts/YuppyTC-Regular.otf OTS parsing error: bad range shift Here's a screenshot from inspector... All I really want to do is figure out a way to catch these warnings and filter out the fonts that might be problematic. Fonts are being pulling from local font folders. I've been able to filter out all other invalid or otherwise unworkable fonts. Any thoughts?
-
Here is another question How come that I can tween CSS properties directly without using the CSSPlugin. The below works. var $frame1 = document.getElementById('frame1') tl.add( TweenLite.to($frame1, 3, {backgroundColor:"#ff6a6a"}) ); tl.play() Am I missing something obvious here? If so, when should the CSS plugin be used since the above works in any case? Thanks in advance .S
-
I'm having fun getting Draggable and TweenMax working with RequireJS (as part of a Durandal project). I think there might be a bug in Draggable, it looks to me like it is missing a dependency definition for CSSPlugin. The define for it looks like this: _gsScope._gsDefine("utils.Draggable", ["events.EventDispatcher","TweenLite"], function(EventDispatcher, TweenLite) { On line 1757 CSSPlugin gets referenced as a global object: setRatio:(_isOldIE ? function() { TweenLite.set(target, tempVars); } : CSSPlugin._internals.setTransformRatio || CSSPlugin._internals.set3DTransformRatio) This line fails with an exception when I am loading Draggable via RequireJS. I have fixed it by changing the define call to: _gsScope._gsDefine("utils.Draggable", ["events.EventDispatcher","TweenLite", "plugins.CSSPlugin"], function(EventDispatcher, TweenLite, CSSPlugin) { Does this look like a valid fix or am I missing some other reason why this call to CSSPlugin as a global object should be like it is ?
-
Hello, I may found a bug(?) in CSSPlugin version 1.15.1 (and later) The following two examples are exactly the same, except the included CSSPlugin version (1.15.1 VS 1.15.0) Please check the strange "jump" effect after the scale transition with version 1.15.1 1.15.1: https://jsfiddle.net/w6jcm33u/ 1.15.0: https://jsfiddle.net/w6jcm33u/1/ Is this a bug or should I change something in the transitions?
-
I've got an overlay that I have moved to the back of my page, so that it doesn't block my hover animation on the 2 circles. #open { visibility: hidden; z-index: 1; } When I open the overlay, I need it moved to the top, so that it will cover the circles, and also block their animation. My set doesn't seem to have any effect though. tl2.set('#open', {zIndex:5}) .to("#closed", 1, {morphSVG:{shape:"#open"}}) I've tried moving the set around the tl as well. It doesn't seem to work no matter where in the timeline I put it. I figure I probably want it at the beginning though, so that the morphSVG animation covers up the circles immediately.
-
I have a sequence of functions (frame1(), frame2(), frame3(), etc.), that each return a timeline instance, which I then string together in a master timeline. All is good, for the most part, except that in the last frame(), I use .set() to move a div up by 35px in y. For some reason, that position change is happening when the master timeline first starts, as demonstrated in this pen: http://codepen.io/flysi3000/pen/epdmee/ So, in this example, the image should start out at y = 0, and then at at the end of the animation, be set to y = -35, then slide in. By the way, the image is clipped via the css clip-path property, and I am changing that clipping path's height to reveal more of the image in frame2(). Any idea why that's happening?
- 2 replies
-
- cssplugin
- properties
-
(and 2 more)
Tagged with:
-
Hi, probably an easy question for most of you, but I searched a lot and I didn't find anything (english isn't my first language so...) I'm obviously a new user of GSAP and I saw uses of x and y properties used to move an object, is it possible to do it without CSSPlugin? Maybe I should put this question in banner section, because I would like to only use TweenLite.js for banner ads, a matter of very restrictive weight in multiple platforms Ads Exchange campaign. In short, I mostly want to know what I can do with TweenLite.js only. Can we move object like this TweenLite.to(element, duration, {x:200}); ? And last question : Is it better to use .delay() to create a kind of timeline or we can chain tweens in each onComplete for the next one. My test didn't work at all for onComplete but I need a confirm to be sure I didn't made a mistake. Thank you for your attention








.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)




