Search the Community
Showing results for tags 'node'.
-
Hi guys, i import the libs gsap from `npm` for only get @type description with intelisence. But each time i use the tweenLite or tweenMax, it add this line to top of my file import { TweenLite } from "gsap"; how i can remove this feature am pretty sure it comes from gsap because it not happen with my other npm libs @type . I use the npm only for get type description for intelisence, so i no need import each time i use it because am working on a node-webkit app, and i don't use import features, tweenlite are already injected in all the core app.. Also this should not happen because i exclude node_modules import in my jsconfig, but it seems no effect with your libs. ! { "compilerOptions": { "target": "ES6" }, "exclude": [ "node_modules","bower_components","temp","tmp","jspm_packages", "./js/__old/","./js/libs/" ] } thanks
- 6 replies
-
- node
- intellisense
-
(and 1 more)
Tagged with:
-
little question here. if a get a license , do the app need alway online ? Or the request are local ? Or do you share a build without license request ? Also, do you have some free key license for test feature on app node js ? How work you license for app ? In general I would like to avoid polluting my source code of unnecessary request. if i understand the licence is life licence, but only 1 year update . Same like license from texturepacker. https://www.codeandweb.com/texturepacker Edit: also where it the paypal button ? thank a lot for help me understand
-
I am refactoring and running cleanup on a production app, and optimizing dependencies. We have a React component that uses GSAP for some transition-related stuff, but only the TimelineLite library. It's all simple stuff, without any eases or anything, so we have no need for any of the more complex GSAP items and can now scrub them out to optimize. Originally, we just imported the whole GSAP library via NPM like so: import 'gsap'; Per the GSAP npm docs (https://www.npmjs.com/package/gsap)... Now, I'd like to trim the fat off our import, and switched to: import { TimelineLite } from 'gsap'; However, this is compiling correctly but throwing the following client-side error: Uncaught TypeError: _gsap.TimelineLite is not a constructor Does anyone know why this is? Our weight savings from importing `TimelineLite` alone aren't huge, but they are worth doing. Do I need to import other parts of the GSAP libraries specifically? ---------- NOTES: I have also tried this with no luck. import { TweenLite, TimelineLite } from 'gsap'; Strangely, this does not work either: import { TweenMax, TimelineLite } from 'gsap'; but this does (for obvious reasons): import { TweenMax } from 'gsap'; Here is the animation we are using, super basic: new TimelineLite() .to('#urlCopyMessage', 0, { visibility: 'visible', opacity: 1 }) .fromTo('#urlCopyMessage', 0.35, { opacity: 0, y: 20 }, { opacity: 1, y: -30 } ) .to('#urlCopyMessage', 0.35, { opacity: 0, delay: 0.25 } ) .to('#urlCopyMessage', 0, { visibility: 'hidden' });
-
Just something to think about... The module issue is not going to go away until the source code is split up into actual modules. I've seen a lot of suggestions on GitHub, but I don't think any of them take into account the future. The JavaScript landscape changes too rapidly to depend on one type of technology. Just look at the decline of Grunt and Bower. Instead of creating modules for a specific loader (AMD, CommonJS, UMD, global), just create ES6 modules and let the user decide on the loader. This is the best way to design for future since it's going to be part of the language itself. To show how this would work, I split the TweenLite file up different modules including: Animation, SimpleTimeline, TweenPlugin, Easings, Ticker, and EventDispatcher. The only changes I really made were to the easings, to allow exporting eases individually because I didn't include the current GSAP way of defining classes. I also added an object called "gs" that get's passed around to the different modules as a work around to all the variables that get reused in the original file. So things like the ticker and rootTimeline instance are on that object. This was a quick proof of concept, and I really didn't do any testing so I might have missed something, but I am able to request GSAP modules in the browser using an ES6 module loader polyfill. This will also work with NodeJS. So now I can request stuff like this... (although I didn't actually do the CSSPlugin) // Get individual components import { TweenLite, CSSPlugin, Power4 } from "greensock"; TweenLite.to(myElement, 1, { x: 400, ease: Power4.easeInOut }); Of course this is only for users that want to use modules. For users that like using source files the traditional way, you could create a "dist" folder with these files already built, similar to current file structure of the src folder.
-
Hello. I am trying to use GSAP with node.js WITHOUT polluting the global scope. I am ussing nw.js (so, I have available the window object) First I do: npm install gsap --save Then in my Tween.js: var gs = window.GreenSockGlobals = {}; require('gsap'); console.log(gs); // logs empty object console.log(window.GreenSockGlobals); // logs empty object console.log(window); // logs the window object, with ALL the GSAP stuff in it console.log(window.TweenLite); // logs tweenlite object I don't want to have all the GSAP stuff in the global scope. I want to have it in a specified object. Thanks.
-
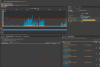
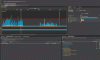
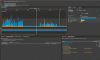
Hey guys, I'm using ImageLoader nodes in an XML file, to auto-load 500 images (total load weight around 20 megs). I'm using Flash Pro CC. An example node looks like this: <ImageLoader url="assets/images/patterns/thumb/pattern-0-thumb.png" name="pattern_thumb_0" load="true" /> When exporting locally from Flash, there's a 10 second lag as LoaderMax process all the images. I've attached 3 screenshots from Scout, and it looks like 87% of that 10 second-time is taken up by Flash sending URL requests for the images. When the files are up on a server everything runs normally (I expect a 10 second load on a server), but when running locally I'd expect the content to load almost immediately, but instead I'm getting the same 10 second lag. I understand that by setting load=true, LoaderMax is loading all the images at start, which is what I want. I'm wondering if this 10 second process time is normal for a local Flash export? And if I were to create the ImageLoaders via AS (rather than automatically via XML), would this 10 second local export be reduced? Or is there any other way to reduce this process time when exporting locally (keeping in mind I need to load all the images at app startup). Thanks for any insight.
- 2 replies
-
- imageloader
- xml
-
(and 2 more)
Tagged with:


.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)