Search the Community
Showing results for tags 'reverse'.
-
Hi, I'm quite frustrated, and I might did something wrong with my whole code.. I am trying to make a scrollytelling project, and I wanted to trigger certain animations by clicking a button, and make all the other elements of the rest of the website appear on the bottom part of the whole page, depending on which button got clicked (2 buttons, you can select from) My problem here is, that you click the button, the whole thing doesn't fire directly 1. you need to be at the very end of the document, which makes sense to me, but the bigger issue here:, 2. if you wait more than 3 sec before you click on one of the buttons, the whole thing doesn't animate, it just appears. 3. I thought, I could make the other elements appear, by clicking the button, so by scrolling it behaves like the things before. Instead, it just fires everything at once. Or animate it without the need of scrolling. I tried to use only gsap.to();, but the problem here is, that it doesn't revert by scrubbing. Also by defining the ScrollTrigger with the scrubbing, it doesn't make any difference, which value I use and the markers don't show up either..
- 6 replies
-
- scrolltrigger
- button
-
(and 3 more)
Tagged with:
-
Greetings everyone, I have recently started to work as a Shopify Developer and I have a task to tackle. The developer before me used ScrollTrigger to animate the Home page. It would display one div (slide) that would cover the full size, and when scrolling, the next div coming from the bottom would overlap the existing one, continuing the scroll this animation would repeat until there were no more slides left. Now the client requested that I have this same animation but in reverse, when scrolling, slides would appear from the top and overlap the existing one. Is this possible with this current JS code, or do I need to make this from scratch? I've managed to find a Post here that has CodePen that shows what is my current animation.
- 11 replies
-
- scrolltriger
- parallax
-
(and 3 more)
Tagged with:
-
Hello! I have fairly simple animations in a timeline with scroll trigger: gsap .timeline({ scrollTrigger: { trigger: document.getElementById("scene-1"), scrub: 0.5, start: "top top", end: "bottom bottom" } }) .addLabel("Scene 1") .to(".scene-1-1", { opacity: 0, y: -80, duration: 1 }, "+=2") .to(".bg-1-1", { opacity: 0, duration: 1 }, "-=1") .to(".scene-1-2", { opacity: 1, y: -40, duration: 1 }) .to(".scene-1-2", { opacity: 0, y: -80, duration: 1 }, "+=2") .to(".bg-1-2", { opacity: 0, duration: 1 }, "<") .to(".scene-1-3", { opacity: 1, y: -40, duration: 1 }) .to(".scene-1-3", { opacity: 0, y: -80, duration: 1 }, "+=2") Text blocks fade in and out, and backgrounds fade out to reveal the next background. Everything works fine when I'm scrolling down the page, but sometimes when I'm scrolling back up (going through the timeline in reverse) the text elements don't always return all the way to opacity 0. (I have the opacity defaulted to 0 in styles). Here's a demo version: https://codesandbox.io/s/interesting-volhard-yc6frk?file=/src/animations.js Hoping there's something just I missed for scroll trigger settings?
- 3 replies
-
- scrolltrigger
- reverse
-
(and 2 more)
Tagged with:
-
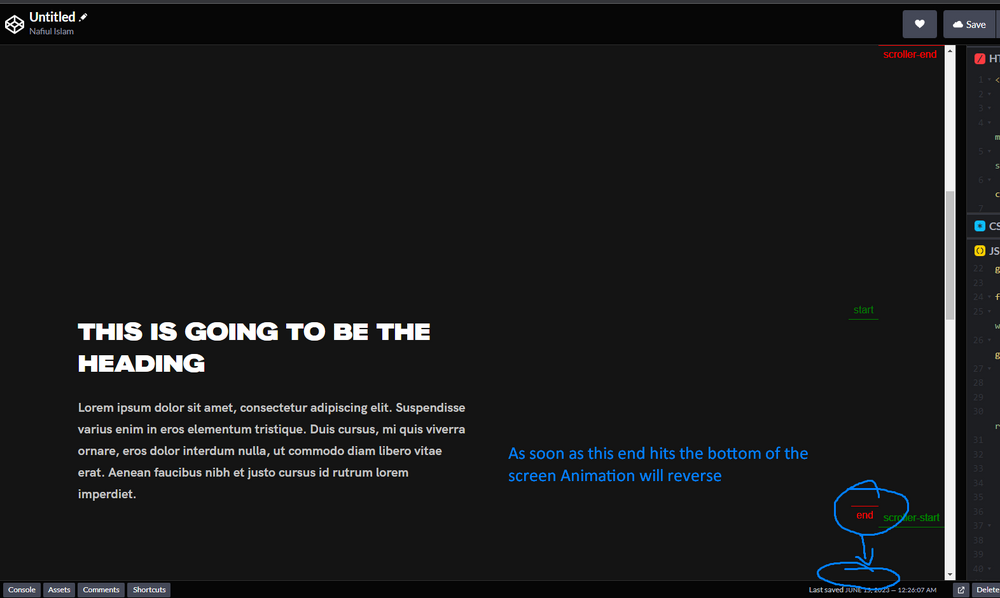
Hi there, So I am creating animation and kind of stuck. I don't know how to reverse the animation when the end of the targeted elements hits the bottom of the screen. Please let me know how can I able to achieve this. Thanks, Nafiul
- 6 replies
-
- gsap3
- scrolltriger
-
(and 2 more)
Tagged with:
-
So I have an animation in using a timeline, and I want this animation to be able to be reversed. When I play it normally there's no problem, it's perfect. But when I try to reverse it, it plays one more time each time I play the animation. Here's my code: const changeBox = (reverse = false) => { //not allowing the user to remove the slideshow while the animation is playing allow = false; changeTl.fromTo('.active', { x: 0, opacity: 1, scale: 1, duration: 0.35 }, { x: -500, opacity: 0, scale: 0.75, duration: 0.35 }).fromTo('.active', { x: 500, opacity: 0, scale: 0.75, duration: 0.35 }, { x: 0, opacity: 1, scale: 1, duration: 0.35 }, '>'); changeTl.reverse(0); } I don't know at all what can be wrong since I'm quite new to gsap and still don't know all the details. PS: I tried to recreate it in CodePen, but it does not import the right version of gsap ? Thanks in advance for the help
-
I have a gsap timeline, which I trigger on hover and play it reversed on mouseleave. However I need to change the easing when I play the timeline reversed. Is there a way I can do this without duplicating the whole timeline again? Here is a stripped down example, full example is in the codepen. const ease = 'power2.out' const tl = gsap.timeline({ paused: true }) // tweens here... card.addEventListener('mouseenter', (e) => { tl.play() }) card.addEventListener('mouseleave', (e) => { // need to somehow change the easing to 'power2.in' here tl.reverse() })
-
Is there anyway we can omit some tweens when doing reverse() ? I have this code menuTl .set($('.header_overlay_padding', header), {marginTop: $('.logolink', header).outerHeight()}) .to(header_overlay_menu, 0.3, { y: 0 }, "start") .set(header, {className: '+=light-header'}) .staggerFromTo($('.thb-header-menu>li>a', header), 0.5, { autoAlpha: 0 }, { autoAlpha: 1 }, 0.1, 'color') .staggerFrom($('.thb-header-menu>li>a', header), 0.3, { color:'#fff', clearProps: 'color' }, 0.1, 'color+=0.5') *** .to(bar, 0.5, { cssRule: { scaleX: 1, opacity: '0.1' } }, '-=0.5' ) .staggerFromTo($('.thb-secondary-menu-container a', header), 0.5, { autoAlpha: 0 }, { autoAlpha: 1 }, 0.1, 'subcolor') .staggerFrom($('.thb-secondary-menu-container a', header), 0.3, { color:'#fff', clearProps: 'color' }, 0.1, 'subcolor+=0.5'); *** I would rather not animate the lines marked with *** when doing reverse.
-
Hello, I'm trying to create the sketch shown in the demo with a very simple timeline that is activated on a button click and then reverses. The reverse command does nothing as far as I can see. I tried to do the same thing here without any buttons, but reverse also does not work here https://codepen.io/louise-temple/pen/GRxJXPW What am I missing?
-
Hi, I am running through a few issues trying to reset animate when scrolling up. - When I scroll down the page, the ball is revolving from up to down. and the ball is revolving down to up when scrolling up. - But I would like the ball should be reset when the user scrolls up the page on any point. - Animation won't work on scroll up. - e.g. when the ball is on any point (to) like second, third, fourth any step. and user scrolling up that time then ball animation should be reset or the ball goes on the first step. And the ball should be starting from up to down when scrolling down again. - Ball should not work reverse on scroll up. I can't figure out how I can do this. Any help is appreciated. Thanks in advance.
- 16 replies
-
- reset animation
- reverse
-
(and 2 more)
Tagged with:
-
It is necessary that when clicked, the animation of the menu would work out and when clicked again, the menu would simply close, without reverse. But when you open the menu again, so that the animation is played again. I will be very grateful for your help) It is necessary that after opening the menu, the menuItemsAnimation animation is triggered.And after the menu was closed, it simply left with it, without reverse, so that the user would not wait until it worked.That is, so that it simply works every time it is opened
-
Hi all, I have extensive code, so I took only the issue part. There is a boolean value in my code, and I'm changing it in a timeline that I can then reverse. The value is changing, but if you open a console and open an object, you'll see it isn't. My question is, am I doing something wrong? Can you help me, please?
-
When I hover off (mouseleave) I want to speed up the reverse of the animation timeline. the .timeScale(2) isn't working for me.
-
Hello! I would like to animate a stagger tween from the last element. For instance, start a splittext animation from the last word. I can't use tweenmax.reverse() because my stagger animation is a part of a timeline. I tried different combination but it did not work as planed. Here a sample of the timeline. var tl = new TimelineMax(); tl.insert(TweenMax.to( arrowP,0.6,{css:{left:0, opacity:1}, ease:ease1})); tl.insert(TweenMax.to( arrowP,0.2,{css:{left:40, opacity:0}, delay:0.6, ease:ease1})); tl.insert(TweenMax.from( arrowSpan,0.6,{css:{left:-200}, delay:0.2, ease:ease1})); tl.insert(TweenMax.staggerFrom(mySplitText.chars, 0.2, {autoAlpha:0, x:-40, delay:0.2, ease:ease1}, 0.02)); So, do you have an idea of how I could proceed if it is possible ? Thank you so much for your help!
-
Hello, I want to clearProps when iI scrollBack and when my reverse function animation is over to make my links not loosing their hover property. That's because my nav has two different opacity level: The active link is by default on 1, and the other links are by default on 0.3 and when I hover them they go on 0.5 for example. But after making the animation with gsap to hide them, on reverse the get inline styles from gsap that make my default hover not working anymore. Sorry but I'm new with gsap and I couldn't set a valid codepen using gsap3. In my app it works but not on these pen. Thanks a lot for your help
-
Hi, I am quite new to gsap. One problem I have, is that when I reverse the timeline, or just make an animation, that scales something down. It leaves the outline on the element, multible times along the path in took. This makes the animation cumpletly useless, since it looks like crap. Im sure this is a bug, and can be fixed, but how? I've linked the file below. Thanks in advance :) test.html
-
Hello, I'm new to GSAP and very happy with it so far. I have an interesting problem and I can't find any codepens or topics containing useful info. Actually I am not sure if this is even possible. What I'm trying to do: Elements are fading in inside a section, when you scroll to it. When you scroll past it the elements fade out again and when you go back up they fade in again. I'm using stagger to animate the elements inside the section. Is it possible on scroll up to reverse the stagger effect, I would like the elements to fade in from the last one to the first, but only when scrolling up. I know that using a negative value for the stagger does that, but I'm not sure if you can combine it with the toggleActions somehow. All ideas are welcome, thank you :)
- 4 replies
-
- scrolltrigger
- stagger
-
(and 3 more)
Tagged with:
-
Hi, i am just getting to know gsap and i have a little problem :/. I am writting a page in gatsby and made a mobile side menu with gsap but i noticed that when the menu is opened for the first time and closed, after resizing the window, the menu doesn't change its position on the x-axis and starts sticking out. const Header = () => { const [isOpen, setIsOpen] = useState(false) const menuRef = useRef(null) const menuBtn = useRef(null) const tl = useRef() const toggleOpen = () => { setIsOpen(!isOpen) } useEffect(() => { const nav = menuRef.current const mainMenuLists = [...nav.querySelectorAll("ul:nth-of-type(1) li")] const socialLists = [...nav.querySelectorAll("ul:nth-of-type(2) li")] const btn = menuBtn.current const upLine = btn.querySelector("span:nth-of-type(1)") const centerLine = btn.querySelector("span:nth-of-type(2)") const downLine = btn.querySelector("span:nth-of-type(3)") tl.current = gsap .timeline() .to([upLine, downLine], { y: "-50%", duration: 0.3 }) .to(upLine, { duration: 0.1, rotation: 45 }, 0.2) .to(downLine, { duration: 0.1, rotation: -45 }, 0.2) .to(centerLine, { duration: 0.1, autoAlpha: 0 }, 0.2) .to(nav, { x: "0", duration: 0.5, autoAlpha: 1 }) .staggerFromTo( mainMenuLists, 1, { x: "-=15px", autoAlpha: 0 }, { x: "0", autoAlpha: 1 }, 0.2 ) .staggerFromTo( socialLists, 0.5, { y: "+=3px", autoAlpha: 0 }, { y: "0", autoAlpha: 1 }, 0.1 ) .reverse() }, []) useEffect(() => { tl.current.reversed(!isOpen) }, [isOpen]) return ( <HeaderComponent> <Logo> <AniLink path="/" hex="#333"> <LogoImg /> </AniLink> </Logo> <OpenMenuBtn ref={menuBtn} onClick={toggleOpen}> <span /> <span /> <span /> </OpenMenuBtn> <Nav menuRef={menuRef} setIsOpen={setIsOpen} /> </HeaderComponent> ) } const Nav = styled.nav` position: fixed; top: 0; left: 0; bottom: 0; right: 0; transform: translateX(100%); background-color: #ccc; z-index: 99; ` const Navigation = ({ setIsOpen, menuRef}) => { return ( <Nav ref={menuRef} onClick={() => setIsOpen(false)}> ... </Nav> ) } I think i know what the problem is. Timeline is created when the component is mounted and the first time the menu is opened it pops up getting translate (0). When I close the menu, the animation returns back and gsap assigns to the translate (x), value from the start of the animation. because the animation is set to reverse (I know it's obvious) . I wonder if there is any possibility to change the value of position x only when the animation returns?(Because I can't/ i don't know how do this animation differently: D) https://ibb.co/f8Y0Tg5 short demo
-
Hi everyone, I'm trying to play a short video clip on mouseover and play it reverse on mouseout: mouseover: video.play() mouseout: video.playReverse() As there is currently no native function for playing a video reverse, I tried it with setInterval by manipulating currentTime, but this solution is not smooth enough. Is there a smooth solution with GSAP to play a video backwards?
-
Hello guys, i need some help for a "simple" script that's driving me crazy... I've put an example on my code on codepen: https://codepen.io/SaverioGarzi/pen/wvMLYMJ The example is simulating the final results, but the code is messy, i would like to have a Timeline, instead of a simple tween, i have to add more feature with the click... The timeline should be play when i click on the accordion head, and reversing when i click again on the same accordion... But it shoud also reverse when i click on another accordion... I can't figure out the logic. This is what i'm using now: var togg = document.getElementsByClassName("service-card"); var i; for (i = 0; i < togg.length; i++) { togg[i].addEventListener("click", function() { $('.service-card').not(this).removeClass('service-active'); var $this = $(this), icon_plus = document.querySelectorAll('#services-plus'), actual_icon_plus = $this.find('svg#services-plus'); gsap .to(icon_plus, { rotate:0, duration:1, ease: "elastic.inOut(1, 0.5)" }); this.classList.toggle("service-active"); if($(this).hasClass("service-active")){ gsap .to(actual_icon_plus, { rotate:45, duration:1, ease: "elastic.inOut(1, 0.5)" }); } else { } }); } i've searched in the forum, and i found this snippet, tl.reversed() ? tl.play() : tl.reverse(); but i was not able to implement it... Can someone give me a hand with that? Thanks Petar
-
So I'm navigating a page using transitions animated with gsap. I don't know if that's the correct approach, but currently my navigation consists of plain js code reacting to click events. Since I'm using react, I'm trying to implement react-router. F.e. to check if the about page is opened, I check whether the current path matches with about and then set the correct position of the container (initially it's transformed outside of the view): aboutTransition = gsap.timeline({onComplete: () => destroyPreviousScroll()}) .set(revealerAbout.DOM.inner, { yPercent: 0 }, 0) .set(revealerAbout.DOM.reverse, { yPercent: 0 }, 0); That's how the transition to about usually looks: aboutTransition = gsap.timeline({ onComplete: () => destroyPreviousScroll(), onReverseComplete: () => destroyPreviousScroll() }) .to(revealerAbout.DOM.inner, duration, { ease: ease, yPercent: 0 }, 0) .to(revealerAbout.DOM.reverse, duration, { ease: ease, yPercent: 0 }, 0) As you can see, usually it includes some ease - but for instantly setting it's position, it doesn't. Using aboutTransition.reverse() for the second example, obviously reverses the animation showing the same thing again but backwards - perfect - but currently for the first example, where I'm instantly setting the position, that's not the case, it just disappears again. To put it short, I need it to appear instantly, as with the first example, but reverse with an animation, as with the second example. How can I achieve this?
-
Hi everyone. First of all, I wish everyone a good evening. I'm new to Gsap. I made an animation of myself using the side menu animation Timelinemax. There is no problem in opening and closing the side menu. I can open and close Timelinemax I have done with "t1.reverse()". But I want my menu to close when I press anywhere on the ".overlay". It closes Timelinemax with reverse, but the animation starts from halfway when you re-open the menu. I have been dealing with this problem for a long time. Where do you think the mistake is? I would be glad if you can help. I wish you good work.
-
Hey yall, I'm new to greensock, and I love the library and this forum. This forum has especially been helpful as I practice and learn gsap technique. I have a new project that is supposed to animate a background SVG, and it has the following requirements: The background diagonals are supposed to slowly move downwards, kind of like a parallax effect. It's a big SVG with lines running across it When the user scrolls, it supposed to speed up the parallax progress a little bit with some easing, but continues to progress down the timeline When the user scrolls upwards, its supposed to reverse the tween timeline I've been able to achieve a few things, but the things i'm still having trouble with are Reversing the scroll direction with the scroll event is upwards. Also right now, I have the progress of the scroll animation tied to the height percent of the `window.innerHeight`. but after testing, i don't think this is a good idea. Because the window height percent is not compatible with the progress of the timeline. So i should find another way to progress the timeline.. but i'm not sure what. For reference I used this post to get started, which as been really helpful: If anyone has advice from doing something similar to this, please please let me know. My knowledge is not advanced enough to debug. Thank you Thank you!! PS please excuse the messy code, i'm just trying to get this thing working. Best, Gabriel
- 5 replies
-
- reverse
- progress()
-
(and 2 more)
Tagged with:
-
Hi there, What I want is for the polygons that make up the top-right triangle and the bottom-left triangle to 'expand' when hovered. This is done via a TimelineMax modifying the polygons' points. I had this working using TweenLite to move everything when hovered over and then a bunch more TweenLites to move everything back, but because the actual situation I need this for is much more complicated, that became a huge pain really quickly. So I'm trying to convert as many things as possible to Timelines so I can just reverse them. The problem I'm experiencing here is: If you roll over one triangle, mouse-out of the SVG area, and then hover over the second triangle, it works as expected. However, if after page load you roll over one triangle, then immediately roll over the other, the first triangle will stay 'expanded'. I'm guessing the problem is something to do with the original triangle's points being overwritten somehow but I haven't been able to figure it out. I tried using TweenLite.set() but nothing changed. Thanks, EK
-
Hi all, I have a page with clickable divs built with GSAP in vue.js. Clicking a div triggers a timelineMax animation that moves all three divs, changes their opacity, etc. When clicked, the “BACK” button applies the reverse() method, returning the divs to their original positions and styling. After reversing the animation, I am using the clearProps method to remove any remaining inline styling. As I am new to GSAP, I imagine there is a more elegant way of doing all of this but, it works. The issue arises when the user goes through this process again. When the divs are reset and user clicks one of them, the initial animation works but the reverse animation is very wonky. It seems to jump immediately to the beginning of the timeline, while simultaneously trying to reverse. It’s difficult to figure out exactly what’s happening because the debugger won’t step through the reversing timeline. Any advice would be appreciated. Thanks.
- 8 replies
-
- reverse
- onreversecomplete
-
(and 2 more)
Tagged with: