Search the Community
Showing results for tags 'trigger'.
-
Hello community. I am facing a problem that I am trying to make oppositional content scroll on my page. The idea is that when I scroll down, my content on the left side scrolls down with normal behavior and the content on the right side from the last block to the first block. But the scrolling in my example is out of sync, my content on the right side scrolls like twice as fast as the content on the left side https://codesandbox.io/p/sandbox/opposite-gsap-9p4yh7?file=%2Fsrc%2FApp.tsx
-
Greetings all! I'm a scripting noob-uh that needs some guidance. I have the animation up and running for all-black text on a white background. I need to do the same for white text on a black background. Below is what I have so far. Any help in understanding the script needed to make this work is greatly appreciated. The website. gsap.registerPlugin(ScrollTrigger); const splitTypes = document.querySelectorAll(".text-split"); splitTypes.forEach((char, i) => { const bg = "#F1F1F1"; const fg = "#000000"; const text = new SplitType(char, { types: "chars" }); // Update on window resize let windowWidth = $(window).innerWidth(); window.addEventListener("resize", function () { if (windowWidth !== $(window).innerWidth()) { windowWidth = $(window).innerWidth(); typeSplit.revert(); runSplit(); } }); gsap.fromTo( text.chars, { color: bg }, { color: fg, duration: 1, stagger: 1, opacity: 1, scrollTrigger: { trigger: char, start: "top 80%", end: "top 35%", scrub: true, markers: false, toggleActions: "play play reverse reverse" } } ); });
-
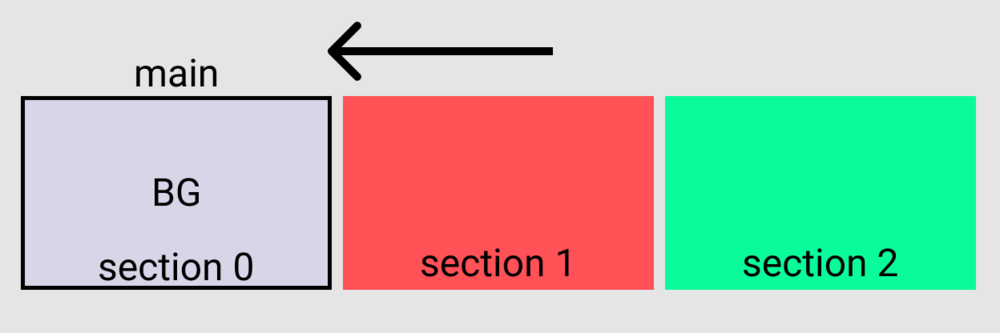
I have main section in I have a HERO section when I scroll down to horizantle-scroll-wrapper then these 3 boxes should slide from right 100% to 0% onScroll mean when I scrolled down hero then box 1 will scroll from RTL when it reach 0% then If I further scroll then 2nd box will scroll according to scroll value. when all boxes are scrolled then body will move down to footer. When I scroll from footer (bottom to top) my horizantle-scroll-wrapper content which alread moved from RTL now it should move LTR. Note We have to use GSAP //HTML <div class="main"> <div class="hero box"> <h1>hero</h1> </div> <div class="horizantle-scroll-wrapper"> <div class="orange box"> <h1>1</h1> </div> <div class="purple box"> <h1>2</h1> </div> <div class="green box"> <h1>3</h1> </div> </div> <div class="footer box"> <h1>Footer</h1> </div> </div> //CSS .main { height: 100vh; overflow-x: hidden; } .box { height: 100vh; width: 100vw; display: flex; justify-content: center; align-items: center; font-size: 80px; } .purple { background-color: purple; } .orange { background-color: orange; } .green { background-color: green; }
-
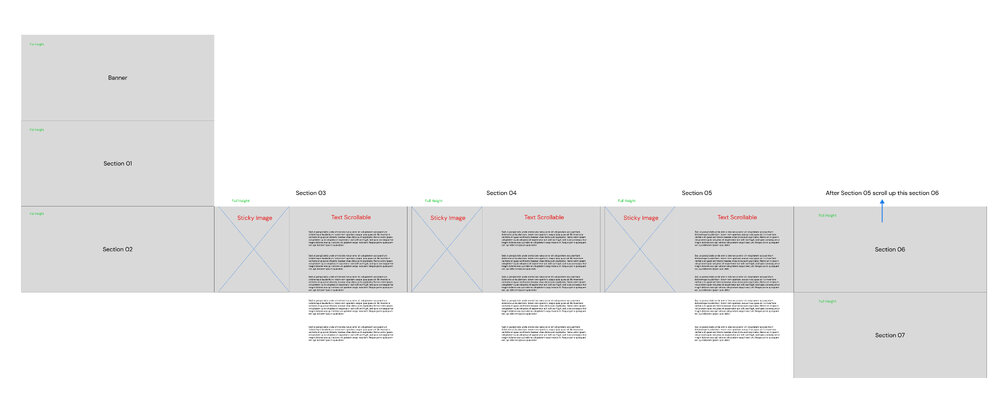
I am looking to develop a layout on GSAP in which I require horizontal scroll for few sections. I have attached layout structure diagram.
- 7 replies
-
- scrolling
- smoothscroll
- (and 6 more)
-
Hi, I'm really stressed, I don't know if you can help me. I tried everything but for some reason the menu keeps moving with respect to the size of the window, what can I do? if I disable the trigger the menu does not move, and also the rest of the panels do not move, the only one that changes is the pined one. can you help me
-
- 28 comments
-
- 14
-

-

-
- animation
- scrollscene
-
(and 4 more)
Tagged with:
-
Gsap Rotating Arrow in circle,and is stopping well at various points, But Now want to trgieer some js code on each that stopping points, So that i can glow or animate each points logo , when stop on it for some time Just want to show Different alert or consoles on Different points
-
Hey guys, I'm running into problems when i scroll down or up too quickly. It must be something quite simple, I'm missing. If you scroll down slow, then box 1 appears, and then as you go further down, box-2 appears. But if you scroll down quickly, past both triggers, box 1 doesn't disappear quick enough and all the boxes appear on top of each other. I'm using fromTo's and I've tried "immediate render: false" and "overwrite" but, have not been able to work out what is causing this issue. Hope that all made sense. I've made a minimal codepen demo to show what's going on. Any help is greatly appreciated. Cheers
-
Hello, I'm really worried by a problem i have for a gsap scrollTrigger animation i try to implement in a nested Nuxt component. When previewing with markers activated, it appears that the start and end of the trigger are fixed, and not at all near the designated div. Sorry for the tailwind flood in the code - I've already successfully made gsap scrolltrigger animations with tailwind, but it was not in a nested component. I use GSAP with CDN, and scrolltrigger was doing well on other projects. My hypothesis is that the problem is related to a mounting + viewport-height + nested component stuff, but I'm stil lnew to this and i can't understand the problem. In this example, I use refs, but I've already tried a thousand times with a class trigger too (for example, <div class="trigger">) <template> <div ref="trigger" class='w-full h-screen text-black justify-center flex-1 align-middle my-auto relative p-4 pr-8 flex flex-grow bg-white box-border z-5'> <div class="relative flex h-full w-full flex-col"> <div class="flex h-full w-full shadow-inner bg-mastro2 absolute z-5 bg-cover bg-top">huh ?</div> </div> <div ref="carte" class="absolute overflow-scroll flex h-screen justify-end ml-auto "> <div class='p-5 rounded-xl bg-white bg-opacity-70 my-auto mr-10 z-6 flex flex-col w-1/2 justify-center'> <div class='loader_title font-display mb-4 text-gray-700 text-left leading-none text-5xl'>Votre point de départ idéal pour la Côte d'Azur.</div> <div class='loader_legend font-sans text justify'>Lorem ipsum dolor sit amet consectetur adipisicing elit. Titae facere, voluptate vero ea a eius. .</div> <div class='loader_button mt-4 '><button @click="carta()" class="bg-opacity-50 hover:bg-opacity-100 border border-black p-3 w-32 text-center outline-none text-black bg-white">RESERVER</button></div> </div> </div> </div> </template> <script> export default { mounted() { const { trigger, carte } = this.$refs let hero_scroll = gsap.timeline({ scrollTrigger: { trigger: trigger, start: 'top center', end: 'bottom center', markers:true, scrub: true, } }) .to(carte, { x: -200, duration:3 }).reverse() }} </script>
- 3 replies
-
- components
- nuxt
-
(and 3 more)
Tagged with:
-
I'm using the ScollTo plugin to hijack the scrolling of the user: I've got multiple sections. Once the user scrolls a little bit the first scrollTo animation gets triggered and scroll the whole window to the second section. Once the user scrolls down more it automatically scrolls down to a third section. To achieve this I've use this code: let tlhomescroll = gsap.timeline({ scrollTrigger: { trigger: '.o-herotall__bg', start: "top top", end: "bottom center", autoKill: false, markers: true, pin: false, scrub: false, toggleActions: "restart none none none" } }); tlhomescroll .to(window, {duration: 1.5, ease: "power3.inOut", scrollTo: "#section2"}); using "o-herotall__bg" as a trigger on my 1st section it scrolls to section 2. I then do the same for section 2 to section 3. This all works fine, but the problem is: Once the user scolls down and reloads the page or comes back from another page to this on on a lower scroll position, the scrollTo is triggered and the window scrolls to section 3. How can I prevent the scroll event from triggering when the page isn't loaded at the top?
-
Hi, I'm looking for help regarding scroll trigger and items positioned fixed within a pinned section. I'm having an issue where I have a modal that needs to stay in window view once it's open, but it looks like it's being positioned relative to its pinned parent and I'm able to continue scrolling as normal. Hoping someone would be able to help me out!
-
I am new to learn in GSAP , Can any one help me to solve this issue, I want to start my light when my fan start, Both need to be same scroll start and scroll end. Here is my code gsap.registerPlugin(ScrollTrigger); gsap.to("#fan", { scrollTrigger: { trigger: "#fan", toggleClass: 'active', scrub: true, start:"top 85%", //when top of fan passes 75% viewport height end:"bottom 45%", //when bottom of fan passes 25% viewport height toggleActions:"play pause reverse pause" }, perspectiveOrigin: "center 100vh", ease: "none" }); gsap.to(".lamp", { scrollTrigger: { trigger: ".lamp", endTrigger: ".footer", toggleClass: 'lampMove', scrub: 1, markers: true, start:"top top-=850", //when top of fan passes 75% viewport height end:"bottom top", //when bottom of fan passes 25% viewport height toggleActions:"play pause reverse pause" }, });
-
This is a guest post from one of the best teachers of GSAP, Carl Schooff, also known as SnorklTV. If you're new to GSAP or just looking to learn about the GSAP 3 syntax, his video courses are second to none! I can't tell you how many hundred's of questions I've seen in the GreenSock forums about controlling GSAP animations on scroll. I'm so happy there is finally a genuine GreenSock tool to power the future of scroll-driven animations. Before I get into the specifics, it's worth a moment of time to honor those that got us here. A short history of Scroll-driven Animations John Polacek paved the way in 2013 with Superscrollorama, a jQuery plugin that used GSAP under the hood. Many amazing sites were created with this highly-acclaimed, ground-breaking, and trend-setting tool. In 2014 Jan Paepke took the reins and did a complete re-write and SuperScrollarama became ScrollMagic. ScrollMagic was hugely successful as it offered a slew of new features. Excellent demo files made the tool easy for beginners to understand. Awards sites exploded with many clever effects made with the ScrollMagic and GSAP combo. However, as with many solo-led open source projects, it's popularity created a hefty support burden that couldn't be managed. As issues went unanswered in the ScrollMagic repo, more users found their way to the GreenSock forums asking for support on a product GreenSock didn't create or have any way of fixing. ScrollTrigger is born On June 1st, 2020, GreenSock released ScrollTrigger to a sold out audience via a historic YouTube Premiere. ScrollTrigger was built with a totally fresh perspective on how GreenSock animations should be controlled via scroll. Not only does the API offer more features than it's predecessors, but it has a strong focus on performance which really shines in this "mobile-first" world. And as you can expect with any GreenSock product support is phenomenal. For a full list of features, you'll need to check out GreenSock's ScrollTrigger API Docs, but my job here is to get you up and running quickly... so let's go! Watch the Video This video is from my course GSAP 3 Express. I've got over 6 hours of training and loads of exclusive demos to help you master the GreenSock Animation Platform from the ground up at creativeCodingClub.com As always, I load my videos up with info so that I don't have to write a ton of stuff, but here are some key points. Get ScrollTrigger and GSAP ScrollTrigger is hosted on a CDN along with GSAP. Just use the script tags below to load it into your page. <script src="https://cdn.jsdelivr.net/npm/gsap@3/dist/gsap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/gsap@3/dist/ScrollTrigger.min.js"></script> Register ScrollTrigger It's recommended to register ScrollTrigger in your JavaScript to avoid tree-shaking with build tools. gsap.registerPlugin(ScrollTrigger); You can get recent CDN Urls from the GSAP Overview in the docs. For use with npm or more advanced build tools check out the GSAP installation videos. Super Basic Demo with a Single Tween The animation is super slow so that you can see how the animation reacts to entering and leaving the scroller-start and scroller-end positions. See the Pen ScrollTrigger QuickStart by Snorkl.tv (@snorkltv) on CodePen. Control a Timeline with ScrollTrigger See the Pen GreenSock ScrollTrigger Timeline by Snorkl.tv (@snorkltv) on CodePen. GreenSock's Toggle Action Demo In the video I explained how toggleActions work and how important they are. For each toggle event (onEnter, onLeave, onEnterBack, onLeaveBack) you can assign an action (play, pause, restart, reset, resume, complete, reverse, none). You'll assign a toggleAction via a 4-part string like "restart pause resume reverse". The best way to understand how they work is to play with the values in the demos above and study the demo below. See the Pen toggleActions - ScrollTrigger by GreenSock (@GreenSock) on CodePen. I'm hoping these resources help get you up and running quickly. For more inspiration check GreenSock's massive collection of ScrollTrigger Demos. What's next? I've only scratched the surface of what ScrollTrigger can do. I'll definitely be creating more training on this awesome tool. If you need help learning GSAP and want to take your skills to the next level check out my courses at CreativeCodingClub.com.
-
Hi! I'm struggling with horizontal scroll implementation. The main goal is to change default vertical scrolling to horizontal and based on actual position, background opacity which is fixed and on center of my screen. In image below I tried to visualize it Based on codepen, I've created my implementation with gsap + scroll magic. Unfortunately I couldn't achieve smooth scrolling with it, so result isn't satisfied me. Here is a example of how smooth scrolling could looks like. https://codepen.io/Faelivrinx/pen/MWaOaVv I was trying use that code with scroll magic and implementation of horizontal scroll below, but there was a lot of weird artifacts via scrolling. I'd like to give up with scroll magic and use only gsap, but I could't figure out how to properly implement it. I need to track scrolling, where background image (fixed position) have to change opacity depends on visible section. There is any option using gsap to achive it? I'd be grateful for some examples
- 4 replies
-
- horizontal scroll
- trigger
-
(and 1 more)
Tagged with:
-
With the demise of Adobe Edge, it looks like I am going to focus on using Google Web Designer as a central GUI animation tool. Having coded using GS in Flash for some time, I am glad that GSAP is easy to bring into GWD, especially since it is hosted on their CDN. I personally preferred Edge but never used GS in it, as I was able to make what I needed most of the time without it. My question is about how I could trigger GS functions/effects using events on GWD timeline. I've tried creating events and calling functions that have TweenLite calls in them, I've tried calling TweenLite directly in the event function and neither one works. If anyone has some guidance on this, it would be very welcome. Here's an example of the code generated for a timeline event that is currently not firing the tween at 2.1 seconds <script type="text/javascript" gwd-events="handlers"> window.gwd = window.gwd || {}; gwd.scaleCTA = function(event) { TweenMax.to(redCTA, 0.5, { scale: 1, ease: Back.easeOut.config(4) }); }; </script> I've tried also replacing this with the function call that currently works on rollover to bump the CTA up. Files are attached. Greensock GWD SVG Test.zip
- 13 replies
-
- google web designer
- gwd
-
(and 3 more)
Tagged with:
-
Hello, I'm a newbie, I'm working on a push menu, but it doesn't trigger menu item animation on the first click. I need some help Thank you!
-
I'm new to both Greensock and ScrollMagic and I'm running up against a wall. I'm trying to understand how to tween/animate some aspects of my site ie., transitions between frames but still maintain some of the control by having items react when the user scrolls. Right now my project only reacts the scroll movement but I'd like to be able to trigger section to tween/animate as it gives a nicer/non choppy display. Any and all feedback/help would be greatly welcomed so that I can resolve this dilemma. Thank You
-
Hi there! I'm a total newbie but already enjoying playing around with Greensock. I'm working on an accordion menu, and this is the behavior I'm going for: 1. User clicks on a menu item. 2. Menu item's panel is revealed. 3. A sequence of three animations is triggered within that one panel. 4. User clicks to collapse menu item and the whole thing is reset. Right now, the fader animation I have on animEvent is triggered on window load and subsequent user clicks change nothing. I'm thinking I need to use TimelineLite to start the animation when the specific menu item is clicked. But I'm very new to this and would appreciate someone pointing me in the right direction. Thanks! Hilary
- 6 replies
-
- timelinelite
- timeline
- (and 5 more)
-
Hi, any help would be great right now. http://codepen.io/Ryan84/pen/aBBVWg?editors=1010 I don't want to fade on the numbers but instead run a timeline I have built for each number. these are included in the JS. They look like this: 1 http://codepen.io/Ryan84/pen/zooKZK?editors=1010 2 http://codepen.io/Ryan84/pen/JbbRXE 3 http://codepen.io/Ryan84/pen/xRREVR 4 http://codepen.io/Ryan84/pen/qqqaNr 5 http://codepen.io/Ryan84/pen/MbbjjW 6 http://codepen.io/Ryan84/pen/XNNjNd?editors=1010 At the moment when point 1 is clicked im saying fade on number one and hide all others. Ideally I want this to run when clicked:(instead of a fade on) var NUM1Timeline = new TimelineMax({paused: true}); NUM1Timeline.staggerFrom(".SET1>g", 0.8, { opacity:0,}, 0.18) .from(".top1", 2.4, {x: '-22%', y: '22%', opacity:1,},0.0) .from(".shd1", 6, { opacity:0,}, 0) .from(".blk10", 1, {transformOrigin:"50% 50%", scale:0, opacity:0, ease:Back.easeOut },2.2);TweenLite.to(NUM1Timeline, 3, {progress:1, ease:Power2.easeIn}); Any help would be really appreciated. Kind regards, Ryan
-
Hello. Been playing around with the ScrollMagic Tutorial but it's not giving me the results I want. Is there a simple method to trigger a GSAP animation sequence once the banner scrolls into the viewport?
-
Hi, I'm new at JS and would appreciate if someone could take a look how can i start the animation auto on web page load? I tried to implement trigger at the end but it did not work. $(tTog).trigger("click"); I think this is the key part of code: $(tTog).on('click', function(e) { e.preventDefault(); $(this).toggleClass('inTo'); if ($(this).hasClass('inTo')) { fullIn.progress(0); fullIn.restart(); } else { fullIn.reverse(); } }); All code: var sun = $("#sun_3_"), cloud1 = $("#cloud1"), cloud2 = $("#cloud2"), cloud3 = $("#cloud3"), gauge = $("#gauge"), wheel = $("#wheel"), city = $(".city path"), tTog = $("#top-toggle"), sTog = $("#side-toggle"), bkFar = $("#bk-far"), bkMid = $("#bk-mid"), but1 = $("#button1"), but2 = $("#button2"), controls = $("#controls path"), mult = [controls, bkFar, bkMid, city, extras], body = $("body"), extras = $(".extras path"); TweenMax.set(wheel, { transformOrigin: "50% 50%" }); TweenMax.set(city, { visibility: "visible" }); //animation that's repeated for all of the sections function revolve() { var tl = new TimelineMax({ repeat1: -1 }); tl.add("begin"); tl.to(sun, 15, { transformOrigin: "50% 50%", rotation: 360, repeat: -1, ease: Linear.easeNone }, "begin"); tl.to(cloud1, 10, { x: -110, repeat: -1, yoyo: true, ease: Linear.easeNone }, "begin"); tl.to(cloud2, 10, { x: -70, repeat: -1, yoyo: true, ease: Linear.easeNone }, "begin"); tl.to(cloud3, 10, { x: -50, repeat: -1, yoyo: true, ease: Linear.easeNone }, "begin"); return tl; } var repeat = revolve(); //bring it in function cityIn() { var tl = new TimelineMax({ paused: true }); tl.add("in"); tl.from(tTog, 3, { rotation: -30, transformOrigin: "50% 100%", ease: Circ.easeInOut }, "in"); tl.staggerFrom(city, 0.75, { y: -50, scale: 0, cycle:{ x:[300, 100, 200], opacity:[0.5, 0.3, 0.2, 0.8], rotation:[50, 100, 150], }, transformOrigin: "50% 50%", ease: Back.easeOut }, 0.02, "in"); tl.staggerFrom(extras, 2.5, { x: 300, scale: 0, transformOrigin: "50% 50%", rotation: -30, ease: Elastic.easeOut }, 0.1, "in"); tl.from(bkFar, 2.5, { scaleY: 0, opacity: 0.7, transformOrigin: "50% 100%", ease: Circ.easeOut }, "in"); tl.from(bkMid, 2.5, { scaleY: 0, opacity: 0.7, transformOrigin: "50% 100%", ease: Circ.easeOut }, "in+=1"); tl.from(gauge, 2, { rotation: 180, transformOrigin: "50% 50%", ease: Bounce.easeInOut }, "in"); tl.from(gauge, 1, { rotation: 0, transformOrigin: "50% 50%", ease: Sine.easeIn }, "in+=3"); return tl; } var fullIn = cityIn(); //side toggle perspective function perspective() { var tl = new TimelineMax({ paused: true }); tl.add("per"); tl.from(sTog, 1, { rotation: -30, transformOrigin: "100% 50%", ease: Circ.easeInOut }, "per"); tl.to(bkFar, 1, { y: -30, scaleY: 0.8, opacity: 0.4, transformOrigin: "50% 100%", ease: Circ.easeInOut }, "per"); tl.to(bkMid, 1, { scaleY: 1.6, transformOrigin: "50% 100%", ease: Circ.easeInOut }, "per"); tl.from(gauge, 0.5, { rotation: 60, transformOrigin: "50% 50%", ease: Bounce.easeInOut }, "per"); tl.from(gauge, 1, { rotation: 0, transformOrigin: "50% 50%", ease: Sine.easeIn }, "per+=0.5"); return tl; } var side = perspective(); //button hue function hued() { var ch1 = "hsl(+=110%, +=0%, +=0%)", tl = new TimelineMax({ paused: true }); tl.add("hu"); tl.to(mult, 1.25, { fill: ch1 }, "hu"); tl.from(gauge, 2, { rotation: "-=70", transformOrigin: "50% 50%", ease: Bounce.easeOut }, "hu"); tl.to(body, 1.25, { backgroundColor: ch1 }, "hu"); return tl; } var hue = hued(); //button saturation function saturation() { var ch2 = "hsl(+=5%, +=2%, -=10%)", tl = new TimelineMax({ paused: true }); tl.add("sated"); tl.to(body, 1, { backgroundColor:ch2 }, "sated"); tl.from(gauge, 2, { rotation: "-=100", transformOrigin: "50% 50%", ease: Bounce.easeOut }, "sated"); tl.to(mult, 2, { fill:ch2 }, "sated"); return tl; } var sat = saturation(); $(document).ready(function() { Draggable.create(wheel, { type: "rotation", bounds: { minRotation: 0, maxRotation: 360 }, onDrag: function() { fullIn.progress((this.rotation)/360 ); fullIn.pause(); } }); $(tTog).on('click', function(e) { e.preventDefault(); $(this).toggleClass('inTo'); if ($(this).hasClass('inTo')) { fullIn.progress(0); fullIn.restart(); } else { fullIn.reverse(); } }); $(sTog).on('click', function(e) { e.preventDefault(); $(this).toggleClass('s-pers'); if ($(this).hasClass('s-pers')) { side.restart(); } else { side.reverse(); } }); $(but1).on('click', function(e) { e.preventDefault(); $(this).toggleClass('a-s'); if ($(this).hasClass('a-s')) { sat.restart(); } else { sat.reverse(); } }); $(but2).on('click', function(e) { e.preventDefault(); $(this).toggleClass('a-h'); if ($(this).hasClass('a-h')) { hue.restart(); } else { hue.reverse(); } }); });
-
I'm trying to customize my Mailchimp validation Upon successful form validation, a 'thank you/almost finished' overlay is revealed with .show(), but i wanted to animate how it appears with GSAP. How can I call/trigger a GSAP animation from this mc-validate.js ? if (resp.result == "success"){ $('#mce-'+resp.result+'-response').show(); $('#mce-'+resp.result+'-response').css({"width": "80%", "padding": "3% 5%"}); $('#mc-embedded-subscribe-form').each(function(){ this.reset(); }); }); Thanks so much.
-
i can set up a trigger area and get it to work, but if there are more than one draggable elements on a page then moving one item using the trigger area move both items together, things i have tried that have not worked trigger area as class (div header) only having one div having a trigger property setting two unique ids for trigger areas loading the div separately any ideas of what else I could try???
-
Just finished making these two short codepens to demonstrate. This Draggable has a separate drag handle for the drag item, and on release it scales the entire drag item up. If you click on the handle while it's scaled up, I want the item to shrink back to it's normal size only while you are dragging. However, I can't figure out how to make it stay under your mouse where you actually clicked the handle. codepen 1 - instantly scale-down: http://codepen.io/anon/pen/VerJdJ codepen 2 - animate scale-down (this is what i would prefer if possible): http://codepen.io/anon/pen/JGOQYZ I thought maybe while scaling, if I could change the transform origin to where the mouse pointer is that would fix it, but unfortunately there are other coordinates in the application that rely on the transformOrigin being 50%, 50%. Is there a way to do this? Outcome: 1.) The item shrinks but is no longer under your mouse pointer. Even attempting to relocate it manually seems wonky (see codepen and other things I have tried below) Expected Outcome: 1.) the item shrinks and remains attached at the same offset to the mouse (appearing to scale at your mouse point, as if your mouse point were the origin) Things I have tried: 1.) in the onDragPress, I attempted to get the the mouse coordinates within the drag target's container and instantly relocate the item to those coordinates. That results in bazaar behavior. 2.) I've attempted calling myDraggable.update() before and during setting the scalethe scale animation, and onDragMove Any help is appreciated, thanks a lot in advance! Also, let me say: TimelineLite and TweenLite are some of the most incredible libraries I've used. Pushing my company to purchase a member license.
-
I have some draggable items that are overlaying. When I press on one of them it gets to the top because of the zIndexBoost. This is great. But I was wondering how I can only let a specific (item 3 from 11) to be on top by clicking a button outside the draggable space. Is this possible?