Search the Community
Showing results for tags 'scrub'.
-
I am struggling to get this effect to work. There is a hero image with parallax that is working. But the logo, which starts full size and fixed to the bottom of the hero container (with a slight overlap of about 75px at the bottom), needs to resize smaller to fit in the sticky header at the top. This should scrub with the scrollbar and be sticky at the top shortly before the hero is fully scrolled past. I've spent days trying to get this to work, and I can't find any examples anywhere that have helped me get to the bottom of the issue. Any help would be greatly appreciated!
- 2 replies
-
- translatey
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi all 🫡 https://codepen.io/mikhail21990/pen/QWPEeRP I use two pin animations In the first, the block stands still and the photo is scrolled from bottom to top from the top of the text. in the reviews block, the block also stands still while the animation is running, containers with reviews should move from right to left. Separately, the animations work as they should, but together for some reason an incomprehensible flickering effect occurs. Tell me what could be the problem ?
-
Hi guys, I'm trying to implement a horizontally scrolling gallery on my website in Webflow. I want it to be sticky until the gallery reaches the end, and then the page to resume regular scrolling. There are a number of youtube tutorials that I tried, but none worked. I have to admit, although I have a tiny little bit of experience in simple coding, I am by no means a pro. In fact, quite the opposite. After having tried to make this work for the last 5 hours, I think I can justify asking you guys Youtube-Turorial: https://www.youtube.com/watch?v=_LWinkSulwU The website I'm trying to build: https://tobias-kopp-fotografie.webflow.io/home-new-copy-scrolltrigger2 Would be so awesome if you could help. I bet it's some stupid minor detail that makes it not work at all. I tried to find that error so hard, whithout success ... Cheers, Tobi
-
I have added a Scrolltrigger Interaction where content switches based on the slide image active. When I'm scrolling in the content switching is very easy as I'm running a function changeSlideContent(index) onStart. When I scrub back to top, any idea how do I switch title, content, index, and dot with respect to their image active. For each slide Image, there is a data attribute through which content is changing. Any idea how to achieve this smoothly? I have attached the codepen link. I tried the whole day figuring out this, hoping the community will have my answers
-
Hello, after Chrome last update, my code doesn't work anymore. Video is flickering on scroll. I activated controls on video to check the correct animation of GSAP and all seems to be good but video doesn't follow scroll correctly and needs seconds to align with the scroll position. Video is encoded correctly and since 5/6 day ago, it worked correctly an all devices and browsers. On Safari, for example, it works correctly. It seems that the problem is related to Chrome on Mac. Does anyone have a suggestion? Thanks so much. Here's the code to play video on scrub. //GESTISCO IL PLAY/PAUSE DEL VIDEO SECONDO LO SCROLL let video = document.querySelector('#thevideo'); let sections = document.querySelectorAll('.gsap--section'); /* Make sure the video is 'activated' on iOS */ function once(el, event, fn, opts) { var onceFn = function (e) { el.removeEventListener(event, onceFn); fn.apply(this, arguments); }; el.addEventListener(event, onceFn, opts); return onceFn; } video.play(); // must call .play() first, otherwise it won't trigger things to be scrubbable (weird) video.pause(); var containerH = $(".gsap--outer").outerHeight(); //TIMELINE const videoTl = gsap.timeline({ scrollTrigger: { scroller: '.inner-site', pinType: 'fixed', anticipatePin: 1, trigger: ".gsap-pincontainer", start: "top top", end: "+=" + (100 * sections.length) + "%", pin: true, scrub: 2, // markers: true, } }); videoTl.to( video, { currentTime: 14, }); videoTl.to(".gsap--outer", { y: -(containerH - innerHeight), //100% - altezza del col-span }, "<"); }
-
Hi Awesome, GSAP community! I'm trying to achieve scrubbing using GSAP Flip animation. I'm facing an issue while scrubbing back to the top. Any idea why it's happening? Here is the codepen URL: https://codepen.io/azizqamar7/pen/XWGozxM When the end of the element crosses the center of the screen, while scrubbing back GSAP FLIP doesn't work properly, am I doing something wrong?
-
Flip and ScrollTrigger scrub is "jumping" when going backwards
Giacomo Franco posted a topic in GSAP
Hi! how is it going? Context Recently I've been working on a proyect on which I have to implement FLIP, Timeline and ScrollTrigger... Basically the animation goes this way, a little bit of context: At first I have a laptop SVG covering the entire screen, when the user scrolls, the SVG goes from the full screen to a child container on it, while the user is scrolling the animation is running ( for this I'm using the scrub property in ScrollTrigger), when the SVG is positioned where it has to be at the end, a SVG phone appears and goes next to the laptop. (In the Codepen that i've just created doesn't appear the phone, it isn't important at the moment) What's happening? I have 2 problems; When the page loads for the first time the laptop is positioned where it has to be covering the full screen, the first problem occurs when I scroll just after the end of the scroll, the SVG "Jumps" and when I scroll back the SVG is not positioned to the top of the page as it was before (please open the codepen in fullscreen so you can see the bug better). The other problem is that I can't make it responsive, when I set the parent to flex-wrap: wrap-reverse; it breaks and the laptop doesn't fit in the container and overflows the viewport -
Hello guys. Attached code pen. I am new to GSAP and you can see the animation its basically at a background on a website I want to start showing this on my scroll trigger with my scrub I am a little new to gsap cannot do it can you guys please check it. Attaching the SVG too if you want to do it. The gaps that are coming has elements between them and it will come like this in the attached screen shot. Attaching the svg too. Please make it happen for me. Group 35.svg
- 1 reply
-
- scrolltrigger
- svg
-
(and 3 more)
Tagged with:
-
Hello everyone, I have a serious problem that I can't solve. I need to add buttons to my animation to go back to markers in time. But as my animation is scrolltriggered with scrub:true , when I play the timeline to the labeled time, I get an offset between the animation and the scroll position. Is it possible to solve it? Thank you very much
- 5 replies
-
- 1
-

-
- scrolltriger
- scrub
-
(and 2 more)
Tagged with:
-
I have main section in I have a HERO section when I scroll down to horizantle-scroll-wrapper then these 3 boxes should slide from right 100% to 0% onScroll mean when I scrolled down hero then box 1 will scroll from RTL when it reach 0% then If I further scroll then 2nd box will scroll according to scroll value. when all boxes are scrolled then body will move down to footer. When I scroll from footer (bottom to top) my horizantle-scroll-wrapper content which alread moved from RTL now it should move LTR. Note We have to use GSAP //HTML <div class="main"> <div class="hero box"> <h1>hero</h1> </div> <div class="horizantle-scroll-wrapper"> <div class="orange box"> <h1>1</h1> </div> <div class="purple box"> <h1>2</h1> </div> <div class="green box"> <h1>3</h1> </div> </div> <div class="footer box"> <h1>Footer</h1> </div> </div> //CSS .main { height: 100vh; overflow-x: hidden; } .box { height: 100vh; width: 100vw; display: flex; justify-content: center; align-items: center; font-size: 80px; } .purple { background-color: purple; } .orange { background-color: orange; } .green { background-color: green; }
-
Hello, I want the perspective to improve as the scroll moves down, and then I want the scroll to continue. In my example, the perspective improves, but the scroll does not have a pin, it moves normally. Can you help me?
-
I want the video to play smoothly on scroll, here on my code pen demo it's not smooth, how do I make it better?
- 5 replies
-
- gsap
- scrolltriger
-
(and 3 more)
Tagged with:
-
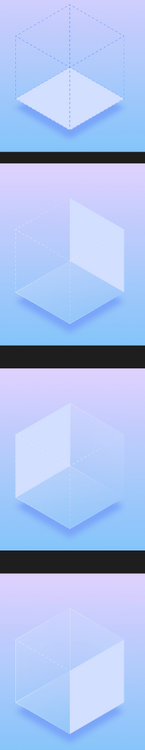
I have a problem with three js and gsap animation, its logic is that as I scroll, the faces of the cube are attached to the cube itself. when you attach a face to the cube, the face becomes for a while with 100% transparency. The problem is that let's say in production when I update the page in the section below the section with the animation I described above, all of the faces of my cube become opaque as if they are simultaneously joined to the cube, what can this be about and how can it be fixed? now will send my code in the next message animation: useIsomorphicLayoutEffect(() => { if (!width) return; if (width >= 1200) { const changeOpacity = (props: ChangeOpacity) => { const { variant = "increase", selector, start = "+=75", end = `+=${window.innerHeight}`, } = props; if (variant === "increase") { return gsap.to( {}, { scrollTrigger: { trigger: contextRef.current, scrub: 0.1, start, end, onUpdate: (self) => { const progress = self.progress; gsap.to(selector, { opacity: progress * 2, duration: 0, }); }, }, } ); } return gsap.to( {}, { scrollTrigger: { trigger: contextRef.current, scrub: 0.1, start, end, onUpdate: () => { gsap.to(selector, { opacity: 0, duration: 0, }); }, }, } ); }; const ctx = gsap.context(() => { changeOpacity({ selector: ".first-panel", start: `+=75`, }); changeOpacity({ variant: "decrease", selector: ".first-panel", start: `+=${75 + window.innerHeight + 75}`, }); changeOpacity({ selector: ".second-panel", start: `+=${window.innerHeight}`, }); changeOpacity({ variant: "decrease", selector: ".second-panel", start: `+=${window.innerHeight * 2}`, }); changeOpacity({ selector: ".third-panel", start: `+=${window.innerHeight * 2 + 75}`, }); changeOpacity({ variant: "decrease", selector: ".third-panel", start: `+=${window.innerHeight * 3}`, }); changeOpacity({ selector: ".fourth-panel", start: `+=${window.innerHeight * 3 + 75}`, }); changeOpacity({ variant: "decrease", selector: ".fourth-panel", start: `+=${window.innerHeight * 4}`, }); changeOpacity({ selector: ".fifth-panel", start: `+=${window.innerHeight * 4 + 75}`, }); changeOpacity({ variant: "decrease", selector: ".fifth-panel", start: `+=${window.innerHeight * 5}`, }); changeOpacity({ selector: ".sixth-panel", start: `+=${window.innerHeight * 5 + 75}`, }); }, contextRef); return () => ctx.revert(); } }, [width, contextRef]); codesandbox: https://codesandbox.io/p/sandbox/sharp-fast-j625lw problem: must be like this :
-
I want to implement an animation that would collect parts of the cube on a scroll. The farther you scroll, the more faces of the cube joined. I encountered a problem that the animation works only if markers: true. I read a thread on a similar case, it said that the parent has flex or that the height is not 100vh, but none of that worked for me. In the case where markers: false, the animation works until the first edge, and then the scroll works as normal, not as scrub. What are some other options to solve the problem? The link with the current problem: https://codesandbox.io/s/optimistic-poitras-cym566?file=/src/cube.tsx
-
Please refer to the codepen and then third slide/section in the horizontal scroller. I have placed the comments "attempting to move c3 from top left to top right, then top right to bottom right" in both the JS and HTML so you know the area to focus on. Q). How would you move an object from: top left, to: top right, then from: top right, to: bottom right. What I am trying to understand and learn is how to chain animations (if that is the right term) and sequence (time them) one after the other, all while scrub is enabled. Thank you. ?
- 3 replies
-
- gsap3
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hi Guys. I am new to GSAP, GSAP3 and scrollTrigger. I have been trying to implement some of the basics to learn how to use GSAP and ScrollTrigger. Please refer to the codePen. I am trying to make the letters (YEAH) in the first horizontal sliding section move up then down then up then down through the "scrubbed" animation. In other words, how do I make them go up and down multiple times instead of just the once. I have looked for examples and have been unable to find anything doing this. Can it be done?
- 3 replies
-
- gsap3
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello, I'm trying to animate a slideshow using ScrollTrigger & scrub. I have snap set up and it works ok, but if you scroll with too much momentum you'll blow right past a slide/snap point. Is there a way too make the snaps mandatory? I don't think I can use CSS as the slides are absolutely positioned on top of one another. Also with less momentum the snap animation seems to take a very long time to start. I would like the snap to happen at roughly the same speed regardless of momentum, is that possible? Apologies if this has been covered somewhere else, I did my best to read the docs and search the forum.
-
I try to do when I scroll down, the top section which name is "container" will be pin and I saw it' pinned but scrub not working, and another the image will be go one by one layout
- 4 replies
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
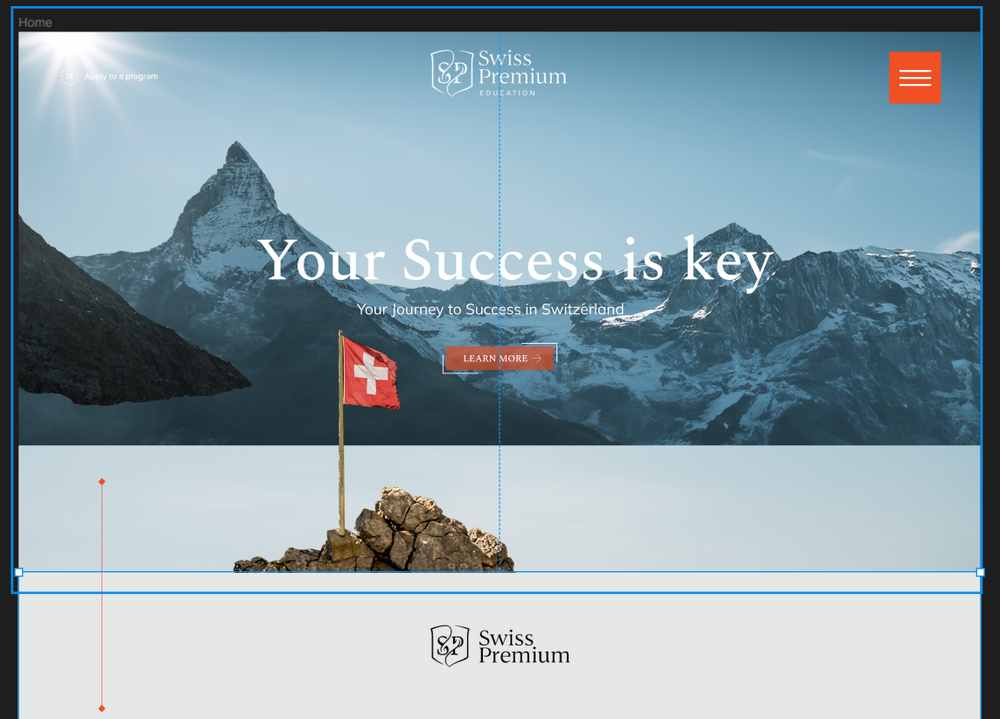
I want to start by apologizing for the JS. I am learning how to use MVC organization and was testing it out with this project. I know it isn't great but I'm learning ?. So... my problem here is that while I have my animations working perfectly on first load... I can't figure out how to reset the timeline and scrolltrigger when the window is resized. I understand that certain aspects will automatically recalculate but I need to recalculate certain element positions on the page. I might be going about this completely wrong as I have many examples of similar types of animations that don't have nearly the JS I have. One tricky caveat to my problem is that this is being built is Hubspot using repeaters for the sections, so I can't hard code the 'tl-line' element. I have to dynamically generate the top position and height of that line based on the center of the first and last bullets. In this example there are only 4 sections, but there could be 2 or 10... who knows. Anyway, I am explaining that to help you understand why it looks like a convoluted way to build the trigger elements positioning. Any help is much appreciated. Thanks!
-
Can someone help me figure out why this is happening <template> <div class="wrapper"> <div class="full-page" /> <div class="main-content"> <p class="heading"> <span>Lorem ipsum </span> <span class="purple-text">Lorem ipsum</span> </p> <div class="ss-life"> <img class="imgs img-gs" src="@/assets/img-gs.png" alt="Image 1"> <img class="imgs img-sso" src="@/assets/img-sso.png" alt="Image 2"> <img class="imgs img-dt" src="@/assets/img-dt.png" alt="Image 3"> <img class="imgs img-fb" src="@/assets/img-fb.png" alt="Image 4"> <img class="imgs img-pool" src="@/assets/img-pool.png" alt="Image 5"> <img class="imgs img-tb" src="@/assets/img-tb.png" alt="Image 6"> <p class="heading-cont"> <span>Lorem ipsum </span> <span class="purple-text">Lorem ipsum</span> </p> <div class="text-box-one"> <p class="title"> <span>Lorem ipsum </span> <span class="blue-text">Lorem ipsum</span> </p> <p class="description"> Lorem ipsum Lorem ipsum, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="text-box-two"> <p class="title"> <span class="orange-text">Lorem ipsum </span> <span>Lorem ipsum</span> </p> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="text-box-three"> <p class="title"> <span>Lorem ipsum </span> <span class="blue-text">Lorem ipsum</span> </p> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="text-box-four"> <p class="title"> <span class="orange-text">Lorem ipsum </span> <span>Lorem ipsum </span> </p> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="text-box-five"> <p class="title"> <span>Lorem ipsum </span> <span class="blue-text">Lorem ipsum </span> <span>Lorem ipsum</span> </p> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="text-box-six"> <p class="title"> <span class="orange-text">Lorem ipsum </span> <span>Lorem ipsum</span> </p> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> </div> <div class="full-page full-page-two" /> </div> </template> <script> import { gsap } from 'gsap' import { ScrollTrigger } from '@/node_modules/gsap/ScrollTrigger' export default { data: () => ({ anim: null, ssupLifeImgsMoveDistances: [ { x: -81, y: -21 }, { x: -44, y: -282 }, { x: 40, y: -102 }, { x: 20, y: 238 }, { x: -119, y: 108 }, { x: 100, y: 8 } ] }), mounted () { gsap.registerPlugin(ScrollTrigger) this.initAnim() }, methods: { initAnim () { this.anim = gsap.timeline({ scrollTrigger: { trigger: '.main-content', markers: true, pin: true, start: 'top top', end: '500% 50%', scrub: 1 }, ease: 'power3.inOut' }) this.anim.add(this.headingFadeout(), '+=0.5') this.anim.add(this.imageMove(), '+=0.5') this.anim.add(this.headingContFade(), '+=0.5') this.anim.add(this.textFade('one'), '+=0.5') this.anim.add(this.textFade('two'), '+=0.5') this.anim.add(this.textFade('three'), '+=0.5') this.anim.add(this.textFade('four'), '+=0.5') this.anim.add(this.textFade('five'), '+=0.5') this.anim.add(this.textFade('six'), '+=0.5') this.anim.play() }, headingFadeout () { return gsap.to('.heading', { opacity: 0 }) }, imageMove () { return gsap.to('.imgs', { x: index => this.ssupLifeImgsMoveDistances[index].x, y: index => this.ssupLifeImgsMoveDistances[index].y }) }, headingContFade () { return gsap.timeline().to('.heading-cont', { opacity: 1 }).to('.heading-cont', { opacity: 0 }) }, textFade (indexStr) { return gsap.timeline().to(`.text-box-${indexStr}`, { opacity: 1 }).to(`.text-box-${indexStr}`, { opacity: indexStr === 'six' ? 1 : 0, delay: 1 }) } } } </script> <style lang="scss" scoped> .wrapper { display: flex; flex-direction: column; overflow-y: scroll; } .full-page { height: 100vh; width: 100vw; background-color: rgb(252, 96, 96); } .full-page-two { height: 800vh; background-color: rgb(0, 149, 162); } .main-content { height: 100vh; width: 100vw; background-color: #1F1826; padding-top: 48px; overflow-x: hidden; display: flex; flex-direction: column; align-items: center; justify-content: flex-start; .heading, .heading-cont { width: 237px; margin: 0 auto; font-family: 'Neue Montreal'; font-size: 40px; font-weight: 700; line-height: 38px; letter-spacing: -0.02em; text-align: center; font-feature-settings: 'salt' on; color: #FFFFFF; .purple-text { color: #7F3CDD; } } .ss-life { position: relative; margin-top: 80px; .heading-cont { position: absolute; top: 161px; // left: -87px; transform: translateX(-50%); width: 144px; opacity: 0; } .text-box-one, .text-box-two, .text-box-three, .text-box-four, .text-box-five, .text-box-six { opacity: 0; position: absolute; top: 126px; left: 0; transform: translateX(-50%); width: 216px; .title { font-family: 'Neue Montreal'; font-size: 24px; font-weight: 500; line-height: 29px; letter-spacing: 0em; text-align: center; font-feature-settings: 'salt' on; color: #FFFFFF; margin-bottom: 8px; .blue-text { color: #35FFFF; } .orange-text { color: #FF9421; } } .description { font-family: 'Neue Montreal'; font-size: 14px; font-weight: 500; line-height: 20px; letter-spacing: 0.02em; text-align: center; color: #939094; font-feature-settings: 'salt' on; } } img { position: absolute; } .img-gs { width: 108px; top: 81px; left: -195px; } .img-sso { width: 148px; left: -87px; top: 0px; } .img-dt { width: 116px; left: 61px; top: 40px; } .img-fb { width: 260px; left: -87px; top: 236px; } .img-pool { width: 148px; left: -159px; top: 184px; } .img-tb { width: 236px; left: 29px; top: 128px; } } } </style>
-
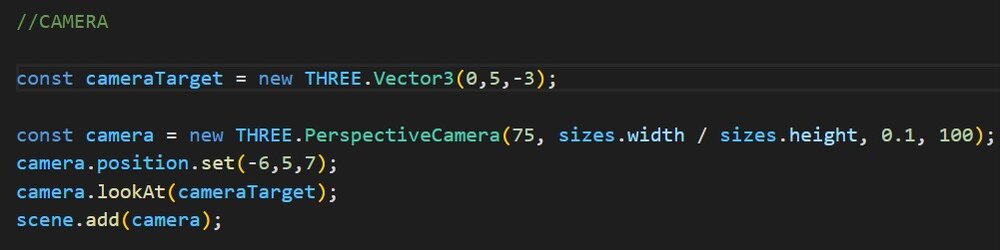
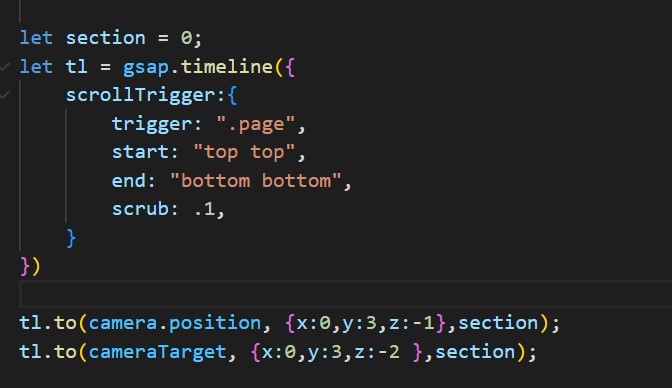
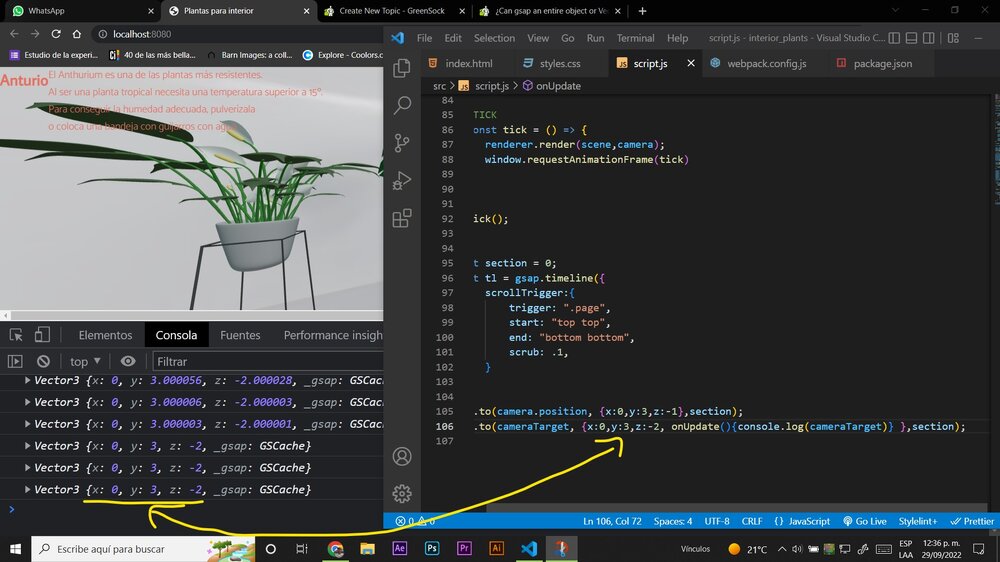
I'm animating the camera in a Three.js scene. I'm able to animate the camera position using a timeline, but I also want to animate a vector3 called cameraTarget to control where the camira is looking. However if I log cameraTarget's values it shows that they actually update but in my scene the camera keeps the same cameraTarget view from the beginning, so basically it's not animating the cameraTarget position. This is my camera and cameraTarget setup This is my timeline And here you can see if I log the cameraTarget values they change as they should, but I don't see the movement in my scene.
-
I feel like I may be overthinking this... ? I have multiple sections on a page, each with their own timeline, all of which are attached to the scrollbar via ScrollTrigger. The trigger for each section is the ID of the section's container, and the timelines start at the top of each container. I'm trying to set up a fixed navigation with anchor links for the user to navigate between these sections. The problem I'm running into is that when you click on a nav link, it scrolls the user to top of the container, which is the start of the timeline. Since the timeline is attached to the scroll bar, the user will then have to scroll to play out the rest of the timeline (which I feel is not always intuitive enough). Is there a way to link to the end of the timeline of a section? I tried putting a hidden element at the end of each section for the anchor link to link to... but that doesn't always play out the whole animation. I also thought about making separate timelines (but I feel like that's too much work for something that probably has an easier solution). Am I missing something?
- 12 replies
-
- scrub
- scrolltrigger
-
(and 6 more)
Tagged with:
-
This is a simplified demo of my problem. I want to slow down the scroll, because I find that the animations run too quick. But each section has to keep its height of 100vh. I know that the duration of a scrubbed animations is equal to the distance between the start and the end point (here 100vh - 90px). So how can I fix that the scroll slows down?
-
I'm working on something that look similar to this codepen [locomotiveScroll + ScrollTrigger]. All scrub and pin work perfectly on orange section until I add "once:true" this will leave white space 100% viewport as we setup in end parameter and push orange section under pin's whitespace. I believe that this is how scrub and pin spacing work. What I really want to do here is to improve UX in my app by stop scrub animation when it onComplete or play animation once just like how I add "once:true" but want to acheive this without pin's whitespace. I'm not sure about the pinType either since I use locomotiveScroll with scrollTrigger, this force me to use pinType as transform instead of fixed. I have tested it without locomotiveScroll but whitespace still remain so I believe it's not the caused of whitespace. Any suggestion on this? Thanks in advance
- 3 replies
-
- pin
- scrolltrigger
-
(and 1 more)
Tagged with:
-
I need the following behavior: a container with a height of two screens and an inner container with a height of one screen, when scrolling, the inner container is fixed on top of the screen. I wanted to do this using top: 100vh and scrub, but the behavior is different from what was expected. At 30% of progress, top is 51.222vh, at 60% - 84vh, in other words, it is not equal to progress.