Search the Community
Showing results for tags 'three.js'.
-
I always use GSAP, and I appreciate it very much. Thank you. Now, I am facing a strange phenomenon. I have implemented a simple rotation control on a single object loaded in the most common setup (GSAP + Three.js) to control GSAP animations. However, when I execute it, I encounter a peculiar issue where the object both rotates and does not rotate, displaying these two states simultaneously. Here's a demo to replicate this phenomenon: What could be the problem here? And how can I resolve it? Please help.
-
Hi there, I'm looking for a developer with advanced skills in Three JS and GSAP. I want to replicate the same hover animation as here https://www.nightingale.world/projects/category/exposure/ I don't need styles or mouse position list moves. And it isn't important to have the same animation. I need to replicate fast image switching because I can't understand the logic. How do they update the timeline on uniform progress and image switch on every mouseenter with debouncing? If it were a slider, that would be easy, but here something more complicated. The task is to provide HTML and JS files or just a codepen. Thanks.
-
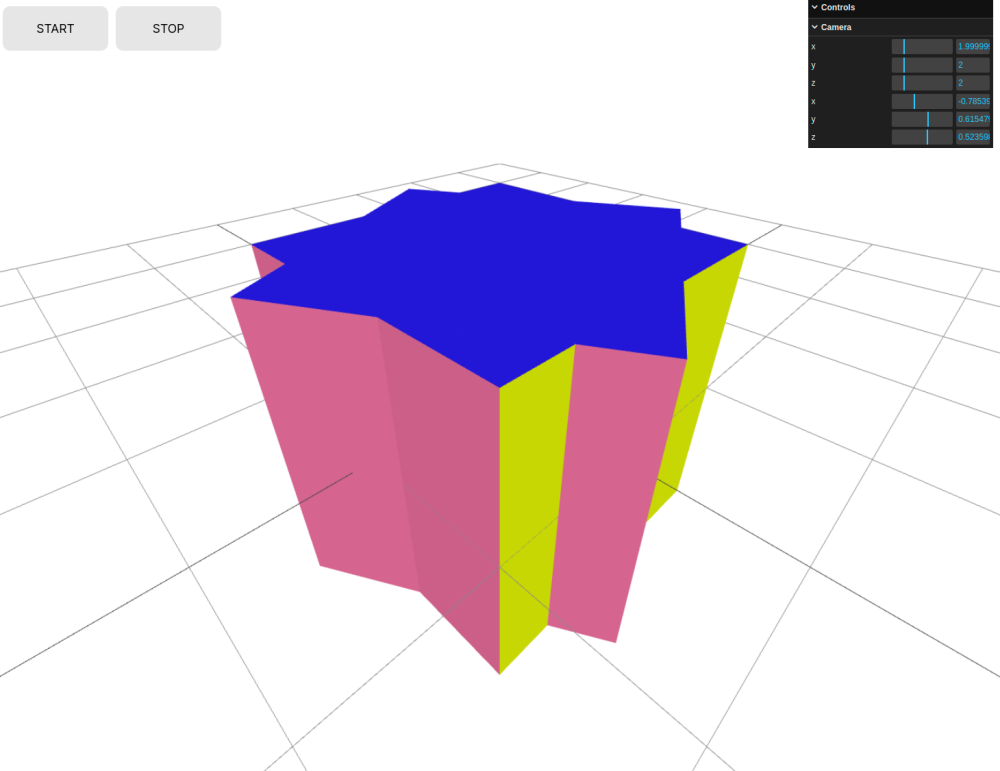
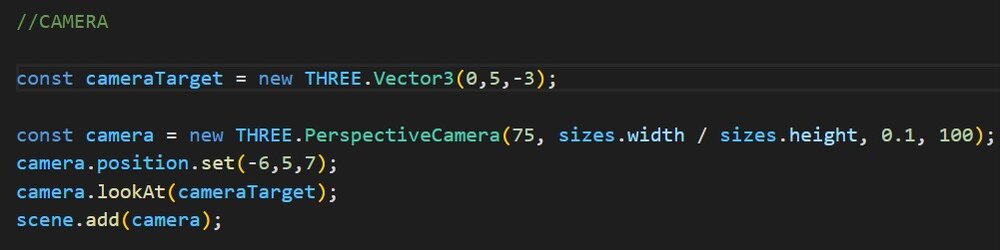
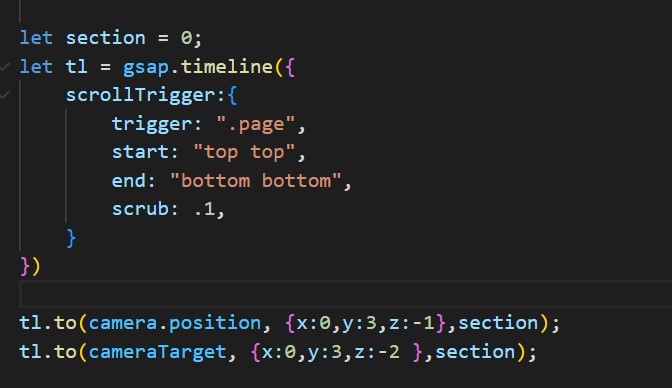
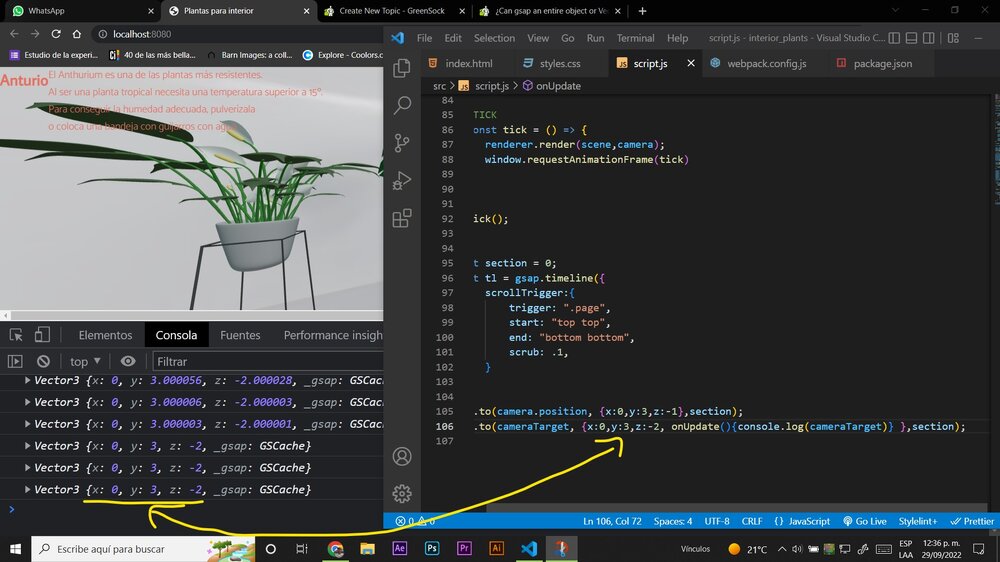
I'm animating the camera in a Three.js scene. I'm able to animate the camera position using a timeline, but I also want to animate a vector3 called cameraTarget to control where the camira is looking. However if I log cameraTarget's values it shows that they actually update but in my scene the camera keeps the same cameraTarget view from the beginning, so basically it's not animating the cameraTarget position. This is my camera and cameraTarget setup This is my timeline And here you can see if I log the cameraTarget values they change as they should, but I don't see the movement in my scene.
-
Hello, everyone! My problem is when I scroll camera works good but closer to the end its stopping moving smoothly. At the video I will show how its should work I was inspired by this web-site :)) And as I said, I have some little problems.. This how is working right now: Sorry for music :))))
- 4 replies
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
My camera lags very much.. I dont know why. When its reaches trigger 5 its rotates and then it becomes normal. and when its reaches trigger 7 its lives own life:(
- 4 replies
-
- three.js
- scrolltriger
-
(and 2 more)
Tagged with:
-
I need to move camera on scroll. Im trying do somthing similar like this https://virtual.plus-ex.com/showroom when you enter easy mode camera moves and rotate automaticly on scroll. I want to turn camera on Y: -11 when its reach 800 pixels with animation. In my codepen its already works but without animation
-
Hello, tommorow I should show this gallery to some important people. The problem is, why on trigger 4 camera rotates 7 times around its axi? how can I solve it?
-
Hi there lovely developer community. I‘m looking for a front end dev to do a cool little website project. It’s something along the lines of: https://croing.com/ It’s just a one pager with 2 other pages. The rest is external links. It’s pretty simple/straightforward in general, I think. But it has some 3D obj or fbx elements which need to spin around and the site should have nice transitions, UI/ rollover animations and feel fluent/responsive. If you know what I mean? I’m a creative designer. Not a developer but I imagine it's WebGL using ThreeJS or some sorts. I have figma design and all the 3D assets etc. ready to go If you are interested please get in touch Thank you very much Sebastian
-
Hello! I am trying to accomplish this effect https://greensock.com/docs/v2/Plugins/DirectionalRotationPlugin on a 3d scene. So basically i want the camera to transition to the point selected and not jump to it as it is right now. How can i do that?
- 3 replies
-
- three.js
- javascript
-
(and 2 more)
Tagged with:
-
Hello everyone, I would like to develop this kind of animation for my background. Anybody suggest me about this how can I develop this? Also how can I add liquid hover effect on images. https://s.muz.li/NzNjY2YzNGRi Thanks
-
So i would like to animate this model along a path: https://codepen.io/uiunicorn/pen/abJmVwo but it doesn't seem to work and i am getting this in console: Uncaught TypeError: Cannot assign to read only property 'rotation' of object '#<Group>' at Plugin._setterPlain [as rSet] (gsap-core.js:3367) at PropTween.render [as r] (MotionPathPlugin.js:301) at Tween.render (gsap-core.js:3163) at _lazyRender (gsap-core.js:187) at _lazySafeRender (gsap-core.js:193) at Array.updateRoot (gsap-core.js:2564) at _tick (gsap-core.js:1252) and ideas of what the problem is? here is the original pen that works: (my pen uses modules): https://codepen.io/uiunicorn/pen/zYZoYpV
-
Hi ! I have a problem for tweening my camera . I create a codepen with the minimum of code just to reproduce my issue and I annotate all my code (sorry for my English I'm french by the way ^^ ) I also put a lot of console.log() for debugging purpose . the question is at line 75-122 the start point is my camera.postion line 23 : camera.position.z = 30; and my tween001 line 75 : var tween001 = gsap.to(camera.position,{ delay:2,duration:5,z:60,onUpdate:function(){ camera.updateProjectionMatrix(); console.log("play"); },onComplete:function(){ console.log("complete"); },ease:"elastic" }); so the tween is about to move my camera from the Z = 30 to Z = 60 its work perfectly but ... When the user move the camera(line 90: when the user move/over/click on the 3d its fire and eventlistener that pause "tween001.pause()" ) I want the tween001 use the "actual" camera.postion and not when the camera.postion used when the tween 001 get fire . Cause when the tween001 is played again or it resume from a pause the start point used is the default one x=0 y=0 z=30 . An idle function play the tween001 again at line 109 window.setInterval(checkTime, 1000);// every 1 second lauch checktime function checkTime() { //idleCounter get 1 every second and at 5 second coz timeout is 5 checktime relauch the tween001 if (idlecounter < timeout) { idlecounter++; //console.log("++ "); } else if (idlecounter == timeout) { tween001.play(); console.log('timeout'); } } Any help will be welcome
-
//This is a onclick function which gets triggered on a button click which is responsible to animated each node to some coordinates defined startAnimation: function(){ // condider findThechildrens function pushes 21 childrens in the global array (function defined below) //please if anyone has any idea to make this code modular and not repetative please help findTheChildrens(); var tween1 = new gsap.timeline(); var tween2 = new gsap.timeline(); var tween3 = new gsap.timeline(); var tween4 = new gsap.timeline(); var tween2 = new gsap.timeline(); var tween3 = new gsap.timeline(); var tween4 = new gsap.timeline(); var tween5 = new gsap.timeline(); var tween6 = new gsap.timeline(); var tween7 = new gsap.timeline(); var tween8 = new gsap.timeline(); var tween9 = new gsap.timeline(); var tween10 = new gsap.timeline(); var tween11 = new gsap.timeline(); var tween12 = new gsap.timeline(); var tween13 = new gsap.timeline(); var tween14 = new gsap.timeline(); var tween15 = new gsap.timeline(); var tween16 = new gsap.timeline(); var tween17 = new gsap.timeline(); var tween18 = new gsap.timeline(); var tween19 = new gsap.timeline(); tween17.to(this.tweenArr[1].position, { duration: 10, x: 10, ease:Linear.None }); tween18.to(this.tweenArr[2].position, { duration: 10, x: -10, ease:Linear.None }); tween14.to(this.tweenArr[3].position, { duration: 10, x: 20, ease:Linear.None }); tween5.to(this.tweenArr[4].position, { duration: 10, z: 15, ease:Linear.None }); tween6.to(this.tweenArr[5].position, { duration: 10, z: 15, ease:Linear.None}); tween7.to(this.tweenArr[6].position, { duration: 10, z: 15, ease:Linear.None}); tween8.to(this.tweenArr[7].position, { duration: 10, z: 15, ease:Linear.None }); tween9.to(this.tweenArr[8].position, { duration: 10, x: 25, ease:Linear.None}); tween10.to(this.tweenArr[9].position, { duration: 10, x: 25, ease:Linear.None }); tween1.to(this.tweenArr[10].position, { duration: 10, x: -20, ease:Linear.None }); tween2.to(this.tweenArr[11].position, { duration: 10, x: -20, ease:Linear.None}); tween3.to(this.tweenArr[12].position, { duration: 10, x: -20, ease:Linear.None}); tween4.to(this.tweenArr[13].position, { duration: 10, x: -20, ease:Linear.None }); tween11.to(this.tweenArr[14].position,{ duration: 10, y: -20, ease:Linear.None}); tween12.to(this.tweenArr[15].position,{ duration: 10, y: -20, ease:Linear.None }); tween19.to(this.tweenArr[16].position,{ duration: 10, x: 15, ease:Linear.None }); tween13.to(this.tweenArr[17].position,{ duration: 10, x: -15, ease:Linear.None }); tween16.to(this.tweenArr[19].position,{ duration: 10, z: 5, ease:Linear.None }); tween15.to(this.tweenArr[20].position,{ duration: 10, z: 10, ease:Linear.None }); }, //This functions gets called only one time which is responsible to tranverse the assembly and keep all found childrens into a global array (tweenArr) findTheChildrens : function(){ this.findTheChildrens = function(){}; var node = scene.children[2].children[0]; for (var i = 0; i < node.children.length; i++) { var childNode = node.children[i]; if (childNode.children.length > 0) { if (childNode.children[0].type == "Group" || childNode.children[0].type == "Mesh") { this.tweenArr.push(childNode); } } } },
- 12 replies
-
- timeline
- multiple gsap
-
(and 2 more)
Tagged with:
-
//this right here is a code inside a function which gets called multiple times and responsible to animate multiple objects from its initial position to targeted position(object and position changes after every iteration). //Also a progress bar is implemented which is responsible to show the progress of the animation. this.tween = new TimelineMax({ onUpdate: showProgress.bind(this)}); this.tween.to(from, { duration: 10, x: to.x, y: to.y, z: to.z ,}); this.tween.from(".red", this.tween.duration(), { scaleX: 0, transformOrigin: "0px 0px", ease: Linear.easeNone }, 0); function showProgress() { this.progress= new TweenLite.set(progress, { scaleX: this.tween.progress(), transformOrigin: "0px 0px" }); duration.innerHTML = "Progress:" + parseInt(this.tween.time() * 10) + "%"; } } //i want to create a function which gets all the animating objects(15) in the scene and apply pause to all of them //right now what happens is pause is being applied to only one object not all the objects. //please help pauseAnimation: function() { this.tween.pause() }
- 7 replies
-
- tweenlite
- pause tween
-
(and 4 more)
Tagged with:
-
Hello everyone, First time using this, so please excuse my terminology. I'm doing a THREE.js animation loop, where a bunch of textGeometries animate forming a box, sphere and cone. I'm using two timelines since I don't want the first transition(from initial state to forming a box) to repeat. So when restarting the second timeline on `onComplete`, it isn't doing a smooth transition. I'm unable to track down what's causing this, could anybody please help me figure out why the restart isn't smooth? Below is the logic, followed by a codepen demo: for (i = 0; i < MAX_PARTICLES; i++) { var initialMorphTL = new TimelineLite(); var morphTL = new TimelineLite({onComplete:function(){this.restart()}}); const child = children[i]; initialMorphTL.to(child.position, 1, { ease: Elastic.easeOut.config( 0.1, .3), x: pointsInsideBox[ index ++ ], y: pointsInsideBox[ index ++ ], z: pointsInsideBox[ index ++ ], delay: .1 }).to(child.material.color, 1, { ease: Linear.easeNone, r: boxColor.r, g: boxColor.g, b: boxColor.b, }, "-=1"); morphTL.to(child.position, 1, { ease: Elastic.easeOut.config( 0.1, .3), x: pointsInsideSphere[ index ++ ], y: pointsInsideSphere[ index ++ ], z: pointsInsideSphere[ index ++ ], delay: 5 }).to(child.material.color, 1, { ease: Linear.easeNone, r: sphereColor.r, g: sphereColor.g, b: sphereColor.b, }, "-=1").to(child.position, 1, { ease: Elastic.easeOut.config( 0.1, .3), x: pointsInsideCone[ index ++ ], y: pointsInsideCone[ index ++ ], z: pointsInsideCone[ index ++ ], delay: 5 }).to(child.material.color, 1, { ease: Linear.easeNone, r: coneColor.r, g: coneColor.g, b: coneColor.b, }, "-=1").to(child.position, 1, { ease: Elastic.easeOut.config( 0.1, .3), x: pointsInsideBox[ index ++ ], y: pointsInsideBox[ index ++ ], z: pointsInsideBox[ index ++ ], delay: 5 }).to(child.material.color, 1, { ease: Linear.easeNone, r: boxColor.r, g: boxColor.g, b: boxColor.b, }, "-=1"); }
- 2 replies
-
- timelinelite
- gsap
-
(and 1 more)
Tagged with:
-
Hi everybody! I'm trying to display a three.js scene inside a div in my html, but i can't figure out how. I've posted in the three.js forums, but it seems it's an UI issue and not a three.js one so.. here i am! Here is a jsfiddle trying to replicate the issue : JSFIDDLE So i want my three.js animation to appear in my <div id="canvas-projects"></div>, but my images don't appear. If i put my section containing the <div id="canvas-projects"></div>as my first html element, it works fine and the images appears. But it's supposed to be in the middle of my page. So my guess i that my positioning isn't good somehow. But i can't figure out how to make it work! If anybody could take a look at this and help me, i'd be super greatful! Here is my current javascript code : const store = { ww: window.innerWidth, wh: window.innerHeight, isDevice: navigator.userAgent.match(/Android/i) || navigator.userAgent.match(/webOS/i) || navigator.userAgent.match(/iPhone/i) || navigator.userAgent.match(/iPad/i) || navigator.userAgent.match(/iPod/i) || navigator.userAgent.match(/BlackBerry/i) || navigator.userAgent.match(/Windows Phone/i) }; class Slider { constructor(el, opts = {}) { this.bindAll(); this.el = el; this.opts = Object.assign( { speed: 2, threshold: 50, ease: 0.075 }, opts ); this.ui = { items: this.el.querySelectorAll('.p-js-slide'), titles: document.querySelectorAll('.p-js-title'), lines: document.querySelectorAll('.p-js-progress-line') }; this.state = { target: 0, current: 0, currentRounded: 0, y: 0, on: { x: 0, y: 0 }, off: 0, progress: 0, diff: 0, max: 0, min: 0, snap: { points: [] }, flags: { dragging: false } }; this.items = []; this.events = { move: store.isDevice ? 'touchmove' : 'mousemove', up: store.isDevice ? 'touchend' : 'mouseup', down: store.isDevice ? 'touchstart' : 'mousedown' }; this.init(); } bindAll() { ['onDown', 'onMove', 'onUp'].forEach(fn => (this[fn] = this[fn].bind(this))); } init() { return gsap.utils.pipe(this.setup(), this.on()); } destroy() { this.off(); this.state = null; this.items = null; this.opts = null; this.ui = null; } on() { const { move, up, down } = this.events; window.addEventListener(down, this.onDown); window.addEventListener(move, this.onMove); window.addEventListener(up, this.onUp); } off() { const { move, up, down } = this.events; window.removeEventListener(down, this.onDown); window.removeEventListener(move, this.onMove); window.removeEventListener(up, this.onUp); } setup() { const { ww } = store; const state = this.state; const { items, titles } = this.ui; const { width: wrapWidth, left: wrapDiff } = this.el.getBoundingClientRect(); // Set bounding state.max = -(items[items.length - 1].getBoundingClientRect().right - wrapWidth - wrapDiff); state.min = 0; // Global timeline this.tl = gsap .timeline({ paused: true, defaults: { duration: 1, ease: 'linear' } }) .fromTo( '.p-js-progress-line-2', { scaleX: 1 }, { scaleX: 0, duration: 0.5, ease: 'power3' }, 0 ) .fromTo( '.p-js-titles', { yPercent: 0 }, { yPercent: -(100 - 100 / titles.length) }, 0 ) .fromTo( '.p-js-progress-line', { scaleX: 0 }, { scaleX: 1 }, 0 ); // Cache stuff for (let i = 0; i < items.length; i++) { const el = items[i]; const { left, right, width } = el.getBoundingClientRect(); // Create webgl plane const plane = new Plane(); plane.init(el); // Timeline that plays when visible const tl = gsap.timeline({ paused: true }).fromTo( plane.mat.uniforms.uScale, { value: 0.65 }, { value: 1, duration: 1, ease: 'linear' } ); // Push to cache this.items.push({ el, plane, left, right, width, min: left < ww ? ww * 0.775 : -(ww * 0.225 - wrapWidth * 0.2), max: left > ww ? state.max - ww * 0.775 : state.max + (ww * 0.225 - wrapWidth * 0.2), tl, out: false }); } } calc() { const state = this.state; state.current += (state.target - state.current) * this.opts.ease; state.currentRounded = Math.round(state.current * 100) / 100; state.diff = (state.target - state.current) * 0.0005; state.progress = gsap.utils.wrap(0, 1, state.currentRounded / state.max); this.tl && this.tl.progress(state.progress); } render() { this.calc(); this.transformItems(); } transformItems() { const { flags } = this.state; for (let i = 0; i < this.items.length; i++) { const item = this.items[i]; const { translate, isVisible, progress } = this.isVisible(item); item.plane.updateX(translate); item.plane.mat.uniforms.uVelo.value = this.state.diff; if (!item.out && item.tl) { item.tl.progress(progress); } if (isVisible || flags.resize) { item.out = false; } else if (!item.out) { item.out = true; } } } isVisible({ left, right, width, min, max }) { const { ww } = store; const { currentRounded } = this.state; const translate = gsap.utils.wrap(min, max, currentRounded); // console.log(translate); const threshold = this.opts.threshold; const start = left + translate; const end = right + translate; const isVisible = start < threshold + ww && end > -threshold; const progress = gsap.utils.clamp(0, 1, 1 - (translate + left + width) / (ww + width)); return { translate, isVisible, progress }; } clampTarget() { const state = this.state; state.target = gsap.utils.clamp(state.max, 0, state.target); } getPos({ changedTouches, clientX, clientY, target }) { const x = changedTouches ? changedTouches[0].clientX : clientX; const y = changedTouches ? changedTouches[0].clientY : clientY; return { x, y, target }; } onDown(e) { const { x, y } = this.getPos(e); const { flags, on } = this.state; flags.dragging = true; on.x = x; on.y = y; } onUp() { const state = this.state; state.flags.dragging = false; state.off = state.target; } onMove(e) { const { x, y } = this.getPos(e); const state = this.state; if (!state.flags.dragging) return; const { off, on } = state; const moveX = x - on.x; const moveY = y - on.y; if (Math.abs(moveX) > Math.abs(moveY) && e.cancelable) { e.preventDefault(); e.stopPropagation(); } state.target = off + moveX * this.opts.speed; } } /** */ /** * GL STUFF *** */ /** */ const backgroundCoverUv = ` (...) `; const vertexShader = ` (...) `; const fragmentShader = ` (...) `; const loader = new THREE.TextureLoader(); loader.crossOrigin = 'anonymous'; class Gl { constructor() { this.scene = new THREE.Scene(); this.camera = new THREE.OrthographicCamera( store.ww / -2, store.ww / 2, store.wh / 2, store.wh / -2, 1, 10 ); this.camera.lookAt(this.scene.position); this.camera.position.z = 1; this.renderer = new THREE.WebGLRenderer({ alpha: true, antialias: true }); this.renderer.setPixelRatio(1.5); this.renderer.setSize(store.ww, store.wh); this.renderer.setClearColor(0xffffff, 0); this.init(); } render() { this.renderer.render(this.scene, this.camera); } init() { const container = document.getElementById('canvas-projects'); const domEl = this.renderer.domElement; domEl.classList.add('dom-gl'); // document.body.appendChild(domEl); container.appendChild(domEl); } } class GlObject extends THREE.Object3D { init(el) { this.el = el; this.resize(); } resize() { this.rect = this.el.getBoundingClientRect(); const { left, top, width, height } = this.rect; this.pos = { x: left + width / 2 - store.ww / 2, y: top + height / 2 - store.wh / 2 }; this.position.y = this.pos.y; this.position.x = this.pos.x; this.updateX(); } updateX(current) { current && (this.position.x = current + this.pos.x); } } const planeGeo = new THREE.PlaneBufferGeometry(1, 1, 32, 32); const planeMat = new THREE.ShaderMaterial({ transparent: true, fragmentShader, vertexShader }); class Plane extends GlObject { init(el) { super.init(el); this.geo = planeGeo; this.mat = planeMat.clone(); this.mat.uniforms = { uTime: { value: 0 }, uTexture: { value: 0 }, uMeshSize: { value: new THREE.Vector2(this.rect.width, this.rect.height) }, uImageSize: { value: new THREE.Vector2(0, 0) }, uScale: { value: 0.75 }, uVelo: { value: 0 } }; this.img = this.el.querySelector('img'); this.texture = loader.load(this.img.src, texture => { texture.minFilter = THREE.LinearFilter; texture.generateMipmaps = false; this.mat.uniforms.uTexture.value = texture; this.mat.uniforms.uImageSize.value = [this.img.naturalWidth, this.img.naturalHeight]; }); this.mesh = new THREE.Mesh(this.geo, this.mat); this.mesh.scale.set(this.rect.width, this.rect.height, 1); this.add(this.mesh); gl.scene.add(this); } } /** */ /** * INIT STUFF *** */ /** */ const gl = new Gl(); const slider = new Slider(document.querySelector('.p-js-slider')); const tick = () => { gl.render(); slider.render(); }; gsap.ticker.add(tick); Here is my html (... bunch of other html sections) <section class="section section-larger section-more-projects" data-scroll-section> <div id="canvas-projects"></div> <div class="p-slider | p-js-drag-area"> (...) </div> <div class="p-titles"> (...) </div> <div class="p-progress"> (...) </div> </section> (... bunch of other html sections) And here is my css $easeOutExpo: cubic-bezier(0.2, 1, 0.2, 1); .dom-gl { position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 1; } .p-slider { position: relative; padding: 0 22.5vw; display: flex; align-items: center; height: 100%; user-select: none; cursor: grab; z-index: 2; &__inner { display: flex; position: relative; } } .p-slide { overflow: hidden; &:first-child { position: relative; } &:not(:first-child) { position: absolute; top: 0; height: 100%; } &__inner { position: relative; overflow: hidden; width: 55vw; padding-top: 56.5%; } img { display: none; } } .p-titles { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); overflow: hidden; pointer-events: auto; z-index: 9999999999; &__list { position: absolute; top: 0; left: 0; } &__title { display: flex; align-items: center; justify-content: center; font-size: 6vw; font-weight: bold; letter-spacing: -0.1vw; color: #fff; &--proxy { visibility: hidden; } } } .p-progress { position: absolute; bottom: 0; left: 0; width: 100%; height: 0.25rem; overflow: hidden; pointer-events: none; &__line { position: absolute; top: 0; left: 0; width: 100%; height: 100%; transform: scaleX(0); transform-origin: left; background-color: #fff; &:nth-child(2) { transform-origin: right; } } } By the way, i'm also using Locomotive Scroll on my page for creating smooth inertia scrolling.
-
Hello everyone! I had hoped to unveil this animation to you all when it was completed and running smoothly. Thanks to the the shear volume of detailed answers on this forum and the amazing community of contributors behind it, someone who has no experience with JS , HTML, or even CSS can learn without even asking a question. You should all know how amazing your contributions to this forum are, and I hope this conveys the genuine appreciation from this lurker/beginner. I think it was Craig who said that he started learning JS by copying and pasting, well thats exactly how I learned to make this animation. It's a bit of a Frankenstein's monster, but I understand what I built. Unfortunately, I will have to interrupt my gushing to also add a question. Although my SVG animates exactly how I want, the rendering is obviously jittery. From what I can tell this is in large part due to the strain put on the browser attempting to render: ALL these filters and alpha changes 48 objects simultaneously What can I do to optimize the rendering efficiency of my animation? As far as I've read from this forum and outside sources I have a few options: Slim down and clean up my script. (However, this doesn't fix the rendering problems) Combine GSAP with another js rendering library like three.js or pixi.js (This would fix the rendering strain on the browser. But where to even begin? Also from what I gather rendering SVG paths in WebGL is more challenging, as the WebGL API is primarily built for rendering many triangles.) I understand if what I'm asking might be outside the scope of GSAP. Still a thank you is necessary for getting me to this point.
-
Hello, I am pretty new to GSAP and so I may be doing something wrong, but I am having a performance issue with multiple back and forths animating three.js objects and then reversing them. As you can see on my project (linked below) when you click the three.js objects and then click the back button all the animations work fine. But the more you click them, the slower they start to become and the longer the reverse animation takes on the objects and on the text. Now I am not sure if I set it up wrong and its just an issue with my code, or whether its a performance issue. Can someone please see my GSAP code below and see if they can pin point what might be happening? Here is a link to my project: http://jacobtruax.info/ Code for the Tweening: const tl = new TimelineLite() const tlFNUP = new TimelineLite() const tlOld = new TimelineLite() const tlAlex = new TimelineLite() const tlCam = new TimelineLite() TweenMax.set(backTag,{autoAlpha:0}); TweenMax.set(footerTag, {autoAlpha:0}); TweenMax.set(moreTag, {autoAlpha:0}); function onDocumentMouseDown(event) { const intersections = raycaster.intersectObjects(objects) if (intersections.length > 0){ if(projectHov){ tl.play(); tl.add( TweenMax.to(footerTag, .5, {delay: 1, autoAlpha: 1,})); tl.to(backTag, 1, { delay: 1.25, autoAlpha:1, }, 0); tl.to(moreTag, 1, { delay: 1.35, autoAlpha: 1, }, 0); } if (intersections[0].object == old ) { if(projectHov){ tlOld.play(); projectHov = false tlOld.add(TweenMax.to(old, 1.5, {three:{scaleX: 2.5, scaleY: 2.5, x:0, y:0, z:0}, ease:Power2.easeInOut})); tlOld.to(fnup, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); tlOld.to(alex, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); tlOld.to(cam, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); tlOld.to(mirrorCube, 1, {three:{y:-400, opacity: 0 }, ease:Power2.easeInOut}, 0); groupRotate = false } } if (intersections[0].object == fnup) { if(projectHov){ tlFNUP.play(); projectHov = false tlFNUP.add(TweenMax.to(fnup, 1.5, {three:{scaleX: 2.5, scaleY: 2.5, x:0, y:0, z:0 }, ease:Power2.easeInOut})); tlFNUP.to(old, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); tlFNUP.to(alex, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); tlFNUP.to(cam, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); groupRotate = false tlFNUP.to(mirrorCube, 1, {three:{y:-400, opacity: 0 }, ease:Power2.easeInOut}, 0); } } if (intersections[0].object == cam) { if(projectHov){ tlCam.play(); projectHov = false tlCam.add(TweenMax.to(cam, 1.5, {three:{scaleX: 2.5, scaleY: 2.5, x:0, y:0, z:0}, ease:Power2.easeInOut})); tlCam.to(fnup, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); tlCam.to(alex, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); tlCam.to(old, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); oldRotate = false groupRotate = false tlCam.to(mirrorCube, 1, {three:{y:-400, opacity: 0 }, ease:Power2.easeInOut}, 0); } } if (intersections[0].object == alex) { if(projectHov){ tlAlex.play(); projectHov = false tlAlex.add(TweenMax.to(alex, 1.5, {three:{scaleX: 2.5, scaleY: 2.5, x:0, y:0, z:0}, ease:Power2.easeInOut})); tlAlex.to(fnup, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); tlAlex.to(cam, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); tlAlex.to(old, 1, {three:{y:-4000, opacity: 0 }, ease:Power2.easeInOut}, 0); oldRotate = false groupRotate = false tlAlex.to(mirrorCube, 1, {three:{y:-400, opacity: 0 }, ease:Power2.easeInOut}, 0); } } } backTag.addEventListener("click", function() { projectHov = true groupRotate = true tlOld.reverse(); tlAlex.reverse(); tlCam.reverse(); tlFNUP.reverse(); tl.reverse(); })
- 10 replies
-
- performance
- three.js
-
(and 1 more)
Tagged with:
-
Hey everyone, i am new to this community and to the tools of greensock. I would love to create something like this "fake 3D programmed" icon which is based on a png file. Does anyone know which of the greensocks technologies I need? This is the website where I found this amazing effect. https://loveiko.com Thanks! Hope to hear from you. Anna