Search the Community
Showing results for tags 'wordpress'.
-
Hi, I’m using GSAP club plugins on my WordPress website, installing it by putting the plugins into the directory via FTP and link it in the <head> section of the page through Elementor Custom Code like: <script src="my-url/MorphSVGPlugin.min.js"></script> My GSAP animation works fine invidually but now I noticed when I put 2 GSAP elements on the same page(I put them in custom HTML widget), only the first one work. Not sure if I installed it incorrectly or if I have to do anything else. Does anyone have the same issue?
-
We are looking for an Intermediate to Senior Frontend WordPress Developer to join our team on a full-time basis. You are someone who thinks of code as art – you develop beautiful, easy-to-follow code that is fast and standards-compliant without relying on too many external libraries. This role will primarily work on the TechBlocks website and those of our sister companies, associations, and other internal and external-facing development projects. Occasionally, this person may be asked to support client-facing projects. The successful candidate will be able to operate independently to develop responsive pages for WordPress, This person will collaborate with our UI/UX Designer, Graphic Designer, and agency partners to develop impactful pages. They will be responsible for the technical SEO of our properties, including front-end code compliance, site speed, and core website vitals. Key Responsibilities: · Develop new pages as required by our marketing, sales, and human resources teams. · Develop new Gutenberg blocks as required. · Develop bespoke landing pages as required to support campaigns and initiatives. · Continuously test and improve our core website vitals and other performance indicators. · Implement A/B and Multi-variant testing on content blocks, whole pages, or specific elements. · Maintain code repository and syncing environments between dev, staging, and production. · Manage Core WordPress and Plugin Updates · Manage Technical SEO, including Schema/Microdata and social media markup. · Work with our UX/UI designer, graphic designer, and external UI designers to implement standards-compliant pages. · Manage day-to-day content updates as required. · Manage accessibility features of our website. Requirements & Skills · A minimum of 5 years experience in WordPress Development. · Strong frontend responsive development skills in HTML, JavaScript/TypeScript, and CSS are required. · Advanced knowledge of Advanced Custom Fields, developing Gutenberg blocks, and the Timber MVC Framework is required to be successful in this role. · Experience with source control platforms like bitbucket is required. · Experience with Jira or other issue-tracking platforms is required. · Javascript animation framework knowledge, including GSAP.js and Apline.js is required · Strong understanding of UI design and the ability to create new pages to match existing patterns and design concepts. · Fluent with Figma is considered an asset. · Understanding of the HubSpot CMS is considered an asset. · Understanding how to build responsive email templates is considered an asset. · Intermediate skills in PHP and server-side architecture are considered beneficial to this role. · Strong knowledge of WCAG 2.0 AA+ accessibility guidelines. · Strong knowledge of microdata formats such as schema and social media tags such as Facebook OGP and Twitter Card. · Strong understanding of frontend SEO with an ability to demonstrate SEO strategy. · Strong understanding of how WordPress plugins work and interact, manage WordPress and plugin upgrade cycles, and troubleshoot conflicts. · The ability to work independently with minimal oversight or direction is crucial for this role · Fluent English. Frontend Web Developer Job Posting.pdf
-
Guys, I would like your help, I've already followed tutorials and none of them work, the Green Sock example on Codepen is with an image, I didn't understand it well.I want to make a wide section ( 5 * 100vw ) horizontal scroll <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js"></script> <script> gsap.registerPlugin(ScrollTrigger); const jogos = document.querySelector(".jogos"); let tl = gsap.timeline({ ScrollTrigger:{ trigger: jogos, start: "left left", end: () => "+=" + 5 * jogos.offsetWidth + "px", scrub: 1, pin: true, } }); tl.to(jogos, { xPercent: -400, ease: "none", }); </script>
-
Hi - I have a simple local website built with Wordpress. GSAP works great here. I have the auth token loaded in my npmrc file and am enqueueing the scripts I need (gsap.min.js and ScrollTrigger.min.js). However, when I copy the files up to my production site (all files match at this point), ScrollTrigger is not working. I'm registering it in my .js file ( gsap.registerPlugin(ScrollTrigger); ) and again it works perfect on my local site. I have searched and not found a solution that helps. Also tried adding (lazy:false) with no luck. I feel like I am missing how to correctly install/use gsap on production server. I've also watched the video on how to install - still think I am missing something. Can anyone give me simple/clear instructions on how to push local site using gsap successfully to a production environment? Thanks!!!!
- 3 replies
-
- scrolltriger
- wordpress
-
(and 2 more)
Tagged with:
-
I am trying to use Morph and split text on a wordpress site that uses a picky theme. How would I get GSAP working on my wordpress site? Thank you! -John
-
Good morning, I'm building a site with Wordpress and the Divi Builder. I have this animation in GSAP that I would like to edit. Here the original: https: //taxiboat.salone24.it/throttle-originale/ Here how I would like it: https: //taxiboat.salone24.it/throttle-mio/ The css and js files are visible at the codepen link. What I would like to have is that when I scroll the page, the white circle that masks the image, it closes completely (while now it remains a little open), and only after the circle has closed completely and has hidden the background image, only now, my module appears (the one visible in the second link / throttle-mio /). (The slide with the big image) Could you help me understand how I can do it? Many thanks Davide
-
Hello. I have the following working properly in a hardcoded Wordpress template, however, it seems that whenever I view the site and I'm not logged in, the Scrolltrigger events do not work/fire. I've replicated the site in Codepen but cannot replicate the issues there: https://codepen.io/neontrenton/pen/vYdOppv Does anyone have any idea why this might be happening? It seems like a Wordpress-specific issue (I have no cache/cache plugins on the site) but I don't even know where to begin troubleshooting this. Here are the scripts I'm loading into the site: <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js"></script> <script src="/wp-content/themes/canvas/js/plugins/ScrollTrigger.min.js"></script> Here is an example of a ScrollTrigger event that DOES work: gsap.utils.toArray(".color-reveal").forEach((color) => { gsap.to(".color-reveal", { scrollTrigger: { trigger: color, toggleClass: "active", scrub: true, start: "top center", end: "+=100", }, }); }); Here is the specific ScrollTrigger events that DO NOT work if you aren't logged in: let containers = gsap.utils.toArray(".treatment-1"); containers.forEach((container) => { let tl = gsap.timeline({ scrollTrigger: { trigger: container, scrub: true, pin: true, start: "center center", end: "bottom top", markers: false, }, defaults: { ease: "none" } }); tl.to(container.querySelector("img"), { scale: 1, x: -500 }); tl.to(container.querySelector(".treatment__headline"), { autoAlpha: 1 }); }); // Treatment Two Animation let containerstwo = gsap.utils.toArray(".treatment-2"); containerstwo.forEach((container) => { let tl = gsap.timeline({ scrollTrigger: { trigger: container, scrub: true, pin: true, start: "center center", end: "bottom top", markers: false, }, defaults: { ease: "none" } }); tl.to(container.querySelector("img"), { scale: 1, x: 450 }); tl.to(container.querySelector(".treatment__headline"), { autoAlpha: 1 }); }); // Treatment Three Animation let containersthree = gsap.utils.toArray(".treatment-3"); containersthree.forEach((container) => { let tl = gsap.timeline({ scrollTrigger: { trigger: container, scrub: true, pin: true, start: "center center", end: "bottom top", markers: false, }, defaults: { ease: "none" } }); tl.to(container.querySelector("img"), { scale: 1, x: -500 }); tl.to(container.querySelector(".treatment__headline"), { autoAlpha: 1 }); });
- 2 replies
-
- scrolltrigger
- wordpress
-
(and 1 more)
Tagged with:
-
Hello GSAP devs, We need urgent help from a senior GSAP developer with expertise in ScrollTrigger and pinning stuff. An agency was handling our website conversion from Figma and scrolling is not smooth at all, especially on mobile. There are various bugs and issues with the GSAP animation. The site is using WordPress. For scrolling we use ScrollSmoother. I’ll be sending you the animation concept video and the WP login. If you’ll need anything else feel free to ask. We have a custom theme with js files inside the theme folder (using git but at this point not using it will save us more time.) Urgent task: Making the scrolling smoother on desktop / tablet. There are also various bugs that we will explain along the way. BUDGET: We’ll pay professional rates. PayPal, Upwork etc. The most important thing is to work with the current site and make the animations smoother and fix bugs. You may prefer to estimate a fixed price for some tasks / we can go with hourly - whatever you like. After making the site ready for launch, we’ll rebuild it using Elementor and since the HTML structure will change, the animations will need some work for you if interested.. The site is on wpengine, I’ll provide the wp login along with theme files. Please send me a message if interested and can start ASAP, I’ll send you the animation concept video and the site URL and explanation on where to start. Best, Zeberet
-
- 1
-

-
- scrolltrigger
- scrollsmoother
-
(and 1 more)
Tagged with:
-
- 6 replies
-
- wordpress
- lavarel mix
-
(and 1 more)
Tagged with:
-
Hello fellow animators, if you were previously looking on how to integrate Greensock into a WordPress Website, you have come to the right place. Today we launched AnimateWP, a WordPress animation plugin which is completely based on Greensock. You get the whole power of Greensock animations (browser compatibility, performance, advanced sequencing and all the other great features) without writing a single line of code. The plugin takes care of everything while you implement your timelines and animations on the graphical interface in the WordPress backend. Currently we have implemented almost every property you can animate with GSAP and are already working on implementing the powerful Club Greensock Plugins (like ScrambleText, SplitText and others) in the near future. DrawSVG is already available in AnimateWP. Moreover AnimateWP allows you to trigger and control your animations by scrolling. Therefore you don't have to worry about including ScrollMagic anymore. Check it out on animatewp.yourneeds.at or explore the docs.
-
Hi, I was trying to created some cool animations using ScrollTrigger, but it doesn't work. The animation plays once the page is loaded. This is my code: I would like to add that thanks to the activity of this forum I could integrate GSAP animations to a child theme on Wordpress.
- 5 replies
-
- gsap
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello everyone, I would like to develop this kind of animation for my background. Anybody suggest me about this how can I develop this? Also how can I add liquid hover effect on images. https://s.muz.li/NzNjY2YzNGRi Thanks
-
Hello..! I did setup locomotive scroll with GSAP for my Wordpress Site. Currently it is running beautifully..! But the problm is that, None of my Elementor Scroll Animations are working. I am pretty new to Wordpress and Web Development. If you can help me, it would be a great pleasure. (Iam using Astra theme + Elementor Pro. I created some scroll animations for couple of Elementor sections. Everything not working. And I add my page (#page) as the locomotive scroll element.)
- 1 reply
-
- gsap
- scroll trigger
-
(and 4 more)
Tagged with:
-
Hey guys, I'm very new here (& not all that great with programming) - long time lurker, big admirer of GSAP and happy be in the club! I'm hoping somebody here can help me figure out what I'm doing wrong. I'm basically attempting to convert this simple CodePen into Frontity/React (embed at bottom of post). Here's the link to my CodeSandbox https://codesandbox.io/s/xenodochial-saha-mfj42?file=/packages/mars-theme/src/components/test-scroll.js The errors I get seem to come from my scroll-test.js file. No matter what I do, I can't seem to get any ScrollTrigger action (or even basic 'to' motion). There have been some phantom moments once I've changed some code to target a different element, the page instantly begins to animate - but after I refresh, I'm given fatal errors instead. Not really sure what that is... If I attempt to target certain elements, it won't run. If I target a previously declared component, it at least runs - but it claims scrollTrigger is an invalid property I'm left to believe that GSAP isn't properly firing. Any ideas for troubleshooting this problem? Happy to supply any additional information requested. I tried to follow the rules and created my problem on codesandbox, since it was the only service that had Frontity available. Cheers, AGW
- 6 replies
-
- mars-theme
- reactjs
-
(and 4 more)
Tagged with:
-
Hi All: The question of using GSAP in WordPress has come up several times over the years, including a couple of questions from me. I finally got around to figuring it out and I wrote a tutorial on how this can be done. If anyone has suggestions or corrections, I'd appreciate passing them along. Hopefully it will be helpful as non-WordPress GSAPers continue to want to use your fantastic library in WordPress. Thanks.
-
Hello, I have this entire HTML code containing CSS, SVG path, and JS. Now, my client wants to add this animated svg design in a WordPress site as a background which stay on an entire page. Each page will have it's own animated SVG. I have attached the file below of the entire code. I am fairly new to GREENSOCK and never worked with any before. I tried making a separate SVG file by copying SVG code into a new file and saving it as .svg Also, I was able to add it's CSS(in the header) and JS (to the footer). Also, I am making sure gsap.min.js is being loaded before my custom js. If I tried to copy the entire HTML content into a RAW HTML widget and it worked beautifully. But when I am trying to add .svg file as a background it doesn't show anything. Can someone help me with this? Thanks a ton! river_HOME_1.html
-
Hi everyone, I`m completely new to GreenSock and I`d like to learn how to integrate it in WordPress 5. I'm working on a WP website and I'm developing my own child theme. I found an old forum post, dating back from 2016 and I`d like to know whether the instructions are still valid. According to that old post, the steps are: Add a functions.php file within my child theme to enqueue the JS script (my preference is to import it via the CDN link). Create a "custom scripts" directory within my child theme and save there my custom script (in the old post this file was called my custom-gsap-scripts.js Use the custom script file to run my tweens. Is this solution still valid and could someone post the actual code here? Many thanks in advance for your help, Gianluca
-
I have this pen working and have added the code to WordPress. The SVG is appearing but not drawing. Sorry, I don't have a live example worked up yet. I've added all the code where it needs to go. There is an existing GSAP animation so I plugged in the JS in the same file, the CSS in the stylesheet, and the drawSVG plugin link where the Tweenmax link is. I've also added the CSSPlugin link, and am not sure if that is needed. I'm using the <path> element only. The SVG image code is placed in a WordPress text widget running the newest version of WP. Funny that the image will show on the front-end but when I navigate back to the text widget the SVG code does not remain in the text widget. When I inspect for the SVG, it's code is in the html, yet there is not JS error in the console. What could I be missing? Are there any known issues with WordPress and drawSVG?
-
Hi there, I just started using Greensock and I wanted to directly add them into my wordpress site. But I'm facing with a rather confusing issue. I have a simple DrawSVG code that needs to be rendered in a page which works perfectly with a plain HTML file and javascript HTML: <svg id="Rays" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1920" height="1080" viewBox="0 0 1920 1080"> <metadata><?xpacket begin="" id="W5M0MpCehiHzreSzNTczkc9d"?> <x:xmpmeta xmlns:x="adobe:ns:meta/" x:xmptk="Adobe XMP Core 5.6-c138 79.159824, 2016/09/14-01:09:01 "> <rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"> <rdf:Description rdf:about=""/> </rdf:RDF> </x:xmpmeta> <?xpacket end="w"?></metadata> <defs> <style> .cls-1 { fill: none; stroke: #fff; stroke-width: 3.79px; fill-rule: evenodd; filter: url(#filter); } </style> <filter id="filter" x="493" y="-6" width="964" height="683" filterUnits="userSpaceOnUse"> <feGaussianBlur result="blur" stdDeviation="3" in="SourceAlpha"/> <feComposite result="composite"/> <feComposite result="composite-2"/> <feComposite result="composite-3"/> <feFlood result="flood" flood-color="#ffb64d" flood-opacity="0.35"/> <feComposite result="composite-4" operator="in" in2="composite-3"/> <feBlend result="blend" mode="screen" in2="SourceGraphic"/> <feBlend result="blend-2" in="SourceGraphic"/> <feFlood result="flood-2" flood-color="#ffba60"/> <feComposite result="composite-5" operator="in" in2="SourceGraphic"/> <feBlend result="blend-3" in2="blend-2"/> </filter> </defs> <g style="fill: none; filter: url(#filter)"> <path id="path1" class="cls-1" d="M506,4l691,656,246-221" style="stroke: #fff; filter: none; fill: inherit"/> </g> </svg> Javascript: jQuery(document).ready(function(){ var t1 = new TimelineMax({repeat:-1}); t1 .from("#path1",2 ,{drawSVG:0}); }); I included the necessary greensock files using "wp_register_script" and "wp_enqueue_script". I utilized visual composers Raw HTML and JS elements to define the above code. But the animation isnt happening and there is no error on the console either. Following are my enqueue scripts: wp_register_script( 'TweenMax', get_template_directory_uri() . '/greensock/TweenMax.min.js' ); wp_register_script( 'TimeLineMax', get_template_directory_uri() . '/greensock/TimelineMax.min.js' ); wp_register_script( 'DrawSVG', get_template_directory_uri() . '/greensock/plugins/DrawSVGPlugin.min.js' ); wp_enqueue_script( 'TweenMax' ); wp_enqueue_script( 'TimeLineMax' ); wp_enqueue_script( 'DrawSVG' ); Simple Tweens such as changing filter to inherit is working fine with the SVG but animations like MorphSVG and DrawSVG seems to do nothing. Am I doing anything wrong or am I missing something. Any help would be great! Thank you in advance!
-
Hello, i'm trying to resolve a conflict problem with an animation I made for a website with TweenMax. With the last update of Revolution Slider the animation doesn't work anymore and I think that the GS script loaded by Revo Slider conflict with the tweenmax script i recall from my functions.php files. The browser console tell me that there is a problem with the "bezier" function: " Invalid property bezier set to {type: "cubic", values: Array(13), curviness: 1} Missing plugin? gsap.registerPlugin() - on rbtools.min.js?ver=6.0:32" Does anyone else have this problem?
-
Hi everyone, I need GSAP WordPress plugin. If anyone know please share here.
-
Hi All: I would like to install gsap into our WordPress site so I can call it from any page. For Example. In a WP page, I have <div id="myDiv"> I'm a big dumb Div</div> and in the scripts section, before the closing body tag: <script> TweenLite.from("#myDiv", 2, {opacity:0, delay:0.5}); </script> I'm using a "Functionality Plugin" which is a single plugin file which is used to organize/load custom plugins. The setup is thus: in mu-plugins/functionality-plugin.php, I have: if ( ! defined( 'FUNC_PLUGIN_URL' ) ) { define( 'FUNC_PLUGIN_URL', plugin_dir_url( __FILE__ ) ); } include( FUNC_PLUGIN_DIR . 'includes/load_gsap.php' ); In includes/load_gsap.php, I have tried to load gsap both locally and via cdn: function theme_gsap_script() { wp_enqueue_script( 'gsap-js', FUNC_PLUGIN_URL . 'js/TweenLite.min.js', array(), false, true ); wp_enqueue_script( 'gsap-js', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.3/TweenLite.min.js', array(), false, true ); } add_action( 'wp_enqueue_scripts', 'theme_gsap_script' ); Unfortunately, when I load the page, I get Uncaught ReferenceError: TweenLite is not defined Help will be appreciated!
-
I hope it's ok to post a remote job position here! We are a UK agency looking to employ a remote developer to add to our team to build websites that require Greensock animation. Also Wordpress on the backend. Initially we are looking at a 3 month engagement with a view to permanent. Drop me an email if you might be interested - jonny@kotacreative.co.uk
-
Hello, I am having a couple of issues, the first being a slight flicker on load of the homepage, before the animation kicks in, it flickers a preview of the page: http://2017.hypemarketing.uk. My second issue is more serious, on my mobile, Android - Chrome V. 56.0.2924.87 the animation seems to lag incredibly, and almost stops my mobile browser working, could someone help me figure out how to make this smooth. Any and all assistance would be greatly appreciated, my code is below. jQuery(document).ready(function($) { // Scroll Magic Controller var frontPageAnim_Controller = new ScrollMagic.Controller(); //Scroll Magic Controller // Animation vars var htmlContainer = $('html'), body = $('body'), viewPort = $(window).height(), // Height of viewport heroSection = $('.hero-section'), panelClickthroughs = $('.panel-clickthroughs'), portfolioPanels = $('.portfolio-panel'), portfolioSection = $('.portfolio-section'), socialSection = $('.social-section'), scrollDown = $('.scroll-down'), scrollDownArrow = $('.scroll-down i') header = $('header'), heroContent = $('.hero-content'), logoContainer = $('.logo-container'), logo = $('#hype-logo'), letter = $('.letter'), letterFill = $('.letter_fill'), logoBorderBottom = CSSRulePlugin.getRule(".logo-container:after"), overlayMenu = $("#overlay-menu"), listItemsOverlay = $("#overlay-menu #primaryMenu ul li"), heroBackground = CSSRulePlugin.getRule(".hero-panel:before"); var fadeSlogan = function () { TweenMax.to(header, 1, { y: 0, autoAlpha: 1 }); TweenMax.to(heroContent, 1, { y: 0, autoAlpha: 1 }); TweenMax.to(scrollDown, 1, { y: 0, autoAlpha: 1 }); }; function urlChecker() { if( window.location.href =="http://2017.hypemarketing.uk/" ) { var otherAnimations = new TimelineMax({ immediateRender: true }); // Start New timeline for all other animations otherAnimations .set(heroBackground, { opacity: 1 }) //has been set in css to remove skip .set(logo, {visibility:"visible"}) .set(letterFill, {visibility:"hidden"}) .set(header, {y: -80, force3D:"auto", autoAlpha: 0, ease: Power2.easeIn }) .set(heroContent, {y: -15, force3D:"auto", autoAlpha: 0, ease: Power2.easeIn }) .set(scrollDown, {y: 30, force3D:"auto", autoAlpha: 0, ease: Power2.easeIn }); } else { //Do nothing } } urlChecker(); // TweenMax Timelines var timelineHero = new TimelineMax({ immediateRender: true }); // Start New timeline for Hero Section & Portfolio var entranceAnim = new TimelineMax({ immediateRender: true }); // Start New timeline for Entrance Anim timelineHero .set(heroSection, { top: 0, position: 'absolute', force3D:"auto" }) .to(heroSection, 0.4, { top: -viewPort, opacity: 0, ease: Power2.easeInOut }); // Animation for timelineHero entranceAnim .set(logoBorderBottom, { ease: Power2.easeOut, force3D:"auto" }) .set(letter, {fill:"none", force3D:"auto", stroke: "00ffbc", strokeWidth: "4", strokeLinecap: "round", strokeLinejoin: "round"}) .fromTo(letter, 3, {drawSVG:0}, {drawSVG:"102%"}, 0) //now animate the logo strokes (note we use "102% as FireFox 34 miscalculates the length of a few strokes) .fromTo(logoBorderBottom, 3, { width: 0 }, { width: 100 + "%" }, 0) //draw out the load under hype .to(letterFill, 1, {autoAlpha:1, ease:Linear.easeNone}) //fade in the real logo and the rest of the text .to(letter, 1, { stroke: "ffffff;", ease:Linear.easeNone }) //fade the stroke to white .to(heroBackground, 3, { opacity: 0.9, ease: Power1.easeIn, onComplete: fadeSlogan }, 0.3); //fade the background // Scroll Magic Scenes var heroAnimation = new ScrollMagic.Scene({ triggerElement: heroSection, triggerHook: 0, duration: 1 }).setPin(heroSection).setTween(timelineHero).addTo(frontPageAnim_Controller); // ScrollMagic Scene for Hero Section var portfolioSectionAnimation = new ScrollMagic.Scene({ duration: viewPort/2 }).setPin('.portfolio-section', { pushFollowers: true }).addTo(frontPageAnim_Controller); // ScrollMagic Scene for Portfolio Section // Scroll Down Button Begin TweenMax.set(scrollDownArrow, { transform: 'translateY(0)' }); TweenMax.to(scrollDownArrow, 1, { autoAlpha: 0, repeat: -1, transform: 'translateY(10px)' }); scrollDown.click(function(){ TweenLite.to(window, 0, {scrollTo:1}); // Scrolls 1px on scroll to initiate the Hero Section sliding out }); // Scroll Down Button End });
-
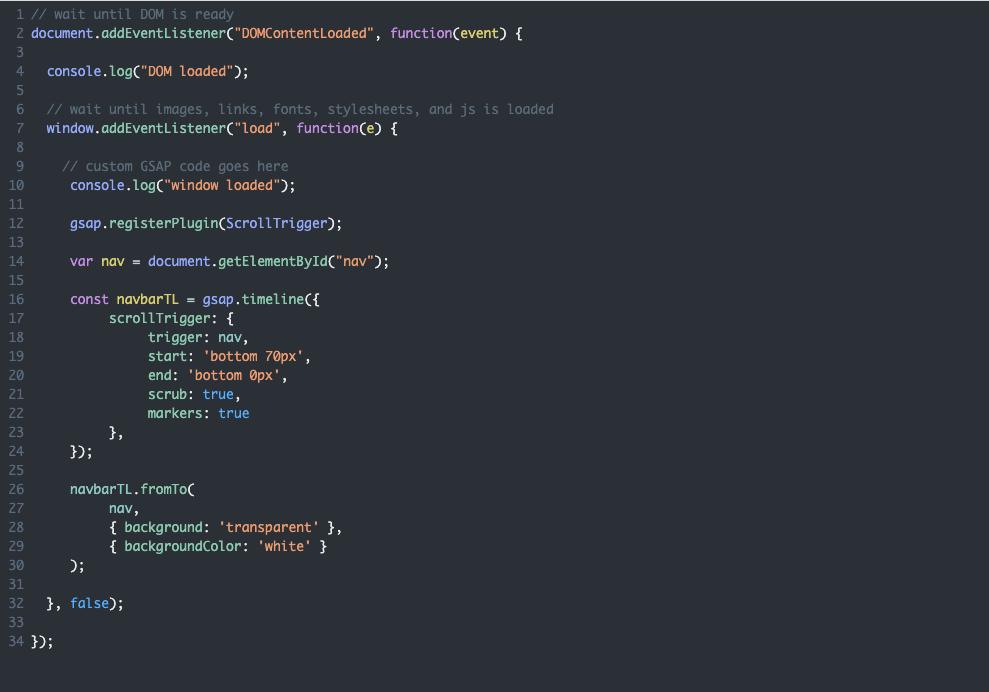
OK, so I've properly enqueued TweenMax.min.js in my Wordpress install, in my child theme's functions.php file. It's loaded, as a check of the page shows. Just to make sure it's working, I added this test code to a page's footer code: <script type="text/javascript"> var blinkText = document.getElementsByClassName("blinking"); function blink() { TweenMax.to(blinkText, 0.3, { autoAlpha: 0, delay: 0.3, onComplete: function() { TweenMax.to(blinkText, 0.3, { autoAlpha: 1, delay: 0.3, onComplete: blink }); } }); } blink(); </script> When this page loads, the text doesn't blink and the DOM inspector shows an error, reporting "Uncaught ReferenceError: TweenMax is not defined." I don't have much JS experience, but obviously I've missed something simple, and obvious. Can someone help me out here? TIA! SOLVED: Ach, what a pain. It was just a case of script loading and timing. I changed the example code to what I pasted in below, and it works fine in WP, via the OH Add Script Header Footer plug. This plug makes it simple to add things like GSAP scripts on a per-page basis without having to create separate files in the WP child theme. <script type='text/javascript'> // wait until DOM is ready document.addEventListener("DOMContentLoaded", function(event) { // wait until window is loaded (images, stylesheets, JS, and links) window.onload = function() { //fade out and set visibility:hidden TweenMax.to(blinking, 2, {autoAlpha:0}); //in 2 seconds, fade back in with visibility:visible TweenMax.to(blinking, 2, {autoAlpha:1, delay:2}); }; }); </script>