benjino
Members-
Posts
66 -
Joined
-
Last visited
Contact Methods
- Personal Website
Profile Information
-
Location
San Diego
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
benjino's Achievements
10
Reputation
1
Community Answers
-
// wait until images, links, fonts, stylesheets, and js is loaded window.addEventListener("load", function(e) { // custom GSAP code goes here //when js kicks in show gsap.set("#drawsvg_content, .arrow", {visibility:"visible"}); // sm_icon drawSVG gsap.fromTo("path", {drawSVG:"50% 50%"}, {duration:1, drawSVG:"100% 0%", ease:"none"}); //stagger in next 3 and have them remain gsap.from("#icon_behind, .home_intro, .arrow", {duration: .5, autoAlpha:0, scale:.5, ease: "power4", y: -150, stagger: 0.2}); }, false); Well this is what I have so it looks like I don't need the first line of "gsap.set." That may have been needed before you upgraded GSAP, not sure, but I did have this code prior to the update that then required you to use "gsap.mymethod". So below is what I did and checked it out in the Inspector and I see "opacity:1, visibility:inherit" in there, and there is no flash now. Everything works the same. // wait until images, links, fonts, stylesheets, and js is loaded window.addEventListener("load", function(e) { // sm_icon drawSVG gsap.fromTo("path", {drawSVG:"50% 50%"}, {duration:1, drawSVG:"100% 0%", ease:"none"}); //stagger in next 3 and have them remain gsap.from("#drawsvg_content, #icon_behind, .home_intro, .arrow", {autoAlpha:0, duration:.3, scale:.5, ease: "power4", y: -150, stagger: 0.2}); }, false);
-
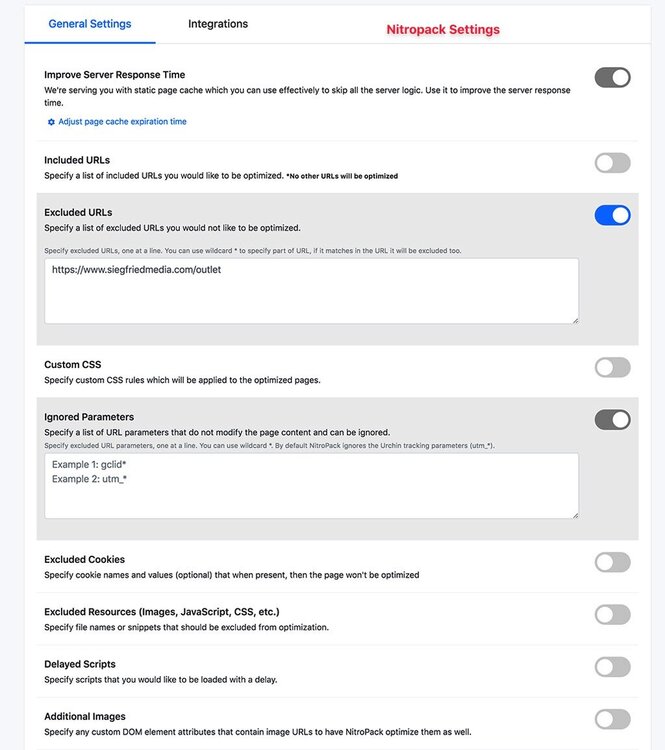
A change has been made on the Nitropack settings where the big delay in the Hero section of the Front-page was taking a long time to load. There is a second layer to this delay that is still bugging. The left-half column where the GSAP animation takes place will have a flash-effect for a micro-second, then reappear and do the animation as expected. I think this is the CSS rule that says "visibility:hidden" not applying fast enough, then applying, causing this initial flash effect. Then the CSS rule of visibility:visible in the JS for the GSAP gets applied and it reappears and animates as expected. To see this you have to refresh the page enough times to get it to happen. So it may not happen for you on the first load. Why would this be happening? Is there some improvement I can make with my code setup for this?
-
So remove all of this? document.addEventListener("DOMContentLoaded", function(event) { // wait until images, links, fonts, stylesheets, and js is loaded window.addEventListener("load", function(e) { //GSAP goes here. }, false); });
-
At my site https://www.siegfriedmedia.com I have a GSAP DrawSVG, Stagger animation that loads into the left half column of the Front-page hero section. I had it on Siteground with its SG Optimizer plugin for WordPress and the animation would delay some. Yesterday I removed the SG Optimizer plugin and started using the Nitropack plugin which rocks but it is causing an even greater delay with the loading of the animation. I'm not sure why this is doing this. If you go to the site you might have to wait a few seconds before any of the hero section loads. First of all, is my GSAP code (not the scripts) causing any of this? Secondly, what clues are there or things I could do with the Nitropack caching plugin to fix this? I understand this isn't a support forum for Nitropack but is there anything of caching that you understand on a deeper level than myself that could be the issue, that you might see in the settings of Nitropack?
-
I left it as it was working, and only posted my code and story (what I tried). So are you saying I need both the TweenMax.min.js AND the gsap.min.js? What I first tried was to remove TweenMax.min.js and add only gsap.min.js, AND updated the methods with "gsap" as you show. I was not updating the staggerFrom. My attempt at an update didn't work.
-
I tried to update from v.2 to v.3 by swapping out "TweenLite" and "TweenMax" with "gsap" and changed the CDN load TweenMax.min.js script in the footer (WordPress) to the new CDN load gsap.min.js but that didn't work. I tried putting the new script at the bottom of the body tag to no avail. I thought all I needed to do to update what is animating is to update wherever I see TweenLite or TweenMax to gsap, and add the new script to footer, but I guess not. What am I missing? Here's what I'm loading for the front-page of my site (https://siegfriedmedia.com). The animation is the stagger and drawsvg: jQuery(document).ready(function($){ // //when js kicks in show TweenLite.set("#drawsvg_content, .arrow", {visibility:"visible"}) // sm_icon drawSVG TweenMax.fromTo("path", 1.75, {drawSVG:"50% 50%"}, {delay:1, drawSVG:"100% 0%", ease:Linear.easeNone}); //stagger in next 3 and have them remain TweenMax.staggerFrom("#icon_behind, .home_intro, .arrow", 1, {delay:.3, autoAlpha:0, scale:.5, ease: Power4.easeOut, y: -150}, .2); });
-
Are there any posts or howtos on animating an element when it enters the viewport? So, scrolling the page, it enters the viewport and then animates. I’ll figure out an animation but would like to know how to have an element only animate when it enters the viewport on scroll.
-
Sort of. I am not thinking that the photo (img) travels the path of the animation. I am thinking a photo on top of a animating svg, where the svg animates behind the photo with the svg being larger than the photo—the photo remains static on top of the animating svg.