Search the Community
Showing results for tags 'smoothscroll'.
-
is it possible to control SmoothScroller request animation frame (updates) externally ? I have react app and i need to sychnronyze better SmoothScroller with other animations i have going, and i would like to do smoothscroller animation/position calculation togetehr with my other animation.
- 4 replies
-
- smoothscroll
- animation
-
(and 3 more)
Tagged with:
-
Hey, i am using Nuxt3 with ScrollSmoother Plugin. So in order to wait until the page is loaded i wait for the mounted event until i show my page like so <template> <div id="smooth-wrapper" v-if="loaded"> <div id="smooth-content"> <Hero /> <Leistungen /> <PortfolioPreview /> <Deutschland style="margin-top: 250px" /> <HorizontalScroll style="margin-top: 250px" /> <Testimotionals /> <References style="margin-top: 150px" /> <Faq style="margin-top: 250px" /> <Footer /> </div> </div> </template> <script setup> import { ScrollSmoother } from "gsap/ScrollSmoother"; import { onMounted, ref } from "vue"; import Hero from "@/components/hero.vue"; import Leistungen from "@/components/leistungen.vue"; import Deutschland from "@/components/deutschland.vue"; import HorizontalScroll from "@/components/horizontalScroll/horizontalScroll.vue"; import Testimotionals from "@/components/testimotionals.vue"; import References from "@/components/references.vue"; import Faq from "@/components/faq.vue"; import PortfolioPreview from "@/components/portfolioPreview.vue"; import Footer from "@/components/footer.vue"; let smoother; const loaded = ref(false); onMounted(() => { console.log("ready"); loaded.value = true; let smoother = ScrollSmoother.create({ smooth: 1, // how long (in seconds) it takes to "catch up" to the native scroll position effects: true, // looks for data-speed and data-lag attributes on elements wrapper: "#smooth-wrapper", content: "#smooth-content", scrub: true, }); }); </script> my problem is, that the scrollsmoother effect doesnt work when i use the v-if statement there. Can someone help me?
-
I want the video to play smoothly on scroll, here on my code pen demo it's not smooth, how do I make it better?
- 5 replies
-
- gsap
- scrolltriger
-
(and 3 more)
Tagged with:
-
Hi everyone, I'm quite new to GSAP and would like to use the library for a project. I'm seeking some assistance regarding an issue I'm facing with the ScrollSmoother Plugin. Enabling the plugin is messing up the layout of my page. I have tried troubleshooting it myself, but unfortunately I haven't found a solution yet. The provided CodePen demonstrates the issue with a simplified example (SmoothsSroll is commented out in the example). I would be grateful if someone could give some guidance on how to solve this issue.
-
Hi there, Hope you are fine. I'm struggling a little with SmoothScroller. I figured out that I had an issue with it when using native CSS Snap properties. As you can see in the codepen demo, I'm sending a "onUpdate" message in the console which is supposed to be printed out on scroll. When my CSS code is applied, it does not work, which seems to be normal, regarding theheight:100vh property I've set. If someone has a solution for me, that would awesome! I would like to keep native CSS snapping and avoid JS library for it. Thanks a lot for your precious help! ?
-
Hi all., Great day. When we're using the smooth scroll script the functionality is not working fine as we expected. As per your demo in codepen (https://codepen.io/GreenSock/pen/KKXZOyZ), we tried to include the height with a static value like (height: 9000px;) reference - https://prnt.sc/6K97ufrgm4CE . Shortvideos reference, https://recordit.co/hdjCQztnJM and https://recordit.co/3At0AA5qWD Unfortunately, we can't include the constant value here, the height will differ for each page. So, we tried to get the entire body height from the script. We haven't got any luck on this. Now, we are facing the height calculation methods only. So, anyone please help us to complete this without calculating the height? Thanks in advance
- 2 replies
-
- smoothscroll
- gasp
-
(and 3 more)
Tagged with:
-
Hello Guys, it's my first Forum Article. I'm using GSAP for nearly a year now. I'm using GSAP + GsapSmoothScroll + ScrollTrigger and Barba.js I have some slightly complex Animations on my Site and its extremely laggy on iPhone Safari I tried a lot of Solutions that I found hear, but nothing really works. Does someone have some Ideas how to fix. Here is a Link to the Website: This is my config for the ScrollSmoother. The Lag is specially on the page uid42 thats the link i put in hear. The other pages are ok not perfekt but ok: I hope its enough information. scroll = ScrollSmoother.create({ smooth: 0.2, // how long (in seconds) it takes to "catch up" to the native scroll position effects: true, // looks for data-speed and data-lag attributes on elements ignoreMobileResize: isMobile() && !document.querySelector("#uid1") ? true : false, normalizeScroll: isMobile() && !document.querySelector("body:not(#uid42)") ? true : false, }) On a Mission (hantha.net) Hope someone could help me.
-
Hello! I have searched extensively and for a very long time, but unfortunately have not found a similar problem or solution. Unfortunately I cannot present a "normal" minimal demo, but I have created two codepens to illustrate the problem. I apply smoothscrolling between two div's: wrapper and web. #wrapper, #web{ width: 100% !important; overflow: hidden; } This is the js-code ScrollSmoother.create({ wrapper: '#wrapper', content: '#web', smooth: 1.5, effects: true }); In HTML I sometimes use data-speed="0.7" If you would please access this pen https://codepen.io/design4u-koeln/pen/wvYrGxd full: https://codepen.io/design4u-koeln/full/wvYrGxd with a mobile device (android / chrome in my case) and scroll up and down a bit, the browser hangs! If I forbid smoothscrolling for mobile, this does not happen. https://codepen.io/design4u-koeln/pen/xxyXOaO full: https://codepen.io/design4u-koeln/full/wvYrGxd let mm = gsap.matchMedia(); mm.add("(min-width: 576px)", () => { ScrollSmoother.create({ wrapper: '#wrapper', content: '#web', smooth: 1.5, effects: true }); }) Maybe someone recognises the " known pattern", why this is happening? Thank you very much!
- 3 replies
-
- scrollsmoother
- mobile
-
(and 1 more)
Tagged with:
-
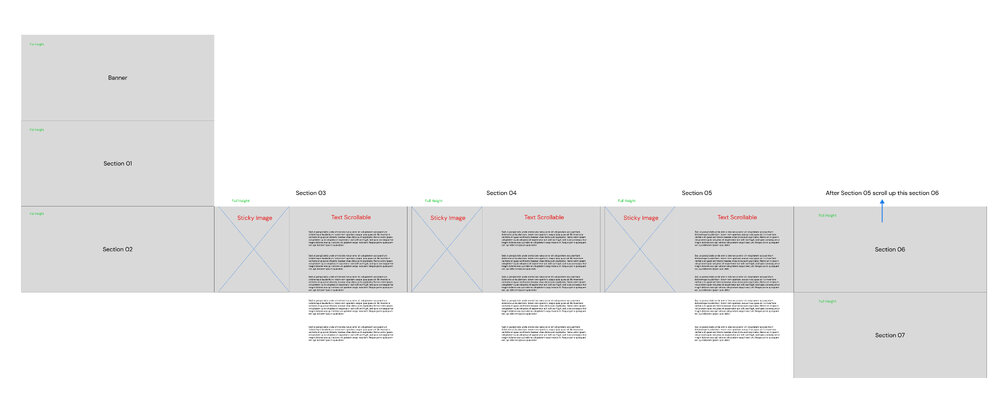
I am looking to develop a layout on GSAP in which I require horizontal scroll for few sections. I have attached layout structure diagram.
- 7 replies
-
- scrolling
- smoothscroll
- (and 6 more)
-
Hello, I made a copy for the gsap animation in the sample codepen link. But it doesn't work like the effect example, it takes the styles but there seems to be a shifting problem. Can you help me? Example; https://codepen.io/GreenSock/pen/JjYPgdp My Pen;
- 12 replies
-
- parallax
- smoothscroll
-
(and 1 more)
Tagged with:
-
Hi, im tying to use scrollProxy with locomotive like in the docs with Nextjs. Locomotive works fine but scrollTrigger its always at the initial position. It seams that the scrollTop inside the scrollerPoxy its not returning any value. I made a codesandbox to show the case: Scroll component: https://codesandbox.io/s/nextjs-gsap-locomotive-qq11t?file=/src/components/scroll.jsx Live demo: https://qq11t.sse.codesandbox.io/ I'm looking for a good way to implement a smooth-scroll in nextjs so if any have an alternative to locomotive and works with gsap it would help any way. Thx, for the support
- 11 replies
-
- scrollproxy
- nextjs
-
(and 4 more)
Tagged with:
-
Hi folks I am using trying to use this technique Animated horizontal scroll technique in m y project but when I am using it the normal page scroll stop smooth scrolling and page get disturbed. * in my code i just add 2 parent divs ( <div id="smooth-wrapper"> <div id="smooth-content"> ) and its code let smoother = ScrollSmoother.create({ wrapper: '#smooth-wrapper', content: '#smooth-content', smooth: 1, smoothTouch: 0.1, effects: true }); After adding this the horizontal scroll get discrubed. Thanks in advance
- 2 replies
-
- scrolltriger
- horizontal scroll
-
(and 1 more)
Tagged with:
-
Hello, I want to close the content that I opened with the Menu button with the same button. I use scroll pause when opening the menu, but to cancel it "smoother.paused(false);" I have to use is there a method like toggleclass for this? Can you help me? The code i use; $(".hamburgerMenuOpen").click(function () { smoother.paused(true); $(".menu").addClass("visible"); }); //Hamburger Menu Close $(".hamburgerMenuClose").click(function () { smoother.paused(false); $(".menu").removeClass("visible"); });
- 4 replies
-
- toggleclass
- smoothscroll
-
(and 2 more)
Tagged with:
-
Hello, I actually want to stop the scroll and parallax effects that are not normal effects on mobile devices. I used a code for this, but smoothscroll still works. can you help me? You can view the project here, thank you very much. http://clients.super-agency.com/test/dy/ I'm using the code below, it turns off the parallax, but the smooth scroll effect still works. I want browser default scrolll on mobile devices. console.clear(); gsap.registerPlugin(ScrollTrigger, ScrollSmoother, SplitText); let smoother = ScrollSmoother.create({ wrapper: "#smoother-wrapper", content: "#smoother-content", smooth: 1, smoothTouch: 0.1, normalizeScroll: true, ignoreMobileResize: true, effects: ScrollTrigger.isTouch === 1 ? false : true, });
-
Hello, I was using parallax in my project but I am using code to turn this feature off for mobile devices. However, when I did this, the parallax visuals became normal as I wanted. But I can't pause body scroll with scrollsmoother in this way. For example, when I open the menu, the page scroll works. I have such a problem, how can I solve it? I share my project link with you; Example https://yeni.dybank.com.tr/ If you try this link on mobile, you will understand more easily what I mean. Thank you so much.
-
Hello, in the example i shared in codepen, I only want to disable the parallax effect on the mobile device, can you help with this?
-
Hello, I'm using modal or popup in my project, but when I scroll, the modal and popup are not right there on the page. Can you help me?
- 1 reply
-
- modal
- smoothscroll
-
(and 1 more)
Tagged with:
-
Hello, I'm using companets like this in my project, but the page can be scrolled up and down. I definitely want to lock the scroll, I just want it to return to normal when I turn it off. Can you help?
-
Hey there, This is not really an issue but rather a way of improving and writing more efficiently. I am trying to find the best way to animate a fixed header after scrolling passed a specific threshold (i.e. 100px from the top). I'm currently achieving this by toggling a class, which works fine, although I'd prefer to leverage GSAP to animate it than CSS. You can also see that this is coupled with an animation that plays/reverses depending on the scroll direction. Effectively I am aiming for: Scroll down (hide) Scroll up (show) Scroll past 100px from top, apply styling such as `background`, `backdropFilter` and `borderColor`. function fnHeader( oComp ) { let oHeader = document.querySelector( '.c-header' ); let oHeaderInline = oHeader.querySelector( '.c_inline' ); /** * Toggle class on threshold */ gsap.from( document, { scrollTrigger: { start: 'top -100', end: 99999, toggleClass: { className: 'has-scrolled', targets: oHeader } } }); /** * Animate on up/down scroll direction */ const showInline = gsap.from( oHeaderInline, { yPercent: -100, paused: true, delay: .1, duration: .8, ease: Quart.easeInOut }).progress( 1 ); ScrollTrigger.create({ start: 'top -80%', end: 99999, onUpdate: ( self ) => { self.direction === -1 ? showInline.play() : showInline.reverse() } }); } Would anyone advise on a better approach? Thank you!
-
Hello all , I'm on a new version of our site for the agency. We currently have this library in addition to GSAP, scrolltrigger etc: https://github.com/idiotWu/smooth-scrollbar I have a section on home where I pin using Scrolltrigger, except I get flickering when I scroll and I can't fix it. I read all the topics that were related to this problem (https://greensock.com/forums/topic/26008-scrolltrigger-flickering-when-pinned/) I can not understand where the problem comes from because I put the right thing. I made a video for you to see because the site is local : https://e-kosmo.com/problem-pin.mp4 pinType > fixed doesnt work pinType > 'transform' work with flickering ScrollTrigger.create({ trigger: this.$target, refreshPriority: 0, invalidateOnRefresh: true, pin: this.$wrapper, pinType: typeof window.SB !== 'undefined' ? 'transform' : 'fixed', //pinType: document.querySelector(".scroll-content").style.transform ? "transform" : "fixed", //pinType: 'fixed', pinSpacing: 'margin', anticipatePin: 1, scrub: 0.5, start: "bottom bottom", end: '+=2700', }); Thank you in advance for your help and feedback Nickolas
-
When you use smooth-scrollbar, React and GSAP ScrollTrigger in multiple React components all animations stop working. Firstly I thought it's Gatsby issue but the same thing happens for pure React. Everything works well if you don't use smooth-scrollbar, also everything works well when you use smooth-scrollbar and store all scrollTrigger animations in one useEffect. But when you move them to other components then all animations stop working. Try to use my codepen example. Animations don't work but when you comment out scrollTrigger object from the "Other" component then it starts to work.
- 4 replies
-
- smoothscroll
- scrolltriggerproxy
-
(and 2 more)
Tagged with:
-
Hello..! I did setup locomotive scroll with GSAP for my Wordpress Site. Currently it is running beautifully..! But the problm is that, None of my Elementor Scroll Animations are working. I am pretty new to Wordpress and Web Development. If you can help me, it would be a great pleasure. (Iam using Astra theme + Elementor Pro. I created some scroll animations for couple of Elementor sections. Everything not working. And I add my page (#page) as the locomotive scroll element.)
- 1 reply
-
- gsap
- scroll trigger
-
(and 4 more)
Tagged with:
-
So I'm implementing a smooth scroll like this: useEffect(() => { const container = document.querySelector(".scroll-container"); document.body.style.height = container.scrollHeight + "px"; const onScroll = () => { gsap.timeline() .to(".scroll-container", { y: -pageYOffset, overwrite: "auto" }, 0) } document.addEventListener("scroll", onScroll) }, []) The smooth scroll is working fine, but its height is not being calculated properly. In other words, the scrollHeight I get from the container, won't be enough to scroll the whole container using smooth scroll. How do I calculate the height I need for smooth scroll?
- 1 reply
-
- smoothscroll
- gsap
-
(and 1 more)
Tagged with:
-
I aam trying to achieve https://www.brewsandgrooves.com this kind of smoothness with cross browsing really need for my portfolio
- 2 replies
-
- smoothscroll
- gsap
-
(and 1 more)
Tagged with: