Search the Community
Showing results for tags 'vertical scroll'.
-
Hello, wonderful community. I am working on a project where I need scroll snapping but it has horizontal scroll and vertical scroll both, I got example of horizontal scroll with snapping to next section but I am not able to do it altogether. In this codepen only horizontal snapping is working. I need scroll snap work for whole page includes horizontal sections and vertical sections both. Help is appreciated always 😊
- 11 replies
-
- scrollsnapping
- horizontal scroll
-
(and 2 more)
Tagged with:
-
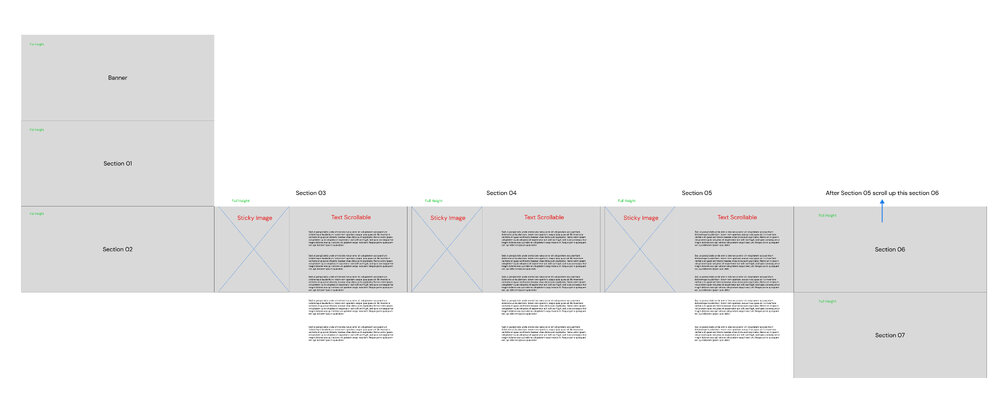
I am looking to develop a layout on GSAP in which I require horizontal scroll for few sections. I have attached layout structure diagram.
- 7 replies
-
- scrolling
- smoothscroll
- (and 6 more)
-
hey!! suuupper new to GSAP. I am trying to replicate this website's "master your money" section animation https://jupiter.money/ . I have tried to implement it. Below is my code which I tried so far. import React, { ReactElement, useEffect, useState } from "react"; import gsap from "gsap"; import { useLayoutEffect, useRef } from "react"; import ScrollTrigger from "gsap/dist/ScrollTrigger"; gsap.registerPlugin(ScrollTrigger); const spotlights = [ { id: 1, icon: "", title: "Master coding with interactive practice.", }, { id: 2, icon: "", title: "Build coding skills with practice problems.", }, { id: 3, icon: "", title: "Practice coding, unlock your potential.", }, { id: 4, icon: "", title: "Earn coding certifications with tests.", }, { id: 5, icon: "", title: "Guided learning with courses.", }, ]; const togglePosition = "fixed left-0 right-0 w-full"; const Spotlights = () => { const [mount, setMount] = useState<boolean>(false); const [activeSlide, setActiveSlide] = useState<number>(0); const component = useRef() as React.MutableRefObject<HTMLDivElement>; const sliderContainer = useRef() as React.MutableRefObject<HTMLDivElement>; useEffect(() => { setMount(true); }, []); const tl = useRef(); useLayoutEffect(() => { let ctx = gsap.context(() => { let container = document.getElementById("spotlights"); let contents: HTMLElement[] = gsap.utils.toArray(".content"); gsap.set(contents, { autoAlpha: 0, y: 500 }); let tl = gsap.timeline({ scrollTrigger: { trigger: component?.current, scrub: 1, pin: true, pinType: "fixed", pinSpacing: true, start: "center center", end: () => "+=" + window?.innerHeight * 3, markers: true, onUpdate: (self) => { // get the active slide index based on the ScrollTrigger progress const activeIndex = Math.round(self.progress * contents.length); setActiveSlide(activeIndex - 1); }, }, }); contents.forEach((content: any, idx) => { tl.to(content, { duration: 0.33, opacity: 1, autoAlpha: 1, keyframes: { y: [1000, 200, idx * -content.offsetHeight], }, }); }); }, component); return () => ctx.revert(); }); return ( <section id="spotlights" className={` spotlights bg-[color:var(--theme-color5)] h-full`} > {/* /* -------------------------------- LEFT PANE ------------------------------- */} <div ref={component} className="spotlight--container md:flex px-4 h-full flex-col-reverse md:flex-row items-start hidden max-w-6xl mx-auto" > <div className={`py-12 lg:py-20 relative lex-1 text-center lg:text-left lg:mr-6`} > <h2 className="text-[1.5rem] sm:text-4xl md:text-4xl lg:text-4xl pt-2 pb-3 mb-7"> <span className="text-[color:var(--secondary-color)]"> spotlights </span> of abc </h2> <ul className="flex flex-col gap-2"> {spotlights.map((item, idx) => { return ( <> <li key={item.id} className={`transition-all ease duration-300 ${ activeSlide === idx && "bg-[color:var(--theme-color3)] rounded-md" }`} > <h4 className="flex p-4 rounded-md font-medium transition-all ease duration-1000 text-xl text-[color:var(--theme-color2)]"> <span className="ml-4">{item.title}</span> </h4> </li> </> ); })} </ul> </div> {/* /* ------------------------------- RIGHT PANE ------------------------------- */} <div id="right" ref={sliderContainer} className="container flex-1 ml-6 relative h-[inherit]" > {spotlights.map((item, idx) => { return ( <> <div key={idx} data-controller="scroll-spotlight" id="one" className={`content content1 h-full transition-transform ease duration-2000 bg-[color:var(--secondary-color-light)] flex justify-center items-center z-[${ idx * 10 }] absolute w-full`} > {item.title} </div> <div className="spacer h-[inherit]"></div> </> ); })} </div> </div> </section> ); }; export default Spotlights; It's behaving weird. I am not sure what is actually going wrong. The animation speed is too fast and the sliding animation on scroll isn't working i want it to. I have been stuck with this for two days. Any help is appreciated. the link to current working is attached below https://drive.google.com/file/d/1u89IQHwBlYncTxg3e64OzRV2I1sl6lqE/view
- 4 replies
-
- scrolltrigger
- vertical scroll
-
(and 2 more)
Tagged with:
-
I've attempted to review other forums and while I see how the solution was created in the other codepens. What I'm not sure about is *why* its working and that seems to be my missing piece for the infinite looping vertical images I'm attempting to create. Effectively copied the codepen from 10/5/21 and it works but i cannot figure out how to get the loop to occur seamlessly without any particular jumping.
- 1 reply
-
- vertical scrolling
- vertical scroll
-
(and 2 more)
Tagged with:
-

.thumb.jpg.508ba629559fba639e5f03a505c5b072.jpg)