Search the Community
Showing results for tags 'horizontal section'.
-
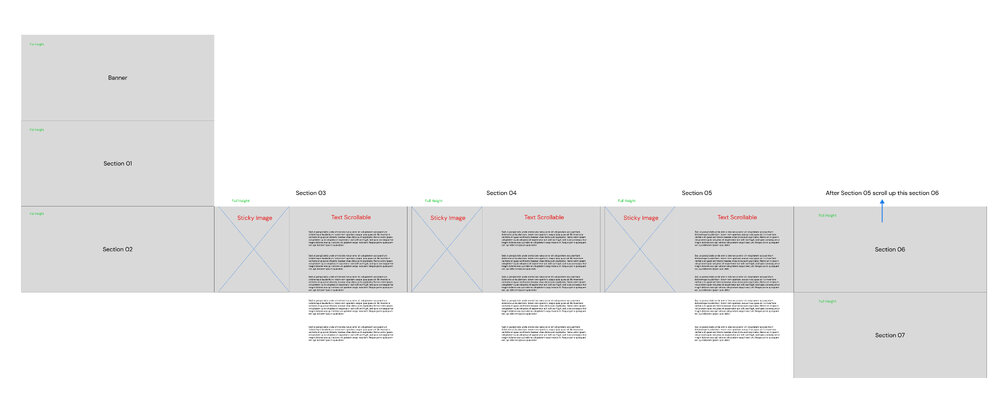
I am looking to develop a layout on GSAP in which I require horizontal scroll for few sections. I have attached layout structure diagram.
- 7 replies
-
- scrolling
- smoothscroll
- (and 6 more)
-
Hello everyone, I'm trying to make a timeline here, but I don't know how to use the horizontal scrolltrigger. I also want the images to parallax horizontally, and I want them to go left and right as the scroll moves. Finally, I want to give the opacity active value of 1 for the circles with low opacity in each pass. Thank you very much Example; https://transmissions.cristobalbalenciagamuseoa.com/2019-21/maissane-zinai.html
- 1 reply
-
- horizontal scroll
- horizontal section
- (and 4 more)
-
Hey guys, I have a question regarding this plugin. I have a website that uses horizontal scroll, the main div has children sections and the sections have their content. Now a I have a separate navigation menu on top and what I need to do is to show which section you're in, so I need to track when a section has pass the middle of the screen so I can highlight the navigation menu. It's there a way to do this with this plugin. I don't have a codeped but here is the link to my website https://dev-shapetx.pantheonsite.io/ This is the code that I use to initiate the plugin this.scroll = gsap.to(this.container, { x: () => -( (this.container.scrollWidth - document.documentElement.clientWidth) ) + "px", ease: "none", scrollTrigger: { trigger: this.container, invalidateOnRefresh: true, pin: true, scrub: 0.2, end: () => "+=" + (this.container.scrollWidth - document.documentElement.clientWidth) } });
- 8 replies
-
- horizontal website
- horizontal section
- (and 2 more)
-
Hi there! I'm trying to make this horizontal section to "stick" or "snap" the next or prev slide based on the scroll wheel event, but i'm unable to do so. The main goal is, no matter how long the scroll event lasts, it should simple move/scroll to the next or prev slide. Am taking the wrong approach for that (using scrollTrigger and end())? https://codepen.io/jimmyadaro/pen/jOWaZZV I've tried copying this Codepen since it achieves what i'm looking for, but had no success with that. https://codepen.io/mikeK/pen/eoyrWK?editors=0010
- 2 replies
-
- scroll
- horizontal
-
(and 3 more)
Tagged with: