Search the Community
Showing results for tags 'horizontal scrolltrigger'.
-
- 1 reply
-
- horizontal scroll
- horizontal scrolltrigger
-
(and 1 more)
Tagged with:
-
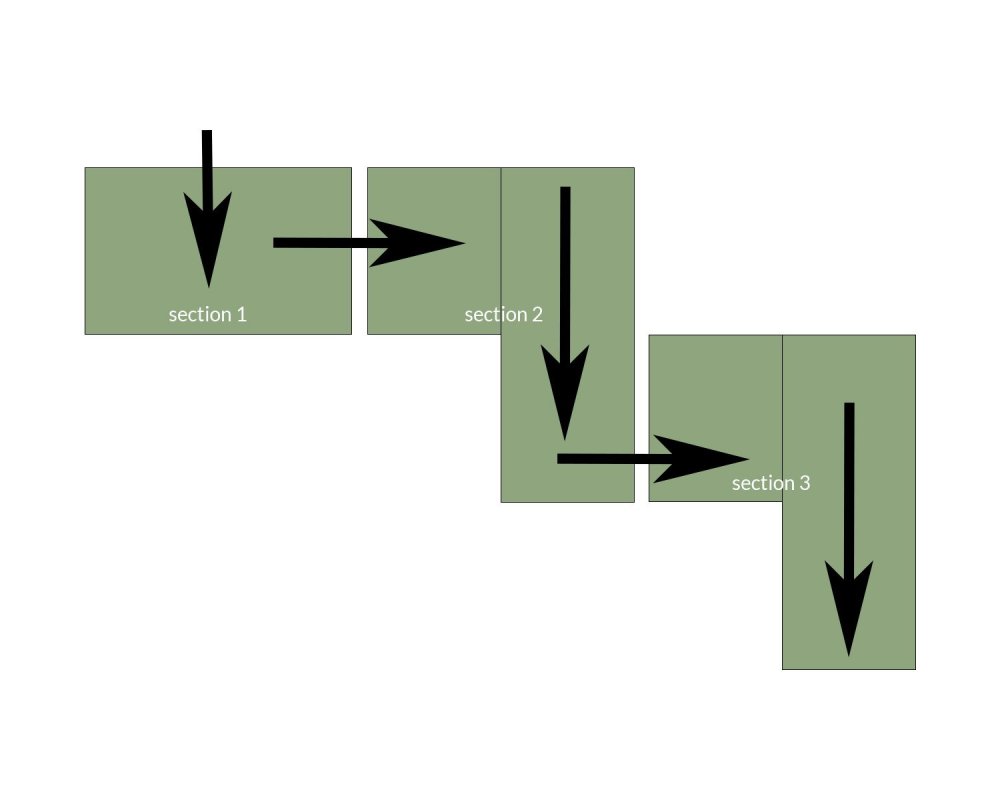
Hello everyone! I have some problem to use correctly Scrolltrigger. The problem it show when i try to translate all slide to "xPercent: -100" when scroll. var thirdPanel = document.querySelector(".third-panel"); if (thirdPanel) { var thirdPanelRect = thirdPanel.getBoundingClientRect(); const sectionsThirdPanel = gsap.utils.toArray(".third-panel .slide"); if (sectionsThirdPanel.length > 0) { const numSections = sectionsThirdPanel.length - 1; const snapVal = 1 / numSections; gsap.to(sectionsThirdPanel, { xPercent: -100 * numSections, ease: "none", scrollTrigger: { trigger: ".third-panel .slide-second", pin: ".third-panel", scrub: true, snap: snapVal, start: `top+=${thirdPanelRect.top} top`, end: "+=" + document.querySelector(".third-panel").scrollWidth, markers: { startColor: "red", endColor: "red", fontSize: "3rem", indent: 200, }, }, }); } } For clarity please check my codepen. My intention is to create a "stacking" slide alfter first blue slide. I hope I was clear, open the codepen for best result. For other information please ask. Mattia
- 5 replies
-
- xpercent
- horizontal scroll
- (and 3 more)
-
Hi GSAP Community, i have a horizontal parallax ScrollTrigger and every slide or panel within the ScrollTrigger is 1/2 viewport width (CSS => 50vw) . Each panel is clickable and the click toggles the panel between 50vw and 100vw and pushes the other panels aside. Everything is working well but i want in addition, to center or pin the expanded panel to the viewport and disable the scroll. After the next toggle, the panel shrinks to 50vw and the scroll behaves like before. Is it possible to mix it with ScrollToPlugin? If so, can someone give me a hint or a starting point? Or is it doable with just ScrollTrigger? Thanks in advance
- 2 replies
-
- scrolltrigger
- horizontal scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello everyone, I'm trying to make a timeline here, but I don't know how to use the horizontal scrolltrigger. I also want the images to parallax horizontally, and I want them to go left and right as the scroll moves. Finally, I want to give the opacity active value of 1 for the circles with low opacity in each pass. Thank you very much Example; https://transmissions.cristobalbalenciagamuseoa.com/2019-21/maissane-zinai.html
- 1 reply
-
- horizontal scroll
- horizontal section
- (and 4 more)
-
Hi everyone, just started with GSAP two days ago! I'm having a problem with my horizontal scroll layout where sections are overlapping each other to an extent that you can't even view the content in them. Also, a lot of margins are being added. If I put real data in these sections, the last section disappears from the viewport (due to margin/padding being added) What I want to achieve is horizontal scroll but sections should respect the width and margins instead of overlapping. Please suggest me what should I do...
- 9 replies
-
- horizontal scrolltrigger
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hi I'm trying to do horizontal scrolling whilst use locomotive scroll to slow down the scrolling also I notice there is an issue when using a fixed header the logo moves up slightly once they have reached the bottom the scroll. How do you use locomotive with gasp going horizontally every time I think I'm getting close I end up scrolling diagonally down and to the right rather then just scrolling sideways. I have seen a-lot on here going vertically but can't find any horizontal example. I also wanted to slow it down presumably I can with locomotive? Any ideas would be greatly appreciated.