Search the Community
Showing results for tags 'motionpath'.
-
I've looked at a number of threads asking this similar affect. None quite capture what I'm hoping to do. I have a motionPath set using an svg <ellipse> that is animating a number orbs around the circle. When the orbs are near the back of the circle (top of ellipse looks farther away) they should be smaller and at the front bigger. I was hoping to use a modifier that would simply take the progress along the path to set the scale. But I'm not sure how to get the progress inside a modifier. The other challenge I have is that the start and end points on the <ellipse> don't quick net to the initial alignment I want for the orbs so it just means that the closest to the screen part of the path is actually an odd number like 0.03 .... so anything lower or higher in progress should be smaller in scale. Also, the animation is a bit more complex in that, while it always needs to maintain that depth as far as the orbs scale go. Also, there is a planet (circle) in the middle and the z-index of planet and orbs should be swapped during the animation the make it look like the orbs are going in front and then behind the planet. the overall animation should: - spin, fade,scale into view on the path where Orb1 is front and center - wait 2s and then progress the orbs along path so that Orb2 is front and center do this until Orb3. - then cross-fade the colors of the orbs to green - then proceed to progress the orbs along the path same as above for 3 more orbs (pausing for 2s on each) - then stop all animation I think I could just use a hand with the motionPath + scale part and the rest I can do. But I thought it important to describe the overall to understand we can't just loop infinitly.
-
Hellow Everyone! Just need a little help. I only want to show the path that the SVG (Rocket )has covered and not the whole path. as the rocket goes up the path is shown. https://codepen.io/Fawad4real/pen/LYaaOZG
- 4 replies
-
- scrolltrigger
- timeline
-
(and 1 more)
Tagged with:
-
Hey there! I have a request. I have completed 95% of the animation, but I'm facing an issue with the last item. I want the icons to loop at a specific distance repeatedly, but the problem is that each icon completes a duration of 40s and gets merged together, which is not what I want. Do you have any solutions for this issue? Thanks! issue I am facing. what I want is something like this, which keeps moving in an infinite loop at a slow speed. my codepen https://codepen.io/Fawad4real/pen/bGZLVOy
-
I have an animation that goes from left to right. The arrows point towards the invert, as shown in the image. I want to reverse the animation so that it goes in the opposite direction, from left to right. Is there an easy way to do this?" Mi code : "use client" import React, { useEffect, useRef } from 'react'; import { gsap, MotionPathPlugin } from 'gsap/all'; gsap.registerPlugin(MotionPathPlugin); const CornerTopRight = () => { useEffect(() => { // Número de animaciones const numAnimations = 4; // Duración y retraso base const duration = 5; const baseDelay = 0.3; const repeatDelay = 0.9; // Crear un bucle para generar las animaciones for (let i = 1; i <= numAnimations; i++) { const delay = baseDelay * (i - 1); gsap.to(`.arrowCornerTopR${i}`, { duration, yoyo: true, repeat: -1, ease: "linear", motionPath: { autoRotate: 90, drawSVG: 0, path: ".pathCornerTopR", align: ".pathCornerTopR", alignOrigin: [0.8, 0.8] }, delay, repeatDelay, }).play(); } // Limpiar todas las animaciones al desmontar el componente return () => { for (let i = 1; i <= numAnimations; i++) { gsap.killTweensOf(`.arrowCornerTopR${i}`); } }; }, []); return ( <svg className="w-full" viewBox="0 0 95.084 22.22" xmlns="http://www.w3.org/2000/svg"> <g fill="#000000" transform="matrix(0.9718469977378846, 0, 0, 0.8569409847259521, 0.8365160947518957, 1.7288000841259965)"> <path d="M95.084 6.222h-.813v1.777h.813zm0 3.555h-.813v1.778h.813zm0 3.555h-.813v1.778h.813zm0 3.555h-.813v1.778h.813zm0 3.556h-.813v1.777h.813zm0-16.443c0-.511-.09-1.01-.256-1.476l-.756.33c.13.36.199.746.199 1.146v.444h.813zM93.751.913a3.509 3.509 0 0 0-1.66-.849l-.146.876c.476.098.92.324 1.29.658zM90.402 0h-1.626v.889h1.626zM87.15 0h-1.626v.889h1.626zm-3.253 0h-1.627v.889h1.627zm-3.253 0h-1.627v.889h1.627zM77.39 0h-1.627v.889h1.627Zm-3.254 0H72.51v.889h1.626zm-5.93.022h-1.627V.91h1.627zm2.905 0h-1.627V.91h1.627zM23.823.056h-1.626v.888h1.626zm-3.253 0h-1.627v.888h1.627zm-3.253 0H15.69v.888h1.627zm-3.253 0h-1.627v.888h1.627zm-3.253 0H9.184v.888h1.627zm-3.254 0H5.931v.888h1.626zm-5.93.021H0v.89h1.627zm2.904 0H2.905v.889H4.53z" /> <path d="M68.208.016h-1.627v.889h1.627zm-3.253 0h-1.627v.889h1.627zm-3.253 0h-1.627v.889h1.627zm-3.254 0h-1.626v.889h1.626zm-3.253 0H53.57v.889h1.626zm-3.253 0h-1.626v.889h1.626zm-5.93.022h-1.627v.888h1.626zm2.904 0H47.29v.888h1.626z" /> <path d="M46.011.032h-1.626V.92h1.626zm-3.253 0h-1.627V.92h1.627zm-3.253 0h-1.627V.92h1.627zm-3.253 0h-1.627V.92h1.627zm-3.253 0h-1.627V.92h1.627zm-3.254 0H28.12V.92h1.626zm-5.93.021h-1.627v.89h1.627zm2.904 0h-1.626v.889h1.626z" /> <path className='pathCornerTopR' d="M1.425 1.729 L35.857 1.729 L93.244 1.729 M93.244 1.729 L93.244 8.869 L93.244 20.77" /> </g> {[1, 2, 3, 4].map((index) => ( <path key={index} fill-opacity="1" className={`arrowCornerTopR${index}`} fillOpacity="1" d="M 3.374 0.171 C 3.374 0.171 1.787 4.069 1.787 4.069 C 1.787 4.069 4.961 4.069 4.961 4.069 C 4.961 4.069 3.374 0.171 3.374 0.171 Z" transform="matrix(0, 1, -1, 0, 8.1867e-8, 1.00523e-7)" /> ))} </svg> ); }; export default CornerTopRight;
-
Hi everyone! I'm trying to animate multiple numbers along an ellipse path with motionPath while the user scrolls. They each start at different stages of the ellipse. I've almost got it working but there's some strange behaviour happening for the scroll down the page. The scroll back up the page seems to be working fine. Been scratching my head over this for a while... what am I missing?!
- 7 replies
-
- motionpath
- elliptical
-
(and 1 more)
Tagged with:
-
Hi Team, What I'm trying to achieve The overall effect is curvy timeline (vertical) that is revealed as the user scrolls down the page. As the user scrolls down the page, the curved line is drawn, dots are added to the line and content is revealed. The content is sourced from a CMS (rows), there are unknown number of rows, and the content in each row can vary in size/height The Tech This is all being done in React My approach I've broken the curvy line into multiple sections: Top - The start of the timeline (Data row 1) Middle 1 - The first Section (Data row 2) Middle 2 - The second section (data row 3) ...n middles sections Bottom - The end of the timeline Each is its own component which is responsible for the animation. Where I'm struggling All this, for the most part works OK. Where I'm getting unstuck is: 1) Nicely transitioning from row to row (leading dot on the motion path) 2) On scroll up removing the lead dot. I have a demo in stackbitz, I hope this is ok? I realise there's a bit going on in this so let me know if I need to simplify further. https://stackblitz.com/edit/react-ahd2tq?file=src%2FApp.js
- 3 replies
-
- svg
- motionpath
-
(and 1 more)
Tagged with:
-
Hello, Sorry for asking this but I don't succeed to make it work: var tl = gsap.timeline({repeat: -1, repeatDelay: 0}); tl.to(element, 5, { motionPath: { path: [ // { x: "0vh", y: "0vh" }, { x: "10vw", y: "10vh" }, { x: "-10vw", y: "70vh" }, { x: "0vh", y: "0vw" }, ], // you probably want more points here...or just use an SVG <path>! curviness: 2, // align:"self" // autoRotate: true }, ease: "none", // clearProps: 'all' }); I just want an element to make a curvy triangle movement and go back to its initial start. Working with vh and vw is good I think to adapt to screen size changes. As far as I have understood, coordinates are here in relative position regarding the initial position of the moving element. For the moment, I got a jump at the start of the movement, I saw align and alignOrigin are here to fix this problem potentially but I don't get it at all. What to do ? thanks
-
Hello , Im trying to do a animtion on scroll . What I want to do is a dot that starts at the bottom of the pink path and as you scroll the dot it goes up and when it is at the intersection it changes path to purple. I can't share my exact code but this is what I did overall.But the point doesn't go the other path and when i try whitout the tl.to(target) but gsap.to(target) that works witout the scrolltrigger. I don't know if I was clear but i hope someone can help me let tl = gsap.timeline({ scrollTrigger: { trigger: ".test", pin: ".test", start: "top center", end: "+3000 center", scrub: true, }, }) tl.to('.test-dot-1', { ...this.makeMotionPath(.43, .57,tl), duration: 1000, }); makeMotionPath(start, end,tl) { return { motionPath: { path: '#path-3', align: '#path-3', start: start, end: end, alignOrigin: [0.5, .5], }, onUpdate: function () { let progress = start + this.ratio * (end - start) let target = this.targets()[0]; if (progress >= 0.47) { console.log('tl',tl) console.log(target) tl.to(target, { motionPath: { path: '#path-2', align: '#path-2', start: .47, end: 1, alignOrigin: [0.5, .5], }, duration: 100, onUpdate: function (){ console.log('test') }, }); } }, } },
-
Hy, I tried converting my blob animation to GSAP 3, but am having some dificulties, this is my old code: https://codepen.io/Josip-Bogdan/pen/JjxZLKO This is my new code: https://codepen.io/Josip-Bogdan/pen/xxMzLJv
- 4 replies
-
- motionpath
- gsap3
-
(and 1 more)
Tagged with:
-
Hey there, Scroll trigger is not working when body overflow is hidden. I want the circle to move from top to bottom following the svg motionPath on mouse wheel. Is there any way to make this work?
- 6 replies
-
- scroll trigger
- motionpath
-
(and 1 more)
Tagged with:
-
Hello GSAP community, I'm new to GSAP and struggling with making an element follow an SVG path while scrolling. The element isn't properly aligned and the animation feels off during scrolling. Any quick tips on getting it to align correctly with the path and ensuring smooth scrolling animation? Your guidance is much appreciated!
- 1 reply
-
- motionpath
- scrolltrigger
-
(and 5 more)
Tagged with:
-
Hello! I want to layout some text on an SVG path and have an animation play in a loop, on hover. On mouse out, the text should go back to its initial state. I used SplitText and the MotionPath plugins in my CodePen and it looks kind of what i want, but i have the following issues: Timeline related: The intended initial layout, is the one you'll see if you comment out addPause (line 44). I thought i'd probably need to change the startTime of the timeline, but that's not working. What am i missing? On mouseout, i'd like to tween the timeline to its initial state (the corrected initial layout), but again not working as expected. Any ideas? SplitText & MotionPath related: Right now the letter & word spacing is off. It's tight to the stagger values. So how can i maintain the default ones? (This animation is intended to work with words of different lengths). Is there a callback i could use onResize that would re-calculate the correct position of the letters? Any help in any of the above would be much appreciated Thanks in advance
- 15 replies
-
- splittext
- motionpath
-
(and 1 more)
Tagged with:
-
I have this svg file: <svg xmlns="http://www.w3.org/2000/svg" width="660" height="576" viewBox="0 0 660 576" fill="none"> <g id="developer-skill" clip-path="url(#clip0_1_2)"> <path id="Vector" d="M536 263.483C536 376.415 444.218 467.965 331 467.965C217.782 467.965 126 376.415 126 263.483C126 150.55 217.782 59 331 59C444.218 59 536 150.55 536 263.483Z" fill="#1E1F41"></path> <g id="php" filter="url(#filter1_d_1_2)" data-svg-origin="100 365" transform="matrix(1,0,0,1,97.89892,-257.04252)" style="translate: none; rotate: none; scale: none; transform-origin: 0px 0px;"> <path id="php_2" d="M150 345H50C46.6863 345 44 347.686 44 351V379C44 382.314 46.6863 385 50 385H150C153.314 385 156 382.314 156 379V351C156 347.686 153.314 345 150 345Z" fill="white"></path> <path id="Vector_85" d="M83.2912 371V357.909H88.2003C89.206 357.909 90.0497 358.097 90.7315 358.472C91.4176 358.847 91.9354 359.362 92.2848 360.018C92.6385 360.67 92.8153 361.412 92.8153 362.243C92.8153 363.082 92.6385 363.828 92.2848 364.48C91.9311 365.132 91.4091 365.646 90.7188 366.021C90.0284 366.391 89.1783 366.577 88.1683 366.577H84.9148V364.627H87.8487C88.4368 364.627 88.9183 364.525 89.2933 364.32C89.6683 364.116 89.9453 363.835 90.1243 363.477C90.3075 363.119 90.3991 362.707 90.3991 362.243C90.3991 361.778 90.3075 361.369 90.1243 361.016C89.9453 360.662 89.6662 360.387 89.2869 360.191C88.9119 359.991 88.4283 359.891 87.8359 359.891H85.6626V371H83.2912ZM94.8752 371V357.909H97.2466V363.451H103.313V357.909H105.691V371H103.313V365.439H97.2466V371H94.8752ZM108.27 371V357.909H113.179C114.184 357.909 115.028 358.097 115.71 358.472C116.396 358.847 116.914 359.362 117.263 360.018C117.617 360.67 117.794 361.412 117.794 362.243C117.794 363.082 117.617 363.828 117.263 364.48C116.91 365.132 116.388 365.646 115.697 366.021C115.007 366.391 114.157 366.577 113.147 366.577H109.893V364.627H112.827C113.415 364.627 113.897 364.525 114.272 364.32C114.647 364.116 114.924 363.835 115.103 363.477C115.286 363.119 115.378 362.707 115.378 362.243C115.378 361.778 115.286 361.369 115.103 361.016C114.924 360.662 114.645 360.387 114.265 360.191C113.89 359.991 113.407 359.891 112.814 359.891H110.641V371H108.27Z" fill="#1E1F41"></path> </g> <g id="jsx" filter="url(#filter2_d_1_2)"> <path id="jsx_2" d="M597 345H497C493.686 345 491 347.686 491 351V379C491 382.314 493.686 385 497 385H597C600.314 385 603 382.314 603 379V351C603 347.686 600.314 345 597 345Z" fill="white"></path> <path id="Vector_86" d="M536.456 357.909H538.808V367.114C538.804 367.957 538.625 368.684 538.271 369.293C537.918 369.898 537.423 370.365 536.788 370.693C536.158 371.017 535.423 371.179 534.583 371.179C533.816 371.179 533.126 371.043 532.512 370.77C531.903 370.493 531.419 370.084 531.061 369.543C530.703 369.001 530.524 368.328 530.524 367.523H532.883C532.887 367.876 532.964 368.181 533.113 368.437C533.266 368.692 533.477 368.888 533.746 369.025C534.014 369.161 534.323 369.229 534.673 369.229C535.052 369.229 535.374 369.151 535.638 368.993C535.902 368.831 536.102 368.592 536.239 368.277C536.379 367.962 536.452 367.574 536.456 367.114V357.909ZM548.495 361.508C548.436 360.95 548.184 360.515 547.741 360.204C547.302 359.893 546.731 359.737 546.028 359.737C545.534 359.737 545.11 359.812 544.756 359.961C544.402 360.11 544.132 360.312 543.944 360.568C543.757 360.824 543.661 361.116 543.657 361.444C543.657 361.717 543.718 361.953 543.842 362.153C543.97 362.354 544.142 362.524 544.36 362.665C544.577 362.801 544.818 362.916 545.082 363.01C545.346 363.104 545.613 363.183 545.881 363.246L547.108 363.553C547.603 363.668 548.078 363.824 548.534 364.02C548.994 364.216 549.405 364.463 549.767 364.761C550.134 365.06 550.424 365.42 550.637 365.842C550.85 366.263 550.956 366.758 550.956 367.325C550.956 368.092 550.76 368.767 550.368 369.351C549.976 369.93 549.409 370.384 548.668 370.712C547.931 371.036 547.038 371.198 545.99 371.198C544.971 371.198 544.087 371.04 543.337 370.725C542.591 370.41 542.007 369.95 541.586 369.344C541.168 368.739 540.942 368.002 540.908 367.133H543.241C543.275 367.589 543.416 367.968 543.663 368.271C543.91 368.573 544.232 368.799 544.628 368.948C545.029 369.097 545.476 369.172 545.971 369.172C546.486 369.172 546.938 369.095 547.326 368.942C547.718 368.784 548.025 368.567 548.246 368.29C548.468 368.009 548.581 367.68 548.585 367.305C548.581 366.964 548.48 366.683 548.284 366.462C548.088 366.236 547.814 366.048 547.46 365.899C547.11 365.746 546.701 365.609 546.233 365.49L544.743 365.107C543.665 364.83 542.813 364.41 542.186 363.847C541.564 363.281 541.253 362.528 541.253 361.591C541.253 360.82 541.462 360.144 541.88 359.565C542.301 358.985 542.875 358.536 543.599 358.216C544.324 357.892 545.144 357.73 546.06 357.73C546.989 357.73 547.803 357.892 548.502 358.216C549.205 358.536 549.757 358.981 550.157 359.552C550.558 360.119 550.765 360.771 550.777 361.508H548.495ZM555.052 357.909L557.935 362.703H558.037L560.933 357.909H563.637L559.603 364.455L563.7 371H560.952L558.037 366.238H557.935L555.02 371H552.284L556.42 364.455L552.335 357.909H555.052Z" fill="#1E1F41"></path> </g> <g id="vue" filter="url(#filter3_d_1_2)"> <path id="vue_2" d="M131 239H31C27.6863 239 25 241.686 25 245V273C25 276.314 27.6863 279 31 279H131C134.314 279 137 276.314 137 273V245C137 241.686 134.314 239 131 239Z" fill="white"></path> <path id="Vector_87" d="M53.0426 251.909L56.4496 262.213H56.5838L59.9844 251.909H62.5923L57.9773 265H55.0497L50.4411 251.909H53.0426ZM70.4721 260.871V255.182H72.786V265H70.5424V263.255H70.4402C70.2186 263.805 69.8542 264.254 69.3471 264.604C68.8443 264.953 68.2243 265.128 67.487 265.128C66.8436 265.128 66.2747 264.985 65.7804 264.7C65.2903 264.41 64.9068 263.99 64.6298 263.44C64.3528 262.886 64.2143 262.217 64.2143 261.433V255.182H66.5282V261.075C66.5282 261.697 66.6987 262.192 67.0396 262.558C67.3805 262.925 67.8279 263.108 68.3819 263.108C68.7228 263.108 69.0531 263.025 69.3727 262.859C69.6923 262.692 69.9544 262.445 70.1589 262.117C70.3677 261.785 70.4721 261.369 70.4721 260.871ZM79.5121 265.192C78.5277 265.192 77.6776 264.987 76.9616 264.578C76.25 264.165 75.7024 263.581 75.3189 262.827C74.9354 262.068 74.7436 261.175 74.7436 260.148C74.7436 259.138 74.9354 258.252 75.3189 257.489C75.7067 256.722 76.2479 256.126 76.9425 255.7C77.6371 255.269 78.4531 255.054 79.3906 255.054C79.9957 255.054 80.5668 255.152 81.1037 255.348C81.6449 255.54 82.1222 255.838 82.5355 256.243C82.9531 256.648 83.2813 257.163 83.5199 257.79C83.7585 258.412 83.8778 259.153 83.8778 260.014V260.724H75.8303V259.164H81.6598C81.6555 258.721 81.5597 258.327 81.3722 257.982C81.1847 257.632 80.9226 257.357 80.5859 257.157C80.2536 256.957 79.8658 256.857 79.4226 256.857C78.9496 256.857 78.5341 256.972 78.1761 257.202C77.8182 257.428 77.5391 257.726 77.3388 258.097C77.1428 258.463 77.0426 258.866 77.0384 259.305V260.666C77.0384 261.237 77.1428 261.727 77.3516 262.136C77.5604 262.541 77.8523 262.852 78.2273 263.07C78.6023 263.283 79.0412 263.389 79.544 263.389C79.8807 263.389 80.1854 263.342 80.4581 263.249C80.7308 263.151 80.9673 263.008 81.1676 262.82C81.3679 262.633 81.5192 262.401 81.6214 262.124L83.782 262.366C83.6456 262.937 83.3857 263.436 83.0021 263.862C82.6229 264.284 82.1371 264.612 81.5447 264.847C80.9524 265.077 80.2749 265.192 79.5121 265.192ZM95.5673 251.909H97.9196V261.114C97.9153 261.957 97.7363 262.684 97.3826 263.293C97.0289 263.898 96.5346 264.365 95.8997 264.693C95.269 265.017 94.5339 265.179 93.6944 265.179C92.9274 265.179 92.237 265.043 91.6234 264.77C91.014 264.493 90.5304 264.084 90.1724 263.543C89.8145 263.001 89.6355 262.328 89.6355 261.523H91.9941C91.9984 261.876 92.0751 262.181 92.2243 262.437C92.3777 262.692 92.5886 262.888 92.8571 263.025C93.1255 263.161 93.4345 263.229 93.7839 263.229C94.1632 263.229 94.4849 263.151 94.7491 262.993C95.0133 262.831 95.2136 262.592 95.35 262.277C95.4906 261.962 95.563 261.574 95.5673 261.114V251.909ZM107.607 255.508C107.547 254.95 107.296 254.515 106.852 254.204C106.414 253.893 105.843 253.737 105.139 253.737C104.645 253.737 104.221 253.812 103.867 253.961C103.514 254.11 103.243 254.312 103.056 254.568C102.868 254.824 102.772 255.116 102.768 255.444C102.768 255.717 102.83 255.953 102.953 256.153C103.081 256.354 103.254 256.524 103.471 256.665C103.688 256.801 103.929 256.916 104.193 257.01C104.458 257.104 104.724 257.183 104.992 257.246L106.22 257.553C106.714 257.668 107.189 257.824 107.645 258.02C108.105 258.216 108.517 258.463 108.879 258.761C109.245 259.06 109.535 259.42 109.748 259.842C109.961 260.263 110.068 260.758 110.068 261.325C110.068 262.092 109.872 262.767 109.48 263.351C109.088 263.93 108.521 264.384 107.779 264.712C107.042 265.036 106.149 265.198 105.101 265.198C104.083 265.198 103.198 265.04 102.448 264.725C101.703 264.41 101.119 263.95 100.697 263.344C100.279 262.739 100.053 262.002 100.019 261.133H102.352C102.387 261.589 102.527 261.968 102.774 262.271C103.021 262.573 103.343 262.799 103.74 262.948C104.14 263.097 104.588 263.172 105.082 263.172C105.597 263.172 106.049 263.095 106.437 262.942C106.829 262.784 107.136 262.567 107.357 262.29C107.579 262.009 107.692 261.68 107.696 261.305C107.692 260.964 107.592 260.683 107.396 260.462C107.2 260.236 106.925 260.048 106.571 259.899C106.222 259.746 105.813 259.609 105.344 259.49L103.855 259.107C102.776 258.83 101.924 258.41 101.298 257.847C100.676 257.281 100.365 256.528 100.365 255.591C100.365 254.82 100.573 254.144 100.991 253.565C101.413 252.985 101.986 252.536 102.71 252.216C103.435 251.892 104.255 251.73 105.171 251.73C106.1 251.73 106.914 251.892 107.613 252.216C108.316 252.536 108.868 252.981 109.269 253.552C109.669 254.119 109.876 254.771 109.889 255.508H107.607Z" fill="#1E1F41"></path> </g> <g id="react" filter="url(#filter4_d_1_2)"> <path id="react_2" d="M629 241H529C525.686 241 523 243.686 523 247V275C523 278.314 525.686 281 529 281H629C632.314 281 635 278.314 635 275V247C635 243.686 632.314 241 629 241Z" fill="white"></path> <path id="Vector_88" d="M555.291 267V253.909H560.2C561.206 253.909 562.05 254.084 562.732 254.433C563.418 254.783 563.935 255.273 564.285 255.903C564.638 256.53 564.815 257.261 564.815 258.096C564.815 258.935 564.636 259.664 564.278 260.282C563.925 260.896 563.403 261.371 562.712 261.707C562.022 262.04 561.174 262.206 560.168 262.206H556.672V260.237H559.849C560.437 260.237 560.918 260.156 561.293 259.994C561.668 259.828 561.945 259.587 562.124 259.272C562.308 258.952 562.399 258.56 562.399 258.096C562.399 257.631 562.308 257.235 562.124 256.907C561.941 256.575 561.662 256.323 561.287 256.153C560.912 255.978 560.428 255.891 559.836 255.891H557.663V267H555.291ZM562.054 261.068L565.295 267H562.648L559.465 261.068H562.054ZM571.102 267.192C570.118 267.192 569.267 266.987 568.551 266.578C567.84 266.165 567.292 265.581 566.909 264.827C566.525 264.068 566.333 263.175 566.333 262.148C566.333 261.138 566.525 260.252 566.909 259.489C567.297 258.722 567.838 258.126 568.532 257.7C569.227 257.269 570.043 257.054 570.98 257.054C571.586 257.054 572.157 257.152 572.694 257.348C573.235 257.54 573.712 257.838 574.125 258.243C574.543 258.648 574.871 259.163 575.11 259.79C575.348 260.412 575.468 261.153 575.468 262.014V262.724H567.42V261.164H573.25C573.245 260.721 573.15 260.327 572.962 259.982C572.775 259.632 572.512 259.357 572.176 259.157C571.843 258.957 571.456 258.857 571.012 258.857C570.539 258.857 570.124 258.972 569.766 259.202C569.408 259.428 569.129 259.726 568.929 260.097C568.733 260.463 568.632 260.866 568.628 261.305V262.666C568.628 263.237 568.733 263.727 568.941 264.136C569.15 264.541 569.442 264.852 569.817 265.07C570.192 265.283 570.631 265.389 571.134 265.389C571.471 265.389 571.775 265.342 572.048 265.249C572.321 265.151 572.557 265.008 572.757 264.82C572.958 264.633 573.109 264.401 573.211 264.124L575.372 264.366C575.235 264.937 574.975 265.436 574.592 265.862C574.213 266.284 573.727 266.612 573.135 266.847C572.542 267.077 571.865 267.192 571.102 267.192ZM580.251 267.198C579.628 267.198 579.068 267.087 578.569 266.866C578.075 266.64 577.683 266.308 577.393 265.869C577.108 265.43 576.965 264.888 576.965 264.245C576.965 263.691 577.067 263.233 577.272 262.871C577.476 262.509 577.756 262.219 578.109 262.001C578.463 261.784 578.861 261.62 579.305 261.509C579.752 261.394 580.214 261.311 580.692 261.26C581.267 261.2 581.733 261.147 582.091 261.1C582.449 261.049 582.709 260.972 582.871 260.87C583.037 260.763 583.121 260.599 583.121 260.378V260.339C583.121 259.858 582.978 259.485 582.692 259.221C582.407 258.957 581.996 258.825 581.459 258.825C580.892 258.825 580.442 258.948 580.11 259.195C579.782 259.442 579.56 259.734 579.445 260.071L577.285 259.764C577.455 259.168 577.736 258.669 578.128 258.268C578.52 257.864 579 257.561 579.567 257.361C580.133 257.156 580.76 257.054 581.446 257.054C581.919 257.054 582.39 257.109 582.858 257.22C583.327 257.331 583.756 257.514 584.143 257.77C584.531 258.021 584.842 258.364 585.077 258.799C585.315 259.234 585.434 259.777 585.434 260.429V267H583.21V265.651H583.133C582.993 265.924 582.795 266.18 582.539 266.418C582.287 266.653 581.97 266.842 581.586 266.987C581.207 267.128 580.762 267.198 580.251 267.198ZM580.851 265.498C581.316 265.498 581.719 265.406 582.059 265.223C582.4 265.036 582.662 264.788 582.846 264.482C583.033 264.175 583.127 263.84 583.127 263.478V262.321C583.055 262.381 582.931 262.436 582.756 262.487C582.586 262.538 582.394 262.583 582.181 262.621C581.968 262.66 581.757 262.694 581.548 262.724C581.339 262.754 581.158 262.779 581.005 262.8C580.66 262.847 580.351 262.924 580.078 263.031C579.805 263.137 579.59 263.286 579.432 263.478C579.275 263.665 579.196 263.908 579.196 264.207C579.196 264.633 579.351 264.955 579.662 265.172C579.974 265.389 580.37 265.498 580.851 265.498ZM592.044 267.192C591.064 267.192 590.222 266.977 589.519 266.546C588.82 266.116 588.281 265.521 587.902 264.763C587.527 264 587.339 263.122 587.339 262.129C587.339 261.132 587.531 260.252 587.915 259.489C588.298 258.722 588.839 258.126 589.538 257.7C590.241 257.269 591.072 257.054 592.031 257.054C592.828 257.054 593.533 257.201 594.147 257.495C594.765 257.785 595.257 258.196 595.623 258.729C595.99 259.257 596.199 259.875 596.25 260.582H594.038C593.949 260.109 593.736 259.715 593.399 259.4C593.067 259.08 592.621 258.92 592.063 258.92C591.59 258.92 591.175 259.048 590.817 259.304C590.459 259.555 590.18 259.918 589.979 260.391C589.783 260.864 589.685 261.43 589.685 262.091C589.685 262.76 589.783 263.335 589.979 263.817C590.175 264.294 590.45 264.663 590.804 264.923C591.162 265.178 591.581 265.306 592.063 265.306C592.404 265.306 592.709 265.242 592.977 265.114C593.25 264.982 593.478 264.793 593.661 264.545C593.844 264.298 593.97 263.998 594.038 263.644H596.25C596.194 264.339 595.99 264.955 595.636 265.491C595.282 266.024 594.801 266.442 594.192 266.744C593.582 267.043 592.866 267.192 592.044 267.192ZM603.053 257.182V258.972H597.408V257.182H603.053ZM598.802 254.83H601.116V264.047C601.116 264.358 601.163 264.597 601.256 264.763C601.354 264.925 601.482 265.036 601.64 265.095C601.798 265.155 601.972 265.185 602.164 265.185C602.309 265.185 602.441 265.174 602.56 265.153C602.684 265.131 602.778 265.112 602.842 265.095L603.232 266.904C603.108 266.947 602.931 266.994 602.701 267.045C602.475 267.096 602.198 267.126 601.87 267.134C601.29 267.151 600.768 267.064 600.304 266.872C599.839 266.676 599.471 266.374 599.198 265.964C598.93 265.555 598.798 265.044 598.802 264.43V254.83Z" fill="#1E1F41"></path> </g> <g id="laravel" filter="url(#filter5_d_1_2)"> <path id="laravel_2" d="M156 127H56C52.6863 127 50 129.686 50 133V161C50 164.314 52.6863 167 56 167H156C159.314 167 162 164.314 162 161V133C162 129.686 159.314 127 156 127Z" fill="white"></path> <path id="Vector_89" d="M76.2912 153V139.909H78.6626V151.012H84.4283V153H76.2912ZM89.2095 153.198C88.5874 153.198 88.027 153.087 87.5284 152.866C87.0341 152.64 86.642 152.308 86.3523 151.869C86.0668 151.43 85.924 150.888 85.924 150.245C85.924 149.691 86.0263 149.233 86.2308 148.871C86.4354 148.509 86.7145 148.219 87.0682 148.001C87.4219 147.784 87.8203 147.62 88.2635 147.509C88.7109 147.394 89.1733 147.311 89.6506 147.26C90.2259 147.2 90.6925 147.147 91.0504 147.1C91.4084 147.049 91.6683 146.972 91.8303 146.87C91.9964 146.763 92.0795 146.599 92.0795 146.378V146.339C92.0795 145.858 91.9368 145.485 91.6513 145.221C91.3658 144.957 90.9545 144.825 90.4176 144.825C89.8509 144.825 89.4013 144.948 89.0689 145.195C88.7408 145.442 88.5192 145.734 88.4041 146.071L86.2436 145.764C86.4141 145.168 86.6953 144.669 87.0874 144.268C87.4794 143.864 87.9588 143.561 88.5256 143.361C89.0923 143.156 89.7188 143.054 90.4048 143.054C90.8778 143.054 91.3487 143.109 91.8175 143.22C92.2862 143.331 92.7145 143.514 93.1023 143.77C93.4901 144.021 93.8011 144.364 94.0355 144.799C94.2741 145.234 94.3935 145.777 94.3935 146.429V153H92.169V151.651H92.0923C91.9517 151.924 91.7536 152.18 91.4979 152.418C91.2464 152.653 90.929 152.842 90.5455 152.987C90.1662 153.128 89.7209 153.198 89.2095 153.198ZM89.8104 151.498C90.2749 151.498 90.6776 151.406 91.0185 151.223C91.3594 151.036 91.6214 150.788 91.8047 150.482C91.9922 150.175 92.0859 149.84 92.0859 149.478V148.321C92.0135 148.381 91.8899 148.436 91.7152 148.487C91.5447 148.538 91.353 148.583 91.1399 148.621C90.9268 148.66 90.7159 148.694 90.5071 148.724C90.2983 148.754 90.1172 148.779 89.9638 148.8C89.6186 148.847 89.3097 148.924 89.0369 149.031C88.7642 149.137 88.549 149.286 88.3913 149.478C88.2337 149.665 88.1548 149.908 88.1548 150.207C88.1548 150.633 88.3104 150.955 88.6214 151.172C88.9325 151.389 89.3288 151.498 89.8104 151.498ZM96.7202 153V143.182H98.9638V144.818H99.0661C99.245 144.251 99.5518 143.815 99.9865 143.508C100.425 143.197 100.926 143.041 101.489 143.041C101.616 143.041 101.759 143.048 101.917 143.06C102.079 143.069 102.213 143.084 102.32 143.105V145.234C102.222 145.2 102.066 145.17 101.853 145.144C101.644 145.114 101.442 145.099 101.246 145.099C100.824 145.099 100.445 145.191 100.108 145.374C99.7756 145.553 99.5135 145.803 99.3217 146.122C99.13 146.442 99.0341 146.81 99.0341 147.228V153H96.7202ZM106.506 153.198C105.884 153.198 105.324 153.087 104.825 152.866C104.331 152.64 103.939 152.308 103.649 151.869C103.364 151.43 103.221 150.888 103.221 150.245C103.221 149.691 103.323 149.233 103.528 148.871C103.732 148.509 104.011 148.219 104.365 148.001C104.719 147.784 105.117 147.62 105.56 147.509C106.008 147.394 106.47 147.311 106.947 147.26C107.523 147.2 107.989 147.147 108.347 147.1C108.705 147.049 108.965 146.972 109.127 146.87C109.293 146.763 109.376 146.599 109.376 146.378V146.339C109.376 145.858 109.234 145.485 108.948 145.221C108.663 144.957 108.251 144.825 107.714 144.825C107.148 144.825 106.698 144.948 106.366 145.195C106.038 145.442 105.816 145.734 105.701 146.071L103.54 145.764C103.711 145.168 103.992 144.669 104.384 144.268C104.776 143.864 105.256 143.561 105.822 143.361C106.389 143.156 107.016 143.054 107.702 143.054C108.175 143.054 108.646 143.109 109.114 143.22C109.583 143.331 110.011 143.514 110.399 143.77C110.787 144.021 111.098 144.364 111.332 144.799C111.571 145.234 111.69 145.777 111.69 146.429V153H109.466V151.651H109.389C109.249 151.924 109.05 152.18 108.795 152.418C108.543 152.653 108.226 152.842 107.842 152.987C107.463 153.128 107.018 153.198 106.506 153.198ZM107.107 151.498C107.572 151.498 107.974 151.406 108.315 151.223C108.656 151.036 108.918 150.788 109.102 150.482C109.289 150.175 109.383 149.84 109.383 149.478V148.321C109.31 148.381 109.187 148.436 109.012 148.487C108.842 148.538 108.65 148.583 108.437 148.621C108.224 148.66 108.013 148.694 107.804 148.724C107.595 148.754 107.414 148.779 107.261 148.8C106.915 148.847 106.607 148.924 106.334 149.031C106.061 149.137 105.846 149.286 105.688 149.478C105.531 149.665 105.452 149.908 105.452 150.207C105.452 150.633 105.607 150.955 105.918 151.172C106.229 151.389 106.626 151.498 107.107 151.498ZM122.435 143.182L118.939 153H116.382L112.886 143.182H115.353L117.609 150.475H117.712L119.974 143.182H122.435ZM128.049 153.192C127.065 153.192 126.215 152.987 125.499 152.578C124.787 152.165 124.24 151.581 123.856 150.827C123.472 150.068 123.281 149.175 123.281 148.148C123.281 147.138 123.472 146.252 123.856 145.489C124.244 144.722 124.785 144.126 125.48 143.7C126.174 143.269 126.99 143.054 127.928 143.054C128.533 143.054 129.104 143.152 129.641 143.348C130.182 143.54 130.659 143.838 131.073 144.243C131.49 144.648 131.818 145.163 132.057 145.79C132.296 146.412 132.415 147.153 132.415 148.014V148.724H124.367V147.164H130.197C130.193 146.721 130.097 146.327 129.909 145.982C129.722 145.632 129.46 145.357 129.123 145.157C128.791 144.957 128.403 144.857 127.96 144.857C127.487 144.857 127.071 144.972 126.713 145.202C126.355 145.428 126.076 145.726 125.876 146.097C125.68 146.463 125.58 146.866 125.575 147.305V148.666C125.575 149.237 125.68 149.727 125.889 150.136C126.097 150.541 126.389 150.852 126.764 151.07C127.139 151.283 127.578 151.389 128.081 151.389C128.418 151.389 128.722 151.342 128.995 151.249C129.268 151.151 129.504 151.008 129.705 150.82C129.905 150.633 130.056 150.401 130.159 150.124L132.319 150.366C132.183 150.937 131.923 151.436 131.539 151.862C131.16 152.284 130.674 152.612 130.082 152.847C129.49 153.077 128.812 153.192 128.049 153.192ZM136.686 139.909V153H134.373V139.909H136.686Z" fill="#1E1F41"></path> </g> <g id="wordpress" filter="url(#filter6_d_1_2)"> <path id="wordpress_2" d="M604 125H504C500.686 125 498 127.686 498 131V159C498 162.314 500.686 165 504 165H604C607.314 165 610 162.314 610 159V131C610 127.686 607.314 125 604 125Z" fill="white"></path> <path id="Vector_90" d="M510.046 151L506.352 137.909H508.902L511.261 147.529H511.382L513.901 137.909H516.221L518.746 147.536H518.861L521.219 137.909H523.77L520.075 151H517.736L515.115 141.815H515.013L512.386 151H510.046ZM528.593 151.192C527.634 151.192 526.803 150.981 526.1 150.559C525.397 150.137 524.851 149.547 524.463 148.788C524.08 148.03 523.888 147.143 523.888 146.129C523.888 145.115 524.08 144.227 524.463 143.464C524.851 142.701 525.397 142.109 526.1 141.687C526.803 141.265 527.634 141.054 528.593 141.054C529.551 141.054 530.382 141.265 531.086 141.687C531.789 142.109 532.332 142.701 532.716 143.464C533.103 144.227 533.297 145.115 533.297 146.129C533.297 147.143 533.103 148.03 532.716 148.788C532.332 149.547 531.789 150.137 531.086 150.559C530.382 150.981 529.551 151.192 528.593 151.192ZM528.605 149.338C529.125 149.338 529.56 149.195 529.909 148.91C530.259 148.62 530.519 148.232 530.689 147.746C530.864 147.261 530.951 146.719 530.951 146.123C530.951 145.522 530.864 144.979 530.689 144.493C530.519 144.003 530.259 143.613 529.909 143.323C529.56 143.033 529.125 142.888 528.605 142.888C528.073 142.888 527.63 143.033 527.276 143.323C526.926 143.613 526.664 144.003 526.49 144.493C526.319 144.979 526.234 145.522 526.234 146.123C526.234 146.719 526.319 147.261 526.49 147.746C526.664 148.232 526.926 148.62 527.276 148.91C527.63 149.195 528.073 149.338 528.605 149.338ZM535.261 151V141.182H537.505V142.818H537.607C537.786 142.251 538.093 141.815 538.528 141.508C538.966 141.197 539.467 141.041 540.03 141.041C540.157 141.041 540.3 141.048 540.458 141.06C540.62 141.069 540.754 141.084 540.861 141.105V143.234C540.763 143.2 540.607 143.17 540.394 143.144C540.185 143.114 539.983 143.099 539.787 143.099C539.365 143.099 538.986 143.191 538.649 143.374C538.317 143.553 538.055 143.803 537.863 144.122C537.671 144.442 537.575 144.81 537.575 145.228V151H535.261ZM545.637 151.173C544.866 151.173 544.175 150.974 543.566 150.578C542.957 150.182 542.475 149.607 542.121 148.852C541.768 148.098 541.591 147.182 541.591 146.104C541.591 145.013 541.77 144.092 542.128 143.342C542.49 142.588 542.978 142.019 543.592 141.636C544.205 141.248 544.889 141.054 545.643 141.054C546.219 141.054 546.692 141.152 547.062 141.348C547.433 141.54 547.727 141.772 547.945 142.045C548.162 142.313 548.33 142.567 548.45 142.805H548.545V137.909H550.866V151H548.59V149.453H548.45C548.33 149.692 548.158 149.945 547.932 150.214C547.706 150.478 547.408 150.704 547.037 150.891C546.666 151.079 546.2 151.173 545.637 151.173ZM546.283 149.274C546.773 149.274 547.19 149.142 547.536 148.878C547.881 148.609 548.143 148.237 548.322 147.759C548.501 147.282 548.59 146.726 548.59 146.091C548.59 145.456 548.501 144.904 548.322 144.435C548.147 143.967 547.887 143.602 547.542 143.342C547.201 143.082 546.781 142.952 546.283 142.952C545.767 142.952 545.337 143.087 544.991 143.355C544.646 143.624 544.386 143.994 544.212 144.467C544.037 144.94 543.95 145.482 543.95 146.091C543.95 146.705 544.037 147.252 544.212 147.734C544.391 148.211 544.653 148.588 544.998 148.865C545.347 149.138 545.776 149.274 546.283 149.274ZM553.331 154.682V141.182H555.607V142.805H555.741C555.861 142.567 556.029 142.313 556.246 142.045C556.464 141.772 556.758 141.54 557.128 141.348C557.499 141.152 557.972 141.054 558.547 141.054C559.306 141.054 559.99 141.248 560.599 141.636C561.213 142.019 561.699 142.588 562.057 143.342C562.419 144.092 562.6 145.013 562.6 146.104C562.6 147.182 562.423 148.098 562.069 148.852C561.716 149.607 561.234 150.182 560.625 150.578C560.015 150.974 559.325 151.173 558.554 151.173C557.991 151.173 557.525 151.079 557.154 150.891C556.783 150.704 556.485 150.478 556.259 150.214C556.037 149.945 555.865 149.692 555.741 149.453H555.645V154.682H553.331ZM555.601 146.091C555.601 146.726 555.69 147.282 555.869 147.759C556.052 148.237 556.314 148.609 556.655 148.878C557.001 149.142 557.418 149.274 557.908 149.274C558.42 149.274 558.848 149.138 559.193 148.865C559.538 148.588 559.798 148.211 559.973 147.734C560.152 147.252 560.241 146.705 560.241 146.091C560.241 145.482 560.154 144.94 559.979 144.467C559.805 143.994 559.545 143.624 559.199 143.355C558.854 143.087 558.424 142.952 557.908 142.952C557.414 142.952 556.994 143.082 556.649 143.342C556.304 143.602 556.042 143.967 555.863 144.435C555.688 144.904 555.601 145.456 555.601 146.091ZM564.581 151V141.182H566.825V142.818H566.927C567.106 142.251 567.413 141.815 567.848 141.508C568.287 141.197 568.787 141.041 569.35 141.041C569.478 141.041 569.621 141.048 569.778 141.06C569.94 141.069 570.074 141.084 570.181 141.105V143.234C570.083 143.2 569.927 143.17 569.714 143.144C569.506 143.114 569.303 143.099 569.107 143.099C568.685 143.099 568.306 143.191 567.969 143.374C567.637 143.553 567.375 143.803 567.183 144.122C566.991 144.442 566.895 144.81 566.895 145.228V151H564.581ZM575.661 151.192C574.676 151.192 573.826 150.987 573.11 150.578C572.398 150.165 571.851 149.581 571.467 148.827C571.084 148.068 570.892 147.175 570.892 146.148C570.892 145.138 571.084 144.252 571.467 143.489C571.855 142.722 572.396 142.126 573.091 141.7C573.786 141.269 574.602 141.054 575.539 141.054C576.144 141.054 576.715 141.152 577.252 141.348C577.793 141.54 578.271 141.838 578.684 142.243C579.102 142.648 579.43 143.163 579.668 143.79C579.907 144.412 580.026 145.153 580.026 146.014V146.724H571.979V145.164H577.808C577.804 144.721 577.708 144.327 577.521 143.982C577.333 143.632 577.071 143.357 576.734 143.157C576.402 142.957 576.014 142.857 575.571 142.857C575.098 142.857 574.683 142.972 574.325 143.202C573.967 143.428 573.688 143.726 573.487 144.097C573.291 144.463 573.191 144.866 573.187 145.305V146.666C573.187 147.237 573.291 147.727 573.5 148.136C573.709 148.541 574.001 148.852 574.376 149.07C574.751 149.283 575.19 149.389 575.692 149.389C576.029 149.389 576.334 149.342 576.607 149.249C576.879 149.151 577.116 149.008 577.316 148.82C577.516 148.633 577.668 148.401 577.77 148.124L579.93 148.366C579.794 148.937 579.534 149.436 579.151 149.862C578.771 150.284 578.286 150.612 577.693 150.847C577.101 151.077 576.423 151.192 575.661 151.192ZM589.744 143.777L587.634 144.007C587.575 143.794 587.47 143.594 587.321 143.406C587.176 143.219 586.98 143.067 586.733 142.952C586.486 142.837 586.183 142.78 585.825 142.78C585.344 142.78 584.939 142.884 584.611 143.093C584.287 143.302 584.127 143.572 584.132 143.905C584.127 144.19 584.232 144.423 584.445 144.602C584.662 144.781 585.02 144.928 585.519 145.043L587.193 145.401C588.122 145.601 588.813 145.918 589.264 146.353C589.72 146.788 589.95 147.357 589.955 148.06C589.95 148.678 589.769 149.223 589.411 149.696C589.058 150.165 588.566 150.531 587.935 150.795C587.304 151.06 586.58 151.192 585.762 151.192C584.56 151.192 583.593 150.94 582.86 150.438C582.127 149.93 581.69 149.225 581.549 148.322L583.806 148.104C583.908 148.548 584.125 148.882 584.458 149.108C584.79 149.334 585.222 149.447 585.755 149.447C586.305 149.447 586.746 149.334 587.078 149.108C587.415 148.882 587.583 148.603 587.583 148.271C587.583 147.989 587.475 147.757 587.257 147.574C587.044 147.391 586.712 147.25 586.26 147.152L584.585 146.8C583.644 146.604 582.947 146.274 582.495 145.81C582.044 145.341 581.82 144.749 581.824 144.033C581.82 143.428 581.984 142.903 582.316 142.46C582.653 142.013 583.119 141.668 583.716 141.425C584.317 141.178 585.009 141.054 585.794 141.054C586.944 141.054 587.85 141.299 588.51 141.789C589.175 142.279 589.586 142.942 589.744 143.777ZM599.623 143.777L597.513 144.007C597.454 143.794 597.349 143.594 597.2 143.406C597.055 143.219 596.859 143.067 596.612 142.952C596.365 142.837 596.062 142.78 595.704 142.78C595.223 142.78 594.818 142.884 594.49 143.093C594.166 143.302 594.006 143.572 594.01 143.905C594.006 144.19 594.111 144.423 594.324 144.602C594.541 144.781 594.899 144.928 595.398 145.043L597.072 145.401C598.001 145.601 598.692 145.918 599.143 146.353C599.599 146.788 599.829 147.357 599.834 148.06C599.829 148.678 599.648 149.223 599.29 149.696C598.937 150.165 598.444 150.531 597.814 150.795C597.183 151.06 596.459 151.192 595.64 151.192C594.439 151.192 593.471 150.94 592.738 150.438C592.006 149.93 591.569 149.225 591.428 148.322L593.684 148.104C593.787 148.548 594.004 148.882 594.336 149.108C594.669 149.334 595.101 149.447 595.634 149.447C596.184 149.447 596.625 149.334 596.957 149.108C597.294 148.882 597.462 148.603 597.462 148.271C597.462 147.989 597.354 147.757 597.136 147.574C596.923 147.391 596.591 147.25 596.139 147.152L594.464 146.8C593.523 146.604 592.826 146.274 592.374 145.81C591.922 145.341 591.699 144.749 591.703 144.033C591.699 143.428 591.863 142.903 592.195 142.46C592.532 142.013 592.998 141.668 593.595 141.425C594.196 141.178 594.888 141.054 595.672 141.054C596.823 141.054 597.729 141.299 598.389 141.789C599.054 142.279 599.465 142.942 599.623 143.777Z" fill="#1E1F41"></path> </g> <g id="express" filter="url(#filter7_d_1_2)"> <path id="express_2" d="M384 21H284C280.686 21 278 23.6863 278 27V55C278 58.3137 280.686 61 284 61H384C387.314 61 390 58.3137 390 55V27C390 23.6863 387.314 21 384 21Z" fill="white"></path> <path id="Vector_91" d="M287.291 47V33.9091H295.805V35.897H289.663V39.451H295.364V41.4389H289.663V45.0121H295.857V47H287.291ZM300.015 37.1818L301.996 40.8061L304.01 37.1818H306.458L303.498 42.0909L306.509 47H304.074L301.996 43.4652L299.938 47H297.483L300.475 42.0909L297.56 37.1818H300.015ZM308.248 50.6818V37.1818H310.523V38.8054H310.657C310.777 38.5668 310.945 38.3132 311.162 38.0447C311.38 37.772 311.674 37.5398 312.044 37.348C312.415 37.152 312.888 37.054 313.463 37.054C314.222 37.054 314.906 37.2479 315.515 37.6357C316.129 38.0192 316.615 38.5881 316.973 39.3423C317.335 40.0923 317.516 41.0128 317.516 42.1037C317.516 43.1818 317.339 44.098 316.985 44.8523C316.632 45.6065 316.15 46.1818 315.541 46.5781C314.931 46.9744 314.241 47.1726 313.47 47.1726C312.907 47.1726 312.441 47.0788 312.07 46.8913C311.699 46.7038 311.401 46.478 311.175 46.2138C310.953 45.9453 310.781 45.6918 310.657 45.4531H310.561V50.6818H308.248ZM310.517 42.0909C310.517 42.7259 310.606 43.282 310.785 43.7592C310.968 44.2365 311.23 44.6094 311.571 44.8778C311.917 45.142 312.334 45.2741 312.824 45.2741C313.336 45.2741 313.764 45.1378 314.109 44.8651C314.454 44.5881 314.714 44.2109 314.889 43.7337C315.068 43.2521 315.157 42.7045 315.157 42.0909C315.157 41.4815 315.07 40.9403 314.895 40.4673C314.721 39.9943 314.461 39.6236 314.115 39.3551C313.77 39.0866 313.34 38.9524 312.824 38.9524C312.33 38.9524 311.91 39.0824 311.565 39.3423C311.22 39.6023 310.958 39.9666 310.779 40.4354C310.604 40.9041 310.517 41.456 310.517 42.0909ZM319.498 47V37.1818H321.741V38.8182H321.843C322.022 38.2514 322.329 37.8146 322.764 37.5078C323.203 37.1967 323.703 37.0412 324.266 37.0412C324.394 37.0412 324.537 37.0476 324.694 37.0604C324.856 37.0689 324.99 37.0838 325.097 37.1051V39.2337C324.999 39.1996 324.843 39.1697 324.63 39.1442C324.422 39.1143 324.219 39.0994 324.023 39.0994C323.601 39.0994 323.222 39.1911 322.885 39.3743C322.553 39.5533 322.291 39.8026 322.099 40.1222C321.907 40.4418 321.811 40.8104 321.811 41.228V47H319.498ZM330.577 47.1918C329.592 47.1918 328.742 46.9872 328.026 46.5781C327.314 46.1648 326.767 45.581 326.383 44.8267C326 44.0682 325.808 43.1754 325.808 42.1484C325.808 41.1385 326 40.2521 326.383 39.4893C326.771 38.7223 327.312 38.1257 328.007 37.6996C328.702 37.2692 329.518 37.054 330.455 37.054C331.06 37.054 331.631 37.152 332.168 37.348C332.709 37.5398 333.187 37.8381 333.6 38.2429C334.018 38.6477 334.346 39.1634 334.584 39.7898C334.823 40.4119 334.942 41.1534 334.942 42.0142V42.7237H326.895V41.1641H332.724C332.72 40.7209 332.624 40.3267 332.437 39.9815C332.249 39.6321 331.987 39.3572 331.65 39.157C331.318 38.9567 330.93 38.8565 330.487 38.8565C330.014 38.8565 329.599 38.9716 329.241 39.2017C328.883 39.4276 328.604 39.7259 328.403 40.0966C328.207 40.4631 328.107 40.8658 328.103 41.3047V42.6662C328.103 43.2372 328.207 43.7273 328.416 44.1364C328.625 44.5412 328.917 44.8523 329.292 45.0696C329.667 45.2827 330.106 45.3892 330.608 45.3892C330.945 45.3892 331.25 45.3423 331.523 45.2486C331.795 45.1506 332.032 45.0078 332.232 44.8203C332.432 44.6328 332.584 44.4006 332.686 44.1236L334.846 44.3665C334.71 44.9375 334.45 45.4361 334.067 45.8622C333.687 46.2841 333.202 46.6122 332.609 46.8466C332.017 47.0767 331.339 47.1918 330.577 47.1918ZM344.66 39.777L342.55 40.0071C342.491 39.794 342.386 39.5938 342.237 39.4062C342.092 39.2188 341.896 39.0675 341.649 38.9524C341.402 38.8374 341.099 38.7798 340.741 38.7798C340.26 38.7798 339.855 38.8842 339.527 39.093C339.203 39.3018 339.043 39.5724 339.048 39.9048C339.043 40.1903 339.148 40.4226 339.361 40.6016C339.578 40.7805 339.936 40.9276 340.435 41.0426L342.109 41.4006C343.038 41.6009 343.729 41.9183 344.18 42.353C344.636 42.7876 344.866 43.3565 344.871 44.0597C344.866 44.6776 344.685 45.223 344.327 45.696C343.974 46.1648 343.482 46.5312 342.851 46.7955C342.22 47.0597 341.496 47.1918 340.678 47.1918C339.476 47.1918 338.509 46.9403 337.776 46.4375C337.043 45.9304 336.606 45.2251 336.465 44.3217L338.722 44.1044C338.824 44.5476 339.041 44.8821 339.374 45.108C339.706 45.3338 340.138 45.4467 340.671 45.4467C341.221 45.4467 341.662 45.3338 341.994 45.108C342.331 44.8821 342.499 44.603 342.499 44.2706C342.499 43.9893 342.391 43.7571 342.173 43.5739C341.96 43.3906 341.628 43.25 341.176 43.152L339.501 42.8004C338.56 42.6044 337.863 42.2741 337.411 41.8097C336.96 41.3409 336.736 40.7486 336.74 40.0327C336.736 39.4276 336.9 38.9034 337.232 38.4602C337.569 38.0128 338.036 37.6676 338.632 37.4247C339.233 37.1776 339.925 37.054 340.71 37.054C341.86 37.054 342.766 37.299 343.426 37.7891C344.091 38.2791 344.502 38.9418 344.66 39.777ZM354.539 39.777L352.429 40.0071C352.37 39.794 352.265 39.5938 352.116 39.4062C351.971 39.2188 351.775 39.0675 351.528 38.9524C351.281 38.8374 350.978 38.7798 350.62 38.7798C350.139 38.7798 349.734 38.8842 349.406 39.093C349.082 39.3018 348.922 39.5724 348.926 39.9048C348.922 40.1903 349.027 40.4226 349.24 40.6016C349.457 40.7805 349.815 40.9276 350.314 41.0426L351.988 41.4006C352.917 41.6009 353.608 41.9183 354.059 42.353C354.515 42.7876 354.745 43.3565 354.75 44.0597C354.745 44.6776 354.564 45.223 354.206 45.696C353.853 46.1648 353.36 46.5312 352.73 46.7955C352.099 47.0597 351.375 47.1918 350.556 47.1918C349.355 47.1918 348.387 46.9403 347.654 46.4375C346.922 45.9304 346.485 45.2251 346.344 44.3217L348.6 44.1044C348.703 44.5476 348.92 44.8821 349.252 45.108C349.585 45.3338 350.017 45.4467 350.55 45.4467C351.1 45.4467 351.541 45.3338 351.873 45.108C352.21 44.8821 352.378 44.603 352.378 44.2706C352.378 43.9893 352.27 43.7571 352.052 43.5739C351.839 43.3906 351.507 43.25 351.055 43.152L349.38 42.8004C348.439 42.6044 347.742 42.2741 347.29 41.8097C346.838 41.3409 346.615 40.7486 346.619 40.0327C346.615 39.4276 346.779 38.9034 347.111 38.4602C347.448 38.0128 347.914 37.6676 348.511 37.4247C349.112 37.1776 349.804 37.054 350.588 37.054C351.739 37.054 352.645 37.299 353.305 37.7891C353.97 38.2791 354.381 38.9418 354.539 39.777ZM366.39 33.9091H368.742V43.1136C368.738 43.9574 368.559 44.6839 368.205 45.2933C367.851 45.8984 367.357 46.3651 366.722 46.6932C366.091 47.017 365.356 47.179 364.517 47.179C363.75 47.179 363.059 47.0426 362.446 46.7699C361.836 46.4929 361.353 46.0838 360.995 45.5426C360.637 45.0014 360.458 44.3281 360.458 43.5227H362.816C362.821 43.8764 362.897 44.1811 363.047 44.4368C363.2 44.6925 363.411 44.8885 363.679 45.0249C363.948 45.1612 364.257 45.2294 364.606 45.2294C364.985 45.2294 365.307 45.1506 365.571 44.9929C365.836 44.831 366.036 44.5923 366.172 44.277C366.313 43.9616 366.385 43.5739 366.39 43.1136V33.9091ZM378.429 37.5078C378.369 36.9496 378.118 36.5149 377.675 36.2038C377.236 35.8928 376.665 35.7372 375.962 35.7372C375.467 35.7372 375.043 35.8118 374.69 35.9609C374.336 36.1101 374.065 36.3125 373.878 36.5682C373.69 36.8239 373.594 37.1158 373.59 37.4439C373.59 37.7166 373.652 37.9531 373.776 38.1534C373.903 38.3537 374.076 38.5241 374.293 38.6648C374.511 38.8011 374.751 38.9162 375.016 39.0099C375.28 39.1037 375.546 39.1825 375.815 39.2464L377.042 39.5533C377.536 39.6683 378.011 39.8239 378.467 40.0199C378.928 40.2159 379.339 40.4631 379.701 40.7614C380.067 41.0597 380.357 41.4197 380.57 41.8416C380.783 42.2635 380.89 42.7578 380.89 43.3246C380.89 44.0916 380.694 44.767 380.302 45.3509C379.91 45.9304 379.343 46.3842 378.602 46.7124C377.864 47.0362 376.972 47.1982 375.923 47.1982C374.905 47.1982 374.021 47.0405 373.271 46.7251C372.525 46.4098 371.941 45.9496 371.519 45.3445C371.102 44.7393 370.876 44.0021 370.842 43.1328H373.175C373.209 43.5888 373.349 43.968 373.597 44.2706C373.844 44.5732 374.165 44.799 374.562 44.9482C374.962 45.0973 375.41 45.1719 375.904 45.1719C376.42 45.1719 376.871 45.0952 377.259 44.9418C377.651 44.7841 377.958 44.5668 378.18 44.2898C378.401 44.0085 378.514 43.6804 378.518 43.3054C378.514 42.9645 378.414 42.6832 378.218 42.4616C378.022 42.2358 377.747 42.0483 377.393 41.8991C377.044 41.7457 376.635 41.6094 376.166 41.4901L374.677 41.1065C373.599 40.8295 372.746 40.4098 372.12 39.8473C371.498 39.2805 371.187 38.5284 371.187 37.5909C371.187 36.8196 371.396 36.1442 371.813 35.5646C372.235 34.9851 372.808 34.5355 373.533 34.2159C374.257 33.892 375.077 33.7301 375.994 33.7301C376.923 33.7301 377.737 33.892 378.435 34.2159C379.138 34.5355 379.69 34.9808 380.091 35.5518C380.491 36.1186 380.698 36.7706 380.711 37.5078H378.429Z" fill="#1E1F41"></path> </g> <g id="node" filter="url(#filter8_d_1_2)"> <path id="node_2" d="M236 61H136C132.686 61 130 63.6863 130 67V95C130 98.3137 132.686 101 136 101H236C239.314 101 242 98.3137 242 95V67C242 63.6863 239.314 61 236 61Z" fill="white"></path> <path id="Vector_92" d="M175.049 73.9091V87H172.94L166.771 78.0831H166.663V87H164.291V73.9091H166.413L172.575 82.8324H172.69V73.9091H175.049ZM181.813 87.1918C180.855 87.1918 180.024 86.9808 179.32 86.5589C178.617 86.1371 178.072 85.5469 177.684 84.7884C177.301 84.0298 177.109 83.1435 177.109 82.1293C177.109 81.1151 177.301 80.2266 177.684 79.4638C178.072 78.701 178.617 78.1087 179.32 77.6868C180.024 77.2649 180.855 77.054 181.813 77.054C182.772 77.054 183.603 77.2649 184.306 77.6868C185.009 78.1087 185.553 78.701 185.936 79.4638C186.324 80.2266 186.518 81.1151 186.518 82.1293C186.518 83.1435 186.324 84.0298 185.936 84.7884C185.553 85.5469 185.009 86.1371 184.306 86.5589C183.603 86.9808 182.772 87.1918 181.813 87.1918ZM181.826 85.3381C182.346 85.3381 182.781 85.1953 183.13 84.9098C183.48 84.62 183.74 84.2322 183.91 83.7464C184.085 83.2607 184.172 82.7195 184.172 82.1229C184.172 81.522 184.085 80.9787 183.91 80.4929C183.74 80.0028 183.48 79.6129 183.13 79.3232C182.781 79.0334 182.346 78.8885 181.826 78.8885C181.294 78.8885 180.85 79.0334 180.497 79.3232C180.147 79.6129 179.885 80.0028 179.71 80.4929C179.54 80.9787 179.455 81.522 179.455 82.1229C179.455 82.7195 179.54 83.2607 179.71 83.7464C179.885 84.2322 180.147 84.62 180.497 84.9098C180.85 85.1953 181.294 85.3381 181.826 85.3381ZM192.125 87.1726C191.354 87.1726 190.664 86.9744 190.054 86.5781C189.445 86.1818 188.963 85.6065 188.61 84.8523C188.256 84.098 188.079 83.1818 188.079 82.1037C188.079 81.0128 188.258 80.0923 188.616 79.3423C188.978 78.5881 189.466 78.0192 190.08 77.6357C190.694 77.2479 191.377 77.054 192.132 77.054C192.707 77.054 193.18 77.152 193.551 77.348C193.922 77.5398 194.216 77.772 194.433 78.0447C194.65 78.3132 194.819 78.5668 194.938 78.8054H195.034V73.9091H197.354V87H195.078V85.4531H194.938C194.819 85.6918 194.646 85.9453 194.42 86.2138C194.194 86.478 193.896 86.7038 193.525 86.8913C193.154 87.0788 192.688 87.1726 192.125 87.1726ZM192.771 85.2741C193.261 85.2741 193.679 85.142 194.024 84.8778C194.369 84.6094 194.631 84.2365 194.81 83.7592C194.989 83.282 195.078 82.7259 195.078 82.0909C195.078 81.456 194.989 80.9041 194.81 80.4354C194.635 79.9666 194.375 79.6023 194.03 79.3423C193.689 79.0824 193.27 78.9524 192.771 78.9524C192.255 78.9524 191.825 79.0866 191.48 79.3551C191.135 79.6236 190.875 79.9943 190.7 80.4673C190.525 80.9403 190.438 81.4815 190.438 82.0909C190.438 82.7045 190.525 83.2521 190.7 83.7337C190.879 84.2109 191.141 84.5881 191.486 84.8651C191.836 85.1378 192.264 85.2741 192.771 85.2741ZM204.166 87.1918C203.182 87.1918 202.332 86.9872 201.616 86.5781C200.904 86.1648 200.357 85.581 199.973 84.8267C199.59 84.0682 199.398 83.1754 199.398 82.1484C199.398 81.1385 199.59 80.2521 199.973 79.4893C200.361 78.7223 200.902 78.1257 201.597 77.6996C202.291 77.2692 203.107 77.054 204.045 77.054C204.65 77.054 205.221 77.152 205.758 77.348C206.299 77.5398 206.776 77.8381 207.19 78.2429C207.607 78.6477 207.936 79.1634 208.174 79.7898C208.413 80.4119 208.532 81.1534 208.532 82.0142V82.7237H200.485V81.1641H206.314C206.31 80.7209 206.214 80.3267 206.026 79.9815C205.839 79.6321 205.577 79.3572 205.24 79.157C204.908 78.9567 204.52 78.8565 204.077 78.8565C203.604 78.8565 203.188 78.9716 202.83 79.2017C202.472 79.4276 202.193 79.7259 201.993 80.0966C201.797 80.4631 201.697 80.8658 201.693 81.3047V82.6662C201.693 83.2372 201.797 83.7273 202.006 84.1364C202.215 84.5412 202.507 84.8523 202.882 85.0696C203.257 85.2827 203.695 85.3892 204.198 85.3892C204.535 85.3892 204.84 85.3423 205.112 85.2486C205.385 85.1506 205.622 85.0078 205.822 84.8203C206.022 84.6328 206.173 84.4006 206.276 84.1236L208.436 84.3665C208.3 84.9375 208.04 85.4361 207.656 85.8622C207.277 86.2841 206.791 86.6122 206.199 86.8466C205.607 87.0767 204.929 87.1918 204.166 87.1918Z" fill="#1E1F41"></path> </g> </g> </svg> And I'm using this gsap motion path plugin to code: <script> gsap.registerPlugin(MotionPathPlugin); // Create a timeline let lt = gsap.timeline({ id: "timeline" }); // Define the motion path for #php lt.to('#php', { duration: 5, repeatRefresh: true, // Refresh the animation on repeat repeat: -1, // Repeat indefinitely motionPath: { align: '#Vector', path: "#Vector", alignOrigin: [0.5, 0.5], start: 2, // Original start position } }); </script> My questions are: 1. Why the php block stops and then moves for next animation cycle? 2. If i animate 2 or 3 blocks at a delay of 4 seconds then all blocks moves at same point i.e. moves with php block. What's the issue in the code? What am i doing wrong here?
-
I cannot flip the car image and it always appears backwards. What am i doing wrong? And i want to show the text when the car is near red points, and hide it after, but i cannot figure it out. Any help would be appreciated)
-
Hi Everyone! Pls help me I have a trouble with the integration of GSAP and Locomotive Scroll When i tried to make an animation on both scripts the animation of Motion Path is going a little slow and looks like frame and frame animation, and i dont know how to solve it ! any idea? Thanks to everyone
- 2 replies
-
- motionpath
- locomotivescroll
-
(and 3 more)
Tagged with:
-
I wanted to code this illusion with GSAP but i don't know why circles are not syncing way i expect them to with " +=0.5 ", timing is off. can someone help? https://tiphero.com/rolling-motion-illusion more about it...
-
Hi, I am trying to build an event loop visualization as Jack Archibald did in this wonderful talk. I've created three SVG (2 ellipses, 1 circle) for this visualization. My goal is to be able to change the path in the middle of the animation and it should continue to follow the next path at the first opportunity(probably when it reaches the center-top position of the center circle or the center-bottom position of the center circle. My current implementation is adding an "onRepeat" callback to the currently playing animation and killing it when it starts to repeat. Then I'm starting to the next animation. But the problem with that is the square doesn't transition smoothly to the next path because my SVG's start positions are not the same. Even though I set their start position as close as possible to each other, I *should* be able to decide to follow another path in any phase of the currently running animation. So, I need some suggestions or clarifying that if this is possible with my way or should I try another approach. Any idea is appreciated. I hope my explanation makes sense, if you could watch Jake's talk for a few seconds, you can understand better my goal I also added a small video about how I use three different svg and merge them around center circle. svgs.mov
- 4 replies
-
- gsap 3
- motionpathplugin
-
(and 1 more)
Tagged with:
-
Hi there, I've checked the documentation for MotionPath and can't see the ability to add a callback function for when the animation has completed?...ideally I'd like this to be called at the end of each loop. Any help would be appreciated. Regards Al
-
Hi there, I am trying to make a div(#rec) follow an svg path with I did in my below code but, I want the div to follow down, as I scroll down and follow back up as I scroll up, I will appreciate if you help work on the code below, Thanks https://codepen.io/onseyi/project/editor/DeWepm <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { margin:0; width: 100%; height: 3000px; background:#dfdfdf; overflow-x: hidden; } #rec { position: absolute; width: 150px; height: 100px; background-color: #8894aa; } </style> </head> <body> <div id="rec"></div> <svg fill="none" xmlns="http://www.w3.org/2000/svg" height="100%" width="100%" viewBox="0 0 1300 3000"> <path id="path" d="M143.78,431.83c103.76,235.99,223.54,324.48,318.04,360c143.34,53.87,223.51-16.03,379,51.84 c136.54,59.6,292.87,208.71,272.99,325.44c-25.74,151.18-320.87,94.36-612.23,336.96c-155.68,129.63-367.75,392.59-331.29,624.96 c43.59,277.79,443.64,520.03,985.93,492.48" stroke="black" stroke-width="8"/> </svg> <script src="gsap.min.js"></script> <script src="MotionPathPlugin.min.js""></script> <script> gsap.registerPlugin(MotionPathPlugin); gsap.set("#rec", {xPercent:-50, yPercent:-50, transformOrigin:"50% 50%"}); gsap.to("#rec",{duration:5, motionPath:{ path:"#path", autoRotate: true } }); </script> </body> </html> index.html
- 13 replies
-
- gsap3
- motionpath
-
(and 1 more)
Tagged with:
-
I am using React as part of my stack. I have two elements: 1. A circle, made up of a div using css to style it 2. A square, made up from an svg using a fill colour. I want to be able to use a library, possibly gsap, to programatically trigger the change in position of the both elements from position (x,y) to position (x,y) on the screen using a custom path (svg) or bezier curve. With the above in place, I want to be able to apply a motion blur to the circle and square to enable it to look as if there is a blurred trail behind it. Can anyone recommend me the the right tools to achieve the above?
- 2 replies
-
- gsap
- bezier path
-
(and 3 more)
Tagged with:
-
Hello! I want to move the purple block along the path I've draw in the SVG. This is one section of my website which uses gsap all over the page. Rest of the page can be easily selected using the ref but when I use MotionPath, It throws Invalid scope and Target not found error. Here's the codesandbox: https://codesandbox.io/s/gsap-motionpath-react-bkscsf?file=/src/App.js Thank You!
- 4 replies
-
- motionpath
- gsap
-
(and 2 more)
Tagged with:
-
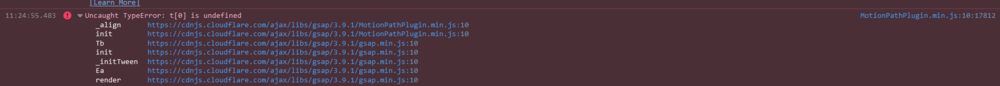
Hi, I've been having an issue with this error ("Uncaught TypeError: t[0] is undefined"), whenever I try to use motionPath and give it a value of an object with multiple values in it, it gives me that error, and I've been trying to solve it for so long with no use. I tried gsap.registerPlugin, I tried importing instead of CDN, I tried different syntax, all with no use. Please help, I've been at this for so long. Should also mention that the error keeps getting spammed, goes up to 90 times sometimes, but it's repeats anyways. Here's the code: Javascript: CSS: HTML: Here's the error itself:
- 2 replies
-
- gsap3
- motionpathplugin
-
(and 3 more)
Tagged with:
-
Hi Team! I'm trying to setup a simple animation with a boat moving along a path as the user scrolls down the page. I had the boat moving along the path correctly, but then I added the next step which was to pin the whole map so you could actually see the full animation before it scrolls off-screen - and this proved kinda tricky! I went through a few different iterations of path-mismatch, and now the boat does appear to be moving along a line of motion, but it's as if the path is rotated 90 degrees and the boat goes bouncing around towards the left instead of going down the map along the dotted line. I must be calling the motionPath before the asset has loaded or something, right? Any other suggestions where I am going wrong will be massively appreciated! Codepen here (brown box in place of the boat) https://codepen.io/Allanw/pen/jOarMaO
- 3 replies
-
- react
- motionpath
-
(and 1 more)
Tagged with:
-
Hi there, I'm trying to build a seamless animation where my van image is centered in the middle with its light, and it is following the line. The white dot at the left is from another codepen: https://codepen.io/lisaschumann/pen/KKqMMoe which I used as a starting point. That point follows the path perfectly, but whenever I try to make my van follow the path in the middle it still takes the path position (-33%) Also, when I try to add my own path, it destroys the animation even more. I would like to use this as my own path <path id="line" d="M0,251.32C59.82,242,144.24,236.61,205,247c24,4.11,51.08,16.94,93.28,17.46,51.08.62,85.58-13.89,110.91-21.77,46.78-14.55,71.87-9.48,225,4.42,154.49,14,231.73,21,263.29,20.4,157.16-3.08,161.25-38.87,254.58-20.52,107,21,131.36,73.93,210.74,60.61,63.78-10.7,66.12-50.36,142.89-69.32,65.67-16.23,129.58.42,193.86,8.47,92.31,11.57,189.23,6,280.72-8.29,292.41-45.49,315.9,15,621.94-1.28,293.86-15.63,282.72-46.8,401-24.71,151.74,28.35,230.58,91,380.35,64,56.7-10.22,79.74-21.4,168-37.43,69.39-12.61,149.91-9.39,220.58-9.3,52.95.07,131.22-1.76,227.87-4.31" style="fill:none;stroke:blue;stroke-linecap:round;stroke-width:10px" /> Any help is massivly appriciated!
-
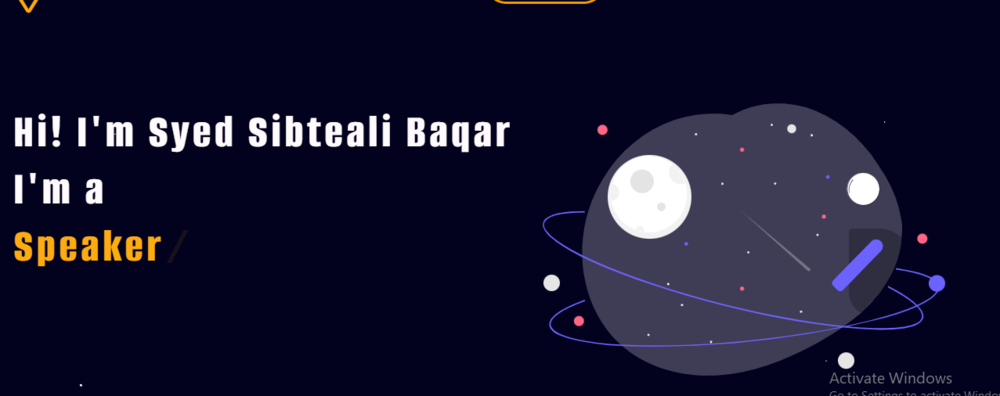
import React from "react"; import styles from "../../Sass/components/Sibteali.module.scss"; import Typewriter from "typewriter-effect"; import { ReactComponent as HeroSvg } from "../../Resources/heroNew.svg"; import { useState, useEffect, useRef } from "react"; import gsap from "gsap"; import { MotionPathPlugin } from "gsap/MotionPathPlugin"; gsap.registerPlugin(MotionPathPlugin); export default TextAnimation; const GsapHandler = () => { gsap.to("#circle_1",{ duration:20, motionPath:{ path:"#ellipse_1", autoRotate: true }, repeat:-1, }) }; function TextAnimation() { useEffect(() => { GsapHandler(); }, []); return ( <div className={`${styles.display} ${styles.font}`}> <div className={`${styles.text} Text`} style={{ fontWeight: "800", opacity: 0, }} > <div>Hi! I'm Syed Sibteali Baqar I'm a</div> <div style={{ color: "#fcab10" }}> <Typewriter options={{ autoStart: true, loop: true, cursor: "/", }} onInit={(typewriter) => { typewriter .pauseFor(3000) .typeString(" Computer Engineer") .pauseFor(500) .deleteChars(17) .typeString(" Web Developer") .pauseFor(500) .deleteChars(13) .typeString(" Open Source Contributor") .pauseFor(500) .deleteChars(23) .typeString(" Python Developer") .pauseFor(500) .deleteChars(16) .typeString(" Speaker") .pauseFor(500) .deleteChars(7) .typeString(" PC Gamer") .pauseFor(500) .deleteChars(8) .typeString(" Singer") .deleteChars(6) .start(); }} /> </div> </div> <div> <svg className={`${styles.heroImg} starSys`} xmlns="http://www.w3.org/2000/svg" width="855.6" height="578.4" viewBox="0 0 855.6 578.4"> <path id="mainGlobe" d="M763 338c-3 43-22 84-49 119l-3 4-8 9-10 11-9 9-7 7c-29 25-61 46-95 65-66 36-138 64-213 68s-153-18-207-69c-74-69-95-184-65-280 20-64 61-122 116-160s125-55 190-44c53-31 121-32 178-9 31 13 58 32 82 54a344 344 0 0 1 31 34l3 3 11 16 15 23 4 6 3 5a266 266 0 0 1 32 88l2 12a175 175 0 0 1-1 29Z" transform="translate(0 -52)" style={{fill:"#3f3d56"}}/> <path d="M568 403 420 279l144 129a3 3 0 1 0 4-5Z" transform="translate(0 -52)" style={{fill:"#f0f0f0",opacity:".30000001192092896",isolation:"isolate"}}/> <g id="smallGalax"> <circle cx="227.2" cy="198.7" r="89" style={{fill:"#f2f2f2"}}/> <path d="M307 245a81 81 0 1 1-53-76 81 81 0 0 1 53 76Z" transform="translate(0 -52)" style={{fill:"#fff"}}/> <circle cx="211.2" cy="165.7" r="25" style={{fill:"#e4e4e4"}}/> <path d="M303 222a25 25 0 0 1-27-41 81 81 0 0 1 27 41Z" transform="translate(0 -52)" style={{fill:"#f2f2f2"}}/> <circle cx="252.2" cy="219.7" r="9" style={{fill:"#e4e4e4"}}/> <path d="M216 323a8 8 0 0 1-1 2 82 82 0 0 1-17-4 9 9 0 1 1 18 2Zm-53-82a18 18 0 0 1-17 18 83 83 0 0 1 2-36 18 18 0 0 1 15 18Z" transform="translate(0 -52)" style={{fill:"#f2f2f2"}}/> </g> <g id="stars"> <circle cx="606.1" cy="156.4" r="3.7" style={{fill:"#6c63ff"}}/> <circle cx="571.9" cy="67.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="224.9" cy="491.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="584.2" cy="279.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="305.1" cy="298.4" r="3.7" style={{fill:"#6c63ff"}}/> <circle cx="266.9" cy="383.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="486.9" cy="45.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="357.9" cy="506.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="325.9" cy="65.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="381.9" cy="170.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="296.2" cy="428.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="549.2" cy="442.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="437.2" cy="316.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="494.2" cy="170.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="597.8" cy="240.6" r="4.3" style={{fill:"#ff6584"}}/> <circle cx="423.8" cy="98.6" r="4.3" style={{fill:"#ff6584"}}/> <circle cx="423.8" cy="393.6" r="4.3" style={{fill:"#ff6584"}}/> </g> <path d="M691 470a8 8 0 0 0-7 6 7 7 0 0 0 0 2v12l9-9 10-11Z" transform="translate(0 -52)" style={{fill:"#6c63ff"}}/> <path id="ellipse_1" d="m719 533-43-2c-79-5-183-22-290-49s-207-60-280-93c-35-16-62-31-80-45-20-15-28-28-25-38 5-21 50-25 88-25v3c-52 0-82 8-86 23-4 18 34 47 105 79s171 66 279 93 210 44 289 49 125-2 130-21c4-16-22-38-72-64l1-3c37 19 79 46 74 68-3 10-16 18-40 22-14 2-31 3-50 3Z" transform="translate(0 -52)" style={{fill:"#6c63ff"}}/> <g id="smallGalax2"> <circle cx="681.3" cy="182.3" r="34.4" style={{fill:"#fff"}}/> <path d="M682 200a35 35 0 1 0 35 35 35 35 0 0 0-35-35Zm0 68a34 34 0 1 1 34-34 34 34 0 0 1-34 34Z" transform="translate(0 -52)" style={{fill:"#2f2e41"}}/> <path d="M651 243a1 1 0 0 1 0-1 34 34 0 0 1 8-28 1 1 0 0 1 1 0 1 1 0 0 1 0 1 32 32 0 0 0-8 27Z" transform="translate(0 -52)" style={{fill:"#2f2e41"}}/> </g> <path d="M717 318h-58a8 8 0 0 0-8 8v128a48 48 0 0 0 26 43l7-7 9-9 10-11 8-9 3-4c27-35 46-76 49-119a64 64 0 0 0-46-20Z" transform="translate(0 -52)" style={{fill:"#2f2e41"}}/> <path d="M719 345a15 15 0 0 0-10-4 14 14 0 0 0-9 3 5 5 0 0 0-1 1l-48 49-34 35a8 8 0 0 0-1 2 6 6 0 0 0-1 3 7 7 0 0 0 2 5l1 1 10 10a7 7 0 0 0 5 1 7 7 0 0 0 5-2l1-1 12-12 69-71a15 15 0 0 0-1-20Z" transform="translate(0 -52)" style={{fill:"#6c63ff"}}/> <path id="ellipse_2" d="M240 569c-36 0-69-1-98-3-39-4-70-9-91-16-24-7-36-16-37-27-2-21 40-41 75-54l1 3c-49 18-74 35-73 50 2 20 48 34 125 41 79 6 184 4 294-7s213-29 290-51c74-21 116-44 114-64-1-15-33-28-89-36v-3c41 6 90 17 92 39 1 11-9 22-30 34s-49 22-87 33a2037 2037 0 0 1-486 61Z" transform="translate(0 -52)" style={{fill:"#6c63ff"}}/> <circle id="smallGalax3" cx="529.4" cy="54" r="9.4" style={{fill:"#e6e6e6"}}/> <circle cx="19.1" cy="381.4" r="17.5" style={{fill:"#e6e6e6"}}/> <circle id="circle_1" cx="87.4" cy="228.9" r="17.5" style={{fill:"#6c63ff"}}/> <circle id="circle_2" cx="838.1" cy="382.4" r="17.5" style={{fill:"#6c63ff"}}/> <g id="smallPlanets"> <circle cx="127.1" cy="56.4" r="10.7" style={{fill:"#ff6584"}}/> <circle cx="77.1" cy="462.4" r="10.7" style={{fill:"#ff6584"}}/> <circle cx="807.1" cy="287.4" r="10.7" style={{fill:"#ff6584"}}/> </g> <circle cx="645.1" cy="546.4" r="17.5" style={{fill:"#e6e6e6"}}/> </svg> </div> </div> ); } In the above code i want to animate a planet ( Circle or Ellipse having id="circle_1") along a path ( id= ellipse_1 ) but the circle is not animating on given path as expected. here is the picture for reference i want circle to move along elliptical path as shown in picture. Note: Sorry for not giving codepen as i am working locally on my machine. Github Link: https://github.com/sibteali786/Portfolio_Animated Component Name: TextAnimation.js directory: src/components/Animated_components