Search the Community
Showing results for tags 'scrollanimation'.
-
Hello, I want to create this distortion effect when scrolling: video of the animation I'm a complete beginner to GSAP like I don't have any basics, but I can learn quickly with the appropriate code, and I'm sure it's possible to do it with GSAP. I already looked at some topics on this website, with the property skew, but it doesn't skew from the center of the image. Furthermore, I want this animation to be vertical, not horizontal like in the video. If anyone can help me with an easy-to-understand solution, that would be awesome.
- 10 replies
-
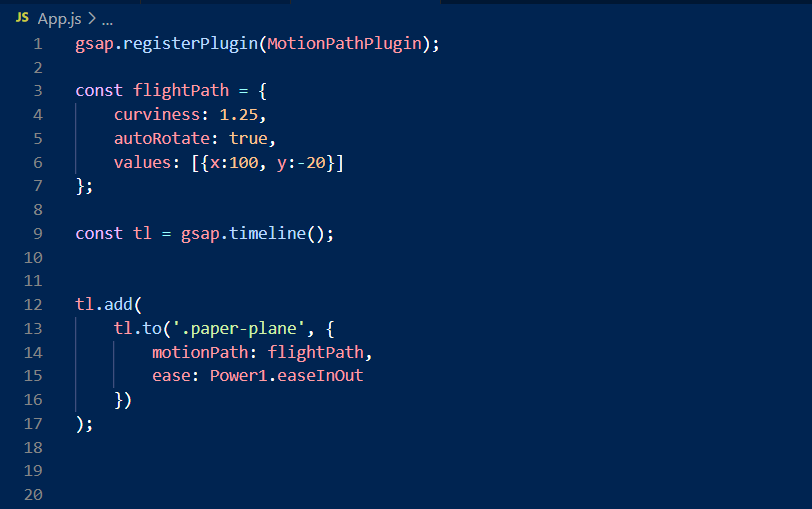
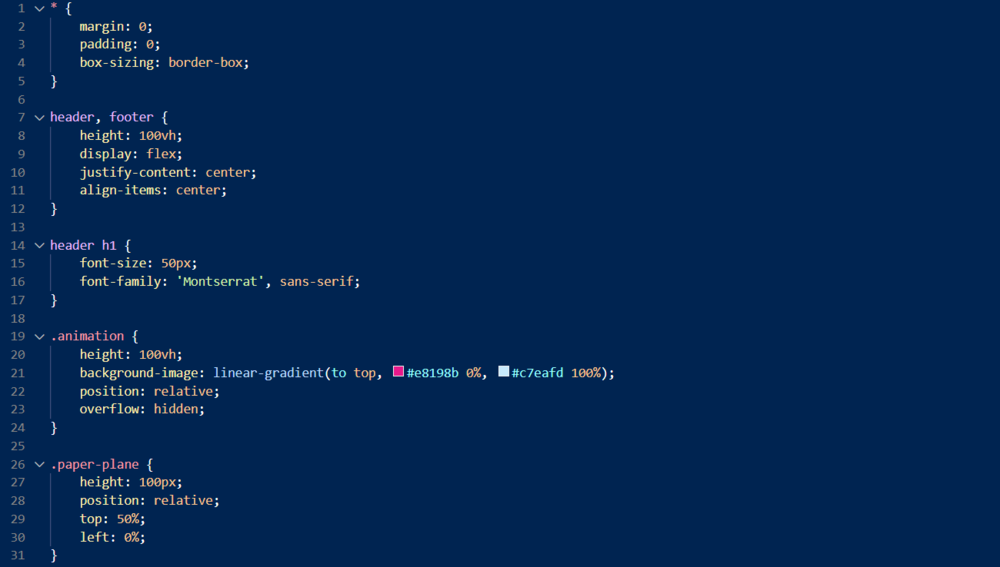
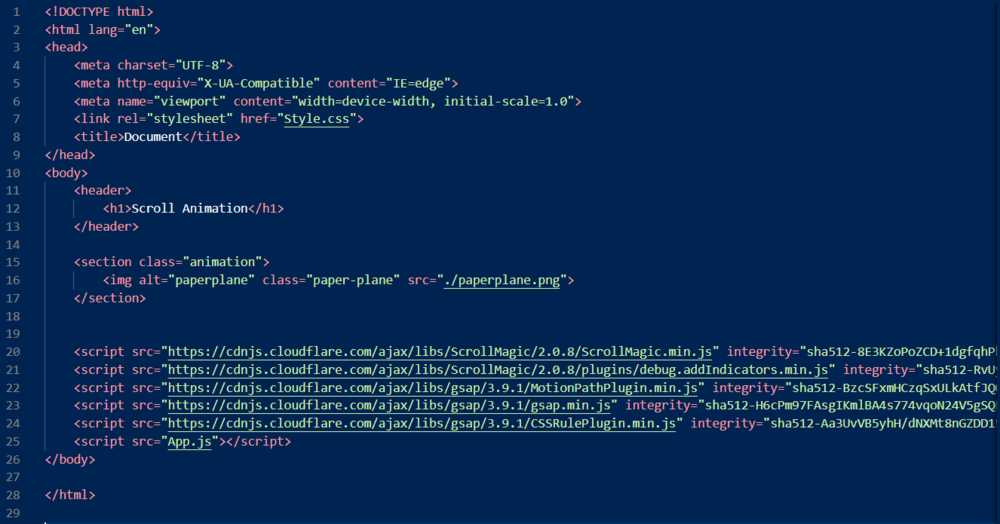
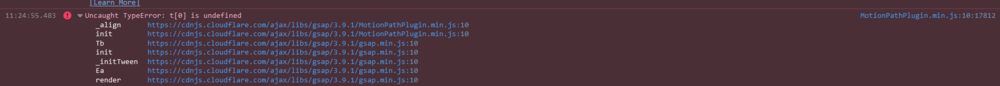
Hi, I've been having an issue with this error ("Uncaught TypeError: t[0] is undefined"), whenever I try to use motionPath and give it a value of an object with multiple values in it, it gives me that error, and I've been trying to solve it for so long with no use. I tried gsap.registerPlugin, I tried importing instead of CDN, I tried different syntax, all with no use. Please help, I've been at this for so long. Should also mention that the error keeps getting spammed, goes up to 90 times sometimes, but it's repeats anyways. Here's the code: Javascript: CSS: HTML: Here's the error itself:
- 2 replies
-
- gsap3
- motionpathplugin
-
(and 3 more)
Tagged with:
-
I hava two scroll animations after each other. The a tag of the first animation is unclickable because it is overlayed by the pin-spacer of the second animation. Is there any way I can make the a tag clickable?. (if I enable pin Spacing the a tag gets clickable but then there's a huge white space between the two animations. Any help or comment highly appreciated!
- 2 replies
-
- scrollanimation
- pin-spacer
-
(and 2 more)
Tagged with:
-
I have build an scroll animation with a timeline and scrub, and I want to control it, with adding pause to it and with running multiple things at the same time. How can I do this?
- 4 replies
-
- scrub
- scrollanimation
-
(and 2 more)
Tagged with:
-
Hello! I am new to GSAP and React and I am struggling to find out how to use Scroll Trigger in GSAP v.3.3.4 in my react components. I have tried to do this in react hooks and with Class components but it does not work and spits out an warning saying TypeError: Window.getComputedStyle: Argument 1 is not an object.. I have attached the hook code and also the error that it results in . Apologies I do not have a codepen for my codes. I would appreciate any advices/help! Thank you!! My Hooks Code is: import React, { useRef, useEffect} from 'react'; import Layout from '../components/Layout' import {gsap} from "gsap"; import { ScrollTrigger } from 'gsap/ScrollTrigger'; import '../assets/styles/pages.scss'; gsap.registerPlugin(ScrollTrigger); const Gallery = () => { const purpleRef = useRef([]); const pRef = useRef([]); useEffect(() =>{ var tl = gsap.timeline({ scrollTrigger: { trigger: purpleRef, scrub: true, pin: true, start: "top top", end: "+=100%" } }); tl.from(pRef.current, {scale: 0.3, rotation:45, autoAlpha: 0, ease: "power2"}) .to(purpleRef.current, {backgroundColor: "#28a92b"}, 0); }) return ( <> <Layout> <section class="purple" ref={purpleRef}> <p ref={purpleRef} >This panel gets pinned in a similar way, and has a more involved animation that's wrapped in a timeline, fading the background color and animating the transforms of the paragraph in addition to the line, all synced with the scroll position perfectly.</p> </section> </Layout> </> ); }; export default Gallery; I used ScrollTrigger Scrub Animation demo (The purple panel) as an inspiration which I found on this code pen: https://codepen.io/GreenSock/pen/WNvVOWw
- 11 replies
-
Hello, I have a problem with my first ScrollMagic Animation. I would like to fade in the boxes on scrolling down. This works fine except for the first time. When I scroll down for the first time the values like opacity don't "tween", they switch directly from 0 to 1. After that I can scroll up- and down with a working animation. It's like some kind of setting is missing. Do you have an idea what exactly is missing? This is my codepen: Thanks, Becca
- 2 replies
-
- scrollmagic
- tween
-
(and 2 more)
Tagged with:










.thumb.png.c7702a8f9dc1b828e00c4343b23958c1.png)
.thumb.png.783c40726af164f89cbf78481bba4a1e.png)
.thumb.png.1d3c2119751212857c55ea09bea2a434.png)