fawad4Real
Members-
Posts
26 -
Joined
-
Last visited
About fawad4Real
- Birthday September 18
Profile Information
-
Location
Pakistan
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
fawad4Real's Achievements
-
Rare
-
Rare
-
-
Rare
-
Rare
Recent Badges
1
Reputation
-
Thanks a lot, I get it but I am still not able to snap headings to the center of div . i want user to read the heading then scroll away. so every heading will come from the bottom, snap to the center, then scroll up.
-
Hello everyone, I've been learning a lot from all of you, and I truly appreciate it. Currently, I'm working on an animation project, and it's about 90% complete. However, I'm encountering three main issues that I'm struggling to resolve. Firstly, I need each heading to snap to the center before scrolling it up. Secondly, I want the headings to be closer to each other. At the moment, there's a significant amount of white space between them during scrolling. Lastly, I'd like to slow down the scroll speed. Currently, when I scroll too fast, the headings come and go in a flash. I've tried various approaches to address these problems, but I'm still having trouble achieving the final animation effect. Any guidance or suggestions would be greatly appreciated. Thank you!
-

Animate a path of curved svg path to animate along center of viewport.
fawad4Real replied to fawad4Real's topic in GSAP
I need assistance in keeping the line centered within the viewport without extending beyond its bounds.- 9 replies
-
- scrolltrigger
- svg
-
(and 1 more)
Tagged with:
-

Animate a path of curved svg path to animate along center of viewport.
fawad4Real replied to fawad4Real's topic in GSAP
I want the line to stay in the center and not go out of the viewport. I can do it using scaleY with a straight line, but I can't do it with a curvy line. Please help. https://codepen.io/Fawad4real/pen/bGJEvrL- 9 replies
-
- scrolltrigger
- svg
-
(and 1 more)
Tagged with:
-

Animate a path of curved svg path to animate along center of viewport.
fawad4Real replied to fawad4Real's topic in GSAP
How do I do it if I have a curved path? @mvaneijgen , I want the red line to cover the green and stay at the center. It will be a lot of help. <svg data-name="Isolation Mode" width="205" height="4807" x="0px" y="0px" viewBox="0 0 205 4807.3" > <path d="M201.6,0.1C187.4,240.3,2.5,250.3,2.5,509.8c0,269.8,200,269.8,200,539.7s-200,269.8-200,539.7 s200,269.8,200,539.7s-200,269.8-200,539.7s200,269.8,200,539.7S2.5,3478,2.5,3747.9s200,269.8,200,539.7 c0,263-190,269.7-199.6,519.7" fill="none" stroke="green" strokeMiterlimit="10" strokeWidth="5" strokeDasharray="0 0 20.06 20.06" /> </svg> <svg data-name="Isolation Mode" width="205" height="4807" x="0px" y="0px" viewBox="0 0 205 4807.3" > <path d="M201.6,0.1C187.4,240.3,2.5,250.3,2.5,509.8c0,269.8,200,269.8,200,539.7s-200,269.8-200,539.7 s200,269.8,200,539.7s-200,269.8-200,539.7s200,269.8,200,539.7S2.5,3478,2.5,3747.9s200,269.8,200,539.7 c0,263-190,269.7-199.6,519.7" fill="none" stroke="red" strokeMiterlimit="10" strokeWidth="5" strokeDasharray="0 0 20.06 20.06" /> </svg>- 9 replies
-
- scrolltrigger
- svg
-
(and 1 more)
Tagged with:
-
Is there a way to do it without DrawSVG, I cant afford it as I don't have means to buy it now. I would be very thankful to you all.
- 4 replies
-
- scrolltrigger
- timeline
-
(and 1 more)
Tagged with:
-
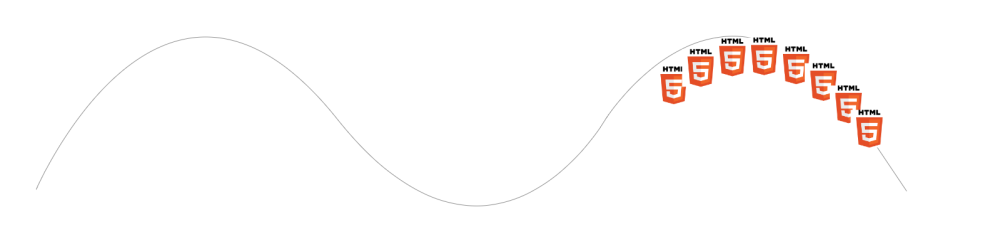
Hellow Everyone! Just need a little help. I only want to show the path that the SVG (Rocket )has covered and not the whole path. as the rocket goes up the path is shown. https://codepen.io/Fawad4real/pen/LYaaOZG
- 4 replies
-
- scrolltrigger
- timeline
-
(and 1 more)
Tagged with:
-
you have explained it to me so well, thanks a lot. from now on, I will create the animation first, then use scrolltrigger. I have understood your logic.. let me implement this in my code.
-
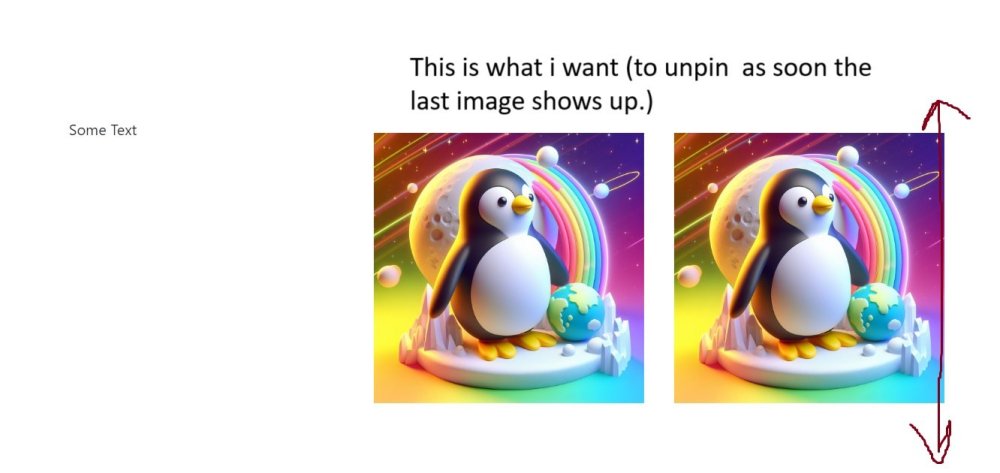
Hi Everyone, Hope everyone is doing good. I am facing a small problem that I cant seem to solve. issue is that while i scroll vertically there a section that scroll horizontally (like a image carousel) then unpin and continou scrolling vertically. ISSUE: the issue is where the trigger should unpin. now it unpin when the left side of last image has touched the left side of parent div leaving a big white space. Example From Images. What I want: when the last image is shown, just stop the horizontal scrolling and unpin the section don't drag the last image to the right side https://codepen.io/Fawad4real/pen/abMRqLZ
-
Thanks a lot, it did solve my problem.
-
Thanks but can you edit my codepen so I can easily understand it? yours has to much code, make be bit confused .
-
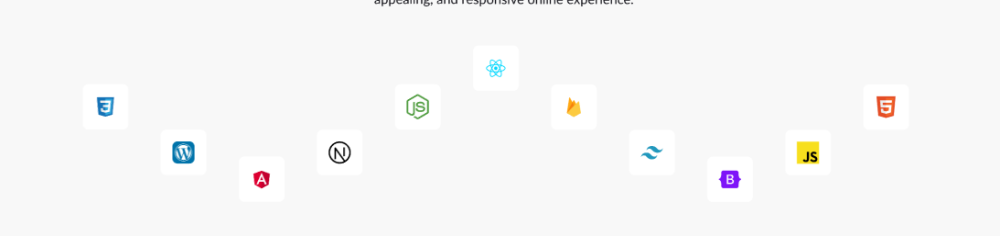
Hey there! I have a request. I have completed 95% of the animation, but I'm facing an issue with the last item. I want the icons to loop at a specific distance repeatedly, but the problem is that each icon completes a duration of 40s and gets merged together, which is not what I want. Do you have any solutions for this issue? Thanks! issue I am facing. what I want is something like this, which keeps moving in an infinite loop at a slow speed. my codepen https://codepen.io/Fawad4real/pen/bGZLVOy
-
I want to thank you for your immense help. Your assistance was invaluable.
- 10 replies
-
- 1
-

-
- scrolltrigger
- reactjs
-
(and 2 more)
Tagged with:
-
One last thing: Now, if I scroll fast, I scroll all the way, and the animation ends too fast. I want to stop the mouse scroll on each snap. and until the animation is played and Lottie is properly snapped to its given value, only then enable mouse scroll. I want to do this for other sections, too.
- 10 replies
-
- scrolltrigger
- reactjs
-
(and 2 more)
Tagged with: