Search the Community
Showing results for tags 'markers'.
-
Hey GSAP Team, I have a concern regarding my implementation of "scrollTrigger". The Start/End marker of the triggers isn't aligning correctly with the top and bottom of the triggers. Please focus on the ".services-content-heading-inner" element, as this is what I'm currently experimenting with. My ultimate goal here is to animate this element once it enters the viewport. However, it immediately animates because of how the elements' start/end is positioned. I tried changing the position to start: "center top", end: "center bottom". However, the position is still off and not really at the center of the trigger element. I attempted to change the trigger to the parent element, but the story remains the same. I really want to use scrollTrigger because it seems to be simpler compared to https://gsap.com/docs/v3/Plugins/Observer/. I also tried using https://gsap.com/docs/v3/Plugins/ScrollTrigger/static.isInViewport()/ by wrapping the animation in an if-else condition "ScrollTrigger.isInViewport(element)". However, it doesn't fire the logic inside the condition even if the condition was met. I would appreciate your thoughts and expert advice on where I went wrong or missed. Thank you very much for any assistance.
- 4 replies
-
- scrolltriger
- markers
-
(and 3 more)
Tagged with:
-
Good evening! I'm having a first go at GSAP in an attempt to create a scrollytelling page. My goal is to have full-screen cards that scroll, but with the option of either fading or scrolling between the background image/color of each card. Previous cards will also fade out 50% as you scroll down. I'm utilizing scroll snapping so that the viewport snaps to each card. The problem I'm having is that the backgrounds of cards where the background is scrolling, as opposed to fading, breaks once I remove all markers. The linked CodePen is a working version with some markers left. Remove the markers on line 26 in the Js file to replicate my issue. The issue appears on Card 4 and 5. I also noticed that some funny things are going on with the border of the page, but that only appears in the pen. Apologies for the repetitive and not-at-all streamlined code.
-
/// fourth section animation const aboutFourWrapper = document.querySelector('[aboutfour="wrapper"]'); const aboutFourHeading = document.querySelector('[aboutfour="heading"]'); const aboutFourCards = document.querySelectorAll('[aboutfourth="card"]'); function secFourAnimation() { gsap.set(aboutFourHeading, { opacity: 0, x: "100%" }); gsap.set(aboutFourCards, { opacity: 0, x: "100%" }); let tl = gsap.timeline({ scrollTrigger: { trigger: aboutFourWrapper, start: "top top", end: "bottom 80%", toggleActions: "play none none none" // markers: true } }); tl.to(aboutFourHeading, { opacity: 1, x: "0%", ease: "Power1.easeInOut", // Improved easing duration: 1.5 // Adjust the duration as needed (in seconds) }).to(aboutFourCards, { opacity: 1, x: "0%", ease: "Power1.easeInOut", // Improved easing stagger: 0.5, // Adjust the stagger between elements (in seconds) duration: 1.5 // Adjust the duration as needed (in seconds) }); } window.addEventListener("load", () => { secFourAnimation(); });
-
Hello everyone, I'm currently working on a React application and have been trying to create an animation where a specific section within one of my components gets pinned, and upon completion of its animation, it should scroll down to the next component. However, I've run into an issue when applying ScrollTrigger and creating a timeline for an element within my component. The problem I'm experiencing is that the start and end markers of the viewport coincide, and the markers for my targeted element are nowhere to be seen. Additionally, the position of the screen marker has shifted, and a strange line appears, covering the entire width of my screen. I'm including the relevant code snippet from my component for reference: import React, { Fragment, useRef, useLayoutEffect } from "react"; import "./style/main.css"; import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; gsap.registerPlugin(ScrollTrigger); function Main() { const app = useRef(); useLayoutEffect(() => { let ctx = gsap.context(() => { var tl1 = gsap.timeline({ scrollTrigger: { trigger: ".box2", start: "0% 50%", end: "50% 50%", scrub: "true", markers: "true", }, }); }, app); return () => ctx.revert(); }, []); return ( <> <div ref={app} className="App"> <div className="box1"> <div className="box">selector</div> </div> <div className="box2"> <div className="boxx">selector</div> </div> </div> </> ); } export default Main; Css for this component is body { background-color: var(--dark); color: var(--light); font-family: "Signika Negative", sans-serif; margin: 0; padding: 0; height: 100vh; } .box { position: absolute; width: 100px; height: 100px; border-radius: 12px; display: flex; align-items: center; justify-content: center; text-align: center; background-color: var(--green); font-weight: 600; color: var(--light); transition: cubic-bezier(0.165, 0.84, 0.44, 1); } .App { display: flex; align-items: center; flex-direction: column; justify-content: space-around; min-height: 100vh; } .box1{ background-color: #ffffff; height: 100vh; width: 100%; } .box2{ background-color: #5900ff; height: 100vh; width: 100%; }
-
I want to implement an animation that would collect parts of the cube on a scroll. The farther you scroll, the more faces of the cube joined. I encountered a problem that the animation works only if markers: true. I read a thread on a similar case, it said that the parent has flex or that the height is not 100vh, but none of that worked for me. In the case where markers: false, the animation works until the first edge, and then the scroll works as normal, not as scrub. What are some other options to solve the problem? The link with the current problem: https://codesandbox.io/s/optimistic-poitras-cym566?file=/src/cube.tsx
-
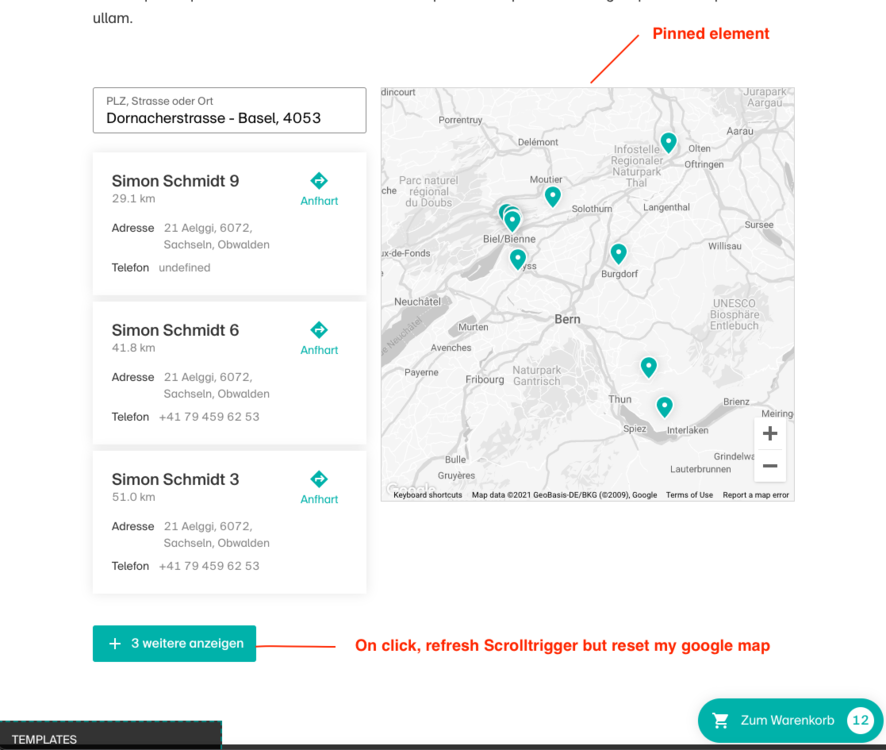
Hello community, I tried to pin a google map on scroll with generated markers on it. And when I load or update markers, I refresh the Scrolltrigger instance to calculate the new sizes from my updated list (content). Bt when I do a refresh or a resize window, my Google map is reset. I think it's when I make a refresh, the content inside the `pin-spacer` markup reloaded and Google map does reset. Any idea? Thank you
- 3 replies
-
- markers
- google map
-
(and 1 more)
Tagged with:
-
Hello, I am currently trying to activate a CSS change with ScrollTrigger. The website is also using LocomotiveScroll and it appears that the markers aren't displaying when I have LocomotiveScroll activated. The same behavior can be seen in the codepen attached. Removing the lines of code responsible for LocomotiveScroll, that is line 2 - 5, makes ScrollTrigger work properly, having LocomotiveScroll included however causes the markers to disappear. This is the most minimal example I could make, that shows that behavior. I have found a few posts here with similar problems however most of these could be resolved with something in the sorts of ScrollTrigger.addEventListener("refresh", () => locoScroll.update()); ScrollTrigger.refresh(); Sadly, this doesn't resolve the issue for me. Maybe I forgot something important as I am relatively new to the ScrollTrigger library. As I am not sure if this a LocomotiveScroll or ScrollTrigger side problem, I am posting this problem here, too Thanks in advance, Max
- 4 replies
-
- scrolltrigger
- locomotivescroll
-
(and 1 more)
Tagged with:
-
Hey! So as you can see in this code pen, it has a very nice transition of panels when it scrolls, but when the start marker hits the scroller-start marker at the center exactly the panel is still invisible. The items appear when that start marker gets past the center. My question is: Is there a way to show the div when the start marker is exactly at the center and not wait until it gets past it? I hope my question was clear
- 3 replies
-
- scrolltrigger
- markers
-
(and 2 more)
Tagged with:




.thumb.png.cb621c4ed07667e8c08bc34cfa817fba.png)