Search the Community
Showing results for tags 'issue help please'.
-
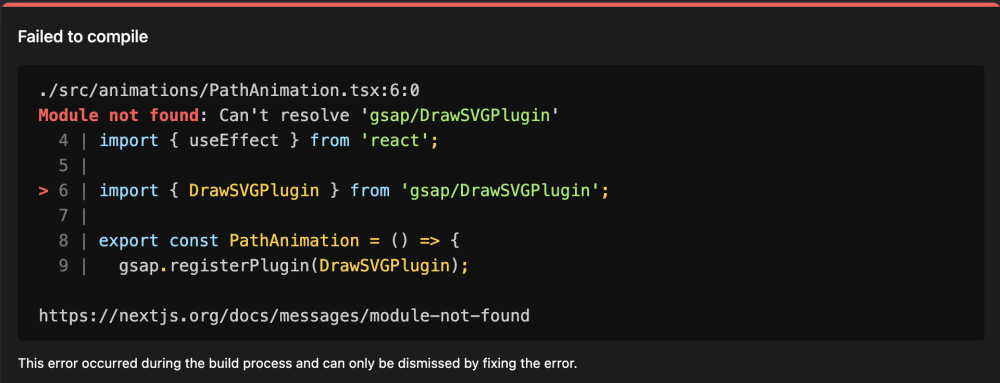
Hi, Receiving this "Module not found" error while importing DrawSVGPlugin module. the base gsap is working fine, just the drawSVGPlugin is throwing this error. import { DrawSVGPlugin } from 'gsap/DrawSVGPlugin'; export const PathAnimation = () => { gsap.registerPlugin(DrawSVGPlugin); } I am using NextJS 14.1.0. I tried importing the plugin from "/dist" "/all", but the issue persists. Thanks in advance for help.
- 2 replies
-
- error
- drawsvgplugin
-
(and 7 more)
Tagged with:
-
When I'm scrolling my animation, one part of it is randomly jumping from one tween to another I have this issue just in one part of an animation. Here is my timeline configuration .timeline({ paused: false, scrollTrigger: { trigger: generationRef.current, //markers: true, scrub: 0.5, start: 'top top', end: () => '+=' + window.innerHeight * animationHeight, pin: true, pinSpacing: false, invalidateOnRefresh: true, refreshPriority: 1, }, }) It's jumping somewhere at this point: .to( getGsapSelector('GSAP_GENERATION_BAR_ASTRONAUT_FINAL'), { visibility: 'visible', translateX: '-63%', translateY: '-36%', duration: 2.5, scale: 1, opacity: 1, }, `${scroll5}+=2.1`, ) And it happens only on mobile device I'm completely new to gsap and such animations so I'm just stuck
- 4 replies
-
- scrolltriger
- tween
-
(and 1 more)
Tagged with:
-
I am creating website in Astro framework in which some content is coming from Contentful CMS. I am using GSAP in it and apply animation to almost whole website. But I am coming across one issue several times that, animation triggered way previously than defined measurements. Before even coming in the view-port the animation start and end. Then after refreshing the page two three times, it get correct, but again when come to same page again, issue happens. I read some solutions on same and apply like, settimeout and refreshPriority:1 to scrolltrigger, but nothing works. I dont have codepen example, because the issue is not coming everytime, but only when several scrolltriggers is use. Please help.
- 1 reply
-
- scrolltrigger
- issue help please
-
(and 1 more)
Tagged with:
-
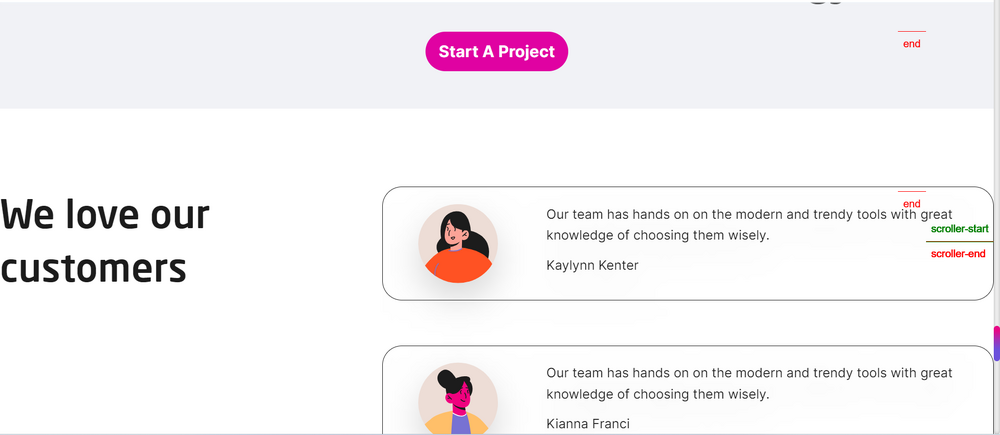
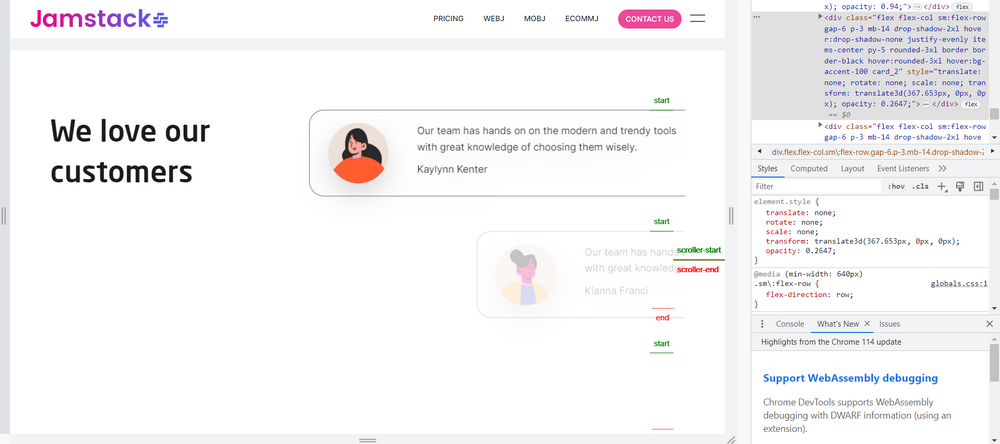
const cardsRef = useRef(null); useEffect(() => { const cards = Array.from(cardsRef.current.children); const timeline = gsap.timeline({ defaults: { duration: 3 } }); gsap.set(cards, { opacity: 0, x: 500 }); cards.forEach((card) => { gsap.to(card, { x: 0, opacity: 1, duration: 1, ease: "ease-in-out", scrollTrigger: { trigger: card, start: "top 60%", end: "+=400", scrub: true, }, }); }); }, []); Here is the code I am working with Next.js the the start market is going above the element and when we inspect the element it comes to the place first image is without inspect when first page load notice markers when we inspect the marker comes in place why it is happening please help this is my first post apologies for any if the post is not according to guidelines
-
i wanna pin parent div and slide up div child. Everything was going well until a added ScrollSmoother and parent div end pin when last slide not moving up done. Can u guys support me? here its my code without ScrollSmoother https://codepen.io/manhnguyenn/pen/vYVqqPa and one more thing if u guys can help me edit the speed for every slide equal. Thanks a lot for your help
- 2 replies
-
- scrolltrigger
- scrollsmoother
-
(and 1 more)
Tagged with:
-
It is not working properly. Let me explain here is code https://github.com/mishangoti/scroll-component here is video explanation of the issue https://www.awesomescreenshot.com/video/2250268?key=4b667fca8dbad42e89d408e58a1b2034 1) what ever page route I refresh, animation on that page work very good, but when I navigate to other route from that route it does not work properly, However if I refresh that route it works good but in other route it does not work as desired. I have given video link for more detail explanation. Please help me solve this issue, I can't solve it by my self. 2) when i switch route for few times all pages animation start working, but it did not work when i refresh and switch route at first time it did not work, then i switch routes few time than animation start working. Contact: https://api.whatsapp.com/send?phone=919429011743&text=HI&source=&data=&app_absent= Please contact me if you know the solution.
- 5 replies
-
- animation
- open challenge
- (and 6 more)
-
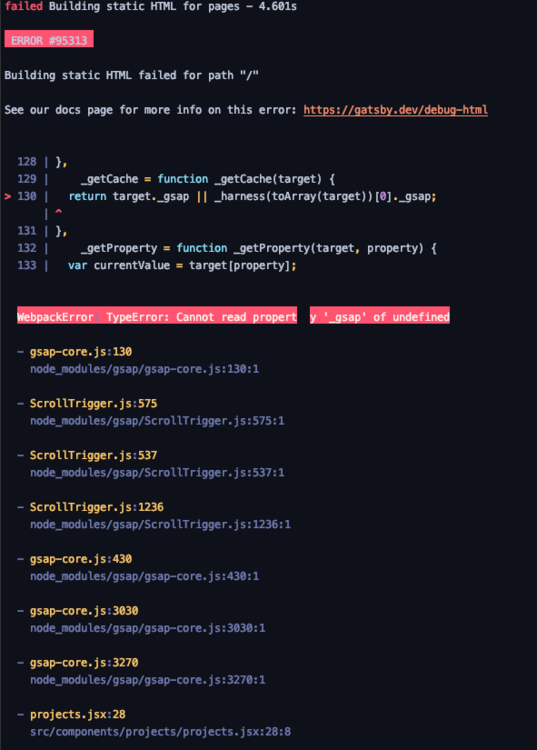
I'm trying to build and deploy my project in Gatsby but can't figure out how to solve this problem. Error seems to be made by ScrollTrigger. I tried to fire animation in if (window) statement as well as if (document) but it also generates error. Does anyone know what should I fix?
- 8 replies
-
- issue
- issue help please
-
(and 1 more)
Tagged with:
-
My image is scaling while I have a CSS filter animation running. I am running a filter blur on an image so that as the images scales, the images become blurred. There is a strange back-shadow inset appearing as the images scales and the image seems to shake. I'd like to get rid of the box-shadow and the shake if possible. Any push in the right direction will be much appricated. Thanks!