Search the Community
Showing results for tags 'angular'.
-
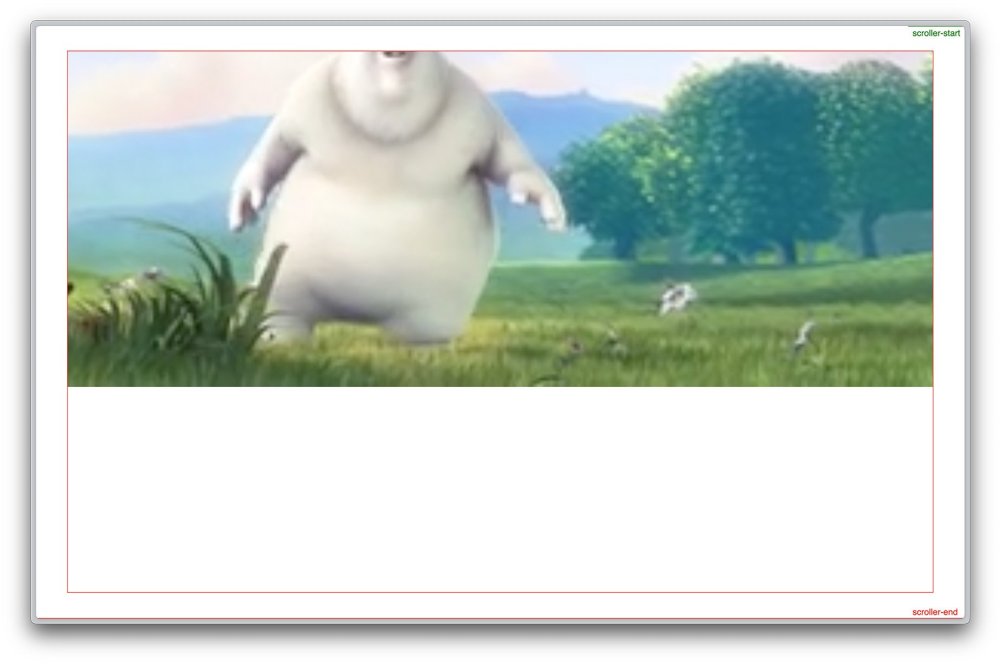
Hi Forum, i'm having troubles refreshing the scrolltriggers in my angular project. So when the site is loaded, everything works fine, but when i resize the video in the container i not perfectly aligned anymore. I've set up a minimal demo on stackblitz: Stackblitz Demo EDITNOTE: changed from codesandbox to stackblitz due to sharing issues see: app/src/pages/home/home.component.ts as you can see, i tried some solutions I found on here the forums like invalidateOnRefresh and ScrollTrigger.refresh(true), but none of these work. Desired behaviour after resize: Actual behaviour after resize: I appreciate any help/hint/idea Thank you!
-
Hello, i building my first angular app. I don't know how to load a library. Please would anyone help me how can i import GSAP into angulare and how to work with it in .ts files? I tried a few tutorials but without success. This is proto. of my app.. its basic html with GSAP anims svg and i try it build it like real web aplication . http://rs3.coshoot.cz/
-
Hello, please provide an example or a small explanation of how to use GSDevTools in an Angular component . I don't know how to add GSDevTools to a demo project, but I tried to create a minimal component to make it easier for you to help me advise you on how to properly use GSDevTools.create() in an Angular component.
-
I want to do scroll down animation using GSAP ScrollTrigger in my Angular project like this . https://codepen.io/sanjuu01/pen/vYLmPPV?editors=1010 I tried this but this is not working. I don't know where i did a mistake. How to solve this import {Component, HostListener, OnInit } from '@angular/core'; import 'gsap'; import {TimelineMax} from 'gsap/gsap-core'; import Draggable from 'gsap/Draggable'; import ScrollTrigger from 'gsap/ScrollTrigger'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit { scrollBox = new TimelineMax({paused: true, reversed: true, scrollTrigger: { trigger: '.box', pin: true, start: 'top top', end: 'bottom bottom', markers: true, toggleActions: 'play none none reverse', } }); constructor() { } ngOnInit() { this.scrollTgr(); gsap.registerPlugin(ScrollTrigger, Draggable, MotionPathPlugin); } scrollTgr() { this.scrollBox.from('.box', { y: 30, opacity: 0 }); this.scrollBox.to('.box', { y: 0, opacity: 1 }); this.scrollBox.play(); } } https://stackblitz.com/edit/angular-scroll-trigger?file=src%2Fapp%2Fapp.component.ts
- 6 replies
-
- angular
- scrolltrigger
-
(and 1 more)
Tagged with:
-
It is not working properly. Let me explain here is code https://github.com/mishangoti/scroll-component here is video explanation of the issue https://www.awesomescreenshot.com/video/2250268?key=4b667fca8dbad42e89d408e58a1b2034 1) what ever page route I refresh, animation on that page work very good, but when I navigate to other route from that route it does not work properly, However if I refresh that route it works good but in other route it does not work as desired. I have given video link for more detail explanation. Please help me solve this issue, I can't solve it by my self. 2) when i switch route for few times all pages animation start working, but it did not work when i refresh and switch route at first time it did not work, then i switch routes few time than animation start working. Contact: https://api.whatsapp.com/send?phone=919429011743&text=HI&source=&data=&app_absent= Please contact me if you know the solution.
- 5 replies
-
- animation
- open challenge
- (and 6 more)
-
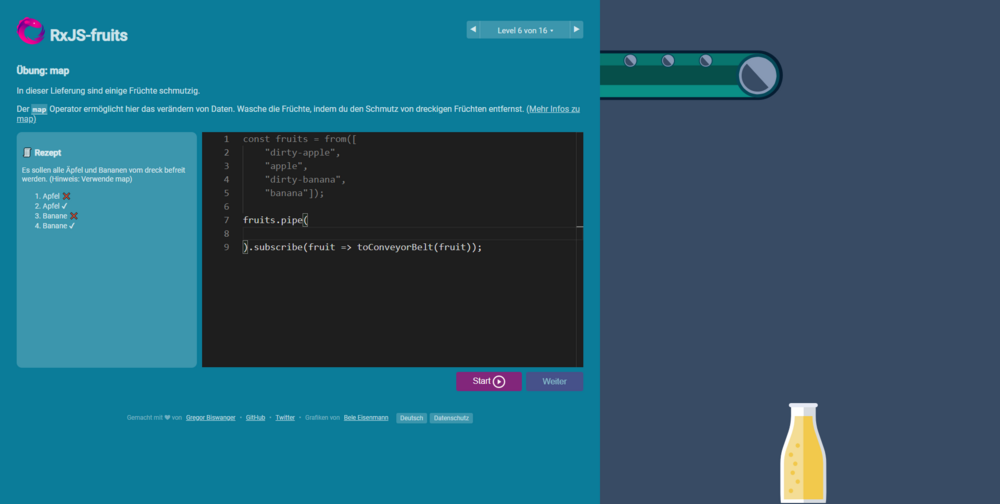
Hello Community, I am currently working on an open source community project. It is a game (www.rxjs-fruits.com) - Here fruit is supposed to fall into a funnel and the liquid is to be poured into a bottle. I have now got the SVG graphic for a bottle from a designer. Somehow I just line up too stupid to have the bottle filled. Does anyone have any idea how I can best solve this? Maybe also how I can drop the fruit more beautifully off the assembly line? As a non-designer, I make it really difficult here. bottle.svg
-
Hello, Has anybody worked out how to perform Page/Router transitions with Angular and GSAP Thanks a lot
-
I've been trying to implement Gsap with ionic & angular and it seems like just don't work https://lampdigitalcol.web.app/666 https://stackblitz.com/edit/gsap-scroll-trigger?file=src/app/app.component.html Does anyone have any idea of why is this happening?
-
Hey guys, I am using gsap for the first time in Angular and was trying the Scrolltrigger. In my localhost all works fine with this code: import { gsap } from 'gsap'; import { ScrollTrigger } from 'gsap/ScrollTrigger'; ngOnInit(): void { // GSAP Animations gsap.registerPlugin(ScrollTrigger); this.ScrollAnimations(); } ScrollAnimations() { document.querySelectorAll('.readmore-block').forEach((box) => { const scrollBox = gsap.timeline({ scrollTrigger: { trigger: box, start: 'top bottom', markers: false, scrub: 1, end: 'top center', }, }); scrollBox.from(box, { opacity: 0 }); }); } The boxes faded in nicely but now we come to my problem. I use "ng build --prod" to generate my project and loaded it on my server. If I now look on my page, there isn't any animation and I got the following error in console: Invalid property scrollTrigger set to {trigger: p.readmore-block.fadeIn.ng-tns-c45-3, start: "top bottom", markers: false, scrub: 1, end: "top center"} Missing plugin? gsap.registerPlugin() Can anyone help me out? Greetings, Niklas
- 5 replies
-
- scrolltrigger
- angular11
-
(and 1 more)
Tagged with:
-
Hello! I am new to GSAP and I started angular project with gsap 2, I have issue with DrawSVGPlugin, on my LocalHost I have setup animation with drawsvg, it is working as expected, but after production build and deploy, this lines stoped to drawing and just loaded http://prntscr.com/q5r0jc Here is link to my server http://185.233.116.112/ and I have also attached GIF from my LocalHost. I hope someone can advice how I can find reason or any way to debug it since I don't have any errors. Best regards
-
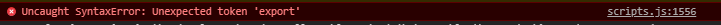
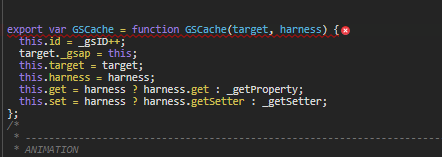
Hello everyone I'm getting an error from gsap-core.js when i try to use gsap with angular 9. I have used gsap with angular 7 but now I am using angular 9 and getting this error: detail: angular.json: js files and directories: app.component.js: menu.component.js: and using: . what is the problem I didn't understand. How can i solve this problem. please help me. thnx a lot
-
I'm currently working on a project I want to use smooth scroll for. To do so I decided to use @OSUblake's codepen. Since I want a horizontal scroll, I changed the direction from: TweenLite.set(this.scroller.target, { y: -this.scroller.y }); to: TweenLite.set(this.scroller.target, { x: -this.scroller.x }); ..and set the body's height according to the scroll-container's width, not height. - It kind of works, but it seems, that this.scroller.x (originally this.scroller.y) and the container's width don't match, since it "overscrolls". How so and is there a way to implement it correctly? I created a link to additionally visualize the issue: https://vibeitin.firebaseapp.com/
-
I'm currently trying to implement a smooth scroll just like @OSUblake's smooth scroll. https://codepen.io/magiix/pen/MWwbmMV As for my content I solely have some images and some text. These images and texts are being fetched asynchronously, as soon as the data is set I try to resize the body to make the smooth scroll work for all of its content: doResize() { this.scroller.scrollRequest++; this.requestId = null; this.scroller.resizeRequest = 1; this.requestId = requestAnimationFrame(this.updateScroller.bind(this)); } This works fine. But somehow the text is still causing some minor height problems, not much but there's still some inset not showing all of the body's content - not always, but moste of the times. Removing the text solves the problem, but that's obviously not an option. My text component: <div class="row m-0"> <div class="col p-0"> <h1 class="title-container"> {{title}} </h1> </div> <div class="col p-0"> <p>{{text}}</p> </div> </div> Removing p solves the problem. Calling doResize() after a few second does also help, but I want it to have the correct height from the very start. BTW changing p's line height etc. does also affect the inset's size hiding some content. Any suggestion how to prevent this from happening? EDIT: After removing the custom font, everything works as well - how so?
-
To implement a smooth scroll I used TweenLite.set{.. within my code. Serving the project works fine without any errors. But as soon as I try to build the project using ng build, it throws following error: How so? import { TweenLite } from 'gsap'; ... TweenLite.set(this.scroller.target, { rotation: 0.01, force3D: true }); "dependencies": { "@angular/animations": "~8.1.2", "@angular/common": "~8.1.2", "@angular/compiler": "~8.1.2", "@angular/core": "~8.1.2", "@angular/fire": "^5.2.3", "@angular/forms": "~8.1.2", "@angular/platform-browser": "~8.1.2", "@angular/platform-browser-dynamic": "~8.1.2", "@angular/router": "~8.1.2", "@types/gsap": "^1.20.2", "bootstrap": "^4.4.1", "firebase": "^7.6.1", "gsap": "^3.1.1", "rxjs": "~6.4.0", "tslib": "^1.9.0", "zone.js": "~0.9.1" }
-
I just want to share to fellow Angular Developers my GSAP workflow. Might come in handy. I use service for my GSAP engine and share it to any components who needs or wants it. Here's an example of simple fading animation. You can expand from these. npm i gsap gsap.service.ts: import { Injectable } from '@angular/core'; import { gsap, Power2, Elastic } from 'gsap/all'; @Injectable({ providedIn: 'root' }) export class GsapService { /*---=| GSAP v3 Animation Engine |=---*/ /*--=| Fade From |=--*/ public fFadeFrom(e, tym, alfa, dlay) { gsap.from(e, { duration: tym, opacity: alfa, ease: Power2, delay: dlay }); } } any.component.ts: import { Component, OnInit } from '@angular/core';; import { GsapService } from 'src/services/gsap.service'; @Component({ selector: 'app-any', templateUrl: './any.component.html', styleUrls: ['./any.component.scss'] }) export class AnyComponent implements OnInit { constructor(private _gsapService: GsapService) { } // inject service ngOnInit() { this.fOpeningAnim(); } public fOpeningAnim() { const anim = this._gsapService; const mainContainer = '#opening-container'; anim.fFadeFrom ( mainContainer, 1, 0, 1 ); }
-
Greetings Greensock community I have a "simple" question, which i cannot for the life of me figure out on my own. In Angular, i have several methods in my component, it could be "closeEverything()", normally i call such function with "this.closeEverything()". Now, when i try to call such method in a TweenLite.to onComplete callback, it says undefined function. So far so good. Greensock does not know anything about the Angular scope, and i reckon Angular does now know anything about the Greensock scope. Now from what i have read, i might be able to change the scope Greensock uses in the onCompleteScope property, but i have not been able to make it work. Does anyone have an example, where out-of-scope functions are being called in Tween callbacks? What is it i am missing, i feel like a complete newbie again, trying to implement this otherwise awesome library into my existing Angular application. /Balslev
-
how can i get access to the coords when dragging a div in angular using gsap draggable ?
-
Hi there, i want to draw a circle in an Angular App. This Codepen works fine ( sorry i'm not that crack to mock an Angular app in Codepen), when i use that code in Angular, i suspect the DrawSVGPlugin is not correct imported, though i got no errors, and the changes to the stroke-colors are working; it does not to be a problem with scrollmagic either. the start event fires correctly. What do i wrong? is there anything i overlooked ? how can i log or see if DrawSVG is working? i'm not that familiar with angular(version 5). Help is really appreciated //package.json "gsap": "file:src/app/res/vendor/gsap/src/uncompressed", // animation package / Homepage Component import 'gsap'; import * as DrawSVGPlugin from 'gsap/plugins/DrawSVGPlugin';// i can comment that out, same behaviour -.- import 'imports-loader?define=>false!animation.gsap'; // needed due to bug in ScrollMagic import ScrollMagic from 'ScrollMagic'; import 'scrollmagic/scrollmagic/uncompressed/plugins/debug.addIndicators'; // code in Hompage.component.ts // ... this is wrapped in an window.load event since the circle path is inside a child component... // set duration on last element, so it will have an end event und start scrolling again const duration: number = (i === this.ao.length - 1) ? ownHeight : 0; const scene: any = new ScrollMagic.Scene({ triggerElement: el, duration: duration, offset: -triggerHeight }) .setPin(el) .addTo(smCtlr); // if you need trigger and indicators if (GlobalVariable.DEBUG) { scene.addIndicators(); } scene.on('start', (e) => { const circl = el.querySelector('.pathR'); TweenMax.set(circl, { DrawSVG: '0%' }); TweenMax.fromTo(circl, 5.25, { drawSVG: 0,stroke: '#ff0000' }, { drawSVG: '0% 100%', stroke: '#00ff00', ease: Power2.easeInOut }).play(); console.log(TweenMax.isTweening(circl)); });
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. Read the article here: https://medium.com/@philipf5/patterns-for-using-greensock-in-angular-9ec5edf713fb
-
- 3rd party tools
- articles
-
(and 1 more)
Tagged with:
-
Good morning, I'm making a project with Angular 5 and I've imported GSAP along with TimelineMax but I can't seem to get CustomEase to work. The terminal doesn't give me errors but when I load the page in the browser I get the "Error: CustomEase is not defined" Can someone explain me the exact procedure to import and use CustomEase? Maybe I'm missing something.
- 16 replies
-
- customease
- gsap
-
(and 2 more)
Tagged with:
-
Hello, I'm facing some issues with MorphSVGPlugin. I want to use it on the index.html file of my Angular 6 project. The problem is that if I import the file in the script section of my angular.json it breaks the other scripts. I have tried to import it directly on the file with the <script> tag but Angular is not able to find it. Is there any way to use it on index.html? Thanks!!!
-
Hi All, I am using ScrambleTextPlugin and MorphSVGPlugin in component: import ScrambleTextPlugin from 'gsap/ScrambleTextPlugin'; import MorphSVGPlugin from 'gsap/MorphSVGPlugin'; Problem 1: The animation only happens if I console.log the versions of plugins in ngOnInit console.log(ScrambleTextPlugin.version, MorphSVGPlugin.version); Problem 2: After deploying the app to firebase, it throws TypeError: Uncaught TypeError: Cannot set property '_autoActivated' of undefined at Object.zUnb (main.1c91b1d089cbaf940e97.js:formatted:34594) /* In the bundled file (formatted), I found following lines related to _autoActivated : 34135: qh = Yc.f.TweenMax 34593: cp = qh 34594: cp._autoActivated = [Vh, jh, Bh, zh, ap, Uh, Yh, Yc.f.Back, lp, Yc.f.Bounce, Yc.f.RoughEase, Yc.f.SlowMo, Yc.f.SteppedEase, Yc.f.Circ, Yc.f.Expo, up, Yc.f.ExpoScaleEase]; */ This is the link to app on Firebase. The project runs fine on localhost. Typical Developer Life. gsap: ^2.0.0 firebase: ^5.0.4 angularfire2: ^5.0.0-rc.10 @angular/core: ^6.0.3
- 9 replies
-
- scrambletextplugin
- morphsvgplugin
-
(and 2 more)
Tagged with:
-
0down votefavorite I have an Angular 5 app that I'm currently implementing scroll animations using the GreenSock.js library as well as ScrollMagic.js. One really important file for some reason it will not let me include in the project without errors called scrollmagic/scrollmagic/minified/plugins/animation.gsap.min.js When I attempt to import this file into the project I receive a list of errors- ./node_modules/scrollmagic/scrollmagic/uncompressed/plugins/animation.gsap.js Module not found: Error: Can't resolve 'TimelineMax' in '/Users/RyanIndustries8/Documents/Projects/WebSites/megakyle83/node_modules/scrollmagic/scrollmagic/uncompressed/plugins' @ ./node_modules/scrollmagic/scrollmagic/uncompressed/plugins/animation.gsap.js 31:2-61 @ ./src/app/home/home.component.ts @ ./src/app/app.module.ts @ ./src/main.ts @ multi ./node_modules/webpack-dev-server/client?http://0.0.0.0:0 ./src/main.ts errors @ client:167 onmessage @ socket.js:41 EventTarget.dispatchEvent @ sockjs.js:170 (anonymous) @ sockjs.js:883 SockJS._transportMessage @ sockjs.js:881 EventEmitter.emit @ sockjs.js:86 WebSocketTransport.ws.onmessage @ sockjs.js:2957 wrapFn @ zone.js:1166 ZoneDelegate.invokeTask @ zone.js:421 Zone.runTask @ zone.js:188 ZoneTask.invokeTask @ zone.js:496 invokeTask @ zone.js:1517 globalZoneAwareCallback @ zone.js:1543 client:167 ./node_modules/scrollmagic/scrollmagic/uncompressed/plugins/animation.gsap.js Module not found: Error: Can't resolve 'TweenMax' in '/Users/RyanIndustries8/Documents/Projects/WebSites/megakyle83/node_modules/scrollmagic/scrollmagic/uncompressed/plugins' @ ./node_modules/scrollmagic/scrollmagic/uncompressed/plugins/animation.gsap.js 31:2-61 @ ./src/app/home/home.component.ts @ ./src/app/app.module.ts @ ./src/main.ts @ multi ./node_modules/webpack-dev-server/client?http://0.0.0.0:0 ./src/main.ts Uncaught ReferenceError: tween is not defined at HTMLDocument.eval (home.component.ts:34) at l (scripts.bundle.js:2) at c (scripts.bundle.js:2) at ZoneDelegate.invokeTask (zone.js:421) at Zone.runTask (zone.js:188) at ZoneTask.invokeTask (zone.js:496) at ZoneTask.invoke (zone.js:485) at timer (zone.js:2025) This is what I have in my component.ts file- import { Component, OnInit, Injectable } from '@angular/core'; import { Router } from '@angular/router'; import * as $ from 'jquery'; import { TweenMax, TimelineMax, ScrollToPlugin } from 'gsap'; import * as ScrollMagic from 'ScrollMagic'; import 'scrollmagic/scrollmagic/uncompressed/plugins/animation.gsap'; import 'scrollmagic/scrollmagic/uncompressed/plugins/debug.addIndicators'; declare var $:any; declare var TweenMax: any; declare var TimelineMax: any; declare var tween: any; @Component({ selector: 'app-home', templateUrl: './home.component.html', styleUrls: ['./home.component.css'] }) export class HomeComponent implements OnInit { // intro: object []; constructor(private router: Router) { } public ngOnInit() { $(document).ready(function() { //Init Scroll Magic var controller = new ScrollMagic.Controller(); var scrollScene = new ScrollMagic.Scene({ triggerElement: 'a.leanArrow', triggerHook: "onLeave" }) .setTween() .addIndicators({ name: 'fade scene', colorTrigger: 'orange', colorStart: '#0000ff' }) .addTo(controller); controller.scrollTo(function (newpos){ TweenMax.to(window, 0.5, {scrollTo: {y: newpos}}); }); $(document).on("click", "a[href^='#']", function(e) { var id = $(this).attr("href"); if($(id).length > 0) { e.preventDefault(); controller.scrollTo(id); if (window.history && window.history.pushState) { history.pushState(", document.title, id"); } } }); //loop through each img $('img').each(function() { //build scene var ourScene = new ScrollMagic.Scene({ triggerElement: this, triggerHook: 0.6 }) .setClassToggle(this, 'fade-in') .addIndicators({ name: 'fade scene', colorTrigger: 'black', colorStart: '#ff0000' }) .addTo(controller); }); //Manage animatedMenu var animatedMenu = new ScrollMagic.Scene({ triggerElement: 'section', triggerHook: 0.1 }) .setClassToggle('#animatedMenu', 'fade-in') .addIndicators({ name: 'menu scene', colorTrigger: 'purple', colorStart: '#00ff00' }) .addTo(controller); } } Does anyone know how to fix this issue with the animation.gsap.js file in Angular?
-
Anyone have any luck with angular2 and split text. when i try and run it on a component thats part of a template it bombs out complaining about SplitText .length which to me just says its not getting the template from Angular?? export class AboutBgComponent implements AfterViewInit { private spicy = "this is my text"; private mySplitText:any; constructor() {} ngAfterViewInit() { this.mySplitText = new SplitText(this.spicy, {type:"words"}); console.log(this.spicy) } } tried in the constructor, tried after init as well as a bunch of other things not included in this demo. So anyone who can spin up an angular2 app and let me know?
-
The animation module for Angular 1 was a game changer, and has since been copied by other libraries like Vue and React. For Angular 2, they decided to take a different approach, and create their animation engine. At one point in time, they were looking at using GSAP, but went with using a declarative syntax with the Web Animations API instead. The end result has been pretty craptastic. Nobody uses it, not even the Angular Material team. So how do you animate state changes like this without using their engine? transition('inactive => active', animate('100ms ease-in')), transition('active => inactive', animate('100ms ease-out')) I didn't know if that was possible using GSAP, but @apploud shared a script with me the other day that can do something similar, allowing you to create animations like this. "fadeIn => fadeOut": () => TweenLite.to(this.element.nativeElement, 0.5, { autoAlpha: 0 }), "fadeOut => fadeIn": () => TweenLite.to(this.element.nativeElement, 0.5, { autoAlpha: 1 }) It's just a very basic implementation right now, and needs some work, but it could be really helpful for Angular users who want to use GSAP. I don't have time to work on it, but it would be awesome if somebody else could work on it, and maybe make it into an NPM module. Like I said, it's pretty basic right now, so it's not going to work with wildcard or void states like this. // enter transition "void => *" : () => TweenLite.from(this.element.nativeElement, 1, { autoAlpha: 0 }) // leave transition "* => void" : () => TweenLite.to(this.element.nativeElement, 0, { autoAlpha: 0 }) You can see how it works in this demo. https://www.webpackbin.com/bins/-KlC3WIhC60G0V7Ck5CN



















.thumb.jpg.45ad1f0654d8c8cd759c47599fe1796d.jpg)