Search the Community
Showing results for tags 'layout'.
-
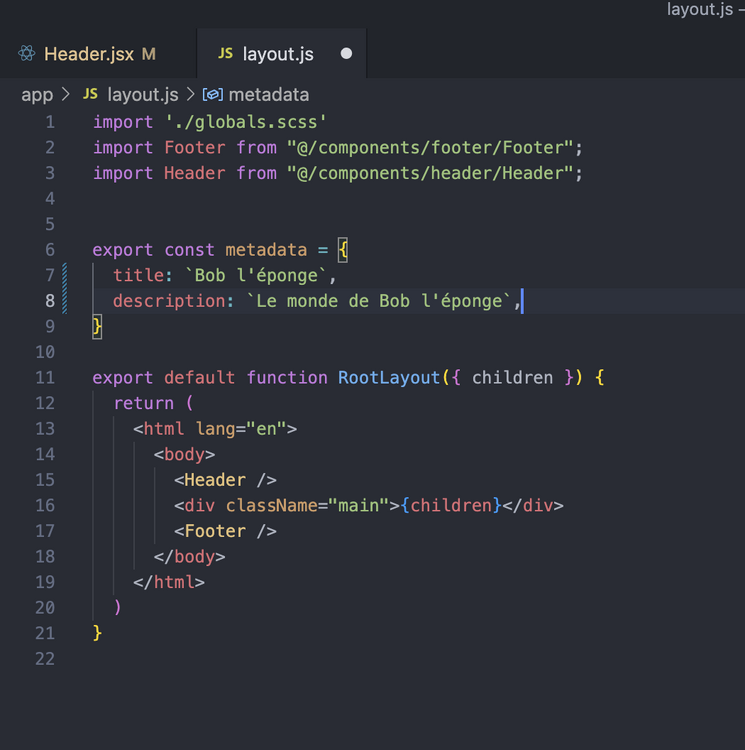
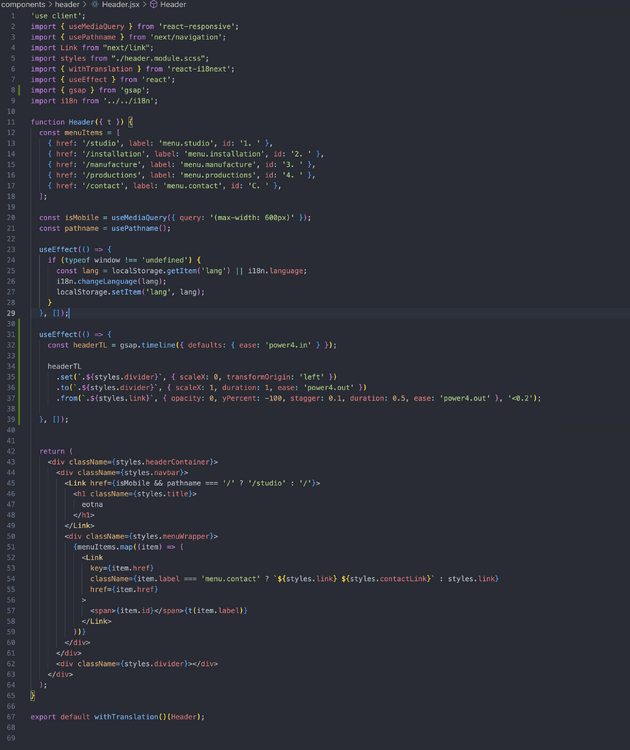
hello guys, a quick question, I'm using Next.js 13, I'm using the native layout.js in which I've just added a Header and Footer component, so far nothing exceptional, I have my Header component in which I have a simple animation made with Gsap (useEffect). Everything seems to be working well, but the animation only works when the page is reloaded, not when I go from page to page (although that's not what I want) but, for example, after my preloader is played, no animation. If I take my Header component out of Layout.js and put it on my home page, the animation works normally. An idea of what I could do, the solution resists me. Thanks in advance
-
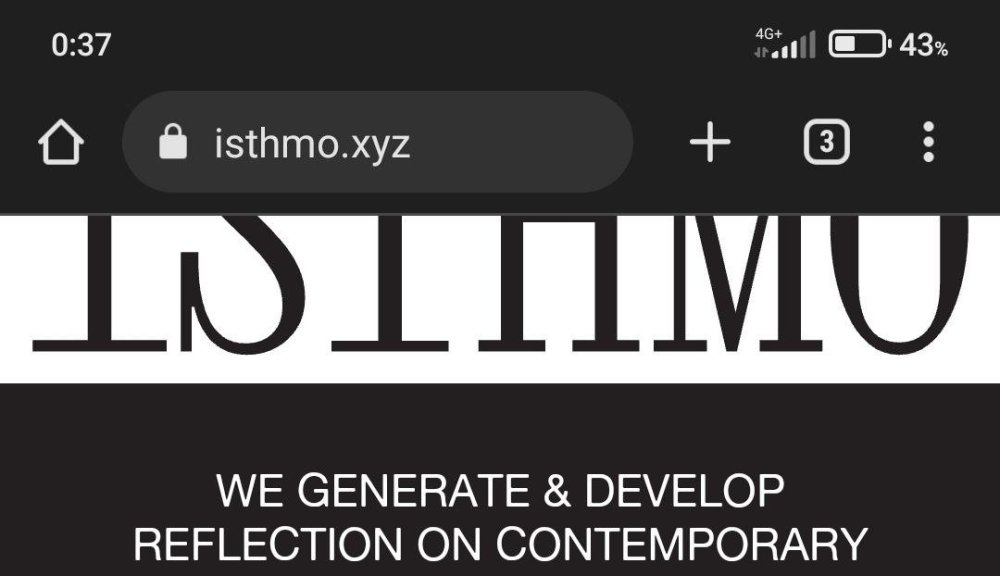
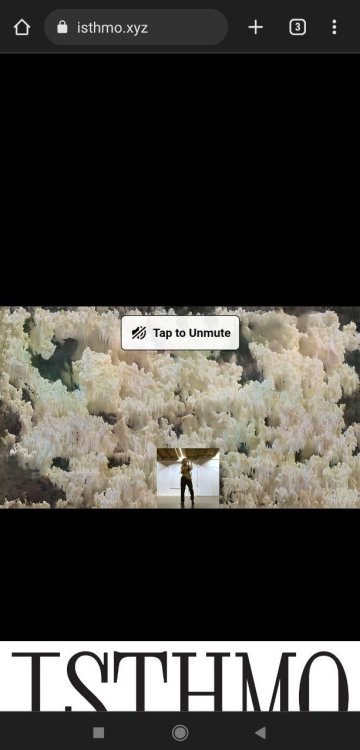
Hi, it's me again, I've achieved what I wanted both on desktop and mobile but on the latter I have this new problem of the addresbar messing things up. Let me explain, on mobile I have positioned this "isthmo" logo right above the bottom of the page, if I swipe up it goes on top, if I swipe down it goes back to the starting point. The address bar keeps getting in the way, I don't think u can see the problem on the codepen due to its structure so I'll attach some screenshots from the real website. I tried: ScrollTrigger.normalizeScroll(true); but it wasn't working well, plus disabled the page refreshing swiping down Should I try: ScrollTrigger.config({ ignoreMobileResize: true}) Thanks for your patience
-
I just recently discovered GSAP and have been so impressed by how powerful and intuitive it is. I'm wondering if anyone knows of a Javascript solution that does for CSS layout what GSAP does for CSS animation? I know this isn't considered good practice to manage layout with Javascript, but I'm just wondering if there are any good options out there. Thank you!
-
It appears that once you change CSS properties that effect page layout, the effected elements can no longer be animated using GSAP. I have an example here that is a simplified version of my project. Click on any of the colored rectangles to see what I'm describing. The first time you click, it transforms and scrolls to simulate zooming in on a rect. But since doing so also changes layout CSS properties - it breaks as soon as you start animating again in a peculiar way. You won't be able to tell from the example why it is necessary to change layout properties, but it is something I need to do in my actual project. You can see the behavior I expected would happen by commenting out the lines of code that effect layout. Or view the fork that does so here. Is this a known issue? Am I the only one who needs to manipulate layout effecting properties between animations?