Search the Community
Showing results for tags 'transfom'.
-
Hello community. I'm trying to implement an animation that has been talked about here more than once from the site https://lenis.darkroom.engineering where Enter Lenis is approaching us in the screen. I implemented the same "backing" and it worked fine until I started testing it in Safari browser and on mobile devices The issue is that as I get closer, the edges of my shape (SVG) start to blur and I can see the outlines are not clear. I tried to implement my shape as a normal text, but I faced the same problem, my outlines during the animation process become not clearly visible. I also tried to add will-change property, but with this property my edges become blurred even in Google Chrome browser where everything was fine before. What could be the problem? Thanks! Demo: https://codesandbox.io/p/sandbox/scale-problem-tx8s3m?file=%2Fsrc%2FApp.tsx%3A32,11 Lenis Website: https://lenis.darkroom.engineering
- 5 replies
-
- scroll
- scrolltriger
- (and 6 more)
-
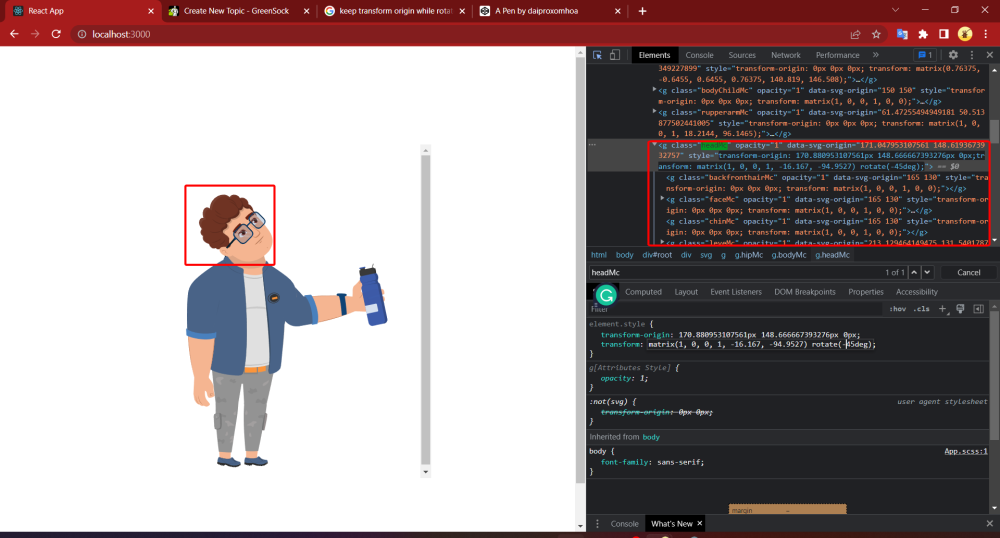
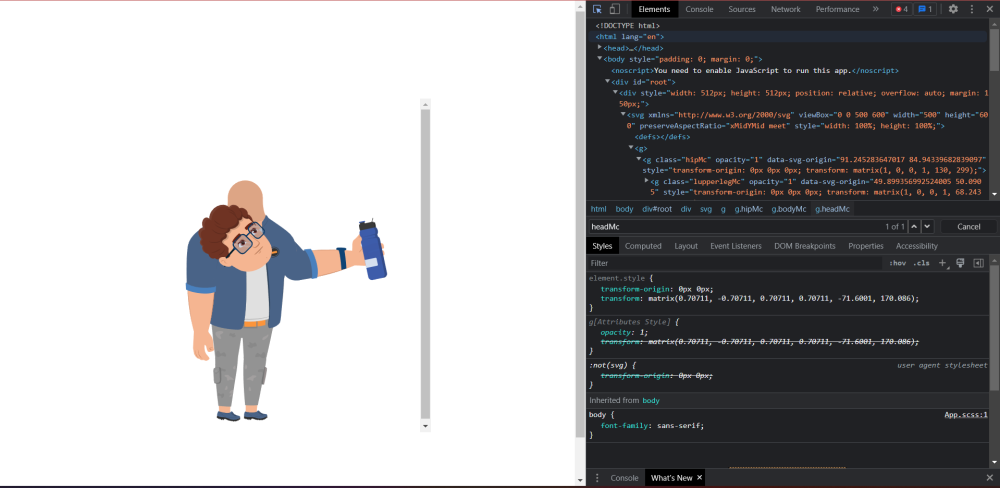
This is what i have when i rotate headMc by transform css. This is a result which I have when I use Gsap : gsap.set('.headMc', { transformOrigin: '170.880953107561px 148.666667393276px', rotation: -45 }); What I have to do to get the result when I use css like the first image; Link svg :
- 10 replies
-
Hello, I have a series of image that get pinned on after another. I would like to make the images pinned and scale while scrolling It seems that the image is pinned during the whole duration of the timeline, but scaling for each image is not working as expected For eg: i need all images to scale down from 2 to 1, So please help me to transform each images individually after it's get pinned. Please have a look at this demo https://codepen.io/shahas-nizar/pen/KKvOReo !Sorry my bad english Big thanks for this awesome plugin
-
Hi guys, I am new to gsap and JavaScript and working on the project which has images. What I am trying to achieve is something similar to this website http://public.orsi-and-jan.info/home. I am having problem in appending the div and changing and transforming the image on scroll. Could anyone please guide me how can I achieve the above site man falling animation. Thanks
-
New to GSAP, sorry if I'm missing something obvious, but I'm having a hard time understanding tween transformations. Please look at the codepen. I have three squares of dimension 10 at origin (10,10). Blue has been translated x+10 then scaled to half. Red has been scaled to half, then translated x+10. The black square I transformed using TweenMax.to() with x=10, scale=0.5 and it animates to a completely different location than the blue or red squares. I would expect it to either scale then transform, or vice versa. How would you explain GSAP g tweening in relation to basic SVG transformations?