Search the Community
Showing results for tags 'svelte'.
-
Hello! I caved the other day and now I'll be doing a LOT of GSAP 😆 Background: I tried replicating the Fake Scroll (Horizontal) demo and integrating it with SmoothScroller on a Svelte/Sveltekit site. It works on CodePen, and similar it works if I stick the SmoothScroller code inside the Horizontal component. Problem: I rather have the SmoothScroller in layout.svelte, because I'm using it across the *entire* site. If I stick it inside the Horizontal component, other things on the page break. If I have both a global and local component instance, other items on the page jitter (I'm assuming the SmoothScrollers are in conflict over the elements). Most of the other components play nicely going forwards (not in reverse or on resize, but that's another problem 😅). I have attempted to replicate the issue with a minimal demo on StackBlitz. It's not exactly the same, but it is similar, so I'm hoping that perhaps someone shedding either some light on how that should work or best practices will help me solve my initial issue. The issue I'm seeing on StackBlitz is that the full number of sections isn't showing; it is similar on my local site, except that it also disappears VERY quickly and there's a ton of space down the page where the animation should be scrolling. One thing at a time, I guess. Help would be immensely appreciated!
-
I have a series of animations triggered by a scrolltrigger (the redStep). The animations are created in onMount and then refreshed using ScrollTrigger.refresh() on change the resize event. They work initially, but don't re-calculate using the new height / width when I make the window smaller or bigger. I have attached a simplified version of my code. The full version calculates the underlying from and two coordinates in a more complex way, but it is the scales that are not re-calculating so that is what I have included here. https://svelte.dev/repl/33ff20f203854e949518253d35147952?version=4.2.8
- 4 replies
-
- reactivity
- svelte
-
(and 2 more)
Tagged with:
-
Trying to use the FLIP plugin in svelte and having an issue. I am changing the width of a div changing it's grid-column value dynamically. the grid value will change from "9 / 14" to "6 / 14" for example, and I am using the FLIP plugin to animate the changing width. It works just fine in one direction, as the line gets larger, but going in the opposite direction the flip process actually messes up the width of the grid-columns of the parent grid. I am expecting that this will NOT happen... In any case, the video explains it much better, and with a visual example...I can try to make a codepen at some point, though not really sure how to port svelte into there...will try to do if needed. Video explaining the issue... Thank you for your help!
-
Thank you for making this great plugin! ? I'm trying to recreate the Shuffle and FLIP example in Svelte but I have run into a problem where it doesn't work when you reparent elements. gsap-flip.mp4 ? Svelte REPL https://svelte.dev/repl/0ebcbfc6eacb457f954cee131cc2075c?version=3.49.0 I understand how declarative JavaScript frameworks like Svelte recreate those elements when you change them but I assumed when it came to the FLIP technique that it only cared about the before and after changes based on some identifier like data-flip-id. I made another example using Flipping.js where it works as expected. flip.mp4 ? Svelte REPL https://svelte.dev/repl/9f36c3b2a6504f9c9522cc8cf54e10fa?version=3.49.0 Thank you for your help! ?
-
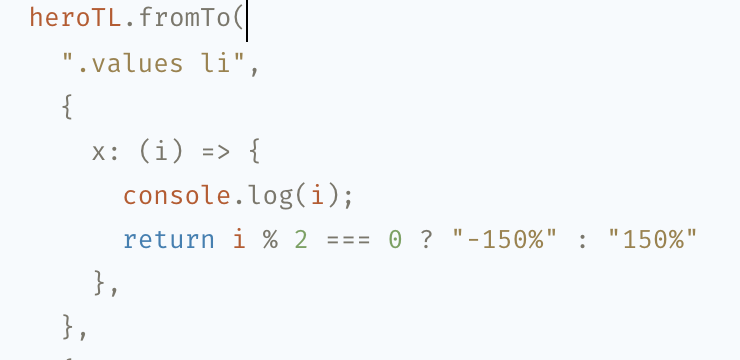
Hi I'm running this very simple stagger animation, where I switch between 2 values on x by passing it a function, which was a common technique in gsap since ever. I noticed the animation behaves unpredictably and the staggers aren't linear, and seems it running 3 times and logging these their index values all over… I know i can use gsap.utils.wrap for this case, but this will be a common pattern in my GSAP animations and this left me wondering if somehow I'm messing up the way I should connect my GSAP animations to Svelte? Here's a Svelte REPL with the example: https://svelte.dev/repl/2add39882b9748758f2f8de72701cf0e?version=3.46.4
- 1 reply
-
- stagger
- scrolltrigger
-
(and 1 more)
Tagged with: