Search the Community
Showing results for tags 'TimelineLite'.
-
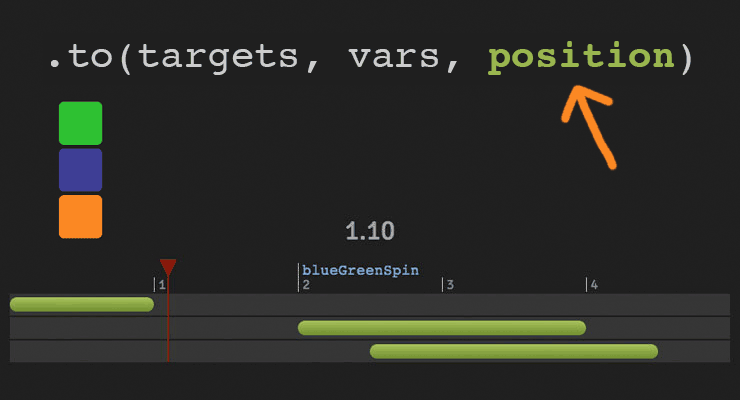
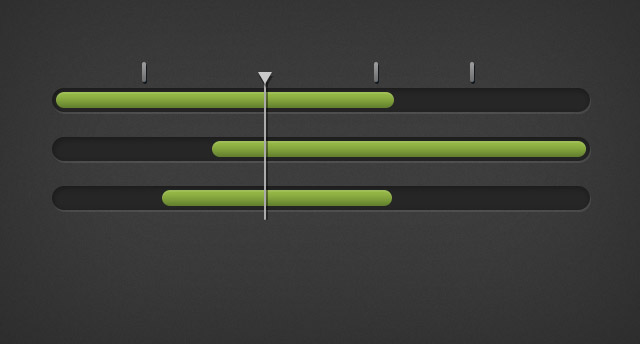
The secret to building gorgeous sequences with precise timing is understanding the position parameter which is used in many methods throughout GSAP. This one super-flexible parameter controls the placement of your tweens, labels, callbacks, pauses, and even nested timelines, so you'll be able to literally place anything anywhere in any sequence. Watch the video For a quick overview of the position parameter, check out this video from the "GSAP 3 Express" course by Snorkl.tv - one of the best ways to learn the basics of GSAP 3. Using position with gsap.to() This article will focus on the gsap.to() method for adding tweens to a Tween, but it works the same in other methods like from(), fromTo(), add(), etc. Notice that the position parameter comes after the vars parameter: .to( target, vars, position ) Since it's so common to chain animations one-after-the-other, the default position is "+=0" which just means "at the end", so timeline.to(...).to(...) chains those animations back-to-back. It's fine to omit the position parameter in this case. But what if you want them to overlap, or start at the same time, or have a gap between them? No problem. Multiple behaviors The position parameter is super flexible, accommodating any of these options: Absolute time (in seconds) measured from the start of the timeline, as a number like 3 // insert exactly 3 seconds from the start of the timeline tl.to(".class", {x: 100}, 3); Label, like "someLabel". If the label doesn't exist, it'll be added to the end of the timeline. // insert at the "someLabel" label tl.to(".class", {x: 100}, "someLabel"); "<" The start of previous animation**. Think of < as a pointer back to the start of the previous animation. // insert at the START of the previous animation tl.to(".class", {x: 100}, "<"); ">" - The end of the previous animation**. Think of > as a pointer to the end of the previous animation. // insert at the END of the previous animation tl.to(".class", {x: 100}, ">"); A complex string where "+=" and "-=" prefixes indicate relative values. When a number follows "<" or ">", it is interpreted as relative so "<2" is the same as "<+=2". Examples: "+=1" - 1 second past the end of the timeline (creates a gap) "-=1" - 1 second before the end of the timeline (overlaps) "myLabel+=2" - 2 seconds past the label "myLabel" "<+=3" - 3 seconds past the start of the previous animation "<3" - same as "<+=3" (see above) ("+=" is implied when following "<" or ">") ">-0.5" - 0.5 seconds before the end of the previous animation. It's like saying "the end of the previous animation plus -0.5" A complex string based on a percentage. When immediately following a "+=" or "-=" prefix, the percentage is based on total duration of the animation being inserted. When immediately following "<" or ">", it's based on the total duration of the previous animation. Note: total duration includes repeats/yoyos. Examples: "-=25%" - overlap with the end of the timeline by 25% of the inserting animation's total duration "+=50%" - beyond the end of the timeline by 50% of the inserting animation's total duration, creating a gap "<25%" - 25% into the previous animation (from its start). Same as ">-75%" which is negative 75% from the end of the previous animation. "<+=25%" - 25% of the inserting animation's total duration past the start of the previous animation. Different than "<25%" whose percentage is based on the previous animation's total duration whereas anything immediately following "+=" or "-=" is based on the inserting animation's total duration. "myLabel+=30%" - 30% of the inserting animation's total duration past the label "myLabel". Basic code usage tl.to(element, 1, {x: 200}) //1 second after end of timeline (gap) .to(element, {duration: 1, y: 200}, "+=1") //0.5 seconds before end of timeline (overlap) .to(element, {duration: 1, rotation: 360}, "-=0.5") //at exactly 6 seconds from the beginning of the timeline .to(element, {duration: 1, scale: 4}, 6); It can also be used to add tweens at labels or relative to labels //add a label named scene1 at an exact time of 2-seconds into the timeline tl.add("scene1", 2) //add tween at scene1 label .to(element, {duration: 4, x: 200}, "scene1") //add tween 3 seconds after scene1 label .to(element, {duration: 1, opacity: 0}, "scene1+=3"); Sometimes technical explanations and code snippets don't do these things justice. Take a look at the interactive examples below. No position: Direct Sequence If no position parameter is provided, all tweens will run in direct succession. .content .demoBody code.prettyprint, .content .demoBody pre.prettyprint { margin:0; } .content .demoBody pre.prettyprint { width:8380px; } .content .demoBody code, .main-content .demoBody code { background-color:transparent; font-size:18px; line-height:22px; } .demoBody { background-color:#1d1d1d; font-family: 'Signika Negative', sans-serif; color:#989898; font-size:16px; width:838px; margin:auto; } .timelineDemo { margin:auto; background-color:#1d1d1d; width:800px; padding:20px 0; } .demoBody h1, .demoBody h2, .demoBody h3 { margin: 10px 0 10px 0; color:#f3f2ef; } .demoBody h1 { font-size:36px; } .demoBody h2 { font-size:18px; font-weight:300; } .demoBody h3 { font-size:24px; } .demoBody p{ line-height:22px; margin-bottom:16px; width:650px; } .timelineDemo .box { width:50px; height:50px; position:relative; border-radius:6px; margin-bottom:4px; } .timelineDemo .green{ background-color:#6fb936; } .timelineDemo .orange { background-color:#f38630; } .timelineDemo .blue { background-color:#338; } .timleineUI-row{ background-color:#2f2f2f; margin:2px 0; padding:4px 0; } .secondMarker { width:155px; border-left: solid 1px #aaa; display:inline-block; position:relative; line-height:16px; font-size:16px; padding-left:4px; color:#777; } .timelineUI-tween{ position:relative; width:160px; height:16px; border-radius:8px; background: #a0bc58; /* Old browsers */ background: -moz-linear-gradient(top, #a0bc58 0%, #66832f 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a0bc58), color-stop(100%,#66832f)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #a0bc58 0%,#66832f 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #a0bc58 0%,#66832f 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #a0bc58 0%,#66832f 100%); /* IE10+ */ background: linear-gradient(to bottom, #a0bc58 0%,#66832f 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a0bc58', endColorstr='#66832f',GradientType=0 ); /* IE6-9 */ } .timelineUI-dragger-track{ position:relative; width:810px; margin-top:20px; } .timelineUI-dragger{ position:absolute; width:10px; height:100px; top:-20px; } .timelineUI-dragger div{ position:relative; width: 0px; height: 0; border-style: solid; border-width: 20px 10px 0 10px; border-color: rgba(255, 0, 0, 0.4) transparent transparent transparent; left:-10px; } .timelineUI-dragger div::after { content:" "; position:absolute; width:1px; height:95px; top:-1px; left:-1px; border-left: solid 2px rgba(255, 0, 0, 0.4); } .timelineUI-dragger div::before { content:" "; position:absolute; width:20px; height:114px; top:-20px; left:-10px; } .timelineUI-time{ position:relative; font-size:30px; text-align:center; } .controls { margin:10px 2px; } .prettyprint { font-size:20px; line-height:24px; } .timelineUI-button { background: #414141; background-image: -webkit-linear-gradient(top, #575757, #414141); background-image: -moz-linear-gradient(top, #575757, #414141); background-image: -ms-linear-gradient(top, #575757, #414141); background-image: -o-linear-gradient(top, #575757, #414141); background-image: linear-gradient(to bottom, #575757, #414141); text-shadow: 0px 1px 0px #414141; -webkit-box-shadow: 0px 1px 0px 414141; -moz-box-shadow: 0px 1px 0px 414141; box-shadow: 0px 1px 0px 414141; color: #ffffff; text-decoration: none; margin: 0 auto; -webkit-border-radius: 4; -moz-border-radius: 4; border-radius: 4px; font-family: "Signika Negative", sans-serif; text-transform: uppercase; font-weight: 600; display: table; cursor: pointer; font-size: 13px; line-height: 18px; outline:none; border:none; display:inline-block; padding: 8px 14px;} .timelineUI-button:hover { background: #57a818; background-image: -webkit-linear-gradient(top, #57a818, #4d9916); background-image: -moz-linear-gradient(top, #57a818, #4d9916); background-image: -ms-linear-gradient(top, #57a818, #4d9916); background-image: -o-linear-gradient(top, #57a818, #4d9916); background-image: linear-gradient(to bottom, #57a818, #4d9916); text-shadow: 0px 1px 0px #32610e; -webkit-box-shadow: 0px 1px 0px fefefe; -moz-box-shadow: 0px 1px 0px fefefe; box-shadow: 0px 1px 0px fefefe; color: #ffffff; text-decoration: none; } .element-box { background: #ffffff; border-radius: 6px; border: 1px solid #cccccc; padding: 17px 26px 17px 26px; font-weight: 400; font-size: 18px; color: #555555; margin-bottom:20px; } .demoBody .prettyprint { min-width:300px; } Percentage-based values As of GSAP 3.7.0, you can use percentage-based values, as explained in this video: Interactive Demo See the Pen Position Parameter Interactive Demo by GreenSock (@GreenSock) on CodePen. Hopefully by now you can see the true power and flexibility of the position parameter. And again, even though these examples focused mostly on timeline.to(), it works exactly the same way in timeline.from(), timeline.fromTo(), timeline.add(), timeline.call(), and timeline.addPause(). *Percentage-based values were added in GSAP 3.7.0 **The "previous animation" refers to the most recently-inserted animation, not necessarily the animation that is closest to the end of the timeline.
- 6 comments
-
- 4
-

-

-
- gsap
- position parameter
- (and 9 more)
-
Hi Carl, I want to execute a moderately difficult timelinemax anumation. Every time I check out http://greensock.com/position-parameter I see the Visualizer. It reminds of Flash and I start getting illusions of an After Effects Timeline visualizer. Any news on this? Is it up for sale as a plugin? I would pay. I need to stop the illusions.
- 4 replies
-
- codepen
- timelinelite
-
(and 1 more)
Tagged with:
-
I'm wanting to be able to destroy a timeline (based on resizing). When i destroy the timeline, i want to remove all of it's initial set-up CSS. Here is how a timeline is set-up: var scene = new TimelineLite(); scene .add("start", 0); scene .from(panel, 20, { opacity: 0 }, "start") .from(panelText, 20, { y: "+=60px" }, "start") .from(background, 20, { scale: "1.15" }, "start") With this, the panel is set to Opacity 0 initially. I have timelines within timelines as each panel (17 of them) animate in various combinations. I don't want the timeline active on mobile so i can disable it, but is there a method like clearProps for removing all CSS generated by all the timelines? Or must this be done outside of GSAP? The codepen attached (i got from the closest post i could find relating to this issue) demonstrates it resetting to the start, but the elements still have their CSS properties.
-
Hi everyone, First time poster. I see that a Codepen is highly recommended, I am just not sure how to create this react app in Codepen. I will have to look into how to do this next. So. I have been trying to find the solution on the forums to no avail. I can get my animation to play once, but it won't reverse, and it won't play again and I am not sure why. This is the first time using GSAP and timelineLite. What I want to happen is the firstname, lastname and whoButton will zoom off the page, displaying a card with some aboutMe text. Then there is an 'OK' button on that card, which I want to then have the card dissapear (that's working) and then the text to zoom back in to its original position. Does someone mind explaining where my lack of understanding is coming in sorry. Cheers. Simon EDIT: THIS CODE BELOW HAS NOW BEEN UPDATED IN THE SANDBOX LINK PROVIDED IN MY REPLY. const tl = useRef(); // this handles my aboutMe text showing up or not (working) const [showText, setShowText] = useState(false) // this handles my profile photo moving (working) const [animation, setAnimation] = useState(null) // this handles my firstname/lastname/whoButton moving (not-working) const [textAnimation, setTextAnimation] = useState(tl.current = new TimelineLite({ paused: true })) // this goes with the code above (not-working) const [toggle, setToggle] = useState(false); // getting the references of the objects I want to move const profImg = useRef(null); const nameTextFirst = useRef(null); const nameTextSecond = useRef(null); const whoButton = useRef(null); useEffect(() => { // this animation is working setAnimation( TweenMax.to(profImg.current, 1, {y: '20%'}).pause() ) // this animation is not setTextAnimation( tl.current .to(nameTextFirst.current, 0.5, {x: '200%'}) .to(nameTextSecond.current, 0.5, {x: '200%', delay: -0.3}) .to(whoButton.current, 0.5, {x: '200%', delay: -0.15}) ) }, []) function hideAboutMeText() { setShowText(false) animation.reverse() //not working below textAnimation.reverse() } function showAboutMe() { animation.play() //not working below textAnimation.play() // working below setTimeout(() => { setShowText(true) }, 1000); } // not working useEffect(() => { tl.current.reversed(!tl.current.reversed()); }, [toggle]); // not working const toggleTimeline = () => { setToggle(!toggle); };
- 4 replies
-
- timelinelite
- hooks
-
(and 1 more)
Tagged with:
-
Hello! I have a big slider with animations, and it gives a lot of load on the PC P.S. I apologize for the text with errors - I am writing through transliteration (my language is Russian) Question No. 1: How is it in those slides that are not visible to pause the animation, and run only for 4 seconds? Question No. 2: How to put a stop on the entire animation with media <768, and start a new one with media> 768? And is it possible to set the conditions for the media in the animation (I want to make it beautiful on mobile devices .. now we hide it)
-
Hello everyone, First time using this, so please excuse my terminology. I'm doing a THREE.js animation loop, where a bunch of textGeometries animate forming a box, sphere and cone. I'm using two timelines since I don't want the first transition(from initial state to forming a box) to repeat. So when restarting the second timeline on `onComplete`, it isn't doing a smooth transition. I'm unable to track down what's causing this, could anybody please help me figure out why the restart isn't smooth? Below is the logic, followed by a codepen demo: for (i = 0; i < MAX_PARTICLES; i++) { var initialMorphTL = new TimelineLite(); var morphTL = new TimelineLite({onComplete:function(){this.restart()}}); const child = children[i]; initialMorphTL.to(child.position, 1, { ease: Elastic.easeOut.config( 0.1, .3), x: pointsInsideBox[ index ++ ], y: pointsInsideBox[ index ++ ], z: pointsInsideBox[ index ++ ], delay: .1 }).to(child.material.color, 1, { ease: Linear.easeNone, r: boxColor.r, g: boxColor.g, b: boxColor.b, }, "-=1"); morphTL.to(child.position, 1, { ease: Elastic.easeOut.config( 0.1, .3), x: pointsInsideSphere[ index ++ ], y: pointsInsideSphere[ index ++ ], z: pointsInsideSphere[ index ++ ], delay: 5 }).to(child.material.color, 1, { ease: Linear.easeNone, r: sphereColor.r, g: sphereColor.g, b: sphereColor.b, }, "-=1").to(child.position, 1, { ease: Elastic.easeOut.config( 0.1, .3), x: pointsInsideCone[ index ++ ], y: pointsInsideCone[ index ++ ], z: pointsInsideCone[ index ++ ], delay: 5 }).to(child.material.color, 1, { ease: Linear.easeNone, r: coneColor.r, g: coneColor.g, b: coneColor.b, }, "-=1").to(child.position, 1, { ease: Elastic.easeOut.config( 0.1, .3), x: pointsInsideBox[ index ++ ], y: pointsInsideBox[ index ++ ], z: pointsInsideBox[ index ++ ], delay: 5 }).to(child.material.color, 1, { ease: Linear.easeNone, r: boxColor.r, g: boxColor.g, b: boxColor.b, }, "-=1"); }
- 2 replies
-
- timelinelite
- gsap
-
(and 1 more)
Tagged with:
-
Hi, I created this animation and tried to import it to my website. https://codepen.io/Philastan/pen/VwLRMwx Surprisingly i only got the first part of my animation working and after some fiddling I got the same result in Codepen, while there are basically the same libraries loaded. https://codepen.io/Philastan/pen/eYNLZYX After reading in the documentary I ended up trying to use tl = gsap.timeline({ paused:true }); instead of the timelineLight - but still: Same issue. It seems like Gsap gets stuck at the Morphing Part. I am happy about any kind of help! Phil
-
Hey there, I have a Timelinelite instance where I running both "single shot" and "repeating" animations, however, I'd like the "timeline.totalDuration()" to not include repeat. My goal from the below is to get a total duration of 1.5sec , that is duration without repeat. Is there a method I can use to get that? Thanks. const timeline = new Timelinelite({paused: true}); timeline //Animation A ( 1 second duration) .to('#box',{x: 0,duration: 1 }, 0) //Animation B ( 0.5 second duration) .fromTo('#box',{x: currentX - 2},{x:currentX + 2,duration: 0.5, repeat: -1}, 0.5);
-
Hello Guys, I've been looking around the internet and this forum for some time and I could not find a fix whatsoever. I am currently working on my finals project and I've come across this white-space problem which seems to only occur on mobile devices. (In my case: iPhone 11) I included a codepen (https://codepen.io/benvi/pen/KKwbzON) on which you can see the problem yourself. On a PC or Laptop, there will be no whitespace on the right side, however if you inspect this codepen on your mobile device you will notice while the animation hasn't finished playing, you can scroll all the way to the right like 1000px or something and as soon as all the elements that came in animated are finished with their animation, the whitespace somehow magically disappears and you can no longer swipe to the right. I am not quite sure how this affects a mobile device but not a pc or laptop. I am fairly new to GSAP and I am sorry if this has already been answered somewhere. Could you possibly teach me to properly position elements off the screen (to animate them in later) without causing excessive amounts of whitespace? Thank you guys!
- 4 replies
-
- white space
- mobile
-
(and 2 more)
Tagged with:
-
Hi, I am having some trouble on my project. I made some animations using TimelineLite and it works great. The animation are all images and texts moving around and video playing on background. But recently I was asked to export this animations to mp4. I tried many ways on doing it, but no success. 1. I have followed this topic below. It works fine when the animation contains only static images. with a <video> playing on background I just cant do it. 2. I have tried to use headless browser to record my screen, but its too slow I just couldn't get screenshots or screencast (chrome) with less than 300ms. Does anybody have idea on what I can do? Thanks.
- 14 replies
-
- timelinelite
- mp4
-
(and 1 more)
Tagged with:
-
Note: TimelineLite has been deprecated in GSAP 3 (but GSAP 3 is still compatible with TimelineLite). We highly recommend using the gsap.timeline() object instead. While GSAP 3 is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. TimelineLite is a lightweight, intuitive timeline class for building and managing sequences of TweenLite, TweenMax, TimelineLite, and/or TimelineMax instances. You can think of a TimelineLite instance like a container where you place tweens (or other timelines) over the course of time. build sequences easily by adding tweens with methods like to(), from(), staggerFrom(), add(), and more. tweens can overlap as much as you want and you have complete control over where they get placed on the timeline. add labels, play(), stop(), seek(), restart(), and even reverse() smoothly anytime. nest timelines within timelines as deeply as you want. set the progress of the timeline using its progress() method. For example, to skip to the halfway point, set myTimeline.progress(0.5); tween the time() or progress() values to fastforward/rewind the timeline. You could even attach a slider to one of these properties to give the user the ability to drag forwards/backwards through the timeline. speed up or slow down the entire timeline using timeScale(). You can even tween this property to gradually speed up or slow down. add onComplete, onStart, onUpdate, and/or onReverseComplete callbacks using the constructor’s vars object. use the powerful add() method to add labels, callbacks, tweens and timelines to a timeline. base the timing on frames instead of seconds if you prefer. Please note, however, that the timeline’s timing mode dictates its childrens’ timing mode as well. kill the tweens of a particular object with killTweensOf() or get the tweens of an object with getTweensOf() or get all the tweens/timelines in the timeline with getChildren() If you need even more features like, repeat(), repeatDelay(), yoyo(), currentLabel(), getLabelsArray(), getLabelAfter(), getLabelBefore(), getActive(), tweenTo() and more, check out TimelineMax which extends TimelineLite. Sample Code //instantiate a TimelineLite var tl = new TimelineLite(); //add a from() tween at the beginning of the timline tl.from(head, 0.5, {left:100, opacity:0}); //add another tween immediately after tl.from(subhead, 0.5, {left:-100, opacity:0}); //use position parameter "+=0.5" to schedule next tween 0.5 seconds after previous tweens end tl.from(feature, 0.5, {scale:.5, autoAlpha:0}, "+=0.5"); //use position parameter "-=0.5" to schedule next tween 0.25 seconds before previous tweens end. //great for overlapping tl.from(description, 0.5, {left:100, autoAlpha:0}, "-=0.25"); //add a label 0.5 seconds later to mark the placement of the next tween tl.add("stagger", "+=0.5") //to jump to this label use: tl.play("stagger"); //stagger the animation of all icons with 0.1s between each tween's start time //this tween is added tl.staggerFrom(icons, 0.2, {scale:0, autoAlpha:0}, 0.1, "stagger"); Demo See the Pen TimelineLite Control : new GS.com by GreenSock (@GreenSock) on CodePen. Watch The video below will walk you through the types of problems TimelineLite solves and illustrate the flexibility and power of our core sequencing tool. Learn more in the TimelineLite docs. For even more sequencing power and control take a look at TimelineMax.
- 1 comment
-
- not-displayed
- timelinelite
- (and 9 more)
-
I'm trying to get proper control of these balloons, and I'm close, but not. quite. there yet. The green one is for reference, and demonstrates that gsap's default behavior is to use "left top" as the origin. The red one is the one whose attributes I'm tweaking, trying to accomplish this one, surprisingly-challenging goal: start horizontally centered, then animate till it's scaled 2x and centered on the crosshairs. Questions I have about the attached pen: Why doesn't the red balloon start already-centered? Why does the red balloon end up slightly below-left of the crosshairs? (I put a subtle box around the red balloon to make this easier to see.) What can I do to resolve these 2 issues before moving on to learning to animate these suckers along a curve?? ?
- 4 replies
-
- 1
-

-
- timelinelite
- .to
-
(and 1 more)
Tagged with:
-
-
-
-
- risen church
- timelinelite
-
(and 4 more)
Tagged with:
-
-
- pixi
- js.timelinelite
-
(and 5 more)
Tagged with:
-
-
- photshop
- illustrator
-
(and 5 more)
Tagged with:
-
See the Pen GreenSock Home Page Animation by GreenSock (@GreenSock) on CodePen. Here is the demo we use on our homepage. Although it incorporates a few advanced techniques, at its core it is just a bunch of timelines nested inside a master timeline. This technique of nesting timelines is actually quite simple and with a little practice you'll be doing the same.
-
- js.timelinemax
- js.timelinelite
- (and 8 more)
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. This video walks you through some common problems that professional animators face every day and shows you how GSAP’s TimelineLite tackles these challenges with ease. Although GSAP is very powerful and flexible, the API is beginner-friendly. In no time you will be creating TimelineLite animations that can bend and adapt to the needs of the most demanding clients and art directors. Watch the video and ask yourself, "Can my current animation toolset do this?" Enjoy. Video Highlights Tweens in a TimelineLite naturally play one-after-the-other (the default insertion point is at the end of the timeline). No need to specify or update the delay of each tween every time the slightest timing changes are made. Tweens in a TimelineLite don't need to play in direct sequence; you can overlap them or easily add gaps. Multiple tweens can all start at the same time or slightly staggered. Easily to rearrange the order in which tweens play. Jump to any point of the timeline to finesse a particular animation. No need to watch the whole animation each time. Add labels anywhere in the timeline to mark where other tweens should be added, or use them for navigation. Control the speed of the timeline with timeScale(). Full control over every aspect of playback: play, pause, reverse, resume, jump to any label or time, and much more. Unlike jQuery.animate() or other JS libraries that allow you to chain together multiple animations on a particular object, GSAP’s TimelineLite lets you sequence multiple tweens on multiple objects. It's a radically different and more practical approach that allows for precise synchronization and flexibility. If you are still considering CSS3 animations or transitions for robust animation after watching this video, please watch it again Check out this Pen! If you are wondering what "autoAlpha" refers to in the code above, its a convenience feature of CSSPlugin that intelligently handles "opacity" and "visibility" combined. Recommended reading: Main GSAP JS page Jump Start: GSAP JS Speed comparison Cage matches: CSS3 transitions vs GSAP | jQuery vs GSAP jQuery.animate() with GSAP: get the jquery.gsap.js plugin! 3D Transforms & More CSS3 Goodies Arrive in GSAP JS
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. Update: don't miss our guest post on css-tricks.com, Myth Busting: CSS Animations vs. JavaScript which provides some additional data, visual examples, and a speed test focused on this topic. jQuery is the 700-pound gorilla that has been driving lots of animation on the web for years, but let's see how it fares when it steps into the ring with the feisty GSAP (GreenSock Animation Platform) which gained its fame in the Flash world and is now flexing its greased-up muscles in JavaScript. Before we put the gloves on, we need to make it clear that we've got the utmost respect for jQuery, its authors, and its community of users (to which we belong). It's a fantastic tool that we highly recommend for non-animation tasks. This tongue-in-cheek "cage match" is solely focused on animation. Performance Performance is paramount, especially on mobile devices with sluggish processors. Silky smooth animation is the hallmark of any animation platform worth its weight. This round wasn't even close. GSAP was up to 20 TIMES faster than jQuery under heavy stress. See a speed comparison for yourself or make your own. Performance winner: GSAP Controls With jQuery, you can stop an animation but that's about it. Some 3rd party plugins add resume capability, but jQuery takes a pounding in this round. GSAP's object oriented architecture allows you to pause, resume, reverse, restart, or jump to any spot in any tween. Even adjust timeScale on the fly for slow motion or fastforward effects. Place tweens in a timeline with precise scheduling (including overlaps or gaps) and then control the whole thing just like it's a single tween. All of the easing and effects remain perfectly intact as you reverse, pause, adjust timeScale, etc. And you can even kill individual portions of a tween anytime (like if a tween is controlling both "top" and "left" properties, you can kill "left" while "top" continues). Put labels in a timeline to mark important spots and seek() to them anytime. Imagine trying to build the example below using jQuery. It would be virtually impossible. With GSAP, it's easy. In fact, all of the animation is done with 2 lines of code. Drag the slider, click the buttons below, and see how easy it is to control the sequenced animation. See the Pen Impossible with jQuery: controls (used in jquery cagematch) by GreenSock (@GreenSock) on CodePen. Controls winner: GSAP Tweenable Properties jQuery.animate() works with basic numeric properties, but that's about it. If you want to do more, you'll need to rely on lots of 3rd party plugins which may have spotty support or unresolved bugs. GSAP's CSSPlugin handles almost anything you throw at it while protecting you from various browser bugs and prefix requirements. GSAP jQuery = supported = supported with 3rd party plugins = partially supported with 3rd party plugins Basic numeric css properties like left, top, opacity, fontSize, etc. Supported Supported Colors like backgroundColor, borderColor, etc. Supported Supported with 3rd party plugins backgroundPosition Supported Supported with 3rd party plugins boxShadow Supported Supported with 3rd party plugins clip Supported Supported with 3rd party plugins textShadow (including multiple text shadows) Supported Partially supported with 3rd party plugins 2D transforms like rotation, scaleX, scaleY, x, y, skewX, and skewY, including 2D transformOrigin and directional rotation functionality Supported Partially supported with 3rd party plugins 3D transforms like rotationY rotationX, z, and perspective, including 3D transformOrigin and directional rotation functionality Supported Partially supported wiht 3rd party plugins borderRadius (without the need to define each corner and use browser prefixes) Supported Partially supported with 3rd party plugins className allows you to define a className (or use "+=" or "-=" to add/remove a class) and have the engine figure out which properties are different and animate the differences using whatever ease and duration you want. Supported Partially supported with 3rd party plugins Tweenable properties winner: GSAP Workflow When you're creating fun and interesting animations, workflow is critical. You need to be able to quickly build sequences, stagger start times, overlap tweens, experiment with eases, leverage various callbacks and labels, and create concise code. You need to be able to modularize your code by creating functions that each spit back an animation object (tween or timeline) which can be inserted into another timeline at a precise time. You need a flexible, powerful system that lets you experiment without wasting hours wrestling with a limited tool set. jQuery has some nice simple convenience methods like show(), hide(), fadeIn(), and fadeOut(), but GSAP bloodies its nose in this round: GSAP jQuery = supported = unsupported Easily create sequences (even with overlapping animations) that can be controlled as a whole Supported Unupported Flexible object-oriented architecture that allows animations to be nested inside other animations as deeply as you want Supported Unupported Animate things into place (backwards) with convenience methods like from() and staggerFrom() Supported Unupported Accommodate virtually any ease including Bounce, Elastic, SlowMo, RoughEase, SteppedEase, etc. Supported Unupported Create a staggered animation effect for an array of objects using one method call (like staggerTo(), staggerFrom(), or staggerFromTo()) Supported Unupported Easily repeat and/or yoyo a tween a specific number of times (or indefinitely) without resorting to callbacks or redundant code Supported Unupported Callbacks for when a tween or timeline starts, updates, completes, repeats, and finishes reversing, plus optionally pass any number of parameters to those callbacks Supported Unupported Place labels at specific times in a sequence so that you can seek() to them and/or insert animations there. Supported Unupported Animate any numeric property of any JavaScript object, not just DOM elements Supported Unupported Call a function whenever the entire platform finishes updating on each frame (like for a game loop) Supported Unupported Workflow winner: GSAP Compatibility Browser inconsistencies and bugs are the bane of our existence as developers. Whether it's the way Internet Explorer 8 implements opacity or Safari's transformOrigin bug that wreaks havok on 3D transforms or the fact that browser prefixes are required to enable many of the more modern browser features, you want your animations to "just work" without having to learn all the annoying hacks. jQuery does a great job of delivering cross-browser consistency overall, but when it comes to animation it falls a bit short mainly because it doesn't even attempt to handle the more modern CSS properties. No JavaScript framework can work miracles and suddenly make IE8 do fluid 3D transforms, for example, but GSAP implements a bunch of workarounds under the hood to solve problems wherever possible. It can do 2D transforms like rotation, scaleX, scaleY, x, y, skewX, and skewY all the way back to IE6 including transformOrigin and directional rotation functionality! Plus it works around scores of other browser issues so that you can focus on the important stuff. Compatibility winner: GSAP Popularity jQuery has been around for a long time and has gained incredible popularity because it does many things well. It's like the Swiss Army knife of JavaScript. There probably isn't a single JavaScript tool that's more popular than jQuery, and GSAP is no exception. As the new kid on the block, GSAP is gonna have to prove itself in the JavaScript community just like it did in the Flash community before it's crowned the undisputed champion. Popularity winner: jQuery Conflict management What happens if there's already a tween running that's controlling a particular object's property and a competing tween begins? jQuery does nothing to manage the conflict - the original tween keeps running. For example, let's say you're animating an element's "top" to 100px and that tween still has 2 seconds left before it's done, and another tween starts running that animates the same element's "top" to 0px over the course of 1 second. It would tween to 0px and then immediately jump to almost 100px and finish that [first] tween. Yuck. GSAP automatically senses these conflicts and handles them behind the scenes. In this case, it would kill the "top" portion of the first tween as soon as the second tween begins. Plus there are several other overwrite modes you can choose from if that's not the behavior you want. Conflict management winner: GSAP Support Both jQuery and GSAP have thriving support forums, but since right now jQuery has a massive user base, you're very likely to find someone with an answer to your question. Even though the GreenSock forums rarely have a question that remains unanswered for more than 24 hours, jQuery's pervasiveness gives it an edge here. On the other hand, GreenSock's forums are manned by paid staff (including the author of the platform), so you're quite likely to get solid answers there. Add to that the fact that GreenSock has a track record of being much more agile in terms of squashing bugs and releasing updates than jQuery, so we'll call this round a tie. Support winner: tie Expandability jQuery and GSAP both offer a plugin architecture, but since jQuery has been out much longer and gained so much popularity, there are numerous plugins available. Some are good, some are not, but there is a thriving community of plugin developers out there. Even though technically they're both equally expandable, the sheer number of plugins currently available for jQuery give it the advantage in this round. Expandability winner: jQuery Learning resources Again, jQuery's popularity trumps anything GSAP could throw at it right now. There are lots of tutorials, videos, and articles about jQuery whereas GSAP is new to the game. GreenSock is being aggressive about putting together solid resources (like the Jump Start tour) and the community is crankin' out some great articles and videos too, but jQuery scores the win in this round. Learning resources winner: jQuery Price & license Both jQuery and GSAP are completely free for almost every type of usage and both allow you to edit the raw source code to fix bugs (if that's something you need to do). If you plan to use GSAP in a product/app/site/game for which a fee is collected from multiple customers, you need the commercial license that comes with "Business Green" Club GreenSock memberships (one-off commercial projects don't need the special license). It's actually a more business-friendly license in many ways than a typical open source license that offers no warranties or backing of any kind or imposes code sharing or credit requirements. GreenSock's licensing model provides a small funding mechanism that benefits the entire user base because it empowers continued innovation and support, keeping it free for the vast majority of users. See the licensing page for details. jQuery employs an MIT license and is free for virtually all uses. As much as we all like "free" software, there's always a cost somewhere. jQuery has a few large corporate sponsors that have helped keep it viable. Both jQuery and GreenSock have long track records of delivering updates, bug fixes, and new features (GreenSock is newer to JavaScript, but served the Flash community since around 2006). Both count some of the largest companies in the world among their user base. Although there are some clear benefits of GreenSocks' license over jQuery's, we'll give this round to jQuery because it is technically "free" in more scenarios than GSAP. Price & license winner: jQuery File size jQuery weighs in at about 32kb gzipped and minified whereas GSAP's TweenLite and CSSPlugin are about half that combined. So in half the size, you're getting significantly more animation capabilities and speed. GSAP is built in a modular fashion that allows you to use just the parts that you need. Of course jQuery serves many other purposes beyond animation, but in this cage match we're focused on animation. Even if you add up TweenLite, TimelineLite, TimelineMax, TweenMax, EasePack, CSSPlugin, BezierPlugin, AttrPlugin, DirectionalRotationPlugin, and RoundPropsPlugin, it's still almost 20% less than jQuery. File size winner: GSAP Flexibility Let's face it: any tweening engine can handle the basics of animating one value to another, but it's really the details and advanced features that make a robust platform shine. GSAP crushes jQuery when it comes to delivering a refined, professional-grade tool set that's truly flexible. All these conveniences are baked into GSAP (no 3rd party plugins required): Tween any numeric property of any object. Optionally round values to the nearest integer to make sure they're always landing on whole pixels/values. Animate along Bezier curves, even rotating along with the path or plotting a smoothly curved Bezier through a set of points you provide (including 3D!). GSAP's Bezier system is super flexible in that it's not just for x/y/z coordinates - it can handle ANY set of properties. Plus it will automatically adjust the movement so that it's correctly proportioned the entire way, avoiding a common problem that plagues Bezier animation systems. You can define Bezier data as Cubic or Quadratic or raw anchor points. Animate any color property of any JavaScript object (not just DOM elements). Define colors in any of the common formats like #F00 or #FF0000 or rgb(255,0,0) or rgba(255,0,0,1) or hsl(30, 50%, 80%) or hsla(30, 50%, 80%, 0.5) or "red". Set a custom fps (frames per second) for the entire engine. The default is 60fps. All tweens are perfectly synchronized (unlike many other tweening engines). Use the modern requestAnimationFrame API to drive refreshes or a standard setTimeout (default is requestAnimationFrame with a fallback to setTimeout) Tons of easing options including proprietary SlowMo, RoughEase and SteppedEase along with all the industry standards Animate css style sheet rules themselves with CSSRulePlugin Animate the rotation of an object in a specific direction (clockwise, counter-clockwise, or whichever is shortest) by appending "_cw", "_ccw", and "_short" to the value. You can tween getter/setter methods, not just properties. For example, myObject.getProp() and myObject.setProp() can be tweened like TweenLite.to(myObject, 1, {setProp:10}); and it will automatically recognize that it's a method and call getProp() to get the current value when the tween starts. Same for jQuery-style getters/setters that use a shared method like myObject.prop(). You can even tween another tween or timeline! For example, TweenLite.to(otherTween, 1, {timeScale:0.5}) would animate otherTween.timeScale to 0.5 over the course of 1 second. You can even scrub the virtual playhead of one tween/timeine with another tween by animating its "time". Use plugins like ThrowPropsPlugin for momentum-based motion, and RaphaelPlugin, EaselPlugin, and KineticPlugin for those [canvas or svg] libraries (Raphael, EaselJS, and KineticJS). Plus there are physics-based plugins like Phyics2DPlugin and PhysicsPropsPlugin as well as a fun ScrambleTextPlugin for Club GreenSock members. Flexibility winner: GSAP Conclusion jQuery eeked out a few decent rounds, but ultimately GSAP left it lying on the mat in a pool of its own blood. Of course we're slightly biased, but check out the facts for yourself. Kick the tires. Audition GSAP on your next project. See how it feels. If you only need simple fades or very basic animation, jQuery is probably just fine. In fact, its fadeIn() and fadeOut() methods are quite convenient. However, what happens when your client wants to do something more expressive? Or what if they start complaining that animation isn't smooth on mobile devices? Why not build on a solid foundation to begin with so that you don't find yourself having to rewrite all your animation code? If you want professional-grade scripted animation, look no further. To get started fast, check out our Jump Start tour. Update: there's now a jquery.gsap.js plugin that allows you to continue using jQuery.animate() but have GSAP drive the animations under the hood, thus delivering much better speed plus a bunch of new properties that you can tween (like colors, 2D and 3D transforms, boxShadow, textShadow, borderRadius, clip, etc.). Read more about the plugin here. Recommended reading: Main GSAP JS page jQuery.animate() with GSAP: get the jquery.gsap.js plugin! Why GSAP? A practical guide for developers Jump Start: GSAP JS CSS3 transitions vs GSAP: cage match Speed comparison 3D Transforms & More CSS3 Goodies Arrive in GSAP JS
-
I am trying to animat a div, but the console throw and error. "TimelineLite is not defined" and I can't seem to understand where the problem comes from. Here are snippets of my html and js code. I tried with TimelineMax as well, same result. ? Help will be highly appreciated!
-
The update to 2.1.x started throwing errors in several spots in my project so I rolled back until I could get a chance to debug what was different. I finally worked out what the problem is: you can no longer change a class on the HTML element as part of a timeline. This seems to be a change in CSSPlugin.js that pushes every call to the set() function in TimelineLite through the "_getMatrix" function. That function performs a trick when the element isn't visible by appending the element to the DOM. Unfortunately, if the target is the HTML element that causes a "DOMException: Failed to execute 'appendChild' on 'Node': The new child element contains the parent" error. Line 1366 ends up trying to append the HTML element to the HTML element. I can see that v.2.0.2 didn't call "_getMatrix" at all on set() and definitely not for a simple class addition or removal. Here's an example that will break every time: const waitContainer = $('.waiting_container'); const waitEnd_tl = new TimelineLite() .to(waitContainer, 0.2, {opacity: 0, ease: 'easeOut'}) .set($('html'), {className: '-=waiting'}); If you run the CodePen in debug view, you'll get the error after 2 seconds.
-
am experimenting with timeLine Exist a way to add a simple instance with callback but without target ? const actiontl = new TimelineLite(); actiontl.to(items, 0.2, {x:'+=140',y:'-=140', ease: Power4.easeOut },'#step1') .to(items.map(i => i.scale), 0.3, {x:0.8,y:0.8, ease: Elastic.easeOut.config(1, 0.3) },'#step1') .to(items, 0.1, {x:target.p.x ,y:target.p.y-(target.p.height/2), ease: Back.easeIn.config(1) } ) .to(null, 0, { onStart: () => { target.s.state.setAnimation(1, "hit1", false) } } ) //FIXME NO WORK ! .from(items.map(i => i.scale), 0.3, {x:2,y:2, ease: Power4.easeOut } ,'#hit') .from(items, 0.3, {rotation:4, ease: Power4.easeOut } ,'#hit') .to(items, 1, {x:'-=100' ,y:'-=150', ease: Expo.easeOut },'#hit' ) .to(items, 0.6, {x:'-=15' ,y:target.p.y, ease: Bounce.easeOut } ) So example here : .to(null, 0, { onStart: () => { target.s.state.setAnimation(1, "hit1", false) } } ) i found more readable to split my event from animation, but i get "Cannot tween a null target."; So if i understand we can no work like this , i need to add the event callback onStart in a valide timeline with target ? Or existe a way to use a empty timeline with only a event ? thanks
-
Hi all, I would like to replicate the App Store Featured App/Games animation. See this to see what it may look like: https://alfian.d.pr/B7ZbXP Basically, there will be 2 elements in which the styles would be the animated before modal is opened and a different styling after modal is opened. In the App Store case, its the image (increase width size) and the modal title (change x value position). In my Codepen, I would like to replicate such an animation but I have no clue to using the GSAP code to do this. I know I asked a similar question to which the answer was to use SPA (Single-Page Application), but for this case I think its possible to animate with modals. I am using this plugin for the full screen modal pop-up. Any ideas? Thanks, Alfian