Search the Community
Showing results for tags '3d'.
-
Hi Everyone, I recently recieved a project for a tour and travels website. I was scrolling through many design and thought of creating a parallax website with 3D models, but I haven't created any up until now. So I needed some suggestions on how to start and where to get the resources. Also, will there be any performance issues when hosting the website. (Website is not Dynamic, More like a Gallery type for an agency). How do I optimize the performance of the website while building it? What thinks should I be aware of? Any suggestions will be helpful. Thank You.
- 1 reply
-
- parallax
- animations
-
(and 3 more)
Tagged with:
-
Hi everyone! I'm really enjoying gsap so far, its capabilities are truly spectacular! I'm trying to create an effect of a <div> rotated in the 3d space rotates back to the XY plane while simultaneously slides down to match the position of another <div>. The effect I aim to replicate can be found here, more precisely the image on the computer screen rotating and sliding down. I want to avoid having to use fixed values for the translation and thought about using Flip.fit() for moving the target element into place together with a scrollTrigger. Alas, it seems as if the 3D rotation is not being considered by the function, resulting in an awkward final state for the sliding element. Does anybody have any ideas on what's going wrong and how I could implement this?
-
Hello! I am very thankful for Greensock forum to be so helpful for me before with my website. I've got +1 little moment of getting stuck in there without knowing what to do. I need to make on scroll text animation as on this reference website - https://www.joinsparq.com/ (as in "Say goodbye to labor fees" and other titles like this). I am using SplitText and trying to get the same effect, but I cannot achieve the same look of text getting from like... behind & bottom of the row and moving to the front & top? I am attaching a codepen of my current progress and that's how it looks when implemented on website (not quite it, right? ) - https://saltbox-new.webflow.io/workspaces I think the reference website itself might be using GSAP as well, but I don't seem to find it in their code, so will be glad to get any help or hint. Thanks in advance! P.S. An off question - is it possible to upload SplitText/SmoothScroll as CDN links? I am using sitebuilder, so cannot store files externally myself or upload them to the builder as well as pasting it as external code due to a limit of symbols.
-
Hi everyone I've started yesterday playing around with GSAP for work and so far i'm having a lot of fun :D. My objective is to have a simple 3d object at the center of my scene and a camera to rotate around it. So far so good. But i'm having trouble implementing a reset function for the camera, when a button is clicked the camera should go back to the starting position with an animation. https://jsfiddle.net/tomthebearded/dkug68to/ As you can see when you run the jsfiddle what i've tried until now is changing the position of the camera with gsap.to but it's not right effect for my project. Changing the position in this way makes the camera basically move close to the center before moving out to reach the final position. What i need is more a rotation around the object to reach a defined position. Is there a way to achieve this?
-
Hey guys! Im trying to recreate this as an SVG animation using greensock. I got stuck pretty quickly with a diagonal fold (I'm new to 3D). As you can see, I'm about halfway there! But it doesn't fold quite like it should. I need it to fold like it would with paper, across the diagonal line with no flipping. Any ideas?
-
With the help of the CSSPlugin, GSAP can animate almost any CSS-related property of DOM elements including the obvious things like width, height, margin, padding, top, left, and more plus more interesting things like transforms (rotation, scaleX, scaleY, skewX, skewY, x, y, rotationX, and rotationY), colors, opacity, and lots more. Because animating DOM elements in the browser is so common, GSAP automatically checks to see if the target is a DOM element and if it is (and you haven't already defined a "css" object in the vars parameter), the engine creates that css object for you and shifts any properties that aren't reserved (like onComplete, ease, delay, etc. or plugin keywords like scrollTo, morphSVG, pixi, etc.) into that css object when the tween renders for the first time. We recommend using the more concise style that omits the css:{} object but be aware that either style is acceptable. Learn more in the CSSPlugin documentation.
-
- gsap
- perspective
- (and 11 more)
-
Hello everyone, Let explain my problem, I am currently moving an object a long a x,y,z axis (in threejs). I want to have complex trajectory, like a looping : i tried to use the motion path plugin in order to do interpolation across multiple point. So far so good, but i need to use the bezier type in order to make it as a real looping (not a cubic one :) ) but bezier type seems supporting only x and y axis. The other main problem is to slow down the moving element on mouse hover, i think using the timeScale function on hover will do the job perfectly. Do you have any hints ? Thanks a lot
-
I have this below svg in my web application: and i have two buttons to rotate this element clockwise/anticlockwise 3d through y axis when user click on each button, how can i do that? is it possible to do it with Snapsvg? There is also this question on SO: https://stackoverflow.com/questions/61685984/rotate-svg-element-3d-with-javascript-or-jquery
-
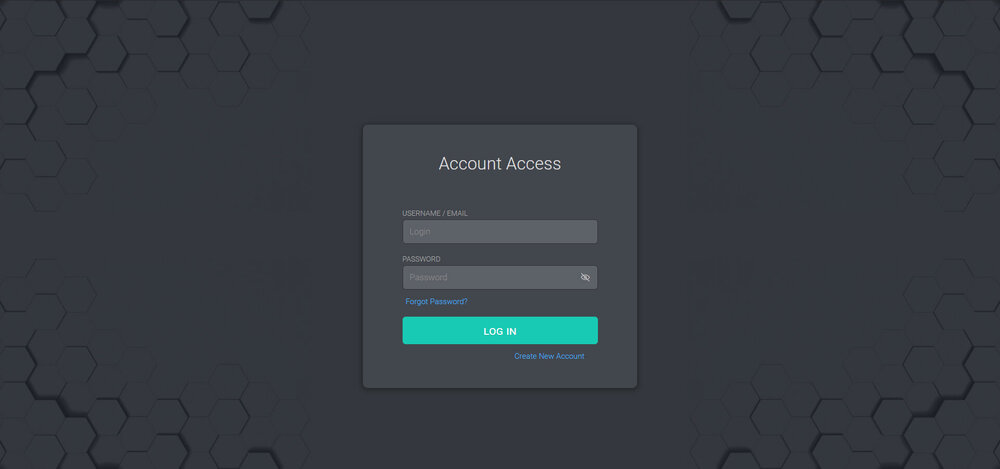
We are looking for GSAP (Greensock) Animator to create an effect like this https://www.shutterstock.com/video/clip-1040785964-3d-rendering-2019-color-year-hexagon-seamless.We'll add the animation to our product login screen. There's a picture of this screen attached, which is also a reference of the color for the hexagons.This codepen effect might be helpful, but it's not exactly what we are looking for, because it doesn't have a wave.https://codepen.io/aslan11/pen/IxLDJThe idea is that the animation will happen when the user clicks on the "Log in" button.We want this to be done with GSAP, but we are open to other technologies such as animated svg as long as it has a good result. The deadline for this project would be up to 3 weeks. Payment: fixed price, open to proposals.
- 6 replies
-
- freelancer
- animation
-
(and 3 more)
Tagged with:
-
Hi guys, I've been a long-time enthusiast for GSAP, although just a designer and only now gathering coding skills – much praise for the library and everyone involved. What I'm trying to do is create an Earth globe rotating slowly For a close example, see "Cloud with Google" (skip the intro), except all I want is the globe, no fancy gadgets and on-click events/interaction Any help or pointers in the right direction will be appreciated, and don't avoid unpleasant questions, I'll be responding to everything as fast as I can Trying to do this with Three.js & TweenMax, though I'm open for other solutions as well – doing this for both practice and learning, tired of having other people develop for me and mess up the small stuff, time to amp my skills up. I'll be adding the codepen when I get anywhere, still at blank page Cheers to all, hope everyone's warm and cozy
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. The following is a guest post by Chris Gannon. Chris is the leading authority on using GSAP with Edge Animate. A veteran of the Flash world, Chris has been applying his animation and design skills to many cutting-edge HTML5 projects. We asked Chris to explain to our audience some of the techniques that he uses in his client work and top-selling components on CodeCanyon.net. The concepts he describes have many practical applications and can serve to radically transform how you approach complex projects. Be sure to explore the demos and study the source code. This is not intended to be a step-by-step tutorial. .wide .content p { font-size:20px; } I love 3D stuff and I'm always trying out interesting ways to add depth to my projects. In this article I'll talk about how the CubeDial below was made, the concepts surrounding its underlying mechanism and how some of the solutions I employ overcome some common issues. Ok, so let's get going. Explore the CubeDial demo In the demo below, spin the dial. Notice that spinning the dial spins the cube. You can also swipe the cube and the dial will spin. Both the cube and the dial spin using momentum-based physics. If you are really clever, you may notice that the cube isn't really a cube, as it has 6 front-facing sides. See the Pen Gannon - Cube / Dial by GreenSock (@GreenSock) on CodePen. What's it using under the hood? The core functionality is handled by the GreenSock Animation Platform (GSAP). I always load TweenMax because it includes all the things I need in one script load: TweenLite, CSSPlugin, EasePack, timeline sequencing tools, etc. I use TweenMax all over the place not only to immediately set CSS properties (using TweenMax.set() but also to delay the setting of them, to tween them, and to trigger events not only when they start or stop but crucially whilst they're animating too. Next up is Draggable - a very useful and flexible utility that I use in practically all of my projects now as most UIs need something dragged or moved. Finally we add in ThrowPropsPlugin (and couple it up to Draggable) for that flick/throw/physics/inertia that we have all become so used to on our mobile devices. So the three main GreenSock tools I will be using are: Draggable, TweenMax and ThrowPropsPlugin. The Cube's Structure A lot of you reading this will be visually led developers so below is a diagram of what's going on with the cube (ok it's a hexahedron I think as it has 6 sides). Each face of the 3D object is a <div> with a background image. Each <div> has its Z transformOrigin point set a fair bit away from the actual face (behind it) so that when its rotationY is animated it pivots left to right in perspective. This diagram illustrates the 6 faces - their transformOrigin X and Y are simply set to the middle of the faces (50% 50%) but the crucial part is the transformOrigin Z position which is -200px. In the actual code I dynamically work out what that distance should be based on the number of faces but to keep the diagram simple, I use -200px. The dotted center is that value (-200px) and once that's set each face will appear to swing around a point 200px behind itself when you tween its rotationY. By spinning each face around the same point, we achieve the illusion of the entire cube spinning around its center. To programmatically figure out the rotational offset of each face I use this equation: rotationY: (360/numFaces) * i; What wizardry is used to make a 6-sided object look like a cube? There's a simple answer to this and to demonstrate what's going on I have coded it so that all the faces become slightly transparent when you drag the cube. Try dragging and then holding it halfway through a drag - you'll see the other faces are distorted behind (see sceenshot on left). That's because the transformPerspective on each face is set fairly low (meaning exaggerated) in order to 'bend' the other faces behind. I've also added a slider to help illustrate this in the demo at the top of the page. As you drag the slider, the faces' transformPerspective is set higher and higher to the point where if the slider is fully to the right the perspective is so flat that the cube looks more like an infinite slide show. Try dragging it halfway then spinning the dial or the cube. Creating the dial In simple terms, the dial is just a png with some divs with some numbers in them. I do a little loop based on the number of sides in the cube to generate those divs and position them over the dial image. To make the dial "spin-able" literally takes one line of code using GSAP's Draggable. myDialDraggable = Draggable.create(dial, { type:'rotation', throwProps:true // for momentum-based animation }) That's really all you need to spin something. Amazing. However, the dial I use for this project is a little more advanced. I've isolated some of the dial's code in the demo below. Take note of how the numbers stay vertically oriented as the dial spins. Spin the dial See the Pen Gannon - Dial Only by GreenSock (@GreenSock) on CodePen. Using this method keeps everything in sync and it allows for multiple UI inputs - the null object is always controlled by user interaction and its X position is used to determine the rotation value of the dial (if the cube is dragged) and rotationY value(s) of the faces (if the dial is dragged). You can also use it to work out which face is at the front and because Draggable has the brilliant snap function you can ensure that when you release your drag/throw on either the 3D element or the dial it will always animate the null (and consequently all dependent objects) to a position where a face is flat on. Once it's come to rest you can also fire an onComplete event and have something happen - you might want the active/front face to load an iframe or animate its content. Or maybe you'd like a sound to play or you might want to perform a calculation based on the X position of null. Examples of using onComplete to trigger an animation when the spin is complete can be seen in demos for EdgeRotater and EdgeDial. Interacting with the 3D cube Unlike the simplified 2D demo above, grabbing and throwing the cube is a little more involved. The secret here is that you aren't directly touching the cube at all. In fact it would be literally impossible to effectively drag the cube by a face as the face would eventually disappear in to the distance of 3D space and overlap with other faces. It would be extremely difficult to assess which face receives the touch / mouse input for dragging. To solve this issue a Draggable instance is created that has the null object as its target and uses the <div> that contains the faces of the cube as its trigger. In simple terms this means that any time you click and drag on the div containing the cube it controls the x position of the null object, which in turn sets the rotation of each face of the cube and the rotation of the dial. Its sort of like interacting with a touch screen. There is a piece of glass between you and the UI elements you tap. Where you tap on the screen dictates which UI elements respond to your input. In the CubeDial, the div that contains the cube is like the glass screen of your phone. As you move your finger over the container, the app tracks your motion and applies the new values to the null object. Wrap up Ok that's enough of the complexities - it's hopefully not that complicated when you play around with it and adjust some values and see how things react. And if you're not already familiar with this kind of mechanism, once you've got your head around it you'll probably find you use it everywhere as it can be applied in pretty much all of your interactive projects. So that's all for now - I hope you found some (if not all) of this article interesting and/or informative. Admittedly it introduces the concept of null objects using a fairly complex example but it really doesn't have to be complex (or 3D). The 2D null object demo above might be a great place to start if all of this is pretty new to you as it uses a null object at its most basic level. Dive into the entire source code of the CubeDial Demo. My first draft of this article was peppered with gushing compliments regarding GSAP and I was told to tone it down a bit and maybe leave them until the end. So here it is (it's toned down a bit because I'm quite an excitable person!). GSAP rocks my world and the world of all my clients. If you aren't using it yet you are potentially missing out on one of the best (if not the best) animation platforms for JavaScript/CSS3. Its flexibility, ease of use and performance is light years ahead of anything else and if you're not using it and are curious then I heartily recommend you dive in and see for yourself. Jack has created amazing tools for designers and developers like us and Carl does an extraordinary job of explaining how they work in a simple, relevant and, most importantly, usable way. Happy tweening!
- 1 comment
-
- dragging
- guest posts
-
(and 11 more)
Tagged with:
-
Hi, I have a card game which currently handles the cards dragging by simply editing the rotationX and rotationY depending on the mouse movement direction. Then in the onEnter loop I "force" the rotationX and rotationY to move towards 0 by slightly increasing/decreasing their value on each frame. This results in a quite poor 3D effect movement since the transition isn't smooth enough, plus it doesn't feel like a 3D transition (since it's obviously only 2D). We are using plain Flash for this, so no CSS or JS can be involved, we only use GSAP tweens. Our aim, is to create something like hearthstone achieved, a very smooth movement which depends on the position of the mouse-center of the card, as implemented here by @dstnation. We do handle the smooth transition of the card from its position to the mouse cursor by using just one line of code on the 'onEnter' function, basically: protected function onEnterFrame(e:Event):void { if(mMouseTarget && mMouseDown) { //Handle the position of the card 'x' and 'y' TweenLite.to(this, 0.2, {x:mMouseTarget.x, y:mMouseTarget.y}); } } mMouseTarget's position is filled on the onMouseDown, along with the mMouseDown variable. We are nevertheless, having a hard time trying to figure out how to do something similar with the rotationX, rotationY and (perhaps?) skewX/skewY to achieve a 3D effect? Does anyone have any idea on what could we try? Thanks beforehand
-
Hi guys, for some reason I can't get the 3d transform perspective working on my splittext animation - see codepen... It only seems to be working in Chrome / Mac. Any ideas? Thanks!
- 5 replies
-
- 3d
- transforms
-
(and 2 more)
Tagged with:
-
Hi I saw this website today (link below), where there is text being animated along a 3d path by the look of it. Is it possible to do something similar in Greensock. I've got a pretty good grasp of the basics of GSAP, but was wondering where to start with something like this. https://www.arche68.com/front/en Many thanks for any ideas Paul.
-
Hello, Anyone knows how to make this codepen example in PIXI.js? The example is made using css properties. I need it to make it in PIXI and I was wondering if anyone knows how to do this. Thanks, ukw