Search the Community
Showing results for tags 'beziercurve'.
-
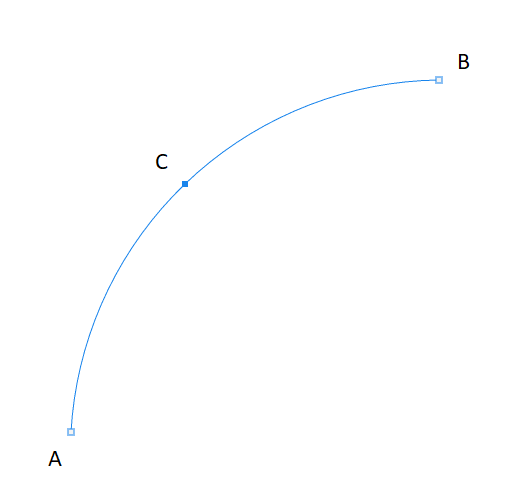
Hello, I am currently trying to apply a simple translate animation between two points however, instead of taking a straight line I want it to take a curved path. For example, given the image below I want to move the item from A to B taking a curved path through the point C (A to C and C to B are mirrored if it simplifies things) I was just wondering if this is possible to achieve this using gsap? Any help is greatly appreciated, thank you!
- 2 replies
-
- animate
- beziercurve
-
(and 1 more)
Tagged with:
-
Hello everyone, Let explain my problem, I am currently moving an object a long a x,y,z axis (in threejs). I want to have complex trajectory, like a looping : i tried to use the motion path plugin in order to do interpolation across multiple point. So far so good, but i need to use the bezier type in order to make it as a real looping (not a cubic one :) ) but bezier type seems supporting only x and y axis. The other main problem is to slow down the moving element on mouse hover, i think using the timeScale function on hover will do the job perfectly. Do you have any hints ? Thanks a lot
-
I need to update a path from A point to B point using gsap and angular 6+. In the example of the image below: When you drag the circle the paths must be updated. Thanks!
- 2 replies
-
- beziercurve
- bezier path
-
(and 1 more)
Tagged with:
-
Hey there, I'm posting as I received some great advice with my animation before. The goal is to have the car follow the route, and it seems to work perfectly on mobile. The pertinent lines of code are below, and shown in action in the codepen .set("#Car", {transformOrigin:"50% 50%", xPercent:-50, yPercent:-50}) .to("#Car", 7, {bezier:{values:MorphSVGPlugin.pathDataToBezier("#CarPath", {align:"#Car"}), type:"cubic", autoRotate:90,},ease:Linear.easeNone}) However on chrome mobile the linked codepen should produce the car doing doughnuts on the grass area offroad. I'm wondering if anyone can help me identify the code causing it. Hopefully you can replicate the issue as a couple of friends couldn't reproduce in on their devices. Thanks for taking your time to read my post. -Tom.
- 2 replies
-
- gsap
- timelinemax
-
(and 1 more)
Tagged with: